
【VRChat】個人的アバター改変管理方法のまとめ(画面レイアウト編)
イントロダクション
今回は前回に引き続き画面レイアウト編です。
「画面レイアウトなんて個人の勝手でしょ」といえばそれはそうですが、Unityって予想以上に画面レイアウト自由に変更できるので、「そんなこともできたの!?」って驚いてもらったり、普段の作業に生かしてもらえれば幸いです。
あと今回から結構ゆるめ(当社比)で文章書いていきます。
カッチリした文章書くのも好きですが、仕事で死ぬほどやってるし、読む側も面白くないですからね(ゆるく書いた文章が面白いか?というところはツッコまないでください)
前回読んでない方はこちらからどうぞ。
Unityの基本的な画面レイアウトとその改善
Unityの画面にはいろんなウィンドウが表示されています。一応公式では「ウィンドウ」と呼んでますが、個人的には「カラム」って呼び方の方がピンときます。
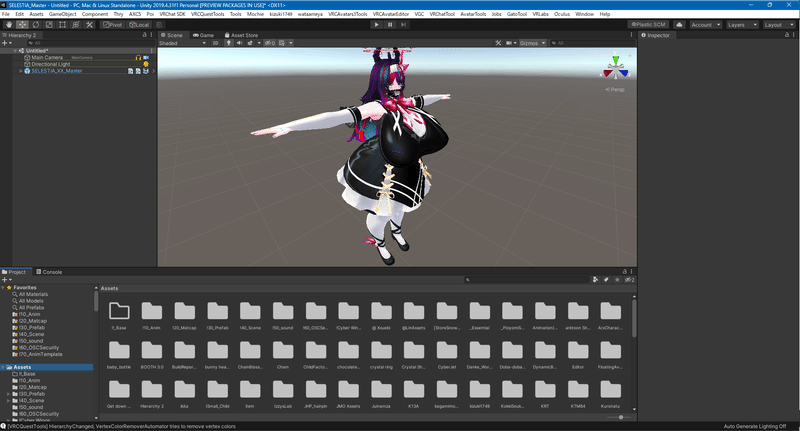
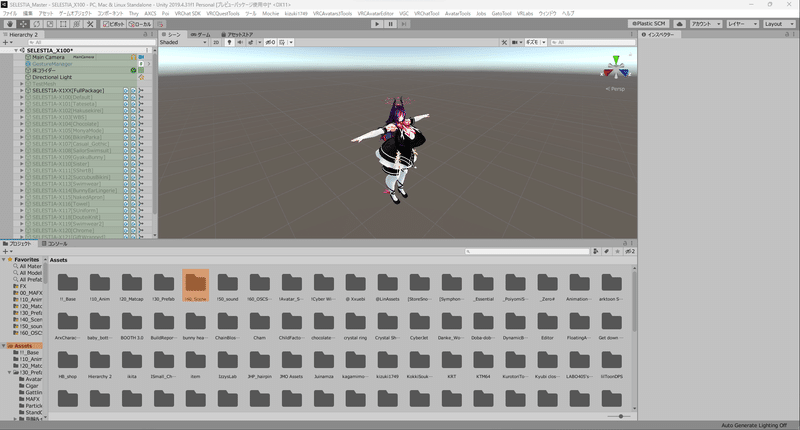
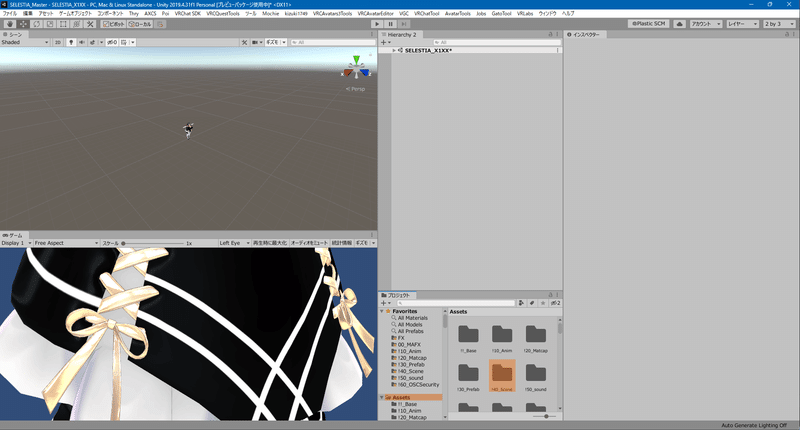
ここで一旦デフォルトのレイアウトの画面キャプチャを貼ります。前回紹介したHierarchyHighlightやHierarchy2を始め、色々アセットを入れた後の状態です(つまるところ、私の普段使ってるプロジェクトです)

ムッチムチのセレスティアちゃんが映ってますけど、とりあえず気にしないでください。
正確には新規シーン作成してアバター置いた状態ですが、このまま使ってるとこの辺不便に感じませんか?(個人差あると思います)
・再生モードにしたときに勝手にGameのタブにしないでほしい!
・再生モードにするとめっちゃ遠くにアバター映ってる状態になる!
・SDKとかAnimatorとか1つのウィンドウにまとめたい!
・カメラがどこ行ったか分からなくなる時がある!
・あとなんかカメラのパースめっちゃ効いてる!
・そもそもダークテーマ好きじゃないから変えたい!
・プロジェクト(Asset)の部分のアイコンデカすぎ!
・英語が得意じゃないから日本語にしたい!
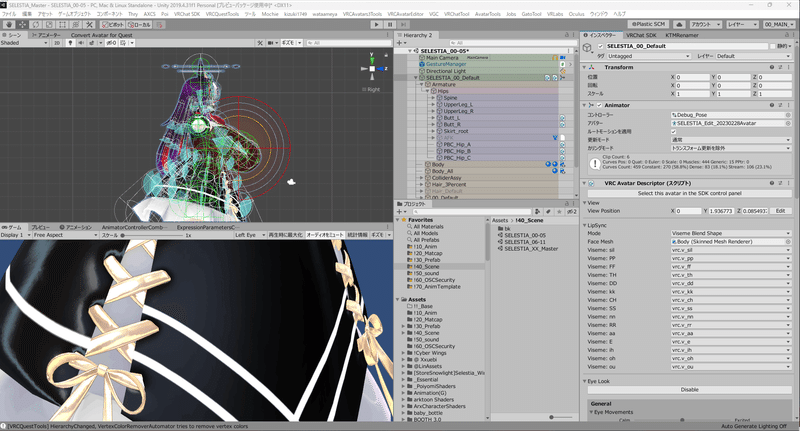
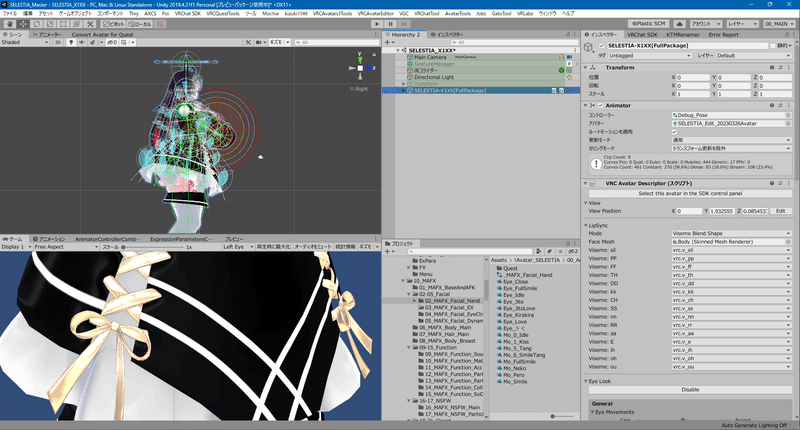
んで、これが現在私が使っているレイアウトになります。


なんか全体的に別物に見えると思うので、これらに焦点を絞って解説します。
・ウィンドウレイアウトを変えよう
・日本語化とライトテーマ化をしよう
・シーンビューをカスタマイズしよう
日本語化とライトテーマ化をしよう
先に日本語化とライトテーマ化をします。ライトテーマにするのは好みですが、個人的にはVRCHierarchyHighlighterの表示を見やすくするためにライトテーマにしてます
(一応設定で変えられるのですが、黒背景だとやっぱり見辛いので白にします)
日本語化は単純に日本語の方が直観的に読めるので、個人的には日本語化を勧めます(英語で記事が書いてある⇒脳内でカタカナに変換するって工程を挟むので覚えやすくもなります)
日本語に切り替える前に
まずUnityに日本語のパッケージが入っているかを確認します。UnityHubを開いて、左のメニューからインストールを開きます。
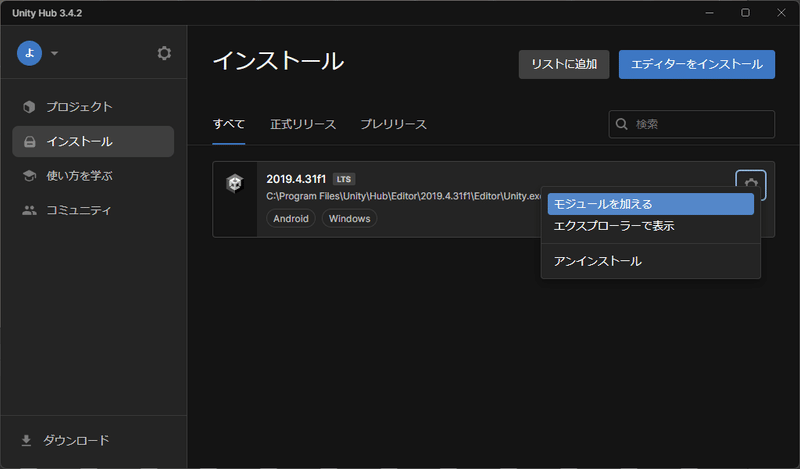
続いて、インストールされているUnityの歯車マークをクリックします。

歯車をクリックしたら、プルダウンから[モジュールを加える]をクリックします。

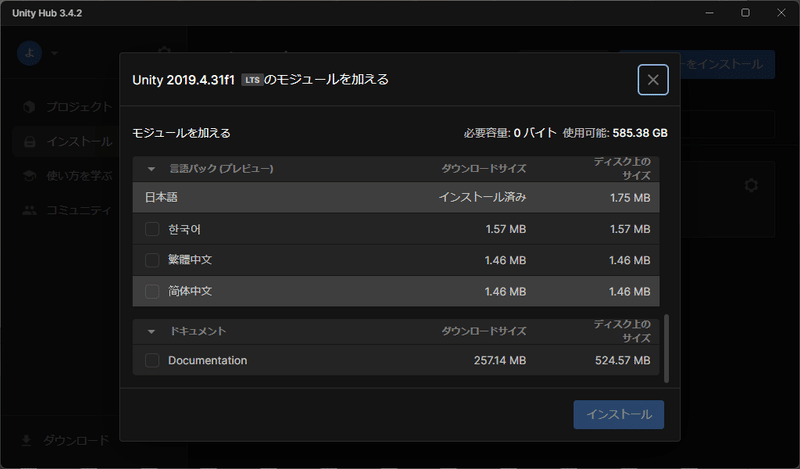
モジュールを加える画面が表示されたら、[言語パック]の中の[日本語]が[インストール済み]となっていることを確認します。

ライトテーマにしよう&日本語にしよう
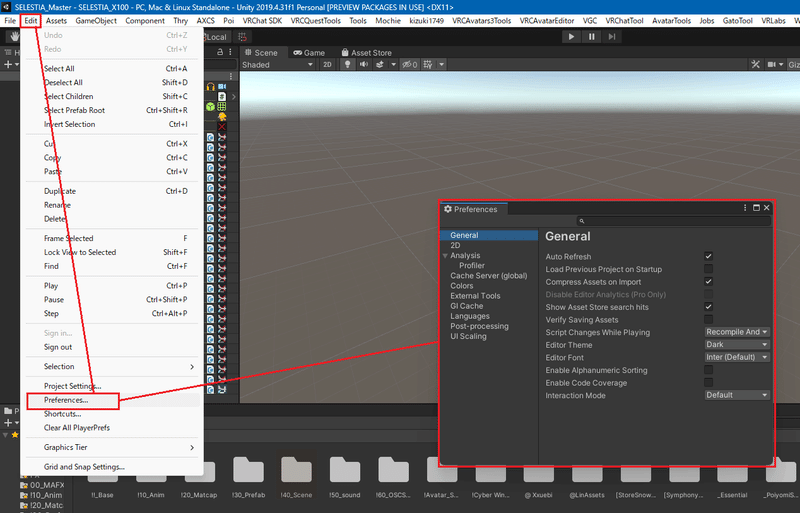
Unityに戻ったらメニューバーから[Edit]⇒[Preferences…]を開き[Preferences]画面を開きます。

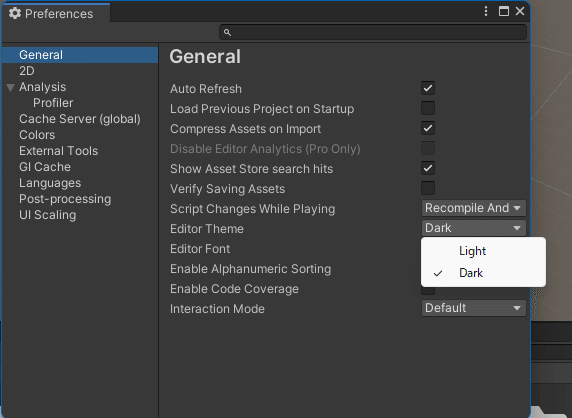
[Preferences]画面の[General]の画面に[Editor Theme]というプルダウンがあるので、[Light]をクリックします。

しばらくするとUnityがライトテーマになります。
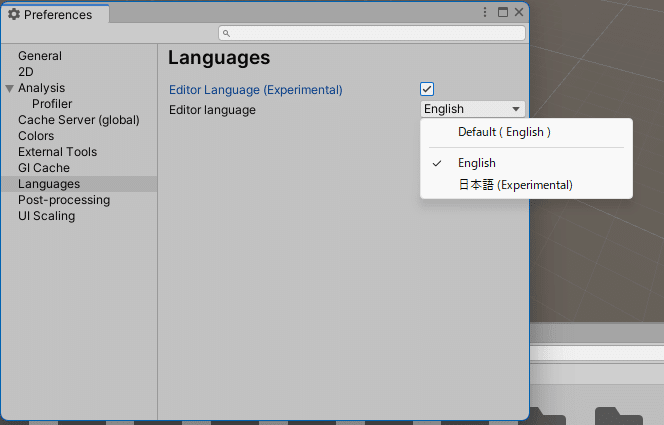
次に[Languages]の画面を開き、以下の画像の通り設定します。

Editor Languageのプルダウンから[日本語(Experimental)]をクリック
設定を変更した後、再起動すると日本語に切り替わっています

ウィンドウレイアウトを変えよう
デフォルトの画面ですが、この状態だと再生モードに入るたびにシーンからゲームにタブが移動してしまいます。再生モードでシーンビューを見たいこともあるので、このままだと使いづらいです。

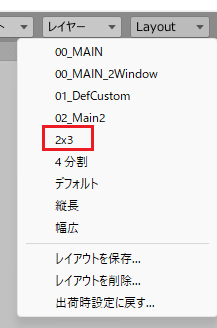
なのでガラリとレイアウトを変えます。画面右上に[Layout]というプルダウンがあるので、ここをクリックして[2x3]をクリックします。

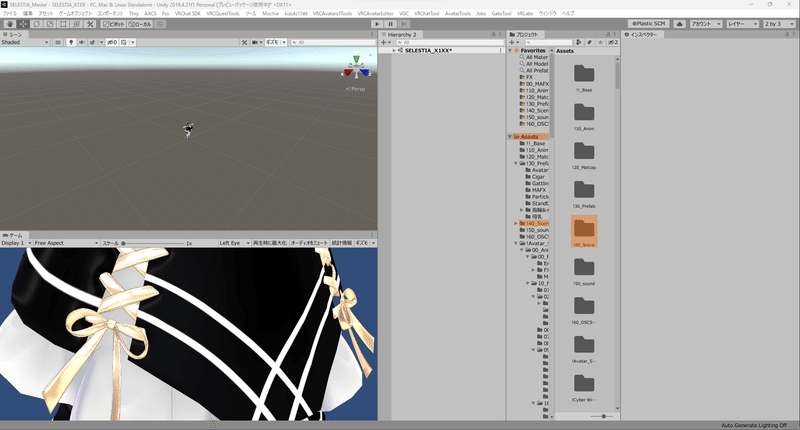
2×3レイアウトがこの画面レイアウトです。シーンとゲームの画面が分かれ、ヒエラルキーとプロジェクト、インスペクターが縦に並んでいます。

このレイアウトだとプロジェクトとヒエラルキーが窮屈そうですね。
(横長モニタ使ってる人はこれでも困らないかも)
というわけでタブの移動をして、この画面をカスタマイズしていきます。
タブの移動をしてみよう
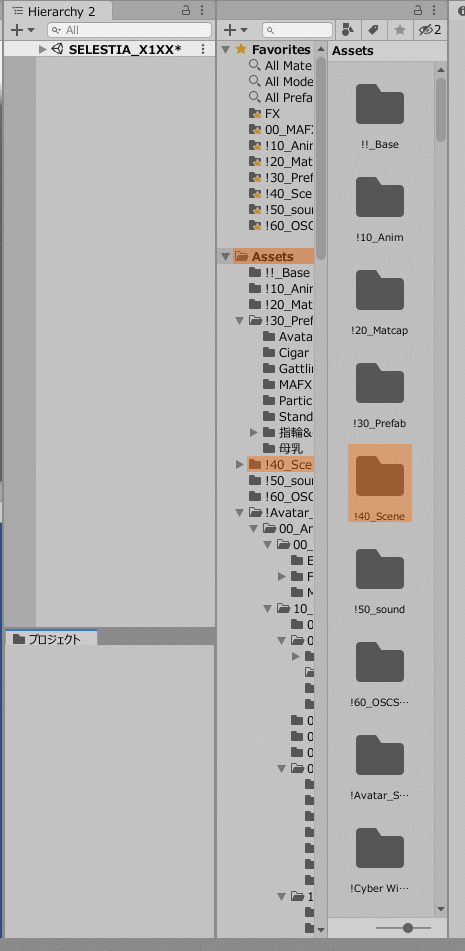
まずタブの移動方法ですが、皆さんが使っているであろうタブブラウザと同じです。ドラッグアンドドロップをするとタブが画面上で移動します。



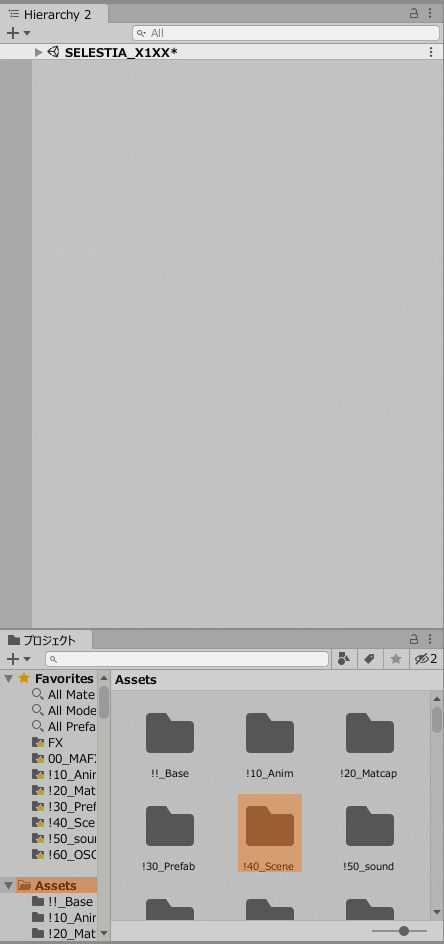
真ん中が大分広くなりました。ヒエラルキーとプロジェクト画面の比率はお好みで調整しましょう。

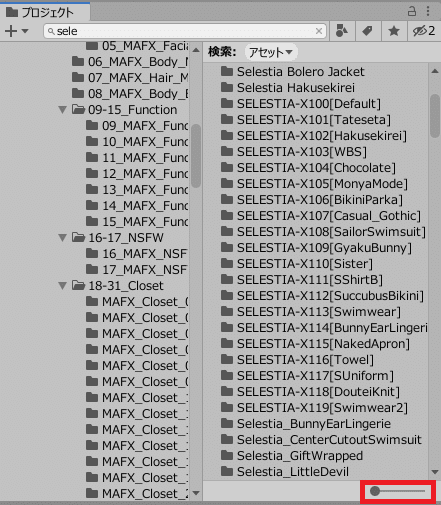
合わせてプロジェクト画面のアイコンが大きすぎるので、右下のバーをドラッグアンドドロップで調整します。一番左までずらすとエクスプローラーの詳細表示のようにできます。個人的にこれが見やすいです。

ファイル名で見分けがつかないなら名前を変えるのを検討しましょう。
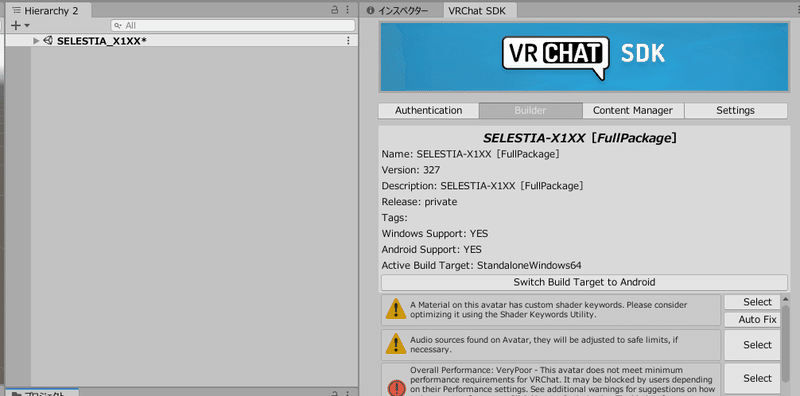
話は変わって、VRCSDKの画面ですが、いちいちメニューバーから出すの面倒じゃないですか?面倒ですよね?(面倒じゃないという人はごめんなさい)
実はあの画面も合体出来ます。インスペクターの横にでも並べておきましょう。こうすることでインスペクターの隣をクリックするだけでSDKの画面を見れます。


いろんなウィンドウを合体させよう
ここまでで基本的なウィンドウレイアウトの変え方は解説したので、この画面レイアウトをベースに発展させていきましょう。
よく使うのはこのあたりです。
アニメーター(FXレイヤーとかいじるあの画面)
アニメーション(アニメーションのキーを弄るあの画面)
プレビュー(アニメーションファイルのプレビューが見れる画面)
KTMRenamer(お好みで)
VRCQuestTools(お好みで)
VRCAvatar3Tools(お好みで)
ModularAvatarのErrorReport(お好みで)
それぞれのウィンドウはメニューバーから[ウィンドウ]を選べば表示できますが、プレビューの画面だけちょっと特殊です。
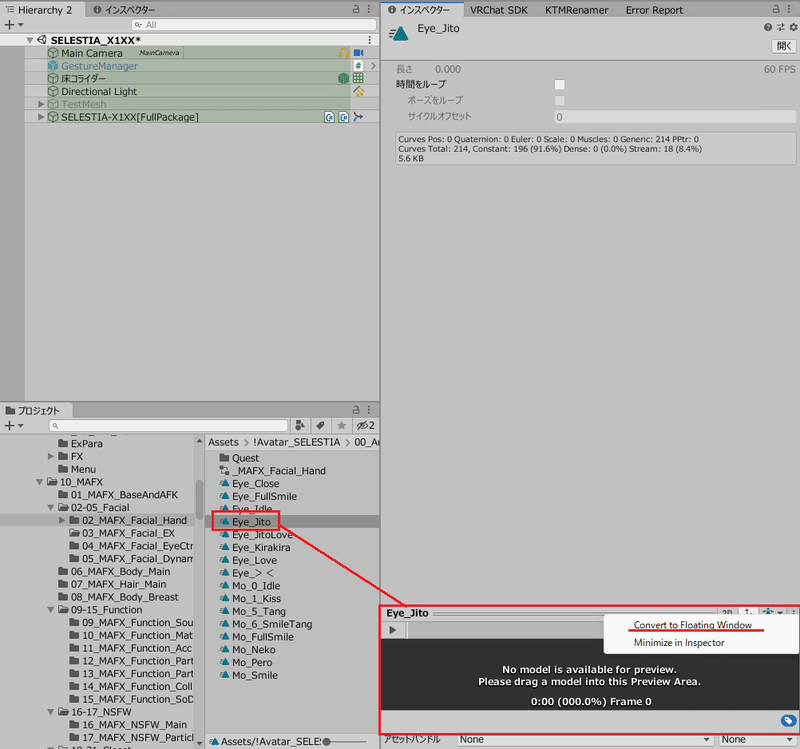
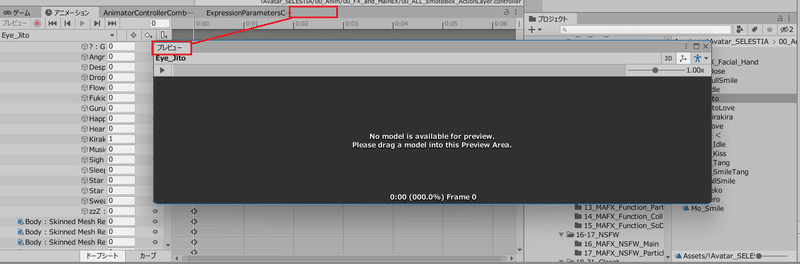
まず、プロジェクト画面から適当にアニメーションファイルを選びます。
すると、インスペクターの下の部分にプレビューウィンドウが出てくるので、右上のハンバーガーボタンをクリックして[Convert to Floating Windows]をクリックします。

そうするとプレビュー画面がウィンドウとして出てくるので、それを好きな画面のタブの横に合体させます。

ポイント
ウィンドウレイアウトのポイントなんですが、「これとこれは一緒に見るかも」「これとこれを一緒に見ることは多分ないかも?」って部分を意識しながら場所を決めるとよいです。
例えば、
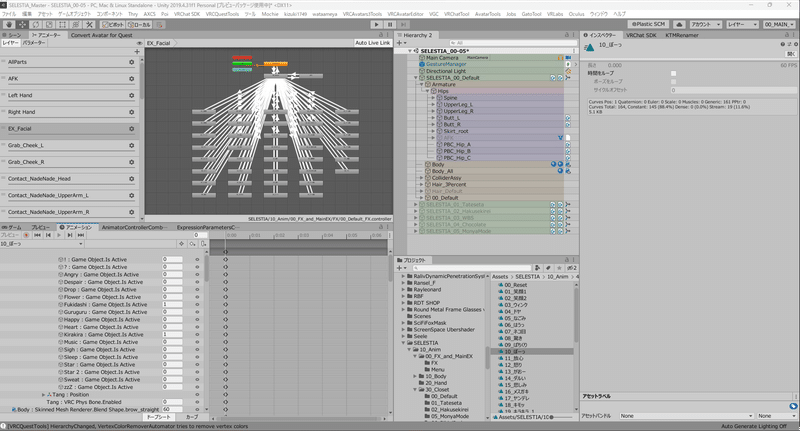
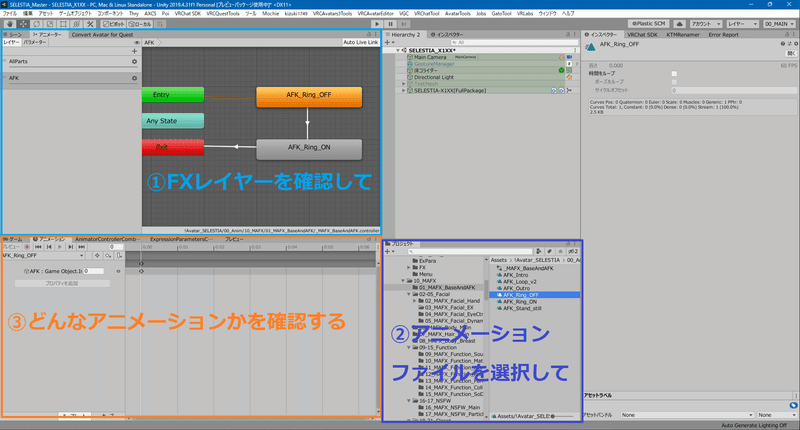
①アニメーターでFXレイヤーのステートを見ながら
②アニメーションファイルを選択して
③どんなアニメーションかを確認する
って場合はこういう画面配置になります。この時、①と②と③のウィンドウは別々の場所にあった方が、同時にすべての情報が見れてうれしいですよね。ここでたとえば「アニメーターとアニメーションのウィンドウが一つのタブに纏まっている」とかだと、いちいちタブを切り替える必要が出てきてしまいます。

全部足した完成系がこれです。これと同じでなくても構いません。いつでもレイアウトを変更できるので、自分が使いやすいように変えましょう。

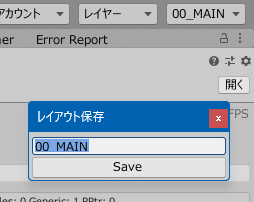
ある程度画面レイアウトが固まったら、右上の[layout]から[レイアウトの保存]が行えます。名前はお好みですが、先頭に数字などを付けると序列の上の方に並ぶので便利です。

シーンビューをカスタマイズしよう
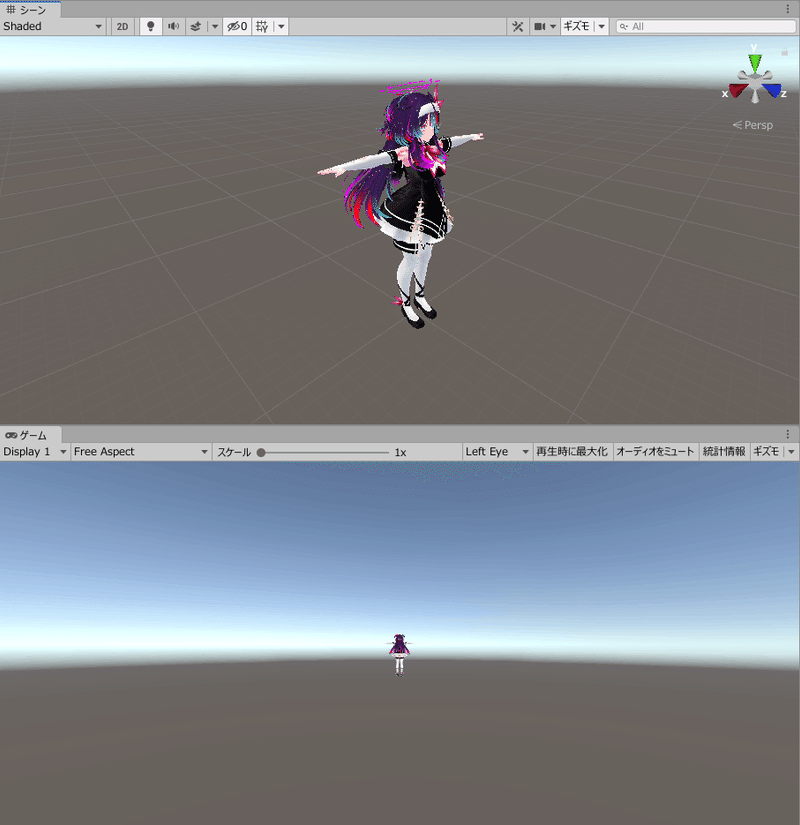
デフォルトのシーンビューですが、こんな感じでかなり見辛いです。
オマケにカメラが変なところにいて、ゲーム画面がほとんど機能していません。

ゲーム画面がずっと背中を映してる
この二つはシーンファイル依存なので、さっきのウィンドウレイアウト変更などでは解決しません。まずはカメラの位置から変えていきましょう。
MainCameraを顔の前に持ってくる&ライトの色と位置を変える
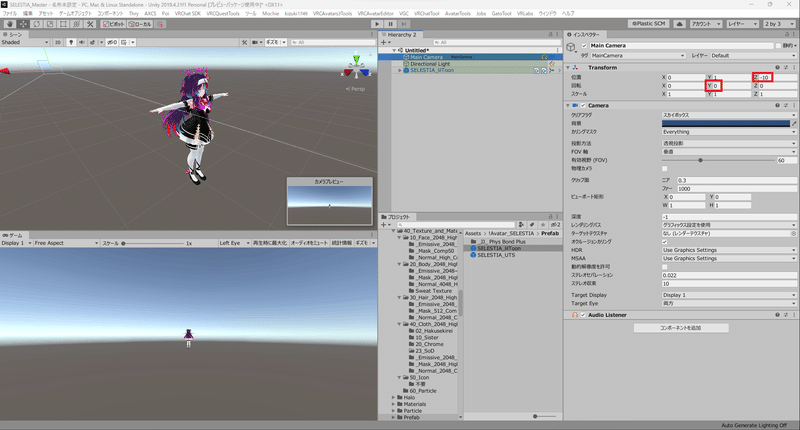
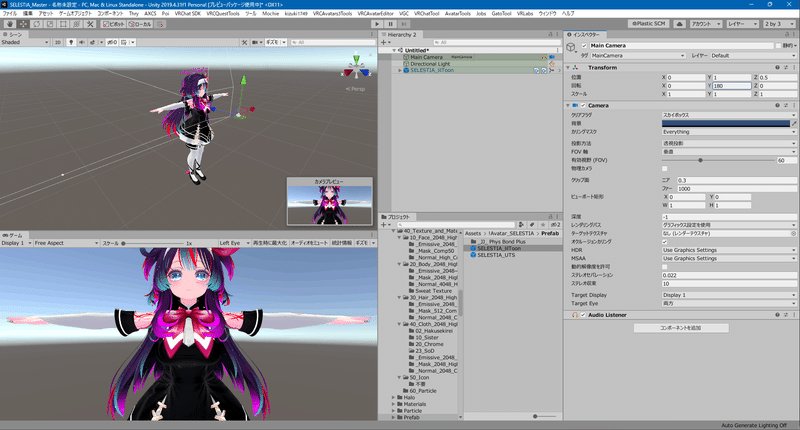
やり方は簡単です。ヒエラルキーからMainCameraをクリックして、以下の通り設定します。
①位置のZを-10から0.5くらいにする。
②回転のYを180(カメラを横方向に180度回転させる)


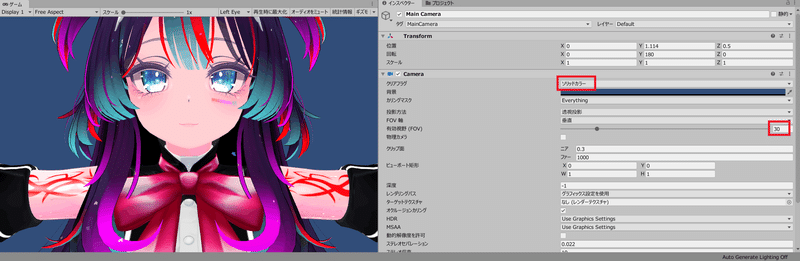
ここからはお好みで位置やカメラの設定を変えます。FOVを変えたり背景をスカイボックスからソリッドカラー(単色)に変えたりしてみましょう

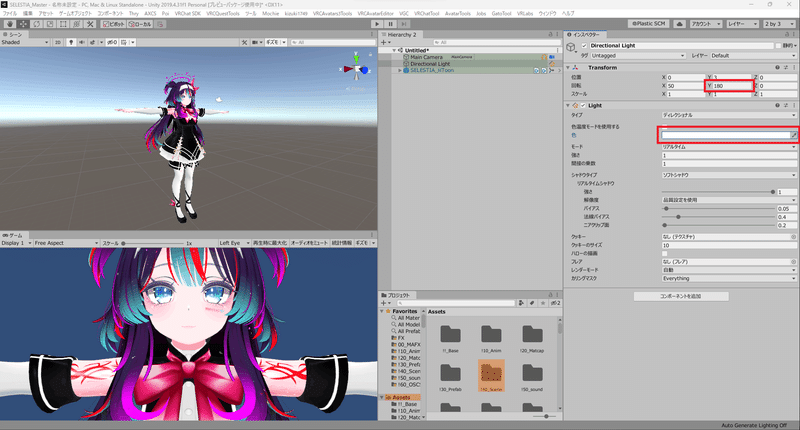
合わせてシーン上のライトを調整します。ヒエラルキーでDirectional Lightをクリックして、以下の通り設定しましょう。
①ライトの色を完全な白に変える(デフォルトだとベージュっぽい色)
②ライトのY軸回転を180にする(アバターの正面からライトが照らされる)
こうすることでアバターの正面から白のライトで照らされるようになります。テクスチャ弄る時に見え方変わってくるので、実はこの調整が必須です。

シーンビューを見やすくする
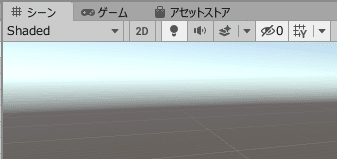
次に左上のシーン画面をカスタマイズしていきましょう。
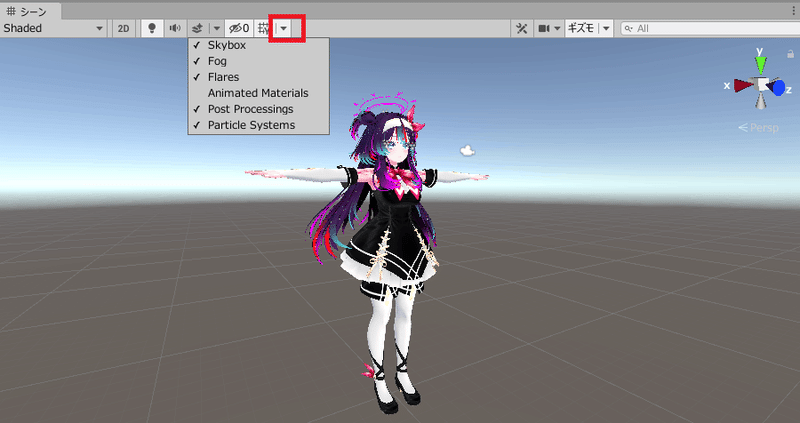
まず赤枠の部分をクリックして、プルダウンを表示します。

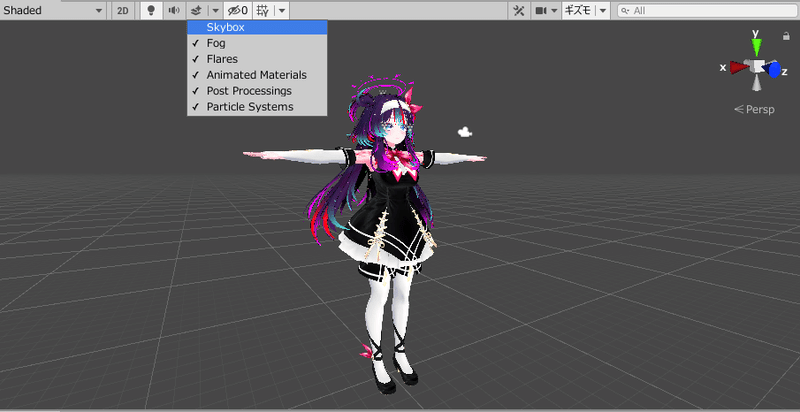
プルダウンを開いたら、Skyboxのチェックを外し、Animated Materialsにチェックを入れた状態にします。こうすることでスカイボックスを非表示にして単色背景にし、シーン画面でエミッシブのアニメーションなどマテリアルのアニメーションが再生されるようになります。

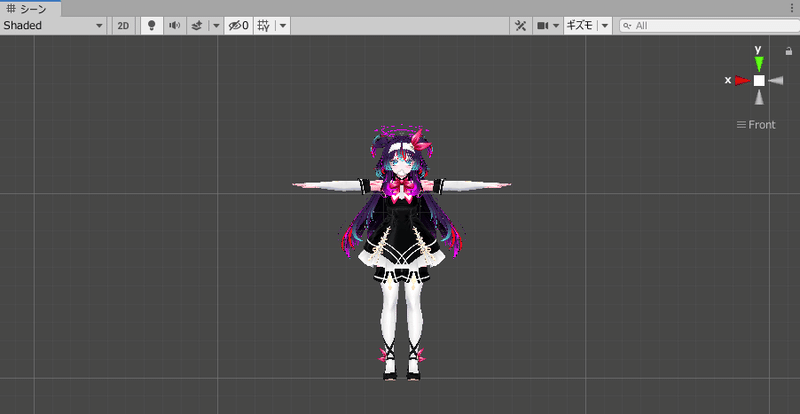
次にカメラモードを変更します。デフォルトではPersp(パーセプション)になっているので、文字をクリックしてIso(アイソメ)に変えましょう。

細かい話は下記記事を読んでみてください。
ここではざっくりとだけ書きますが、マウスの右ボタンを押しながらドラッグしたときにPerspはカメラを起点に動くのでカメラの位置が迷子になりやすく、Isoはフォーカスがあっている物を起点にカメラが周りを回るのでカメラの位置が迷子になりにくいと思ってます。
この状態で右上のシーンギズモを操作すれば、カメラの位置を見失いにくいでしょう。
どうしても見失った時はヒエラルキーでアバターをダブルクリックしてください。その対象にフォーカスが合います。
まとめ
力尽きたので今回はこの辺で終わりにします。前回のこれから大分時間たっちゃいました。単純に時間が取れなかったのもありますが仕事が繁忙期でイマイチ筆が乗りませんでした。
とはいえ、だいたい自分の作業環境の解説は終わったかな?といった感じです。他にも小技とかはちょこちょこ使っているので、「これ文章化しておいた方がいいかな?」と思ったことはその都度纏めておきます。
この記事が気に入ったらサポートをしてみませんか?
