
仕事で使いやすいFigmaのワイヤーフレームキットを作ったので経緯をまとめました
こんにちは。またしてもFigma communityで公開したfileについての解説noteです。今回は頻出するUIパーツをワイヤーフレームとして使える状態にまとめたキット、「和文ワイヤーフレームキット」の作成経緯をつらつらと書いていきます。
タイトルの「仕事で使いやすい」は自分たちの仕事において使いやすい、という意味合いです…というお話です。
ことの発端
発端は仕事中の気づきでした。
Da Vinci Studioデザイン部では「こういうものって作れますか?」とご相談いただいた抽象的なアイデアに対して、デザイナーが具体的な形に落とし込み、詳細な見積もりが必要な場合はさらにそこからエンジニアとアウトプットの形をざっくり検討するというフローがあります。
これの「具体的な形に落とし込む」の部分で発生するコスト、これを削減しまくれば
早い段階で作るものの形がより正確に見えることで見積もりの精度が上がる
シュッと"いい感じのワイヤー"が出てくることで「いい仕事をしてくれそう」と思ってもらえるし実際に検討の役に立つ
正直"情報がどこにあるのかわかればいい"段階のFigmaの流れ作業部分が減って作業者の手間が減る
など、いいことづくしなのでは……?
ということで2022年GW、ちょっと挑戦してみることにしました。
必要なものは何か
上記の発端から、ざっくり必要なものは「それを使えばシュッとDa Vinci Studioにおけるワイヤーフレームが作れるもの」であろうということは見定められました。
……しかしそういうfileって、もうcommunityに星の数ほどあるんじゃない!?🤔
自分が改めて作る必要はないのかもな、とちょっとした諦めを抱きつつざっと既存のfileを調査をしてみると、以下のような発見がありました。
最初から和文を想定されていないパーツだとテキストを入れた時に崩れることがある
収録されているパーツが多すぎてしまうと最初の導入コストが高くなる
Da Vinci StudioではPC向け・スマホ向け両方のサービスを作るので片方に特化したものだと痒いところに手が届かない
自分ではささやかな欲だったつもりでしたが、こうして先達のfileを調べてみると意外と「自分たちに都合のいいものがほしいな」と思っている=今回の目的にピッタリ合致するものはないかもしれないことがわかってきました!(一応補足しておくと既存のfileたちはそれぞれの目的に対ししっかり作られたものであり、今回私の目的が全く違っていたからフィットしなかったのがようやくわかったよ…ということです)
これらを踏まえると必要なものの条件はこんな感じになりそうです。
和文、特によく使う書体である
導入にしんどくならない程度に収録パーツ数を絞る
PC・スマホの両方で使える
特に2については判断が難しいところですが、自分の主観と当初の目的である「エンジニアと作るものの検討ができるもの」を作るために、機能面の確認に欠かせないであろう要素たちを中心に収録することにしました。
作ったものについて
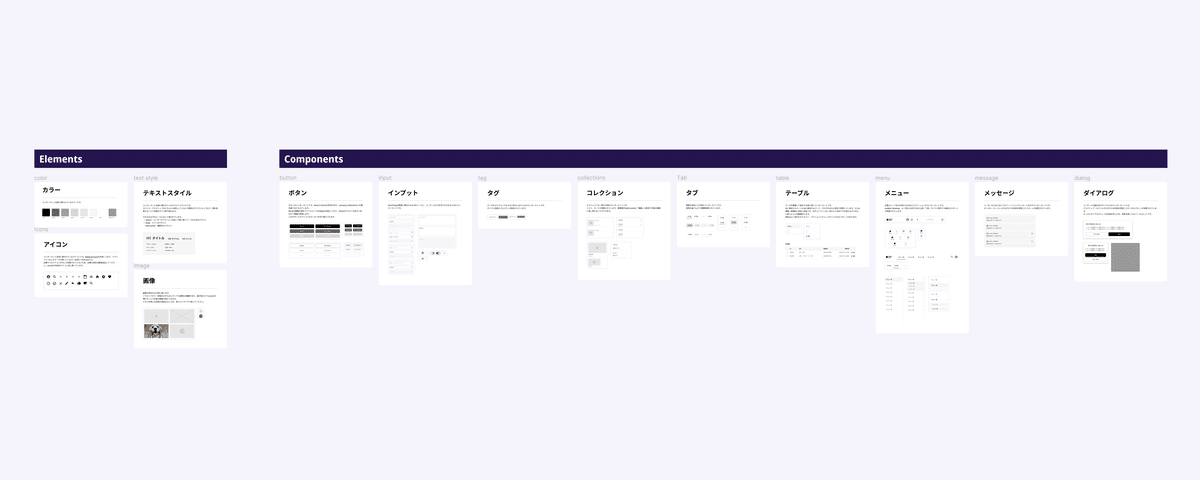
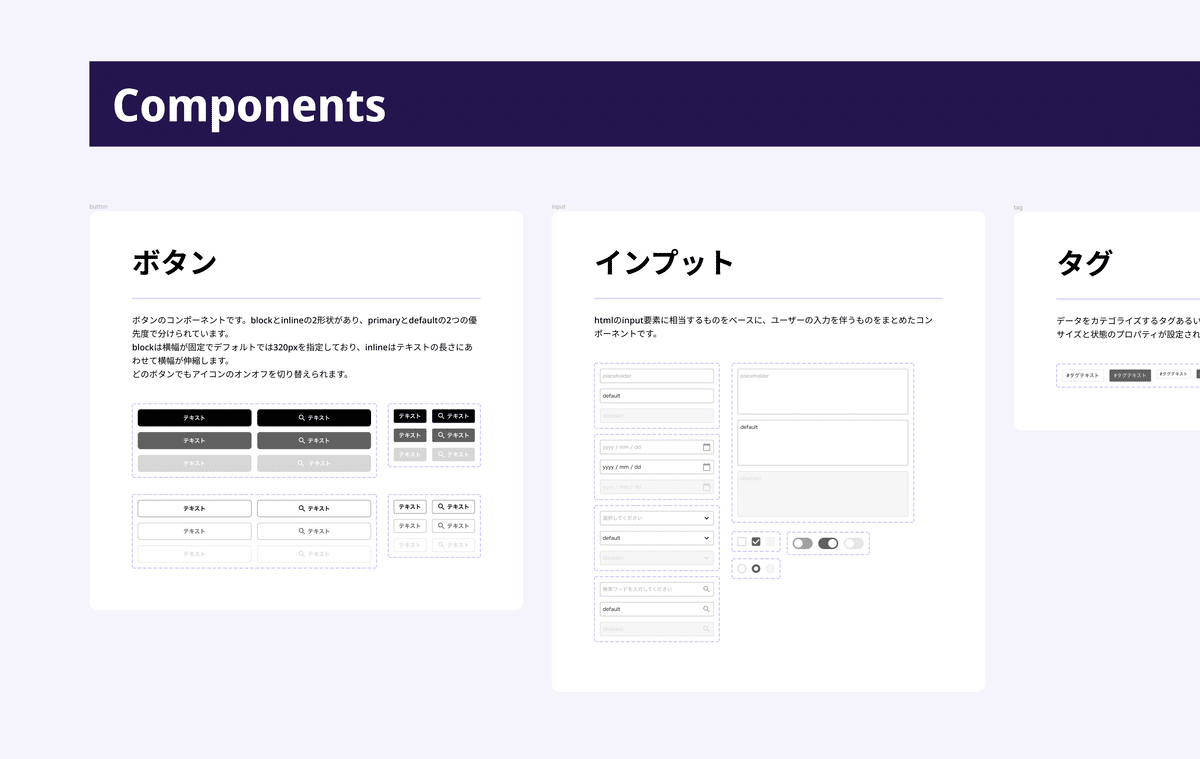
そしてできたのがこちらです。
頻出するパーツを「Components」、それらを構成する際に用いたstyleやiconを「Elements」として用意しました。Elementをカスタマイズすれば全体をちょっとオリジナルにできちゃうという寸法です。
また、前提条件に沿って
使用フォントはMac OSの標準であるヒラギノ
パーツのほぼ全てが横幅の伸縮に耐えうる構造
OS・端末依存ではない汎用的に利用できるシンプルなグラフィック
パーツ数だけでなく色やフォントの数も最小限
という感じの作りを意識しました。

各コンポーネントには使い方の想定や諸注意を、別ページのドキュメントにはこれをdetachして自作のコンポーネントの作成に活用してくださいという旨も書き添えてあります。

最初の着想から考えるとなかなかいいところに落ち着いたのではないかと思いますが、社内公開して間もないので実際に使えるものなのかの計測はまだです。
今後社内メンバーに使っていただき、どんどんアップデートしていこうと思います!
🏋️ 🏋️ 🏋️
以上、ワイヤーフレームキットを作ったよ話でした。
シンプルにちょっとした息抜き作業にいい感じだったので、みなさんも自分の手元にこういったパーツ集を用意してみるのはどうでしょうか。個人的には「ボタン」「タブ」「テーブル」「ダイアログ」あたりは出現頻度と作る手間的にあると捗るオススメのパーツです。
さて、この記事も含まれている「カケルデザインマガジン」は、私たち Da Vinci Studio のデザイン部がどんなメンバーで構成されているのかを知ってもらおう。と考えて運営しているマガジンです。日々の発見や考え、気づきなどを肩肘張らず発信しています。ぜひチェックしてみてください!
そして私たち Da Vinci Studio ではこんな気付きをメンバーで持ち寄って、ワイワイ話しながらチームの知見を増やしています。デザイナー、エンジニアともに積極採用中なので、どうぞよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
