
【必見】ShopifyGraphQL使ってみたい人必見!!!
Shopify Graphqlを理解するまで
お品書き
1. Shopifyのプライベートアプリいずれかを作成
2. トークンをメモしておく、Postman準備
3. PostmanからAPIを叩いてみる
今回はGraphqlを叩くまでをまとめていきます!
それではLet's GOOOOOOOOO !!!!
アプリの作成
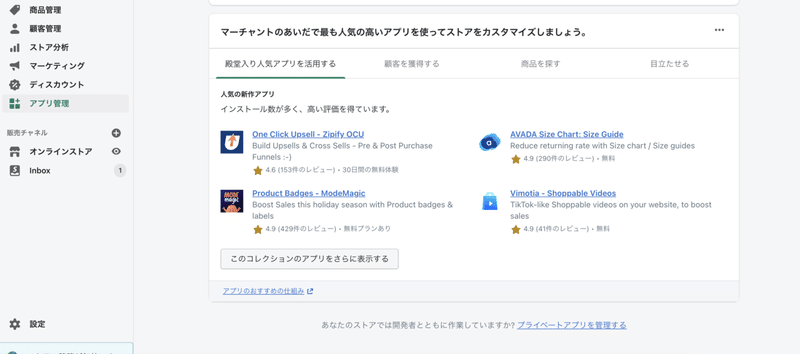
1.まず、自分のストアにログインしてアプリ管理の下にスクロールし、プライベートアプリを管理するをクリック!!

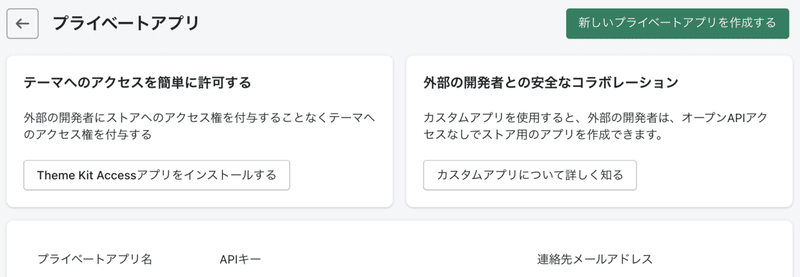
2.右上のプライベートアプリを作成するをクリック

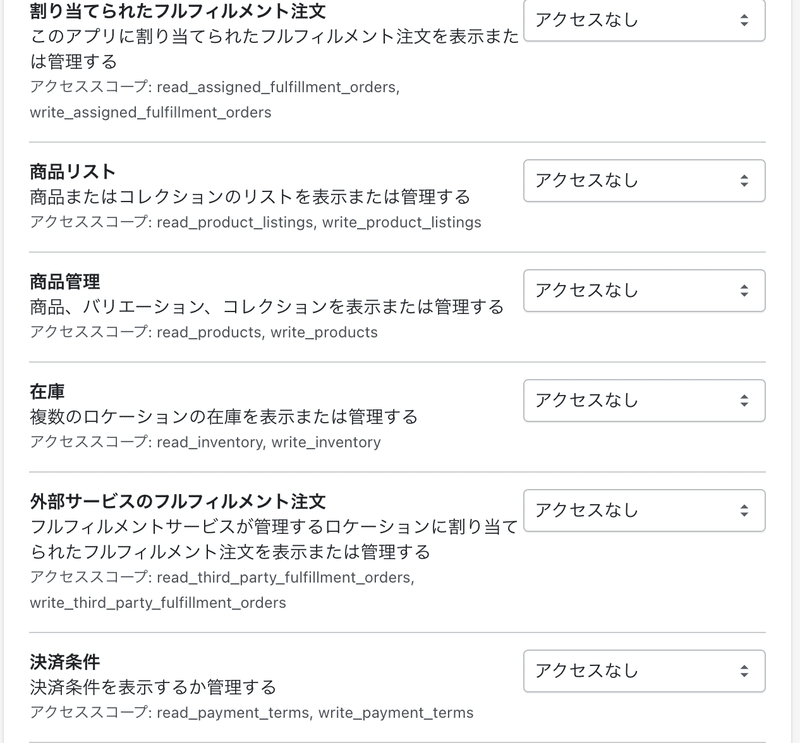
3.Admin APIの非アクティブな権限を表示するをクリックし、今回は商品管理のスコープを選択し、読み取り及び書き込みを選択。一番下までスクロールし、保存するをクリック。
⭐️スコープについては各々必要なアプリによって変更してください!詳細はこちらで確認してみてください

トークンの確認、Postman準備
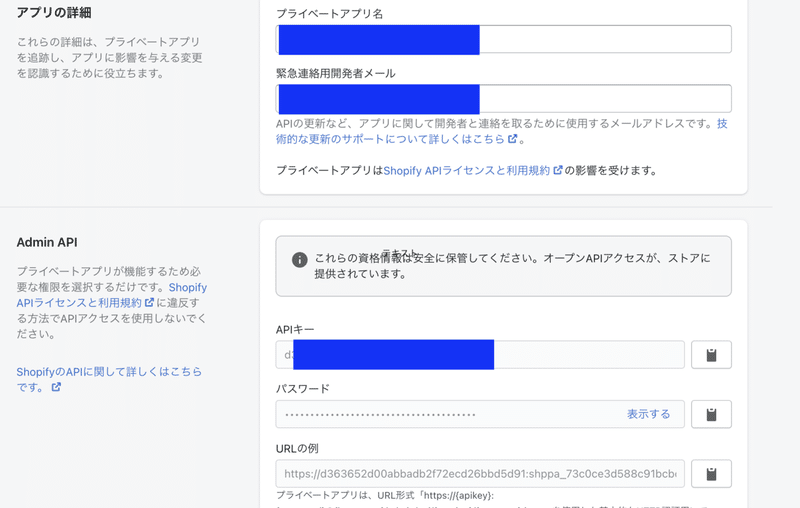
1. 作成したプライベートアプリをクリックし、パスワードをこの後使用します!

2.Postmanを開きます!
2-1.こちらからインストールする。インストール先
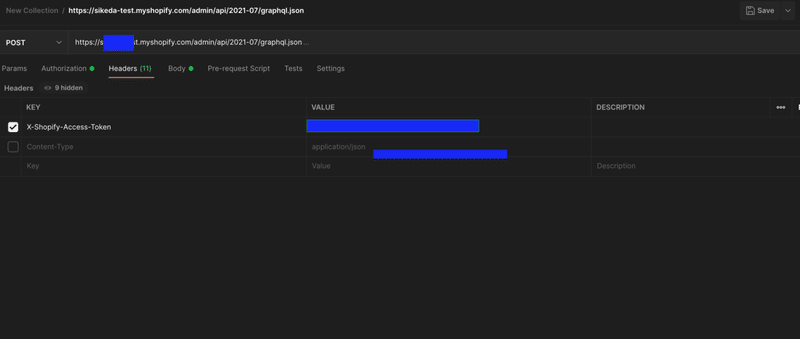
2-2.メソッドはPOSTを選択
2-3.URLにはhttps://???.myshopify.com/admin/api/2021-07/graphql.jsonを入力(???のところは自分のストアのものに差し替えてください)
2-4.Headersには、KEYにはX-Shopify-Access-Token入力し、Valueに先程のパスワードを入力してください

これでAPIを叩く準備OK!!
今からAPIを叩くメーーーーン(D.O風)
*商品を一つでいいので登録しておいてください。
1.headersの横のBodyに行き、Graph QLを選択し、queryに以下のコードを入力してください
{
products(first:1){
edges {
node {
id
title
handle
status
}
}
}
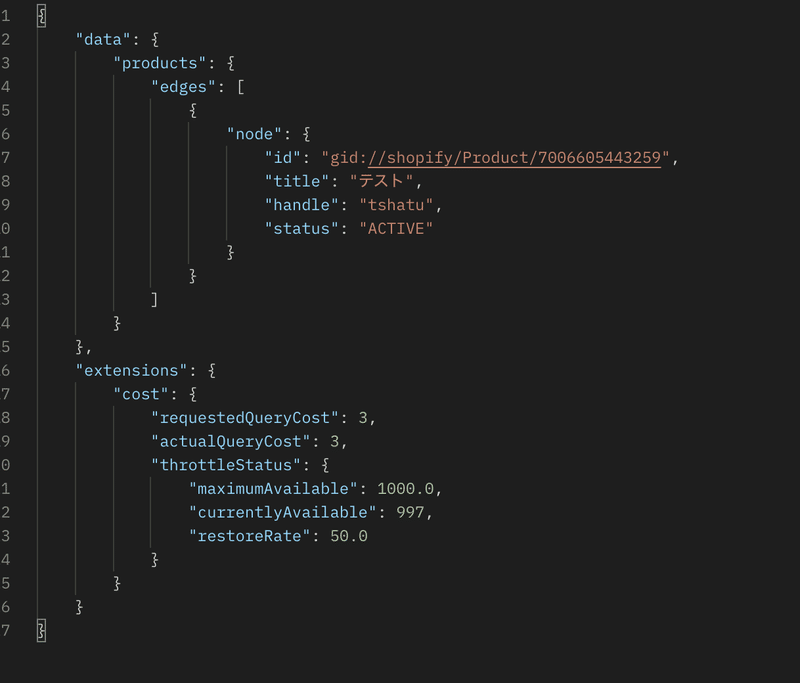
}2.右上のSendボタンを押すと、、、、、

3.お見事データが取れました!!!
他にもフィールドの指定ができたりします!
今回はproductsで取ってきましたが、productで取得も可能です!!
apiの詳細はぜひ公式リファレンスで勉強してみてください!
それでは次はGraphQLのデータインサート編でお会いしましょう!
ほんじゃまた!
この記事が気に入ったらサポートをしてみませんか?
