note5:ゲームの企画書の作成時の具体的な手順
ゲーム業界歴10年目、ディレクターをやってます。
複数回に分けてゲームの企画書を書く時に、私が、大切にしている要素を伝えていきます。今回が最後です。
※よくある個人的に△な企画書 を最後に書こうと思ったのですが、やめました。個別具体の話を1つ1つ書くより、まずはベースとなる心がけをお伝えしようかなと。
※ちなみにここまでのnoteは、「企画書(書類)の作成方法の紹介」なので、「企画の方法」は、また改めて書こうかなと思います。
ですので、このnoteでは、既に企画書にしたい「企画案がある状態」を前提にしてます。
それでは、今までのnote1 ~ 4の要素を振り返りながら、
私が企画書を作成する際の具体的な手順を書いていきます。
作成時の具体的な手順
1.ページ構成(大割):メモ帳を使います 15 ~ 30分程度
note2で紹介したページ構成。
各ページで何を説明するかを各ページのタイトルだけを決めます。またどの順番で要素説明するかも合わせて設計します。ページ数に制限がある場合は、その内容に従います。制限が無い場合でも5枚~8枚程度に収まることが殆どです。
2.ページ構成(肉付け):メモ帳を使います 15 ~ 30分程度
各ページに記載する内容を書いていきます。1ページが2~3要素に収まるように意識し、ページ内での情報優先も決めます。例えば、ゲームシステムというページの場合、「①???のXXXのことを書く ②条件A~と条件B」などの箇条書き。特にここで意識してるのは「読み手に理解させたい情報の順」「読み手が理解している情報の順」を意識して、説明されてない新しい要素が突然出てこないように情報設計します。
3.ページ構成(画と文字あて):Googleスライドを使います 1~2時間程度
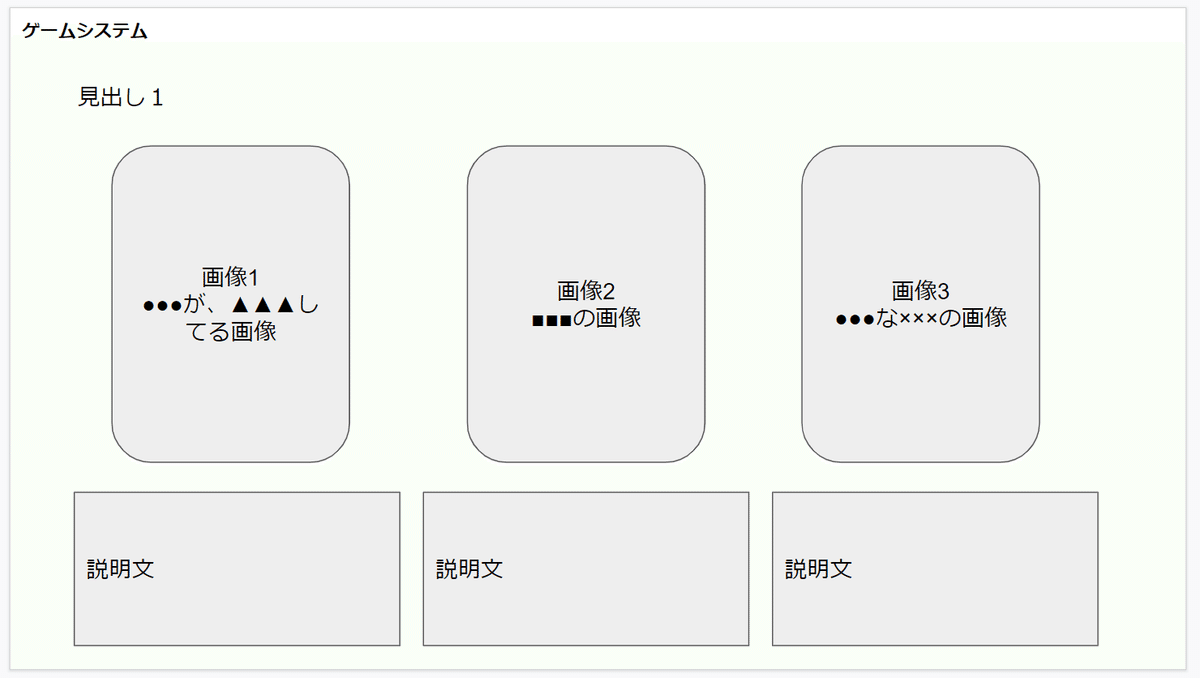
表紙を含めて手順2で設計したページ分のスライドを作って、箇条書きの文章を画面内に置いていきます。その後、note2で紹介した画像の様に、テキストの位置と箇条書きを説明用の文章に変えてきます。最後に、どんな絵をここに入れるのかのメモを残しておきます。実際に画像は探さないのがコツです。ここで画像を探していると、文章の校正が十分にできない為です。
この作業を全ページ分、行います。

4.各ページの文字調整:Googleスライドを使います 1時間程度
通しでページを見たときに、情報が伝わらなかったり、説明が多い・少ない部分が無いかを確認し、調整します。
5.絵素材作成:イラストツール 絵の複雑さ次第ですが3~4時間程度
3の手順で書いたメモに従って画像を探して調整し、配置します
6.完成
これは、個人差があると思いますが、完成した直後は、チェックせず、数時間後か翌日に見直して、調整箇所あれば4・5に戻る。
以上。
今回のノートはここまで
-ゲームの企画書を書くときに大切にしてること
ー企画書作成の目的 ←ここは、note1
ーページ構成 ←ここは、note2
-言語化能力 ←ここは、note3
ーフォント ←ここは、note4
ー画像 ←ここは、note4
ー作成時の具体的な手順 ←ここまで
一旦、ここまでで、私が、ゲームの企画書を書くときに気を付けている要素の紹介は終わりです。次回からはまた別のテーマでnoteを書いていきたいと思います
この記事が気に入ったらサポートをしてみませんか?
