【アプリ】失敗を活かして、デザインガイドラインを見直してみた #Weekly Note 22
こんにちは!UIデザイナーの菅野です。
デザイナーの皆さんは、作ったデザインを綺麗に実装してもらうべく、ガイドラインを作成した経験がある方が多いかと思います。
今回は、ガイドラインを作成する上で最低限必要な情報をまとめてみました。
〈 目次 〉
・ガイドライン作成の背景
・ガイドラインを作る上で注意した点
・〈 改 〉ガイドライン
・まとめ
ガイドライン作成の背景

普段アプリのデザインを担当することが多くて、ガイドラインも同時に作るのですが、先日ガイドラインの情報が少なく、実装が崩れてしまったことから、プロジェクトが遅延してしまう事件が起こりました…!😭
そこで、改めてきちんとガイドラインのテンプレートを作成してみました。もし、これからガイドラインを作成する方がいれば参考になれば嬉しいなと、ここで共有させていただきます。(アプリによって、内容が変わってくるかとは思いますが…!)
ガイドラインを作る上で注意した点

注意した点は、文字数の指定です。
今回、私が作ったデザインガイドラインの情報が少なかったことで、開発に負担がかかりプロジェクト自体が遅延してしまう問題がおきたのですが、その原因となったのが文字数の指定でした。
文字が多かった場合、何文字以上であれば、何文字目から「…」表記にする、など実装された時のイメージを考えられていたら、今回の遅延は防げたことだったと思います。
では、ここからは失敗を活かして改めて作成したガイドラインをご紹介します。
タイポグラフィ

アプリ内で使用しているフォントの種類や、タイトル・本文・ボタンなどそれぞれのサイズやカーニングなどの情報を記載しています。

( 🔍 拡大したもの )
カラー

開発側も、特に黒などよく使うカラーはテンプレ化しがちなので、しっかり指定してあげます。
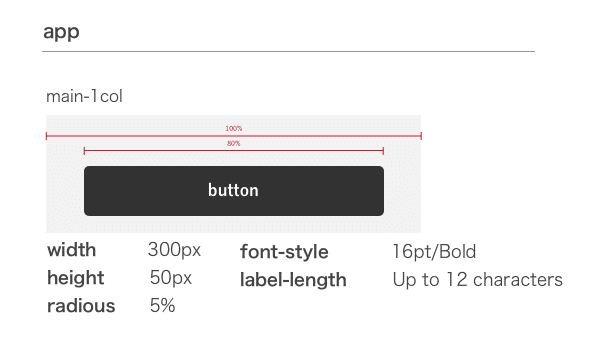
ボタン

ボタンも指定しないと崩れてしまう原因の一つ。
ちなみに、海外チームが中心に開発してもらっているので全て英語表記です。

( 🔍 拡大したもの )
コンポーネント
画像のスタイルやマージン、さらに私の場合はここで文字数制限を表記しています。



コンポーネントが今回一番重要視したガイドラインの一つです。
今回崩れの原因となった文字の指定を記載。
さらに、ここは指定する数が多いため毎回伝え漏れがあり、文字サイズやカーニングが一発で完璧に上がってくることが少ないです。
そのため、どのコンテンツでどの指定になるかを細かく記載しています。
ロゴ

ロゴのレギュレーションを書きます。
今回は先方が用意したロゴで、特にレギュレーションはなかったためロゴのみ載せています。
まとめ
ひとまず、今回改修したガイドラインは以上です。
社内でシェアし、フィードバックをもらいつつ、またアプリ作成時に失敗の無いようにしていきたいです。
余談ですが、参考を探しているときに見たGoogleのガイドラインは、とてつもなく細かく記載されていてさすがだなぁぁと感じました。
ここまで見てくださり、ありがとうございました!👀
この記事が気に入ったらサポートをしてみませんか?
