
ホバーについて解説
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
本日は、みんな大好きな『ホバー』の解説を行います。
ぜひ、たくさん触って、遊んで使い方をマスターしていってください!
ホバー
ホバーとは
ホバー(hover)とは、UIデザイン用語です。具体的には、具体的には、マウスカーソルがある要素の上に置かれたときに発生する効果やアクションを意味します。ユーザーが特定の要素に注目していることを視覚的に示し、インタラクションを促進する役割を果たします。
ホバーの役割には以下のようなものがあります
①色やサイズの変化により、アクションが起こしやすくなります。
②詳細情報などを表示させたりすることができます。
③視覚的な強調をすることができ、注視させることができます。
まずは、下記のリンクから具体的にどんなホバーができるのか、楽しみながら触ってみてください。
いかがでしたでしょうか?
次に具体的な実装手順について説明していきます。
今回は、筆者がよく使うホバー3選を紹介していきます。
具体的な実装
1:背景・テキスト変更
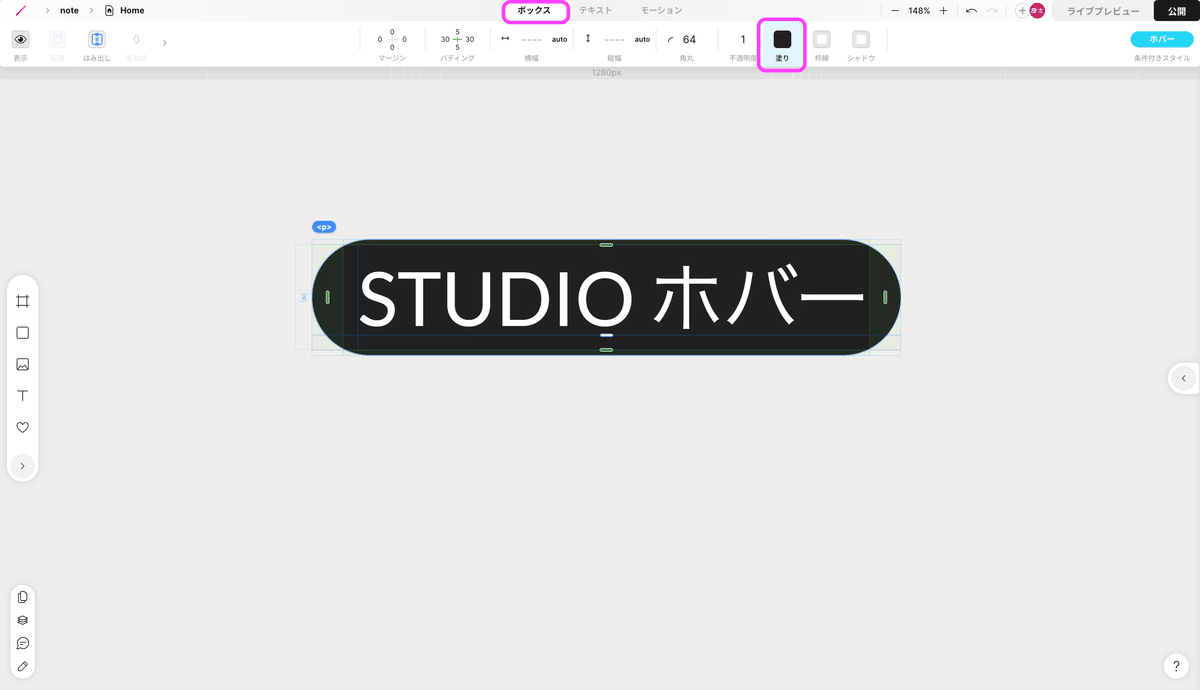
まず右上の条件付きスタイルからホバーを選択します。

ボックスから塗り:「白→黒」に変更します。
*変更箇所が水色でマークされます。

テキストサイズ:「64→72」に変更します。
テキスト色:「黒→白」に変更します。

変更できたら、プレビュー画面にて、ホバーしてテキスト・背景が変わるか確認してみてください。

2:色、不透明度の変更
ホバーをした時に、テキストが大きくなる設定をします。
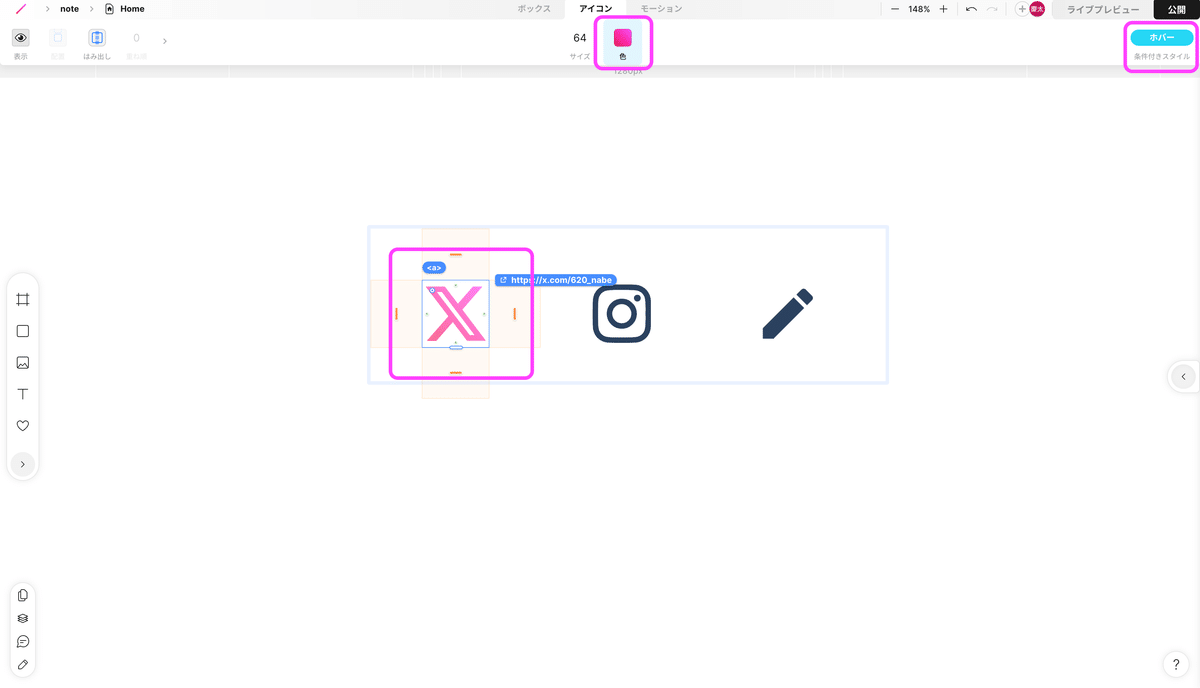
先ほどと同様に右上の条件付きスタイルからホバーを選択します。

色の変更を行います。

ボックスから、不透明度の変更を行います。
*不透明度を変更することでクリックへ誘導しやすいUIとなります。

変更できたら、プレビュー画面にて、ホバーしてアイコンの色・不透明度が変更するかを確認してみてください。

3:左から右へスライド
インホバーを使います。幅が一気に広がりますので、ぜひマスターしてください!
親ボックスの中央のテキストを配置します。
ホバー:透明度を0,9に設定します。
テキスト:重ね順1に設定します。

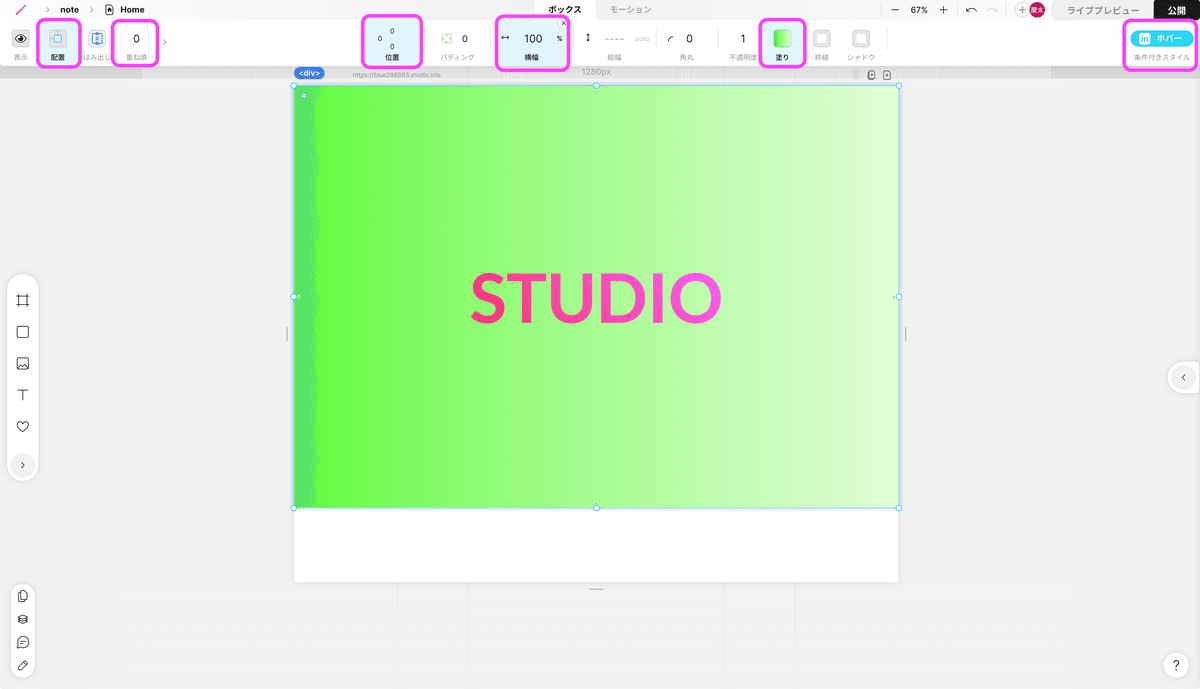
親ボックスの中に、子ボックスを配置します。
配置:絶対配置に設定します。
重ね順:0に設定します。

子ボックスの配置:左寄せにします。(上下:0 左:0)

インホバーを設定します。
横幅:100%に設定します。
塗り:好きな色に設定ます。
その他の設定を確認します。

変更できたら、プレビュー画面にて、確認してみてください。
その他実装方法について知りたい方は、お気軽にお問い合わせください!
終わりに
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
この記事が気に入ったらサポートをしてみませんか?
