
回転数字 制作裏話
今回(2021/2/22~28)のUnity 1週間ゲームジャム(unity1week)に参加した四次元ベクトルです。
ゲームはこちらからプレイできます。
今回のゲームは、次のようなスケジュールで作成しました。
1日目(2/22 月)
前回からそんなに月日がたっていないので、次回が開催されるのはまだ先だと思っていたときに、1週間ゲームジャムが開始されていることをTwitterで知りました。そのときは参加しようか迷っていましたが、せっかくなので参加することにしました。
アイデア
お題は「回」ということで、「回す」ものを考えました。なかなかアイデアが思い浮かばない中で、デジタル数字を回転させるのは斬新で面白いかなとひらめきました。
0・1・2・5・8……回転させても変わらない
6・9……180°回転させるともう一方の数字になる
3・4・7……回転させると数字ではなくなる
ただ単に数字だけを使うのは面白くないので、計算記号(+-×)を使った式の2文字をまとめて180°回転させてお題の数にするものでゲームの方向性が決まりました。
当初の構想は指定された手数以内で問題を解くというものでしたが、指定された問題数を解くのにかかる時間を競うものに変更しました。
ゲーム制作
久しぶりに使ったUnityで、新規プロジェクトを作成し、数字や記号の並びから計算を行う関数や、数字の画像を作成しました。
計算は、まず×(掛け算)から行い、次に左から+(足し算)-(引き算)を行うことにしました。
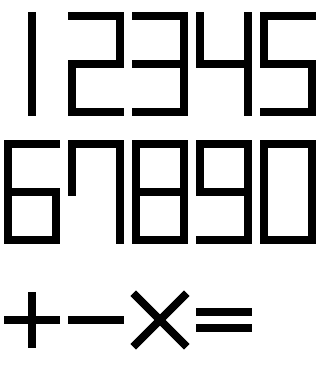
数字画像は、Illustratorで作成しました(下の画像)。

進捗:15%
2日目(2/23 火)
数字・記号のカード作成や回転操作、シャッフル、問題の正解判定、連続出題を実装しました。
Unityで数字カードのスクリプトやオブジェクトを作成し、これを場に生成してクリックで回転の操作を行えるようにしました。
=(等号)を含む式全体を操作して等式を成立させるものも考えましたが、実装が難しくなりそうなので断念しました。
3・4・7は回転させると数字ではなくなり、問題としての難易度が下がるので、使わないことにしました。
シャッフルは、数字や記号のカードを場に並べてその式の値を記録し、生成されたカードをゲームプレイ時と同様な回転操作を行うことで実装しました。
進捗:55%
#unity1week 2日目
— 四次元ベクトル (@4DVector) February 23, 2021
数字や記号を2つまとめて回転させ、計算結果が下にある数になるようにするゲームです。
作者も意外と頭を使います。
今後の予定として、タイトル・レベル選択画面の作成、BGM・効果音などがあります。 pic.twitter.com/8rk6vqWONi
3日目(2/24 水)
問題でどうしても行き詰まったときのためのスキップ(パス)機能や、レベル(難易度)選択、効果音を実装しました。
難易度は、初級、中級、上級の3段階で、初級は数字のみのカードから5枚、中級は数字と+-の記号のカードから5枚、上級は数字と+-×の記号のカードから6枚を使うことにしました。
当初は全難易度で+-×の記号を使い、上級で7~8枚のカードを使う予定でしたが、難易度が尋常でなく難しくなるということで、上記の内容に変更しました。
進捗:65%
#unity1week 3日目
— 四次元ベクトル (@4DVector) February 24, 2021
レベル選択・問題スキップ・効果音を実装しました。
明日はタイトル・クリア画面などを作る予定です。 pic.twitter.com/57dix8iQio
4日目(2/25 木)
タイトル・クリア画面や回転アニメーション、BGMを実装しました。
回転アニメーションをDOTweenで実装しようとしたとき、数字のカードの回転が変になりました。この問題は、回転中に数字の選択枠(青い四角)が移動すると回転の中心が変わって発生するもので、自己解決しました。
進捗:80%
#unity1week 4日目
— 四次元ベクトル (@4DVector) February 25, 2021
ゲームのタイトルが「回転数字」に決まりました!
クリア画面、回転アニメ、BGMを実装しました。
回転アニメは数字の回転が変になったりして、実装にかなり苦労しました。 pic.twitter.com/ynxDIGuLX7
5日目(2/26 金)
ランキングの実装やタイトル画面の背景(69の数字のパターン)の作成を行いました。
進捗:90%
#unity1week 5日目
— 四次元ベクトル (@4DVector) February 26, 2021
ランキング機能を付けて、ほぼ完成しました!
あとやるべきことはWebGLビルドとなりましたが、ありきたりなUI(ボタンのデザインなど)も改善の余地はあります。 pic.twitter.com/AzUYYxocXn
6日目(2/27 土)
クリア画面のリトライボタンなど、細かい機能の追加やUIの調整を行いました。
進捗:95%
7日目(2/28 日)
ゲーム画面が横長(16:9)なので、これに合わせてランキング画面も横長にしました。
最後にWebGLビルドを行い、unityroomにアップロードしました。
今回の感想
今回も1週間に余裕で間に合いました。
前回は背景やUIのデザインにあまり力を入れなかったので、今回はタイトル画面に背景画像を付け、ボタンのデザインをちょっと改良しました。とはいえ、背景やUIに凝りすぎると1週間に間に合わないので、今回もシンプルにしました。
自作ゲームをもっと多くの人に広めるために、今後のゲームにはツイート機能も付けようと思います(このゲームにもアップデートで追加しました!)。
私はこれまで2Dのゲームしか公開したことがなく、今回も2Dですが、いつかは3Dのゲームも上げたいと思います。
皆さん、是非このゲームをプレイしてみてください!
そして、Unityでゲームを作ってみてください!
この記事が気に入ったらサポートをしてみませんか?
