
Continuous Avatar Uploaderでアバターを連続アップロードする
イントロダクション
まず初めに。皆さん1つのプロジェクトにどれだけアバターいますか?
1アバターにつき1プロジェクトにわけている人は初心者でもない限りあまりいないとは思いますが、1つのプロジェクトに1種類のアバターを入れている人、もしくは複数種類のアバターを入れている人はいると思います。
そうなると、全部のアバターに変更を加えた時などに「改変終わったけどアバターアップロードが面倒くせぇ…」って状態になりがちです。
1体選択してアップロード、チェックボックスを付けてアップロードしたらダイアログを閉じて、次のアバターを選んでアップロードボタンを押して…という手順をアバターの数だけやる必要があります。
ウチのセレスティアちゃんは全衣装入りのものを含めると30体のアバターがあるので、肌マテリアルの改変とかするたびに「これ全部アップロードするのかよ…」ってなってました。

「改変は時間作ってやるけど、正直アップロードにかけてる時間の方が長いな…」「余計な機能とかいらないから、ただただアップロードだけ連続でやってくれるツールないかな…」と考えてましたが、つい最近それを叶えるアセット"Continuous Avatar Uploader"がリリースされたので今回はこれの宣伝紹介です。
必要なこと
・アバターアップロードが出来ること
・Unityの基本操作が出来ること(UnityPackage導入とか)
・VCC2.0以降を使用していること
VCC2.0については特に解説しません。分からない人は各自目の前の機械で調べてください。
あと、日本語環境なので英語のまんま使ってる人は適宜読み替えてもらう必要があるかも。「日本語読んで英語が分からない!」って人はいい機会なので日本語化しちゃうのも手です。前回の記事で書いてます。
導入手順
リポジトリを追加する
まずAvatar Optimizerのページを開きます。「なんで別ツールのページを?」となりますが、リポジトリが一緒なのでここから導入できます。
リポジトリって単語が出てきましたが、作者がソフトなどを更新したときに更新されるデータベースだと思っていれば十分です。
ITだと一般的に使われる用語なのでggれば出てきます。詳しく知りたい人は調べてみてください(Linuxとか触るなら絶対関わってきます)
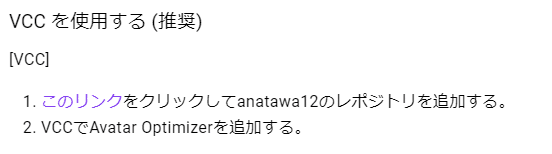
ページを開いたらVCCを使用する(推奨)の部分にある「このリンク」をクリックしてページを開きます。「このURLをVCCで処理しますか?」的なダイアログが出てきたらVCCで開いてください。

VCCが起動したら「AddRepository」という画面が出てきます。なんかWARNING!!って書いてますが「このリポジトリを追加する⁉サードパーティのリポジトリは自己責任で使ってね⁉」って書いてあるだけなので、「I Understand. Add Repository」をクリックして追加します。

リポジトリを追加したらCommunity Repositoriesに「anatawa12」が追加されていることを確認してください。

CAUをプロジェクトに追加する
次にProjectの画面を開きます。
パッケージを追加したいプロジェクトのManage Projectをクリックし、プロジェクトの管理画面を開きます。
ManageProjectの画面が開いたら「Continuous Avatar Uploader」のバージョン部分をクリックし、最新バージョンを選びます。執筆時の最新バージョンは0.0.3です。

以下のように導入済み表記になってれば完了です。

使い方
事前作業
以降は名前を省略して"CAU"と表記します。
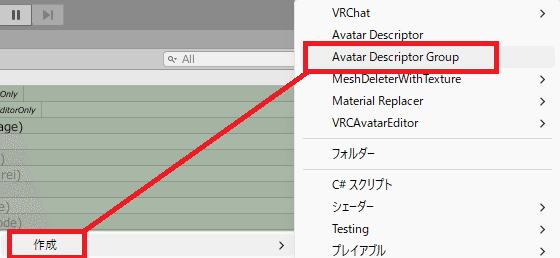
まずプロジェクトを開いたら、プロジェクト内で右クリック⇒作成⇒Avatar Descriptor Groupをクリックします。名前は自分が分かる名前を付けましょう。アバター名とかでいいと思います。

作成したら、作成したファイルをクリックしてインスペクターを表示します。

その状態で、ヒエラルキー上のアップロードしたいアバターを「Avatar to Add」の部分にドラッグアンドドロップします。

「Avatar to Add」の部分にドラッグアンドドロップしたアバターがセットされるので、その下の「Add Avatar」をクリックします。
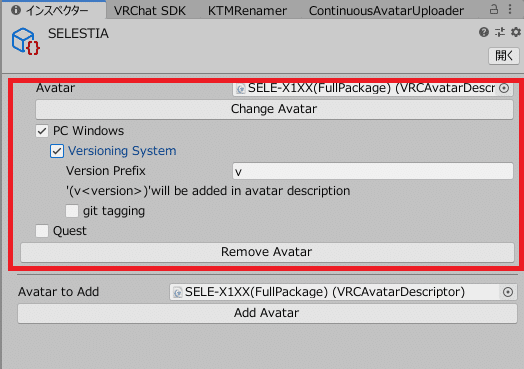
追加すると以下のように状態が変わります。Avatar to Addはそのままです。
赤枠の部分が登録されたアバターの設定で、基本的に「PC Windows」にチェックを入れておけばOKです。Versioning Systemはお好みでチェック入れてください(アバターの概要欄にバージョンが表記されます。これはアップロードするたびに変わります)

アップロード対象を追加したい場合は、以下を繰り返します。
Avatar to Addの部分にヒエラルキーからアバターをD&D
Add Avatarをクリックして設定する
一通り設定が終わった状態が以下となります。今回は2体だけ更新する状況を想定します。

連続アップロードする
設定が終わったら、CAUの設定画面を開きます。メニューバーのウィンドウから表示できます。

画面を出したらSDKの画面のようにヒエラルキーの隣にドッキングしておきましょう。
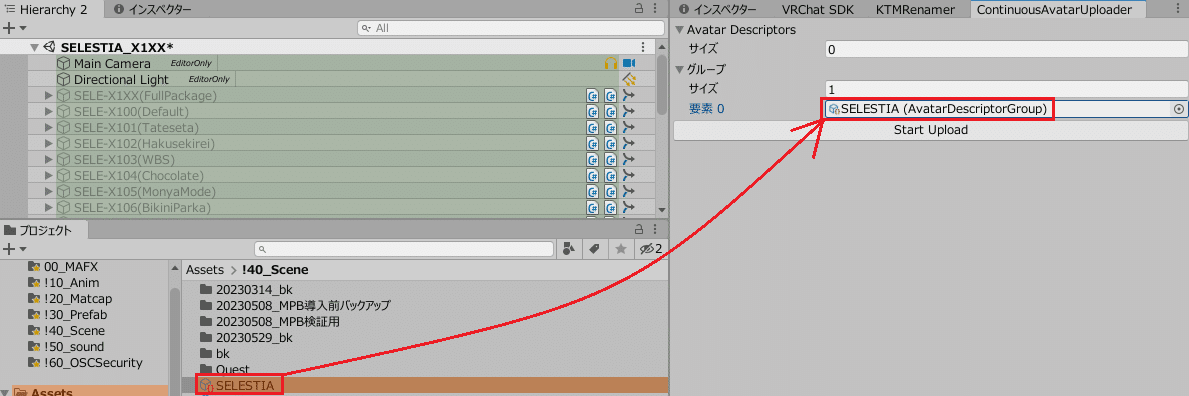
次に、「グループ」の部分の「サイズ」を1にした後、「要素0」の部分に事前作業で作成した設定ファイルをD&Dでセットします。

設定ファイルをセットしたらその下のStartUploadをクリックします。これでアップロードが始まります。ここから先、操作は不要です。



アップロードが終わると自動で再生モードが解除されます。

基本的な使い方は以上となります。お疲れ様でした。

(何かあれば追記するかもしれません)
