
イラスト風キャラクターをエモくする!ポストエフェクトについて
UnityやUE4、AfterEffectsなどにおいて、色味を調整したりと最終的なルックを決めるために様々な後処理を加えることがあります。MMD(MikuMikuDance)でよく使われているので、ポストプロセス(後処理)・ポストエフェクト(後処理のためにかけるエフェクト)という言葉を聞いたことのある方もいらっしゃると思います。
ここではUnityにおいて、イラスト風のキャラクターモデルにポストエフェクトをかける方法とそのパラメータをメモしました(私が忘れる)。
最終結果
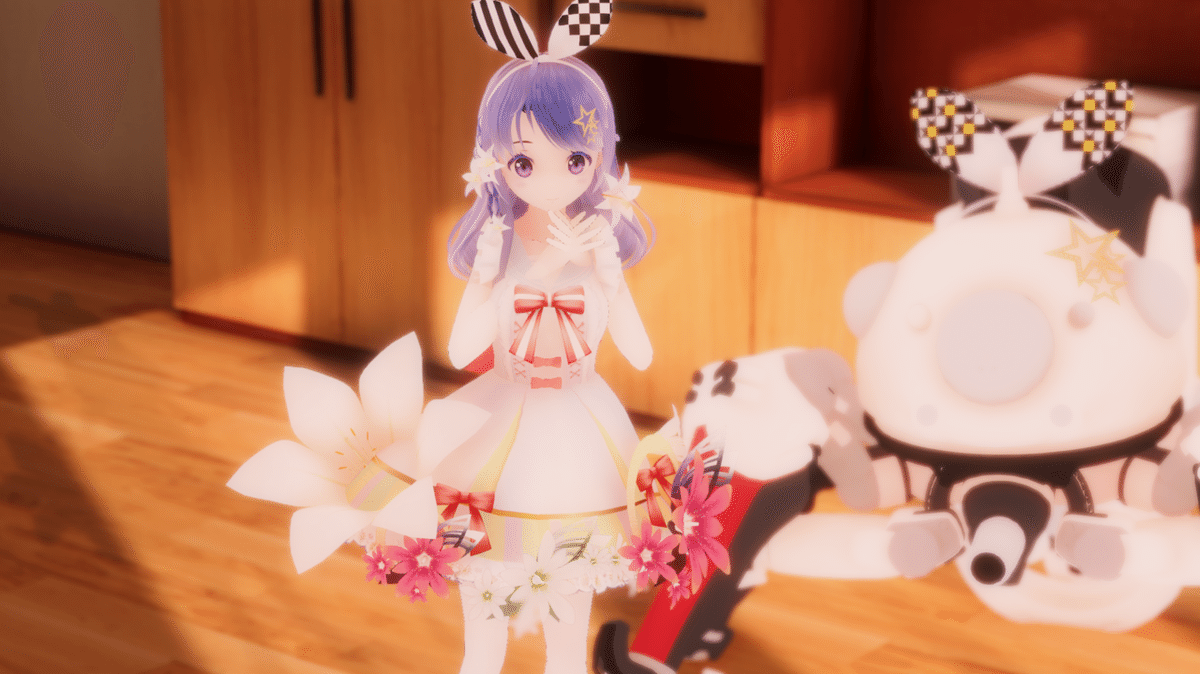
最終結果がこちらです。

こちらは書き出し後にPhotoshopでグロー効果をかけたもの。

比較サンプル
こちらがポストエフェクトをかける前と後の比較画像です。
上がUnityのSceneビュー、下がGameビューになります。ビルが発光して、かつタチコマと女の子の影が立体的になっているのが分かるかと思います。

上記の設定では少しAO(アンビエント・オクルージョン)をかけすぎたかなと思ったので(これはこれで好きなのですが)、最終的には少し抑えめにして下記のようにしました。また書き出した後にビルをもう少しボカしたかったので、Photoshopでビルにぼかしツールをかけています。

今回設定したモノの比較がこちらです。上が設定前、下が設定後(色調補正かける前)です。画面奥に少しボカしがかかっていて、影にオレンジ色の深みが追加されているのが見えます。


今回使用したUnityの無料アセットはこちらです。ライティング等は比較のため特に触っていません。ポストエフェクトのみです。
おまけ Unityで背景透過して撮影できるツール
Directional Lightの角度の設定

ポストエフェクトのインストール
1.「Window」メニュー→「Package Manager」を選択し、「All Package」をクリックします
2.「Post Processing」を選択して、「Install」ボタンを押してインストールします

ポストエフェクトの導入
Unityのバージョンは2019.2.21f1を使用していますが、最新版でも方法・設定ともに同じです。
1.カメラオブジェクトをクリックし、右側に出てきた「Inspector」から「Add Component」をクリック
2.「Post-process Layer」を選択し、Post-process Layerコンポーネントを追加
3.Post-process Layerコンポーネントの「Layer」を「Everything」にし、「Anti-aliasing」を下記のようにします。マシンスペックとの相談になりますが、静止画書き出しの場合は下記の設定で良いかと思います。「Fast〜」はVRなどで使用します。
後は色味を厳密に合わせるには「Toolkit」の項目でスクショを撮ってPhotoshopでカラーコレクションがどうこう、という処理があるのですが、今回は省きます。
後の設定はそのままでOKです。

8.「Hierarchy」にある「Create」から「Create Empty」を選択して「空のオブジェクト」を作ります。ここにポストエフェクトを設定していきます。名前は「PPS」などポストエフェクトであることが分かるようなものに変更します
8-1.「PPS」オブジェクトの「Layer」をクリックし、「Add Layer」を選択

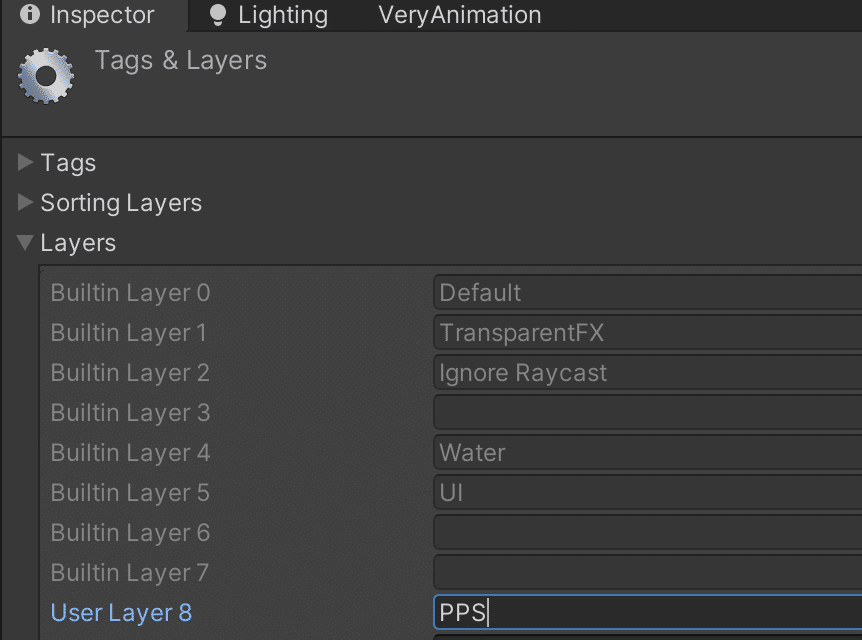
8-2.「User Layer8」に「PPS」と入力する。さらにPPSの「Layer」を「PPS」にする

8-3.Main Cameraの「Post process Layer」→「Layer」を「PPS」にする

9.オブジェクト「PPS」をクリックし、右側に出てきた「Inspector」から「Add Component」をクリック
10.「Post-process Volume」を選択し、Post-process Volumeコンポーネントを追加します。ここに様々なエフェクトの設定を加えていきます。
11.「Is Global」にチェックを入れる
12.「Profile」のとなりにある「New」ボタンを押して、ポストエフェクトの設定ファイルを作る
13.「Add effect」ボタンをクリックして、各種エフェクトを加えていきます

影を深くする「Ambient Occlusion」を設定する
14.Ambient Occlusionを追加。通称AO。くぼんでいるところに擬似的な影をつけて、よりリアルに見せてくれるものです。
「Intensity」で影の濃さを調整し、「Thickness Modifier」で厚みを調整します。「Color」は影の色です。
今回はお昼過ぎから夕方にかけての少しオレンジがかった照明(太陽光を想定)なので、オレンジを入れてみました。デフォルトだと黒になっています。
「Ambient Only」は「Defferedレンダリングパイプライン」という「超キレイにリアルっぽく出すモード」で使うもので、その設定でプロジェクトを作っている場合以外は必要ありません。

みんな大好きピカピカ「Bloom」
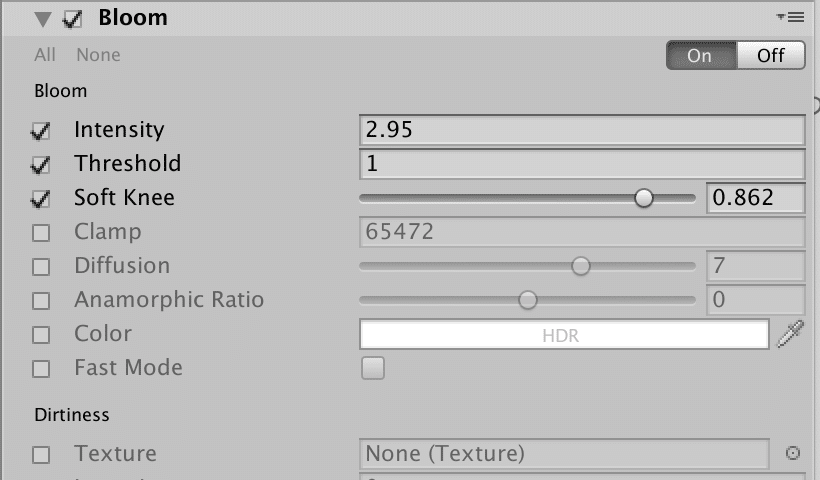
15.みんな大好き、光る「Bloom」です。
「Intensity」で光の強さを、「Threshold」で明るさのしきい値を設定します。Bloomはある一定以上の明るさに反応するので、Thresholdでその反応する明るさの値を決めます。暗いシーンでその効果がよく分かります。
「Color」は光の色です。「Dirteness」は汚れやゴミを設定するときに使います。後は明るさが変化するくらいなので、イラストっぽい絵を作る場合には特に設定する必要はないかと思われます。

「Depth Of Field」で一眼レフっぽくする
16.「Depth Of Field」、被写界深度です。一眼レフっぽく、手前にフォーカスが合っていて奥がボケている画を作ることができます。焦点距離から遠いものがボケるので、サンプルでは棚とソファーがボケています。
「Focus Distance」はピントを当てる距離(カメラとキャラクターの距離)、「Aperture」は絞り(値)、「Focal Length」は焦点距離、「Max Blur Size」はボカすサイズと、カメラを触っている方にはおなじみの設定です。

下記がカメラの「Field of view」を「キャラクターが可愛く見える」、「17」に設定した場合の結果です。

こちらは「Focus Distance」をきちんと調整して、女の子にフォーカスを合わせた場合です。奥のタチコマが少しボケているのが分かります。一眼レフカメラにおいてボケを大きくしたい場合はF値を1.4〜2.8にするとベターですが、Unityの場合は0.X以下でも大丈夫です。


「Color Grading」でカラーフィルタや色調補正をかける
19.「Color Grading」はAOと同様、画面のルックを左右する重要な要素です。Photoshopでいう「色調補正」「カラーフィルタ」にあたります。
今回のサンプルでは照明がいい感じだったのでそれほど調整していませんが、こちらのように夜であることを強調したい場合は青のカラーフィルターなどを強めにかけています。


・「Mode」
デフォルトの「High Definition Range(HDR)」でOK、リアル系の3Dなど厳密に色を合わせる必要がある場合は「External」で設定をしますが、ここでは必要ないので飛ばします。
・「Tonemapping」
明るさを自動調整してくれます。「ACES」を選択するとパキパキとした映画っぽい明るさになります。
・「White Balance」
ホワイトバランスです。「Temperature」で右にスライドを動かすと暖かい色味(赤み)に、左に動かすと冷たい色味(青み)になります。「Tint」で赤み・青みの量を調整します。白熱電球は赤みがかかっていて、蛍光灯は青みがかっているように見える、というのが有名ですね。
・「Tone」
Photoshopの色調補正です。「Color Filter」はカラーフィルター、「Hue Shift」はPhotoshopでいう色相、「Saturation」は彩度、「Contrast」は明度です。
・「Channel Mixer」
RGBそれぞれに対して、より色味を強めるためのものです。Photoshopでいうトーンカーブなどが該当します。
・「Trackballs」
暗い部分の「Lift」、中間の部分の「Gamma」、明るい部分の「Gain」それぞれについて色調補正をかけることができます。暗い部分をより暗く、明るい部分をより明るくしてメリハリをつけることができます。
Photoshopにおけるレベル補正と色相・彩度がくっついたようなものでしょうか?
リセットしたい場合はサークルの中で右クリックします。
・「Grading Curves」
「Hue(色相) Vs Hue(色相)」など、前者に対して後者を変更するということが可能です。「Hue vs Sat」の場合は特定の色味の彩度を上げるなどです。
こちらが色調補正修正後です。

録画する
ポーズを取りポスプロをかけた後、撮影して静止画として出力します。
1.「Window」メニュー→「PackageManeger」を選択し、検索欄に「Unity Recorder」と入力する

2.「Import」を押してダウンロード&インポートする
3.「Window」メニュー→「General」→「Recorder」→「Recorder Window」を選択する

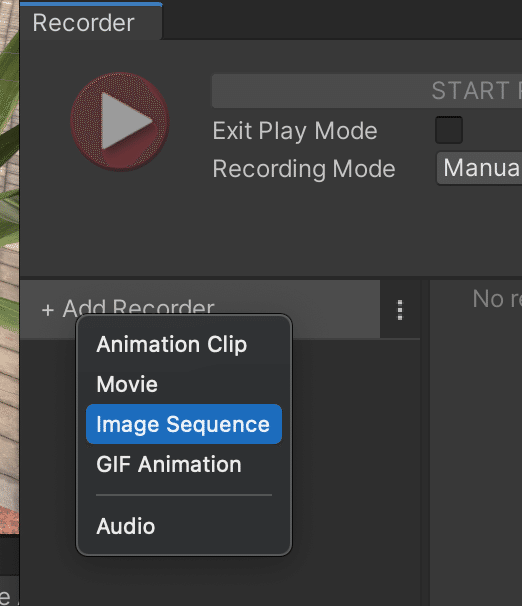
4.「+Add Recorder」をクリックし、「Image Sequence」を選択する

5.「Output Resolution」を「Custom」にして出力したいサイズに設定し、「Media File Format」を「PNG」にする

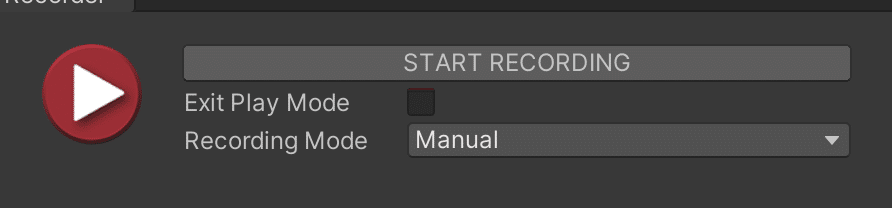
6.「START RECORDING」を押して書き出す。適当なタイミングで「STOP RECORDING」を押して録画を停止する

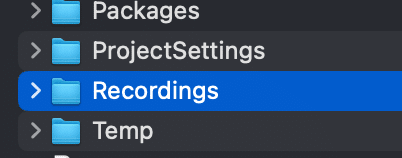
7.デフォルトの場合はプロジェクトファイルに「Recordings」というフォルダができていて、その中にPNGファイルがあるので確認する

その後のPhotoshop加工について
イラストの仕上げの際に様々な方法を行うことがあります。その中でも全体的にボカして光らせる「グロー効果」を3Dポートレートでもかけることがあります。UnityのBloomとDepth Of Fieldで似たようなことをしていますが、「2Dの絵」としてより良く見せるためにも加工を行います。
・グロー効果
1.書き出した2D画像ファイルをPhotoshop等で開き、複製する
2.複製したレイヤーに対して、レベル補正のいちばん左の値に「190」を入力する

3.ガウスぼかしを15pixelくらいにしてかける
4.レイヤーの描画モードを「スクリーン」にする
5.レイヤーの不透明度を調整する
グロー効果をかける前 :

かけた後 :

・キャラクターと背景をなじませる
Color Gradingである程度調整しているとはいえ、最終加工の段階でもう少し調整したいことがあります。その場合の方法です。
1.加工がひとまず終わったらPNGで保存して、下記のサイトを開く
2.「++画像ファイルを選択」で1.で保存したファイルを選択して読み込む

3.「画像のカラー成分を抽出」をクリックする
4.「色の割合」の中で最も%が高いものを覚えておく

5.「カラーチップ」の中で4.の色のカラーコードをコピーする(この場合は「F0E0E0」)

6.Photoshopで新規レイヤーを作り、5.の色で塗りつぶす
7.レイヤーの描画モードを「乗算」にして、不透明度を調整する
8.7.で作ったレイヤーを選択し、「レイヤー」メニュー→「クリッピングマスクを作成」を選ぶ
9.同じく「レイヤー」メニュー→「レイヤーマスク」→「すべての領域を隠す」を選ぶ
10.9.で作ったレイヤーマスクをクリックし、色を調整したい部分のみ白で塗りつぶす。CCの最新バージョンを使っている場合は元の画像のレイヤーをクリックし、「選択」メニュー→「被写体を選択」すると人物が選択される。その後レイヤーマスクを選択し、「編集」メニュー→「塗りつぶし」→「ホワイト」で塗りつぶせば楽
その他、シーンによっては必要なもの
・Motion Blur
カメラにブレを追加します。「Shutter Angle」の値を調整すると、残像のように見えたりします。「Sample Count」はデフォルトのままでOK。
・Screen Space Reflections
鏡面反射ですが、「超キレイにリアルっぽく出すモード」の「Defferedレンダリングパイプライン」でのみ動く模様です。鏡面反射させたいときはこちらの方法のほうがいいかも。
・Chromatic Aberration
色収差です。イラストで色収差をかけて少し立体的に見せる技法がありますが、それと似たようなもの?「Intensity」が強さ、「Fast Mode」にチェックを入れるとクオリティが低下しますが処理が早くなります。
・Lens Distortion
魚眼レンズっぽく歪ませる効果を追加します。タチコマが見てる風景はこんなのなのかしら…「Intensity」は歪ませる度合い(左にスライダを動かすと凹む感じ、右に動かすと膨らむ感じ)、あとはデフォルトでいいと思います。

