【VRChat】ハンドサインに合わせて物を持たせたいの俺は
1. "introduction"という名の前書き
今回はちょっとしたTipsとして、私が普段使ってる小技を紹介します。
突然ですが、武器っていいですよね。マジで突然すぎるんですが、日本だとそう簡単に銃とか刀なんて持てませんが、VRの世界なら(比較的)気軽に持つことが出来ます(言うまでもないがPublicとか感度持ちいる場でぶっぱするのはNG)
あとはまぁ手に持たせるならタバコとかもいいですね。身長110cmくらいのロリ系アバターだと合わせにくいですが、長身のお姉さんとかだといいと思います。センティッドさんとかね。
とはいえ、アバターに物を持たせる時、位置合わせって難しくないですか?Unity上だと基本手を開いた状態だし、実際に武器とか持つんだったら握りこぶしのハズです。手の平開いた状態で合わせてもズレるのは目に見えてます。火を見るより明らかです。
じゃあどうすんのよって話なんですが、単純明快。Unity上で握り拳にしちゃって、その状態で位置合わせればいいってわけです。
前置きはこのくらいにして次から本題書いていこうと思います。
解説とか御託はいいので方法を教えろって人は2.4まで飛ばしてください。どうやって動いてるかってのを知るのは大事ですけど、「どういう仕組みなんだろう?」ってのは時間がある時に読み返せばいいんです。
2. 本題
2.1. この記事でやりたいことと注意事項
今回はこれらについて解説していきます。
・Unity上でハンドジェスチャのアニメーションが再生できるようにする
・再生モードで位置合わせをする
・再生モードで位置を合わせたものを反映させる
あと注意事項ですが、私はUnityを日本語化して使っているので、スクショは基本的に日本語です。なので英語環境の人は読み替えて使ってください。
あとUnityの基本操作ができるレベルの人を想定してます。「いんす、ぺくたー…?冷えらる気…?」とかいうレベルの人は赤本読んできてください。
ついでに、分からない用語があったら目の前の機械で調べましょう。大抵答えが出てきます。用語って英単語みたいなものだと思ってるので。
英単語の意味が分からないと英文は読めないですよね。それと同じです。
2.2 この記事で使用する物
今回はこの刀を使用します。UnityPackageの形式ではなく、FBXとTextureしかないので、マテリアルは自分で調整しましょう。DIY精神は大事です。
刀のマテリアルにはliltoonを使用します。オプションも豊富ですし、宝石やガラス、金属などのプリセットもあるので、これさえあればほぼ困らないです。
アバターはなんか合いそうだったので、CyberCatちゃんを使います。言うまでもないとは思いますが、好きなアバターを使ってくださいね。
2.3. デバッグ用のコントローラーを作ろう
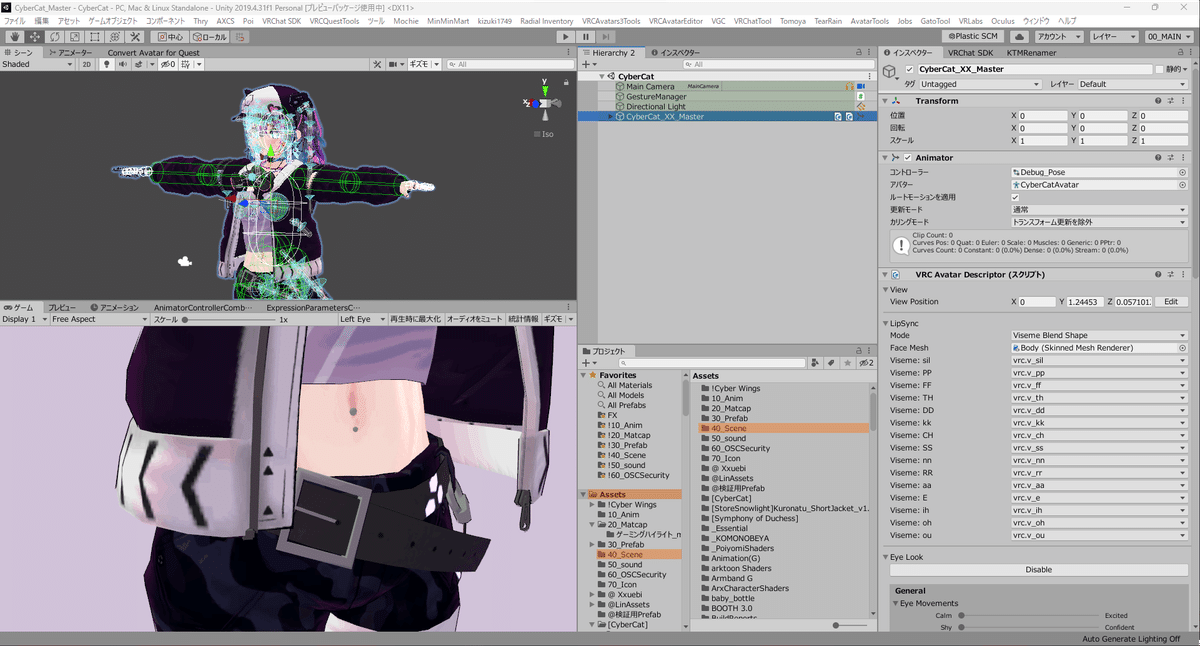
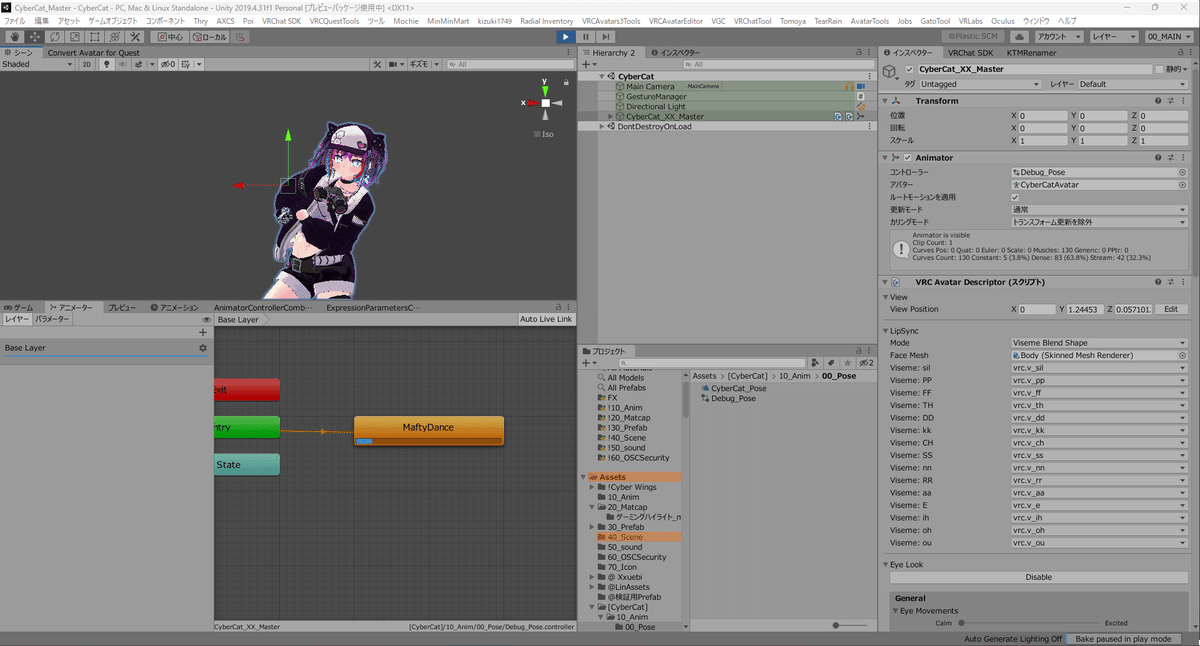
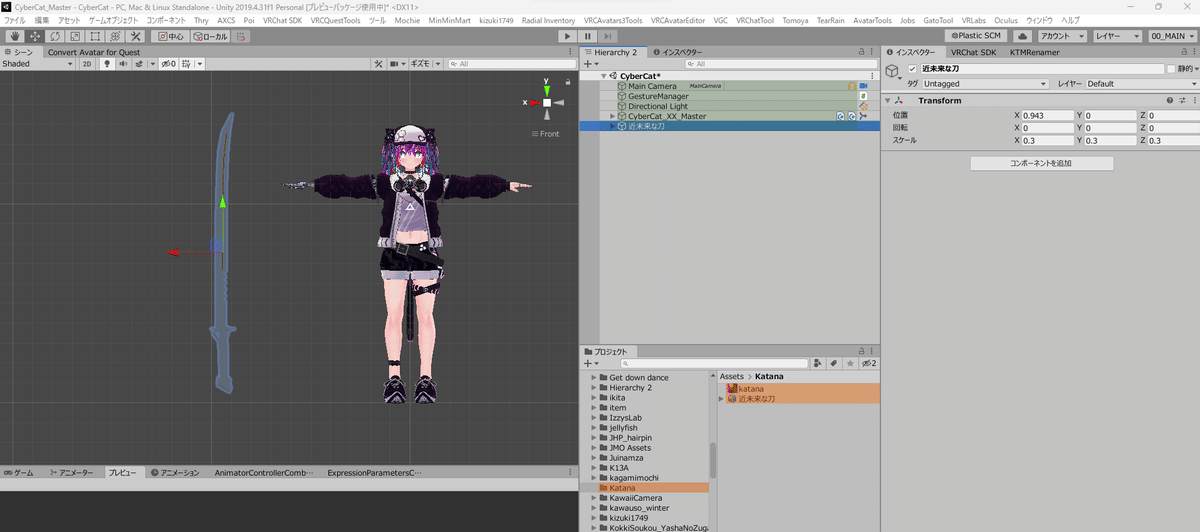
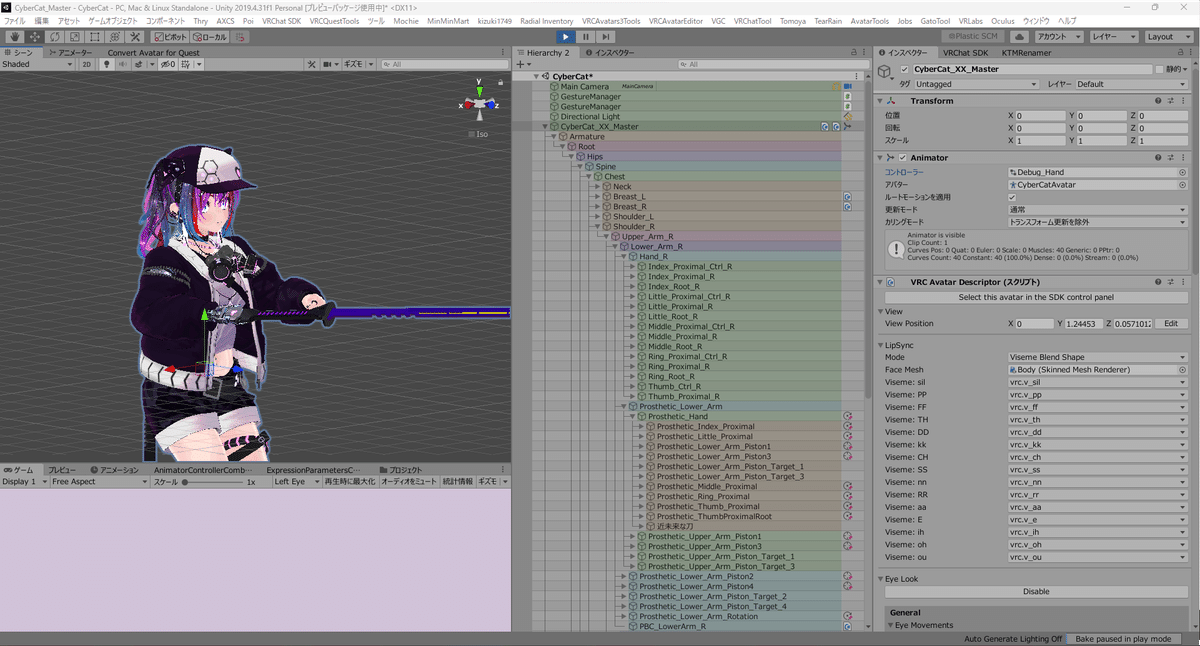
「デバッグ用のコントローラーって何?」って感じですけど、とりあえず一旦Unityの画面を貼ります。

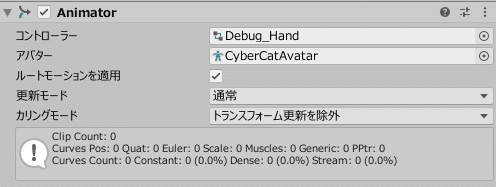
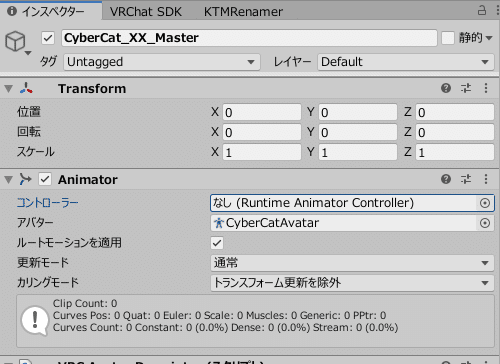
とりあえず、今はヒエラルキーでアバターを選択して、インスペクターにアバターの情報が出ている状態です。
「何その画面!ウチのUnityと違う!」ってなる人もいると思うので、画面レイアウトについては後日別記事書きます。
んで、インスペクターの部分、コントローラーの枠に何か指定されてますね。

ここがアバターに割り当てているアニメーターコントローラーです。長いので以降は「コントローラー」とだけ呼びます。FXやGestureの制御に使っているアレです。
これが何の役割をするかというと、Unity上部の再生ボタンを押したとき(以降"再生モード"と呼びます)になったら、このコントローラーに割り当てているアニメーションを再生してくれます。

この状態でUnityを再生モードにすると、ステートに割り当てたアニメーションが再生されて踊りだします。

で、ハンドサインも当然アニメーションファイルで動いてます。なので、これを使えばUnity上で握りこぶしの状態にできそうですね。
2.4. デバッグ用のコントローラーを作成する
飛ばした方もそうでない方もお待たせしました。ここから実作業です。
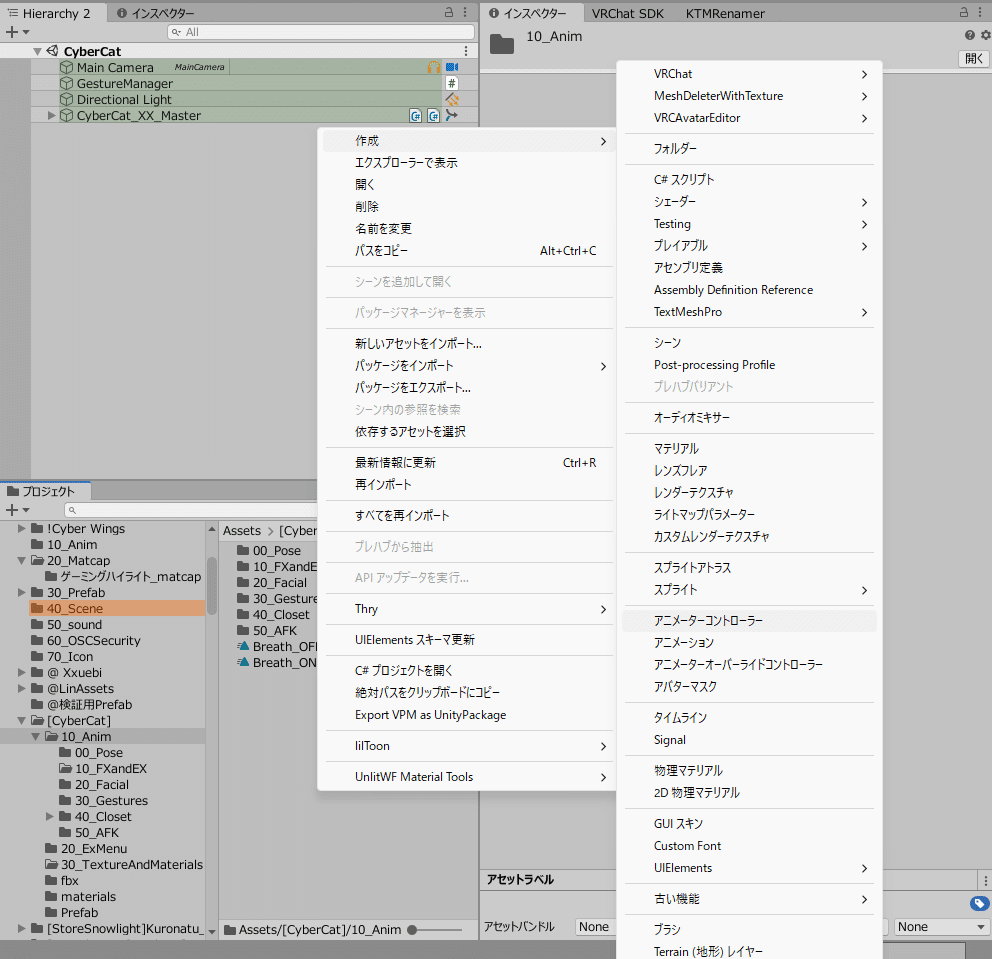
というわけでまずアセットフォルダの適当なフォルダ内で右クリックします。分かりやすいところがいいので、アバターのAnimフォルダ直下とかがいいでしょう。
※今回はすでにコントローラーがあるのですが、解説用にあえて再作成します。

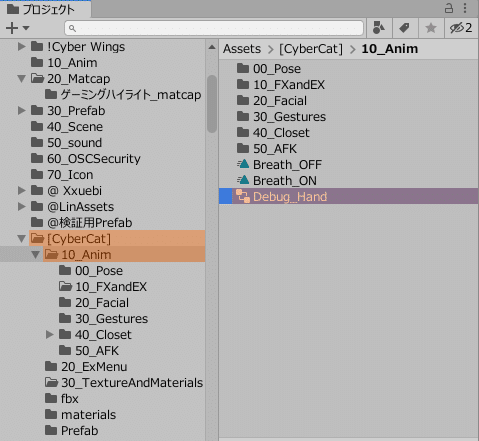
コントローラーが出来たらイイ感じに名前を変えておきましょう。
"Debug_"とか決まった単語を先頭につけておくと後から探しやすいのでオススメです。"テスト"とかクソいい加減な名前を付けると後から後悔するのでオススメしません。

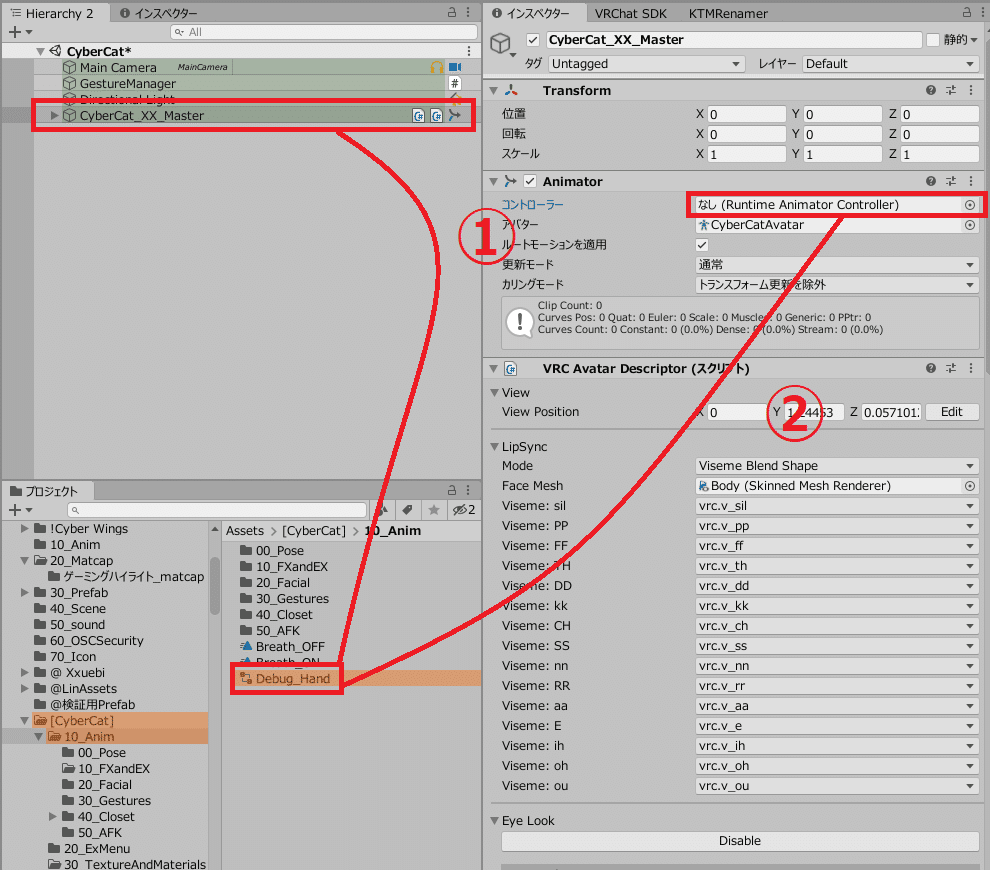
次に、コントローラーをアバターに紐づけます。以下のどちらかの方法で紐づけが出来ます。
①アセットフォルダからヒエラルキーのアバターにドラッグアンドドロップする
②事前にアバターを選択し(=インスペクターにアバターの情報が出ている状態にして)アセットフォルダからアバターのアニメーターにある"Controller"の欄にドラッグアンドドロップする
事故を防ぎたいなら②がオススメです。①は関係ないオブジェクトにつけてしまった時にトラブルの元になります。

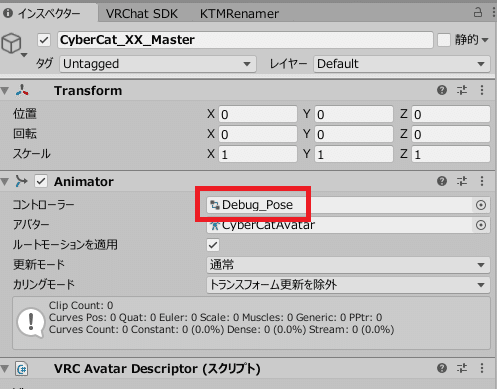
割り当てが終わったらアバターのインスペクターを確認しましょう。コントローラーの部分にデバッグ用のコントローラーが割り当てられていたらOKです。

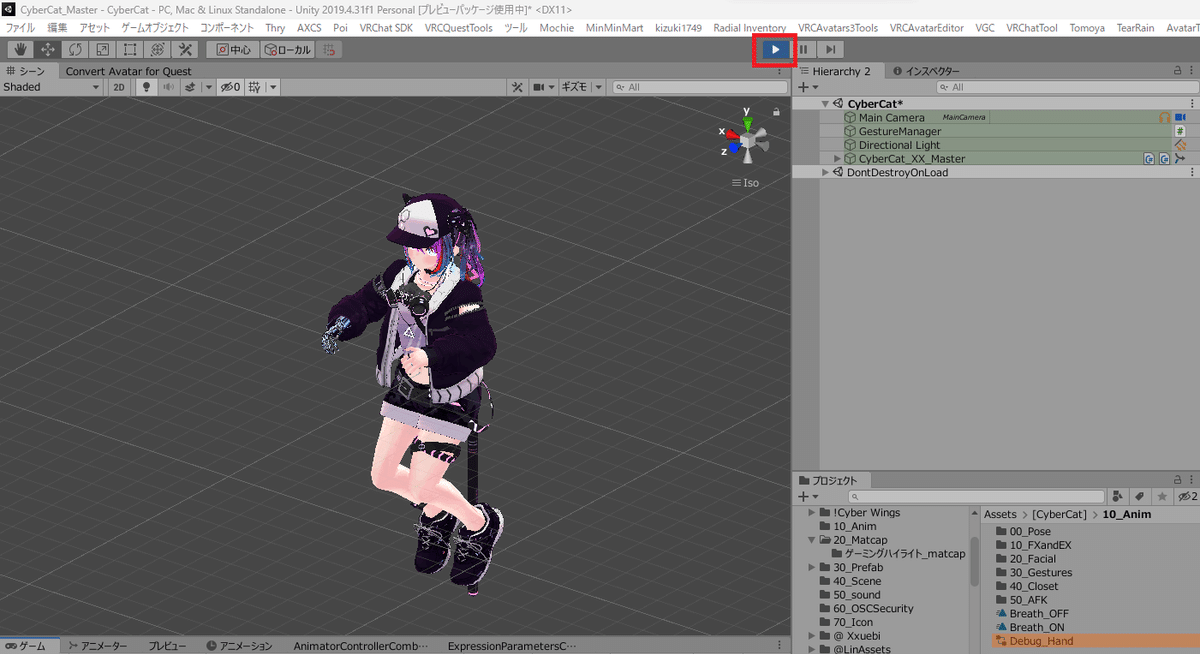
次に再生モードの確認をします。Unity上部の再生ボタン(赤枠の部分)をクリックして、アバターが中腰になればOKです。

なんで中腰になるの?ってところですが、実は私もよく分からないままやってます。「ヒューマノイド(人型)だとこうなるもんだ」と思ってるので特に気にしないでください。あとで治せます。

確認が終わったら再生モードを解除しましょう。次はハンドジェスチャを再生できるようにします。
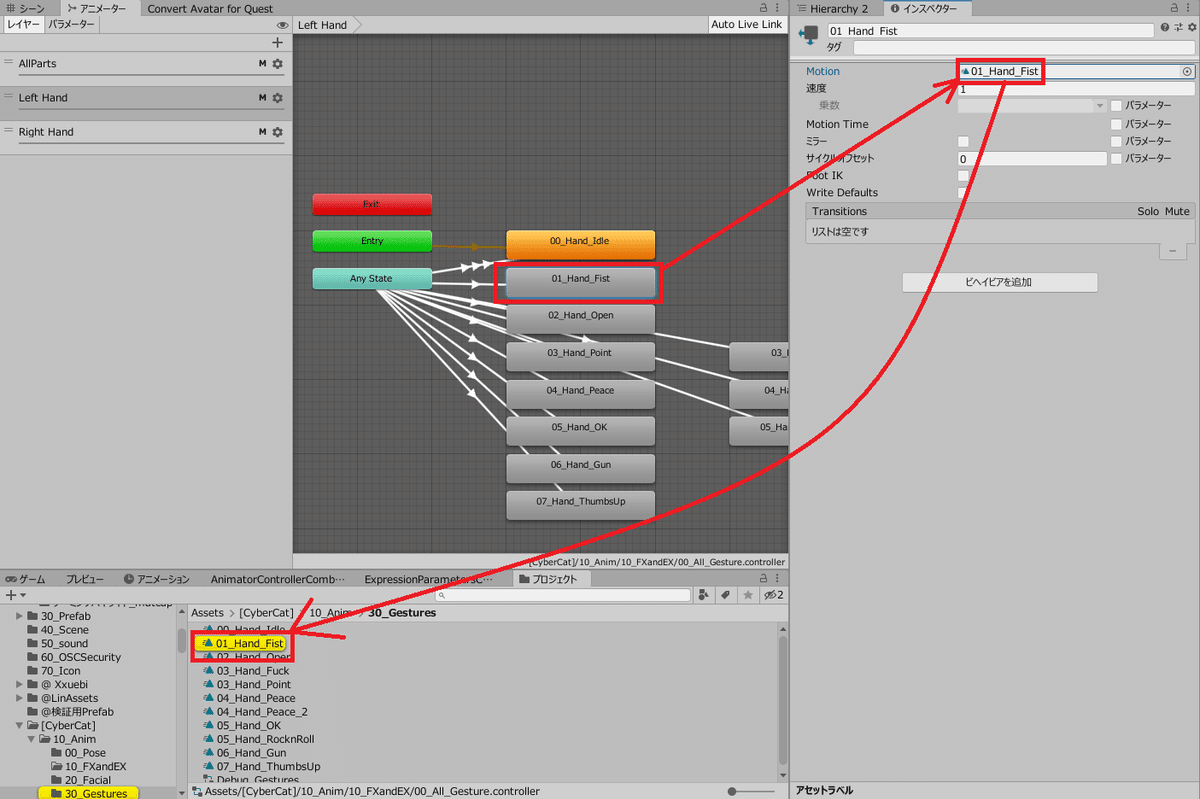
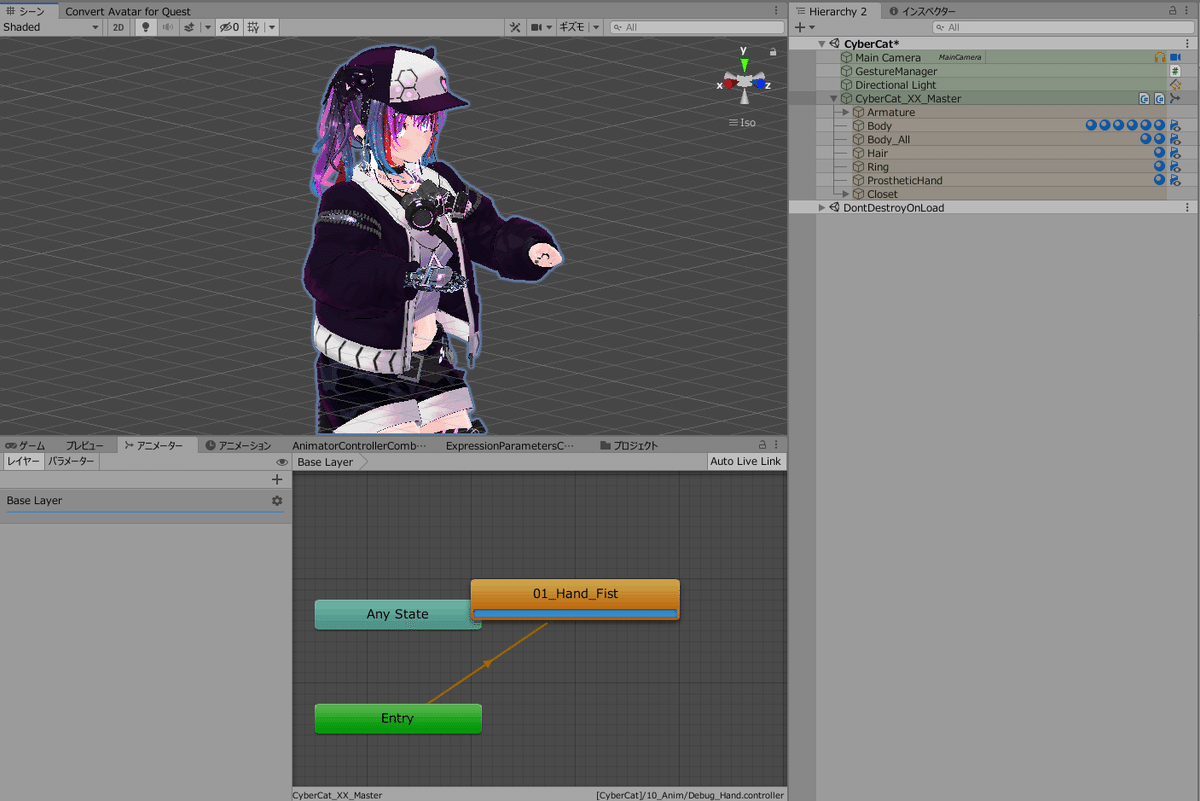
アバターのジェスチャに割り当てられているコントローラーを開き、Fistのステートに割り当てられているアニメーションを確認します。このアバターは大分弄っているのでオリジナルとは違いますが、今回は01_Hand_Fistが割り当てられています。これが握り拳のアニメーションファイルです。

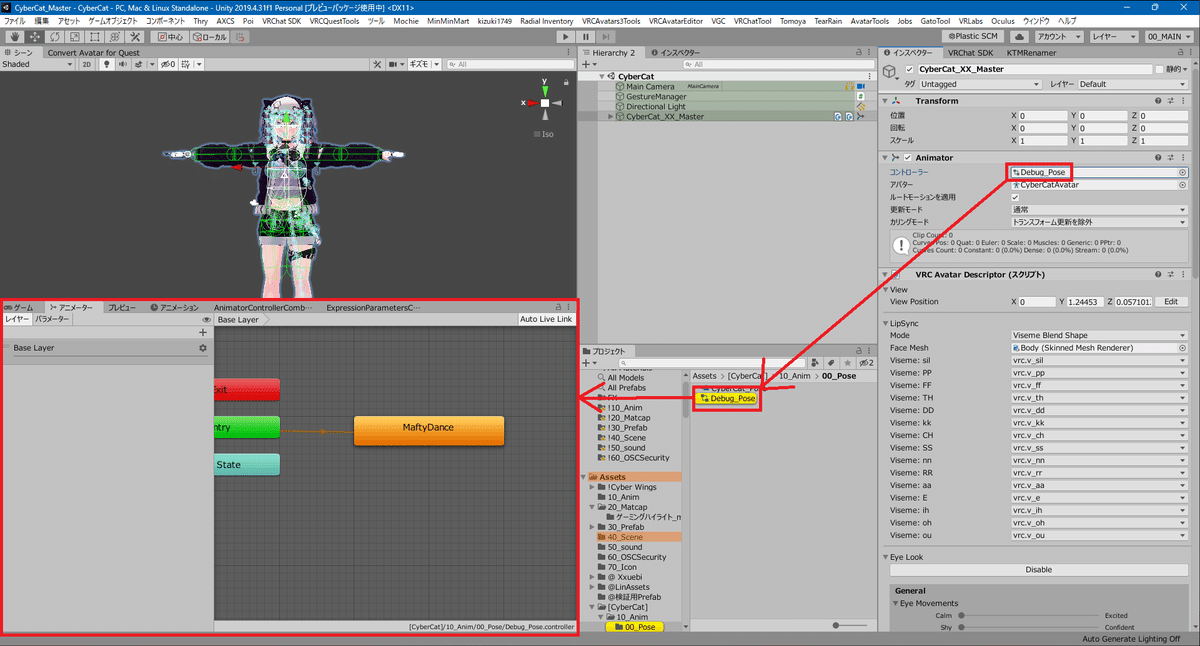
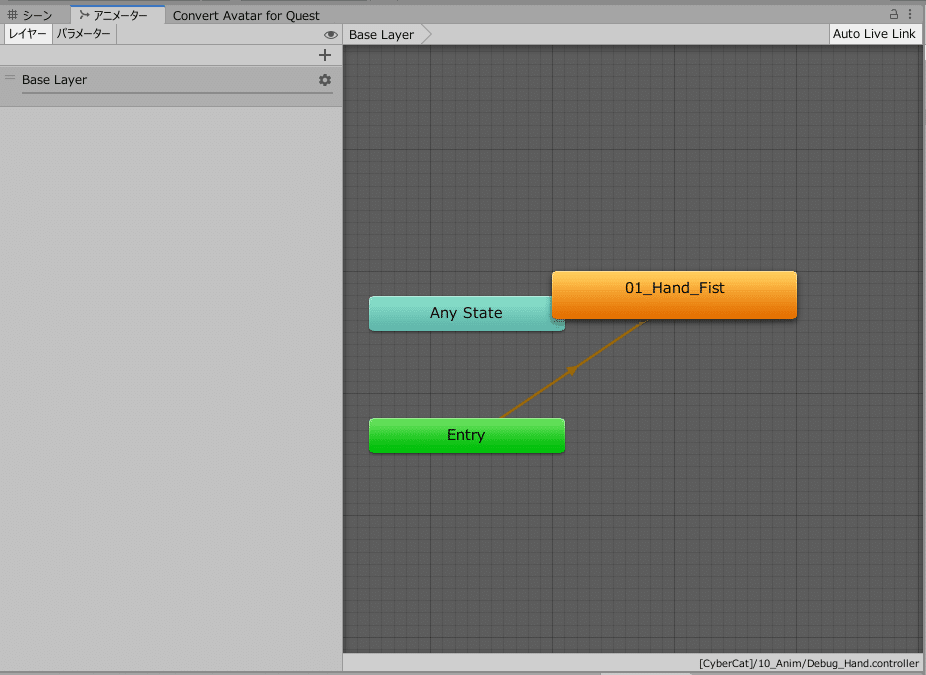
握り拳のアニメーションファイルを特定したら、アニメーションファイルをヒエラルキー上のアバターにドラッグアンドドロップし、またDebug_Handのコントローラーの中身を確認します。

この状態で再生ボタンを押してみましょう。さっきと同じ中腰ですが握り拳の状態になっています。この状態になってればOKです。

次は武器をインポートしていきます。書いてるうちに筆が乗りすぎて長くなってしまったので、すでにプロジェクトに持たせたいものが入っている人は参考程度にしてください。
寄り道1. 武器をインポートしてサイズをざっくり合わせよう
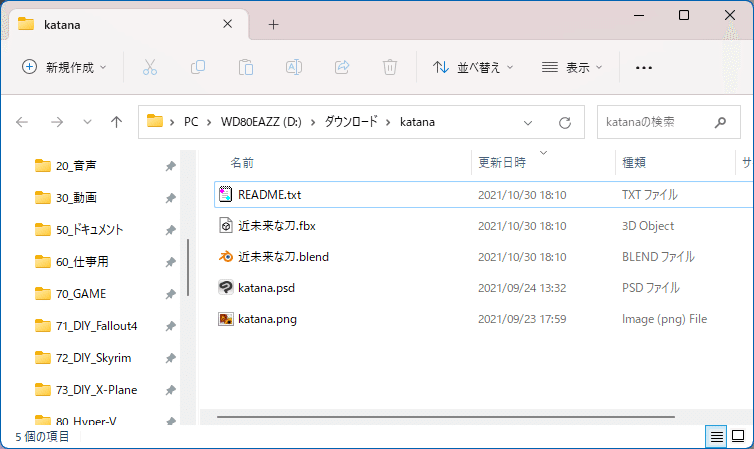
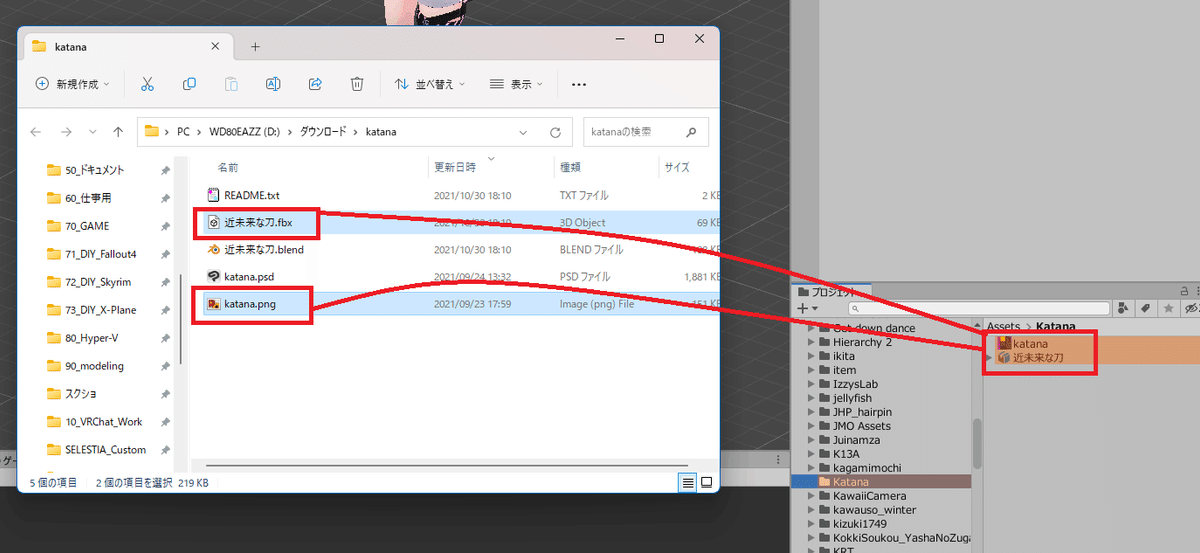
ここから武器をインポートします。2.1.で紹介した刀です。PSD(レイヤー分けされたテクスチャ)、FBX(メッシュとボーン)、PNG(テクスチャ)など一通りそろってます

Unityにインポートする方法はいろいろありますが、今回は必要なものだけインポートします。FBXとPNGファイルです。
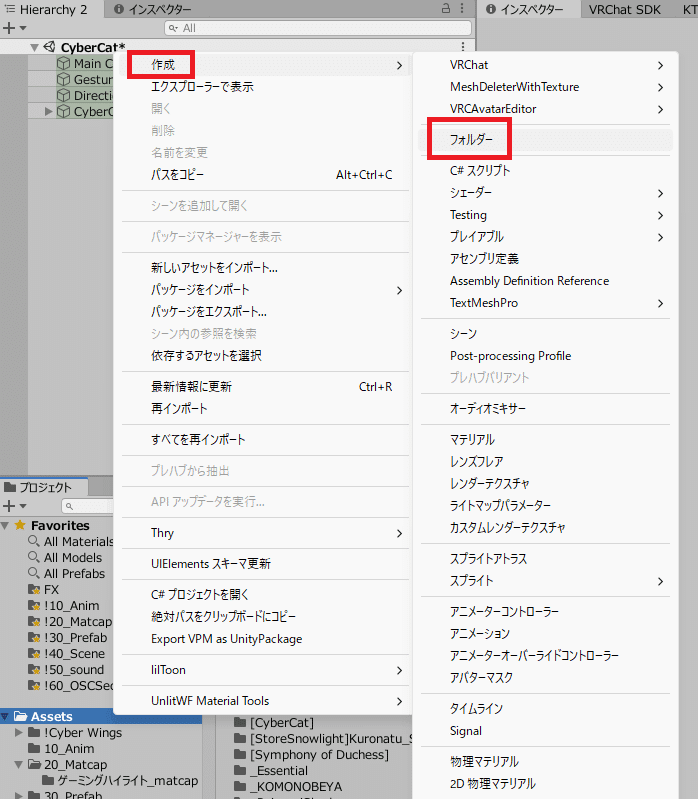
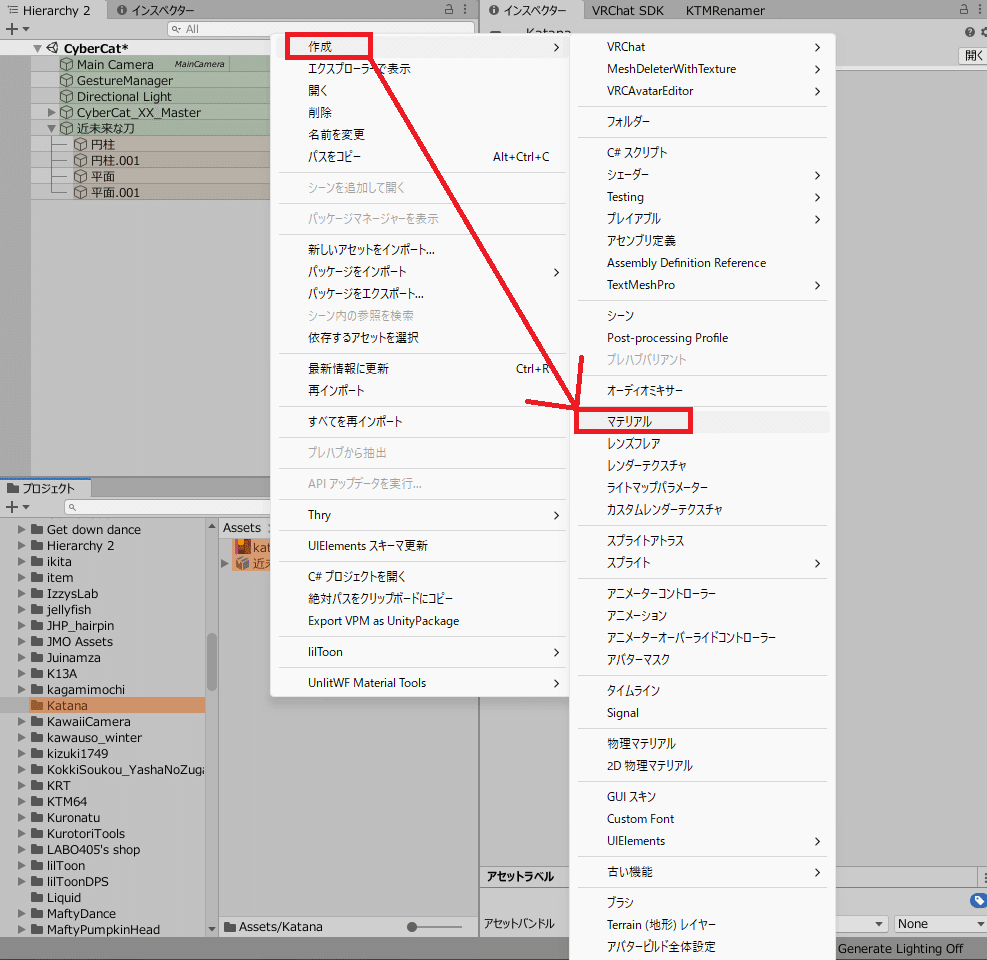
まず下記画像のようにアセットフォルダにフォルダを作ります。

②作成[Create]をクリック
③リストからフォルダー[Folder]をクリック
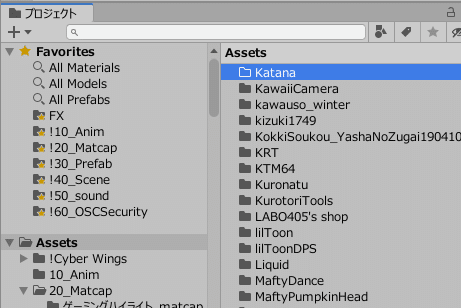
出来たフォルダには名前を付けましょう。Katanaとかでいいと思います。

次にKatanaのフォルダを開いて、FBXとPNGファイルをドラッグアンドドロップします。

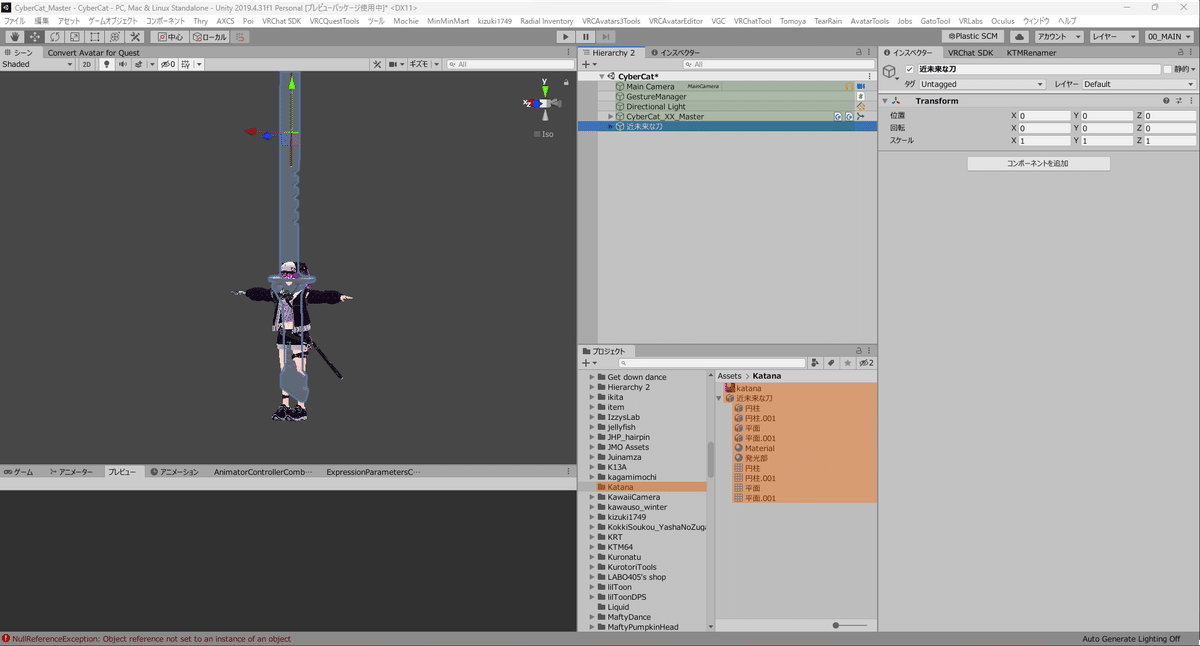
インポートが終わったらヒエラルキーにFBXをドラッグアンドドロップして置いてみましょう。ついでに右クリックしてPrefabを解凍します。
150ガーベラ・ストレートみたいなサイズになっちゃってますね。

このままのサイズだとレッドフレームのレバー横覚醒技みたいになっちゃうので、サイズを変更しましょう。
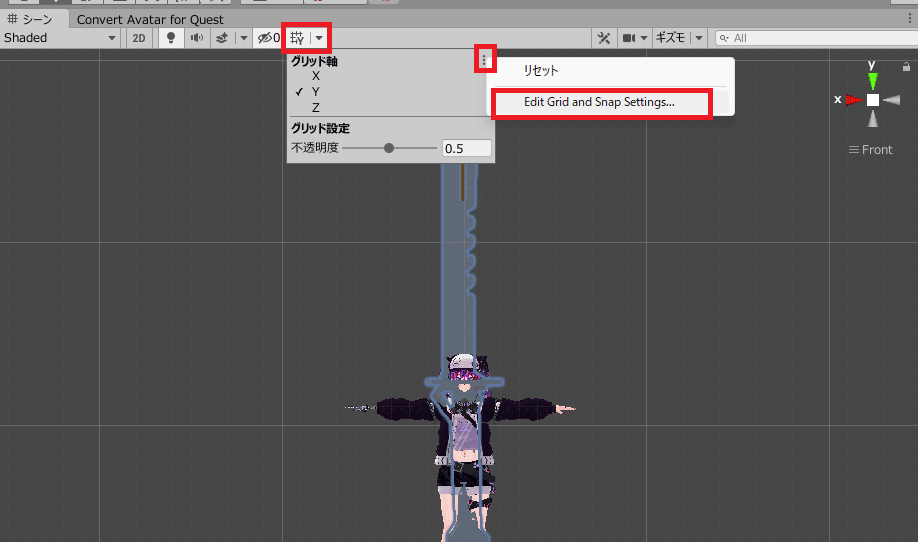
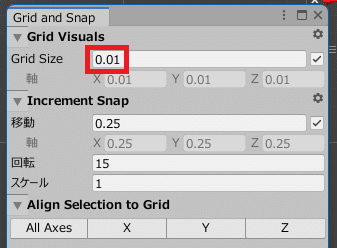
と言ってもそのままだと合わせにくいので、シーン画面の上のボタンからグリッド線のサイズを変えましょう。以下の画像に従ってグリッドのマス目を変えることが出来ます。


こうやって設定すると濃いマス目が1m、細いマス目が10cmになるので目安になります。これに合わせて調整するのがオススメです。

とりあえず×0.3して、1.5mくらいのサイズにしておきました。細かいサイズについては後程決めます(手のサイズとも合わせないといけないですしね)
次にマテリアルを作って割り当てます。

寄り道2. 武器にマテリアルを割り当てよう
また寄り道ですが、武器にマテリアルを割り当てていきます。
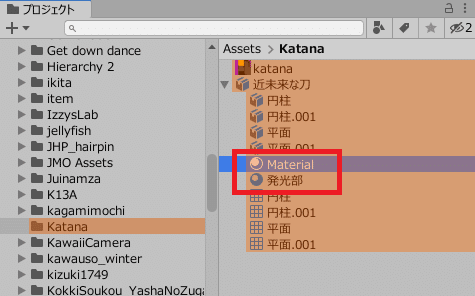
この刀はFBXを見たところ、発光部とそうでない部分でマテリアルが分かれているようです。

まず刀のFBXがあるフォルダで右クリックし、マテリアルを2つ作成しましょう。ファイル名はお好みで。

今回はMainMat(メインのマテリアル)とSubMat(サブのマテリアル)にしました。SubMatが発光部分になります。

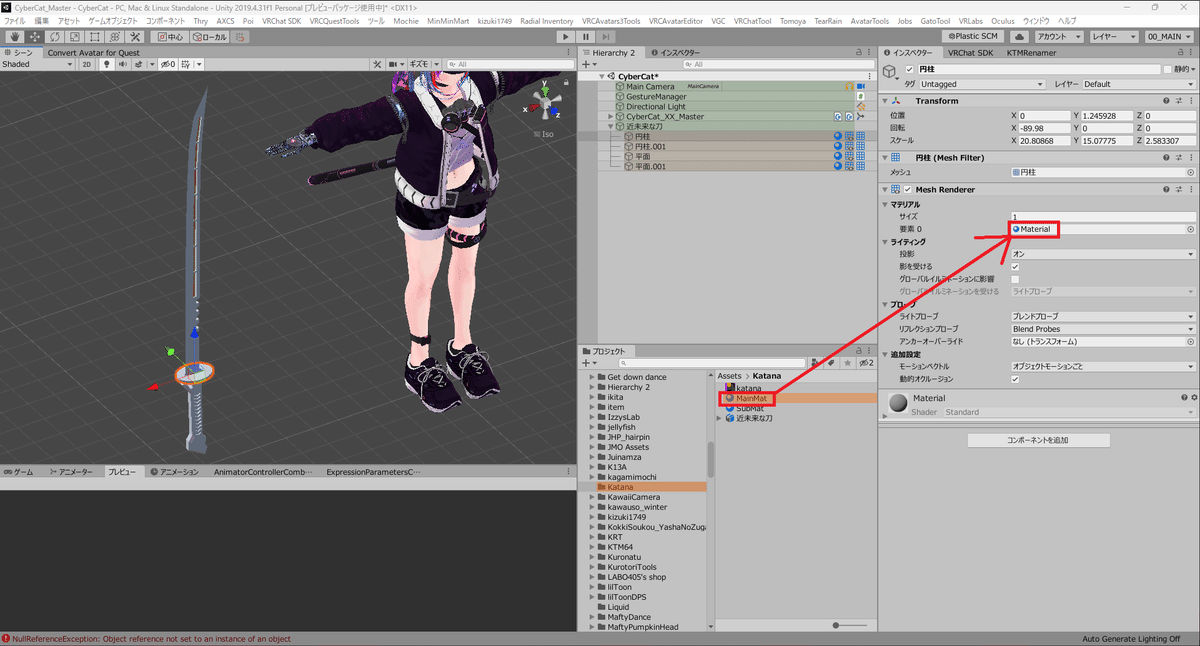
作成したらマテリアルを割り当てていきます。この段階でヒエラルキーで近代的な刀を展開して、一番上の円柱をクリックします。クリック後、インスペクターに円柱のMesh Rendererにあるマテリアルの枠にMainMatをドラッグアンドドロップします。

同じように他のメッシュにもマテリアルを割り当てます。今回は円柱、平面、平面.001がMainMat、円柱.001がSubMatになりました。
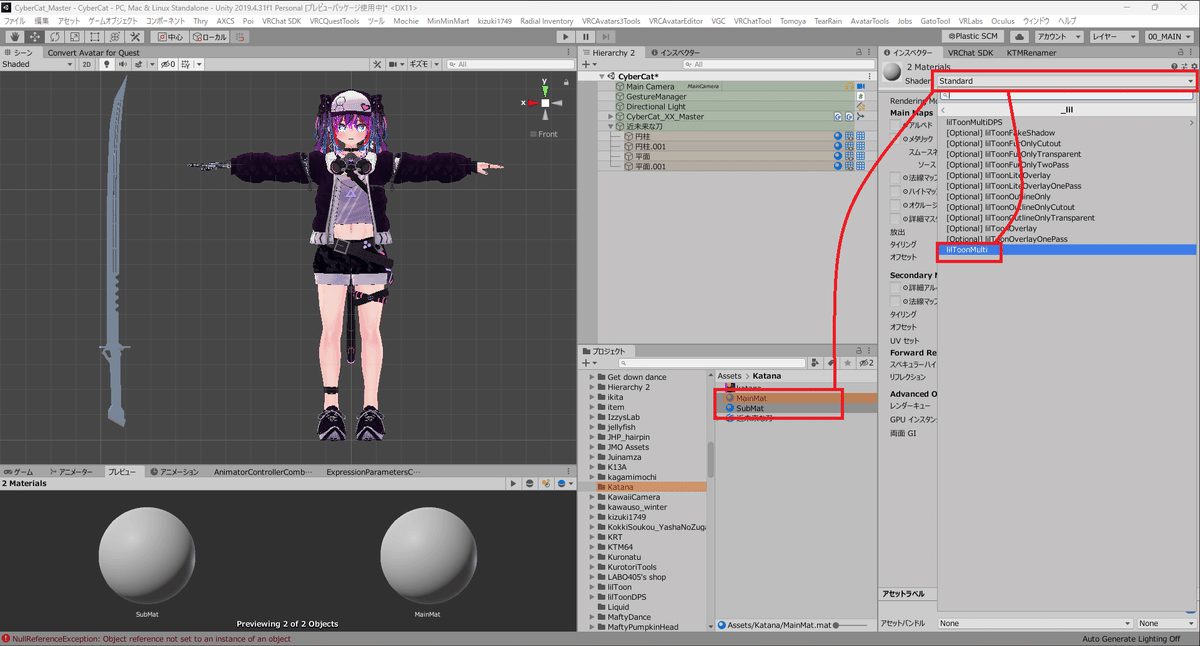
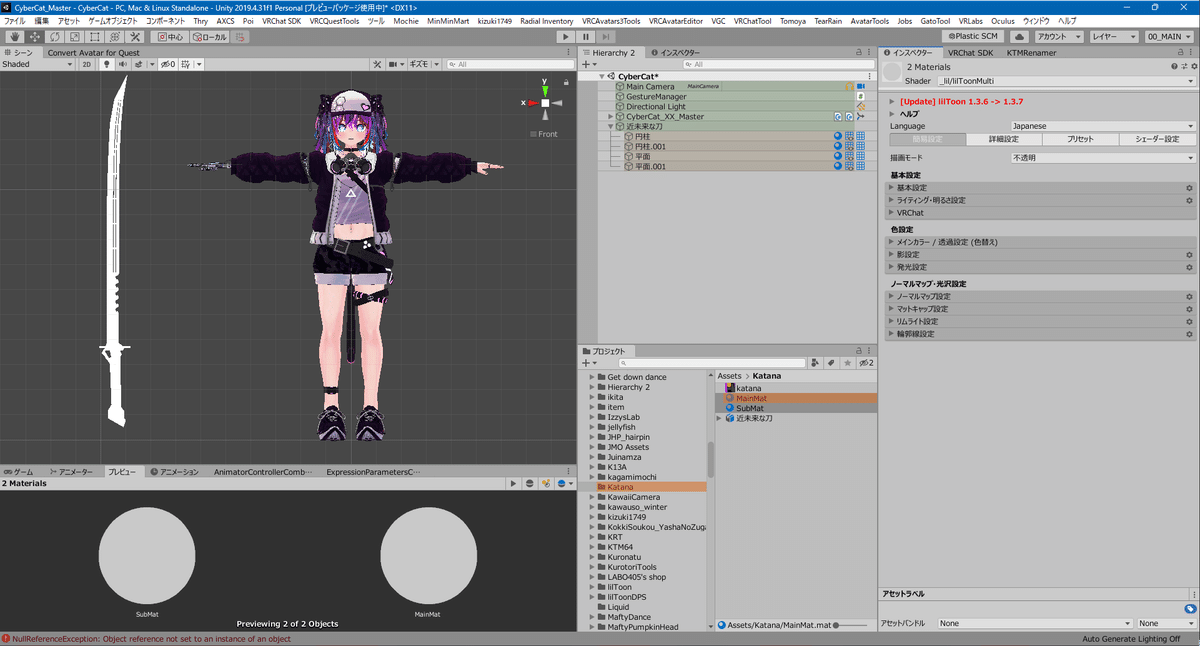
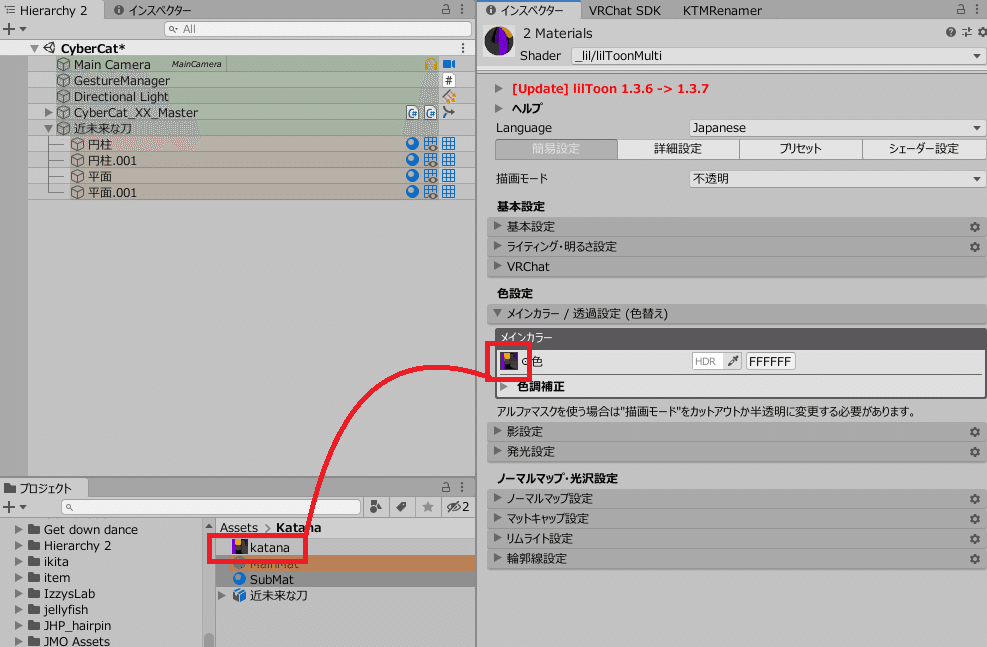
次にマテリアルをliltoonに変更し、テクスチャを割り当てます。アセットフォルダから2つのマテリアルを選択して、liltoonMultiを選択します。


メインカラーの部分を開いて、付属していた刀のテクスチャをドラッグアンドドロップで割り当てます。

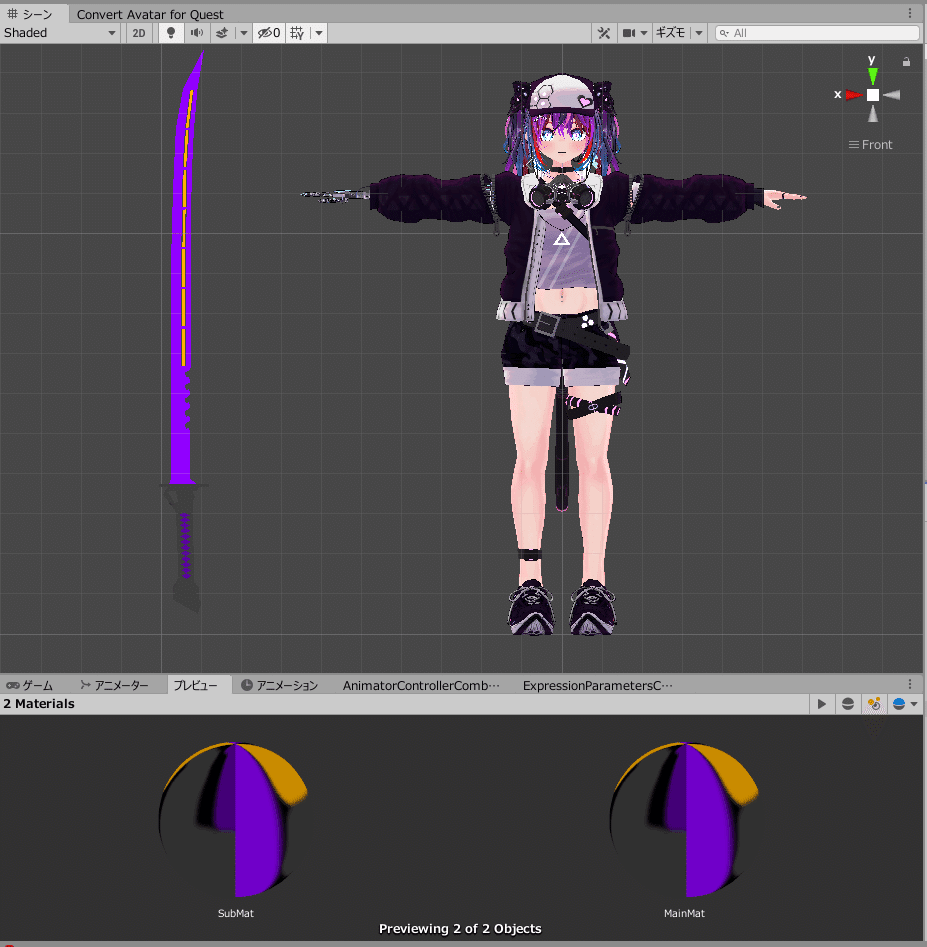
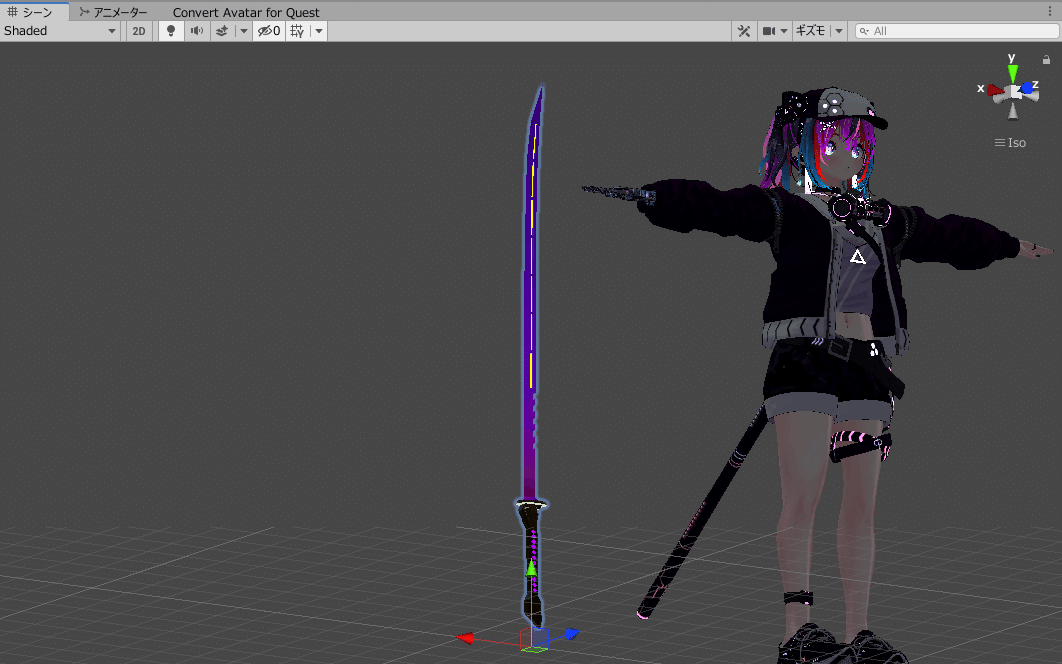
こうすると、とりあえず色がついた状態になりました。

後はお好みで調整します。ぶっちゃけここをまじめに書こうとすると寄り道どころか本題になってしまうので、今回はアフターだけ書きます。


寄り道が長かったですが、ここから位置合わせについて書きます。
2.5. 右手の位置に合わせよう
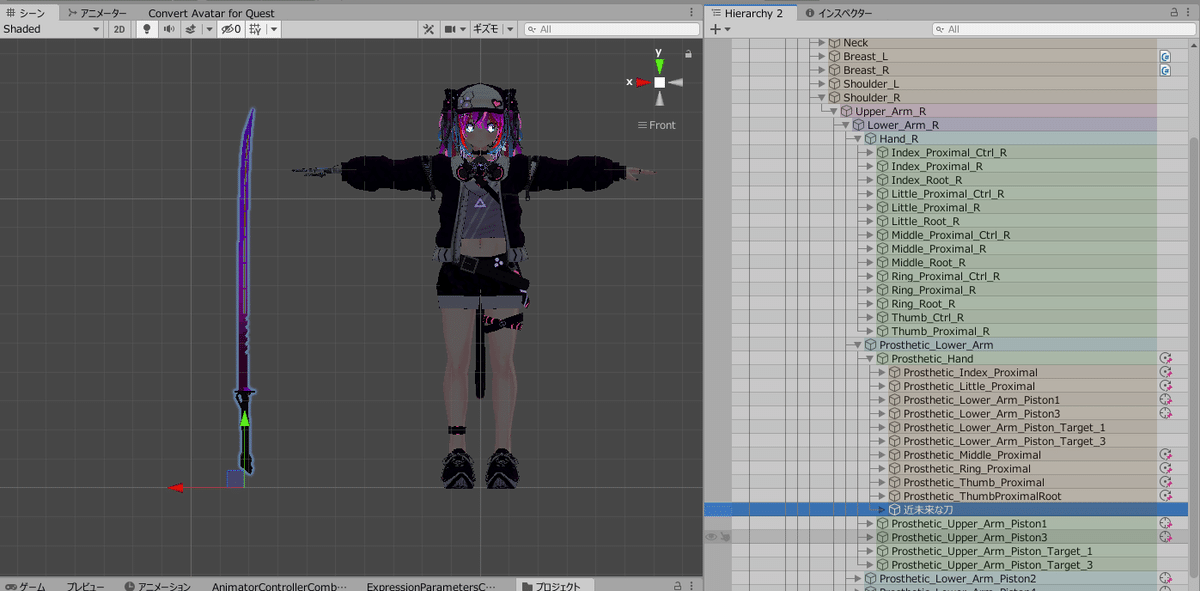
ここからまた本筋に戻ります。まずは右手に追従させたいので、右手のボーン配下にオブジェクトを移動させましょう。ヒエラルキー上でドラッグアンドドロップすれば階層を移動できます。Hips→Spine→Chest→Shoulder_R→Upper_Arm_R→Lower_Arm_R→Hand_Rと開いていき、Hand_Rの直下に刀を配置します。
ただし、CyberCatちゃんの右腕は特殊な構造になっているので別の階層に置きます。場所は
Hips→Spine→Chest→Shoulder_R→Upper_Arm_R→Lower_Arm_R→Prosthetic_Lower_Arm→Prosthetic_Handの直下です。

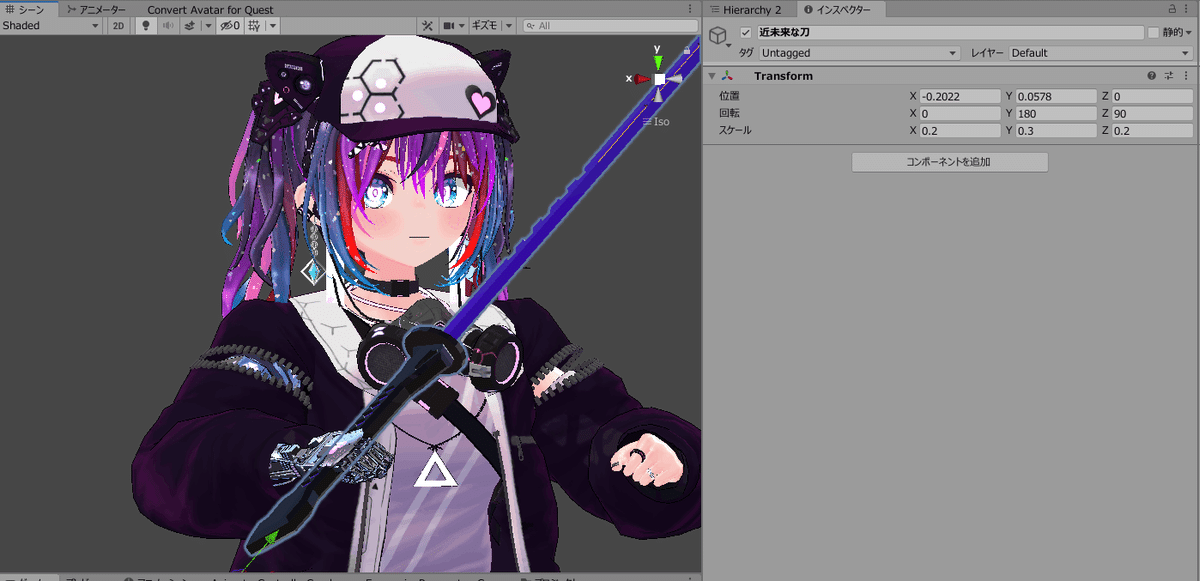
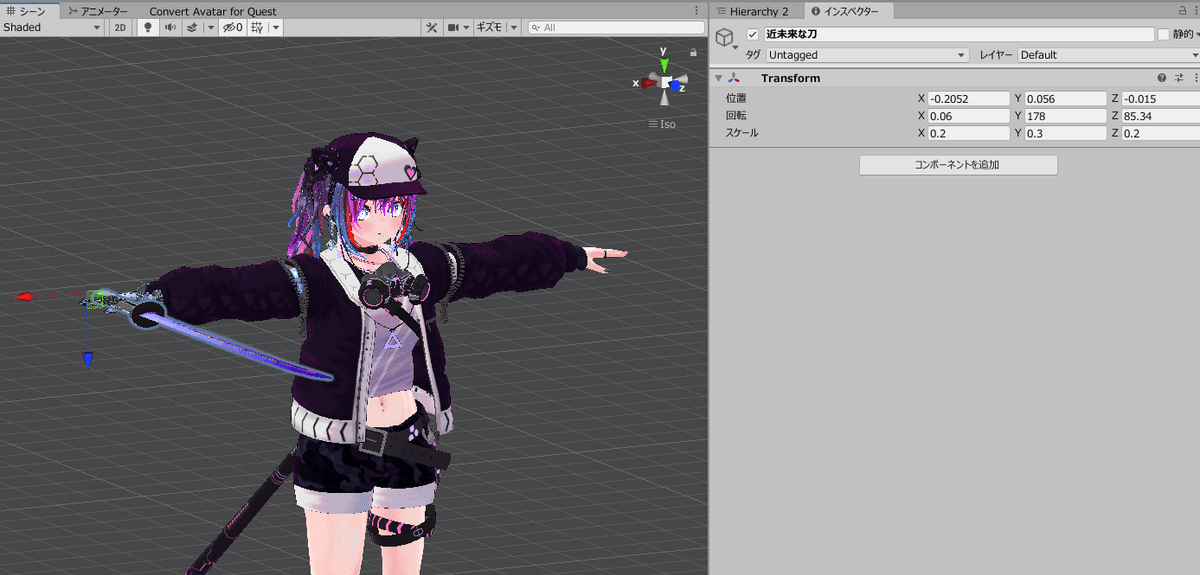
配置が終わったら一旦座標と回転をリセットします。刀を選択した状態でインスペクターの「Transform」のうち、位置(Position)と回転(Rotation)をすべて0にします。
スケールはXとZを0.2、Yを0.3にしてます。

2.6. 再生モードで握りこぶしに位置を合わせよう
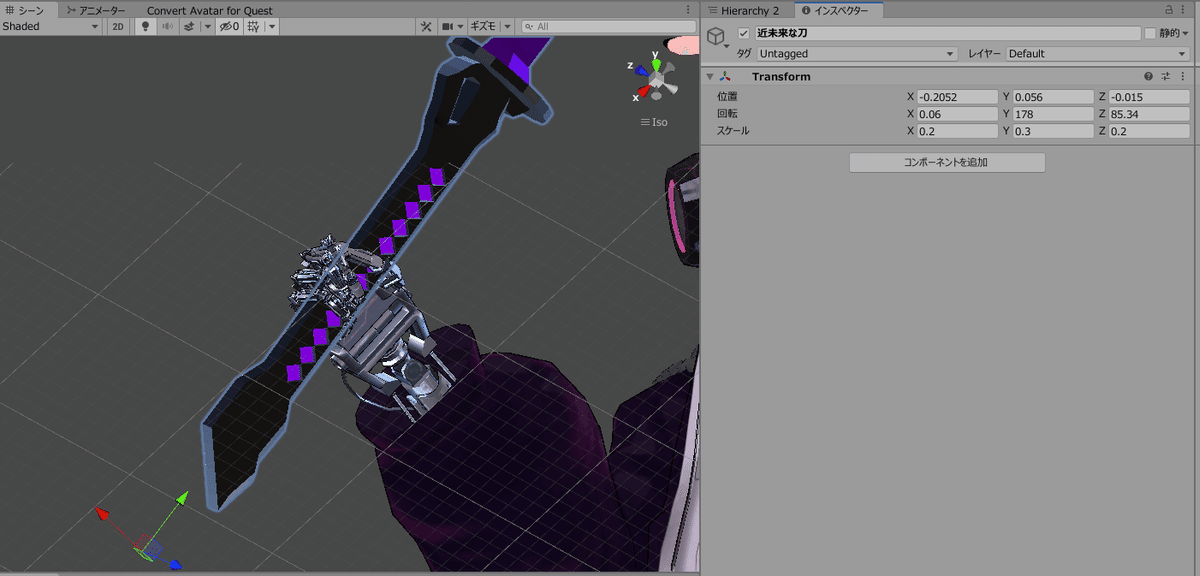
ここから位置合わせです。まずは再生モードにしましょう。
再生モードにするとさっきと同じく握りこぶしで中腰の状態になります。

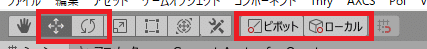
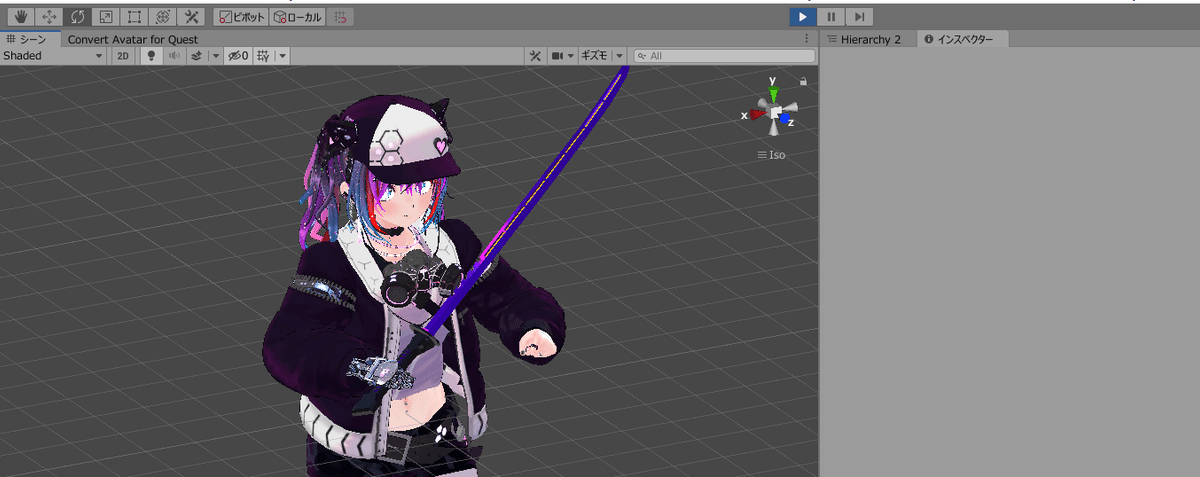
この状態で刀のスケールや位置、回転を調整します。調整方法には左上のエリアにある、赤枠で囲った部分のボタンを使います。

赤枠一番左の十字は位置調整ツール、その隣の更新ボタンみたいなのが回転ツールです。
ピボットと書かれているボタンは回転や移動の軸をピボット(原点基準)か中央基準かを選べます。今回は原点に近い柄の部分を基準に合わせるので、ピボットがいいでしょう。
その隣は座標などをローカル(親基準)にするか、グローバル(シーン全体基準)にするかのボタンです。こちらも今回は親(手の平)基準にするのでローカルにしておきましょう。
あと重要なことですが、再生モードを解除すると、座標などは再生モードに入る前の位置にリセットされます。
逆を言えば、変な状態になってしまっても再生モードを解除すれば最初からやり直せます。沼ったら最初からやり直しましょう。
ここからは要所だけスクショ貼ってます。



2.7. 調整した位置を保存しよう
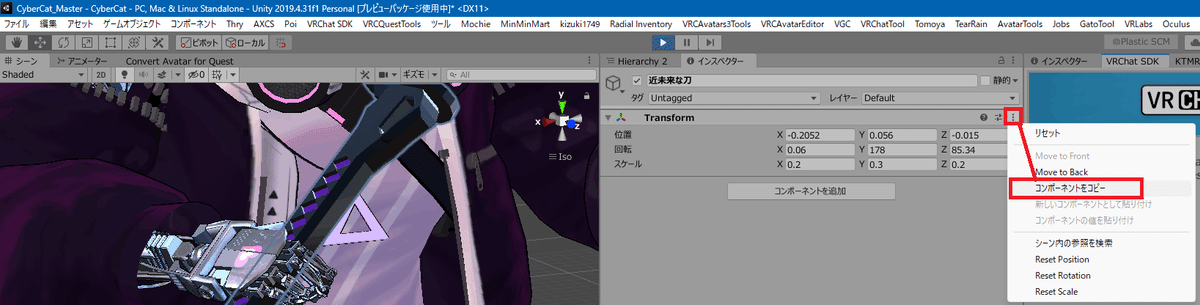
位置調整が終わりました。このまま再生モードを解除すると元の位置に戻ってしまうので値を保存します。インスペクターのTransform右上にある[・・・]をクリックし、「コンポーネントをコピー」をクリック。

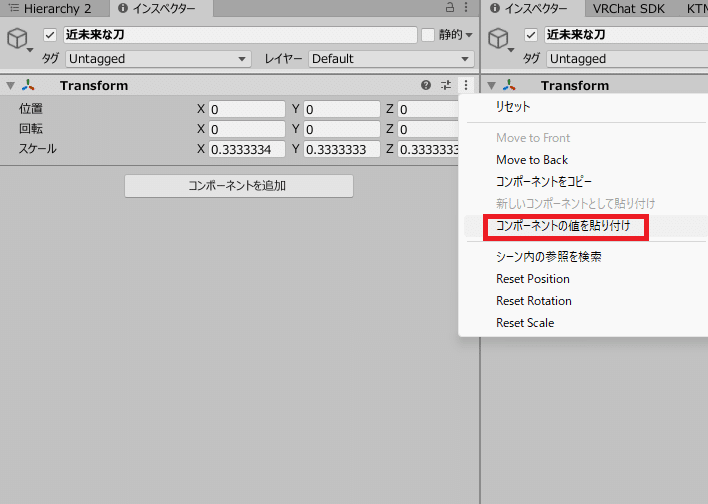
再生モードを解除します。原点に戻ってしまっているので、さっきと同じくTransformの[・・・]をクリックし、「コンポーネントの値を貼り付け」をクリックします。

(コピーしていた値が消えてしまいます)
値が変わったことを確認します。これで位置合わせが完了です。

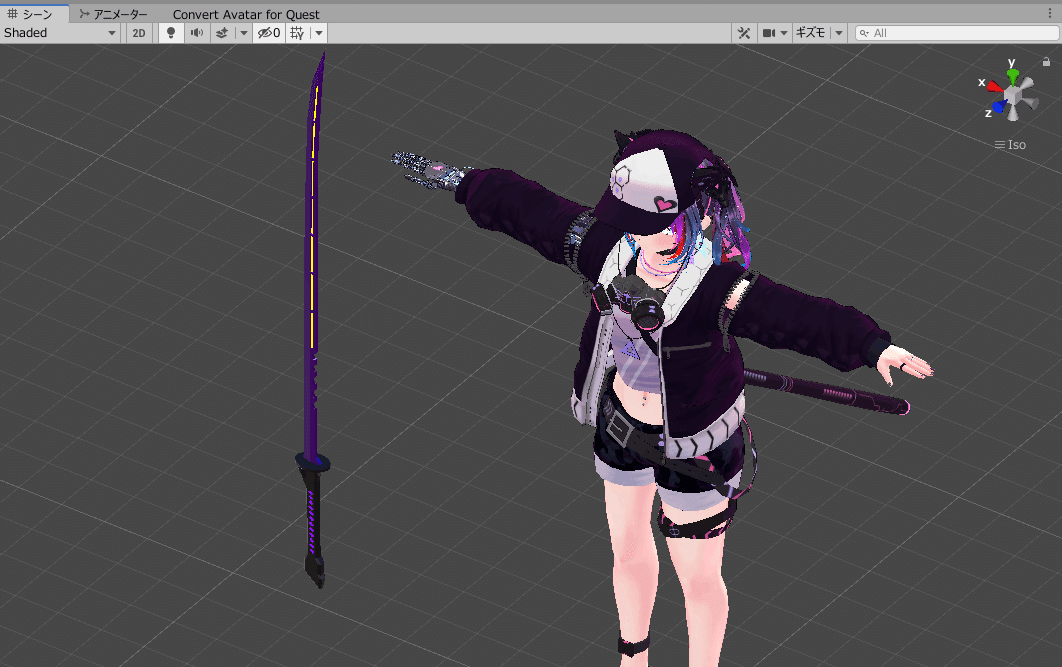
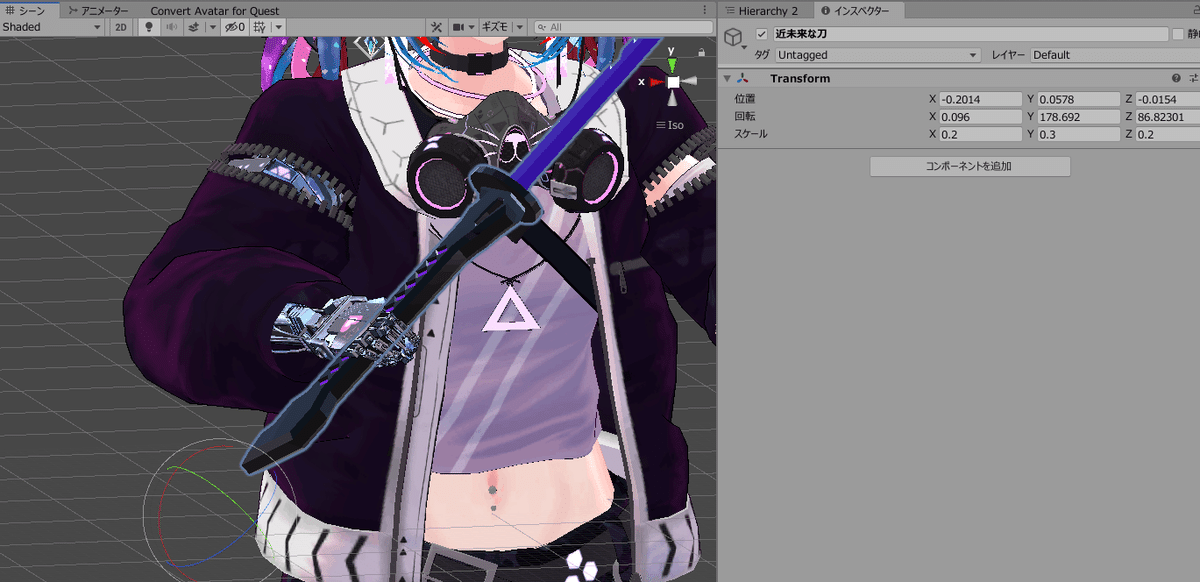
もう一度再生モードにしてチェックします。想定通りの位置に来ていれば完了です。不満があれば微調整していきましょう。

後はお好みで出し入れなどのアニメーションを組みましょう。ここについては割愛します。分かりやすい記事がもうあるので。
終わったらアバターのアニメーションからコントローラーの割り当てをなし(none)にしておきましょう。ここが空欄になっていないとアバターアップロード画面で中腰になったり踊りだしたりします。枠を選択してDeleteキーを押せばなし(none)に出来ます。

後はアップロードして確認しておしまいです。お疲れさまでした。