
アコーディオンメニューの学び〜見た目編〜
前回の続きになります。
もしよければこちらの矢印編もご覧になってください。
参考になることがあると思います。
今回は作成するメニューの形を整えていきたいと思っております。
行うことリスト
見た目を整えるために、構造を考える
HTMLを書いていく
cssで見た目を整える(1.デフォルトをリセット⇨ 2.タイトルの見た目を整える⇨ 3.「+」をつけていく⇨ 4.メニューを追加するメニューの見た目を整え、非表示にする)
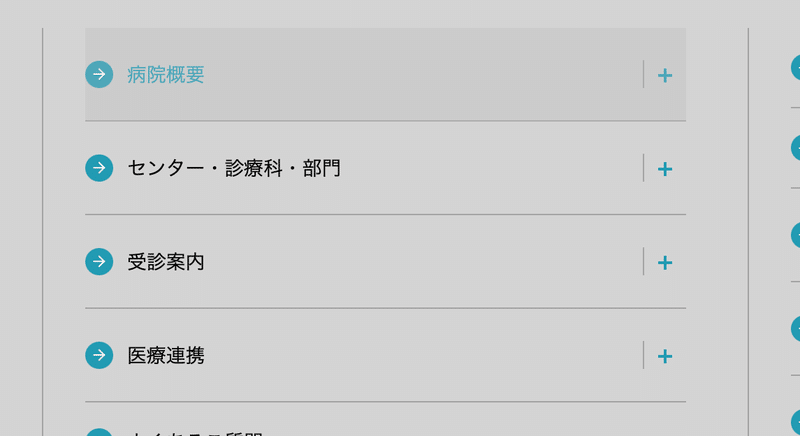
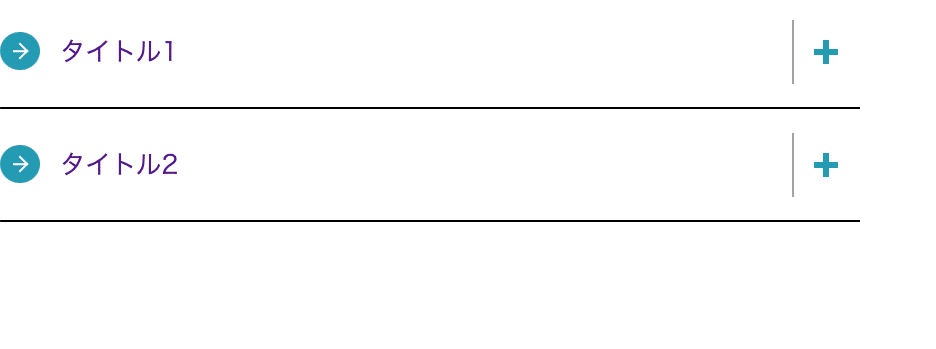
イメージとしてはこんな形にしていきますね!

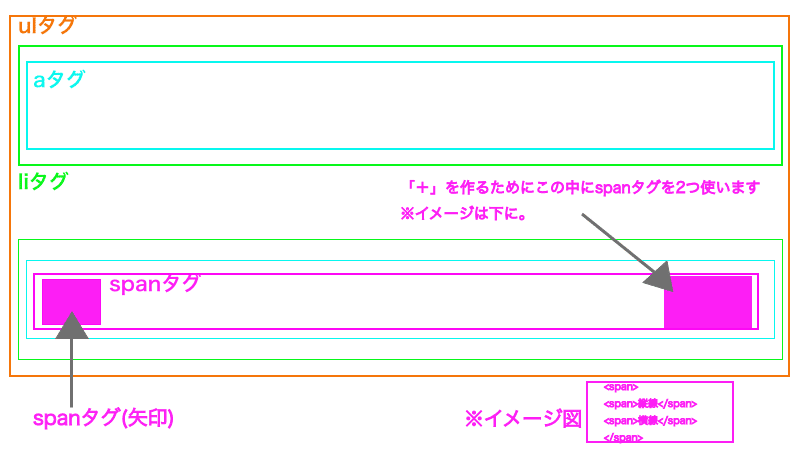
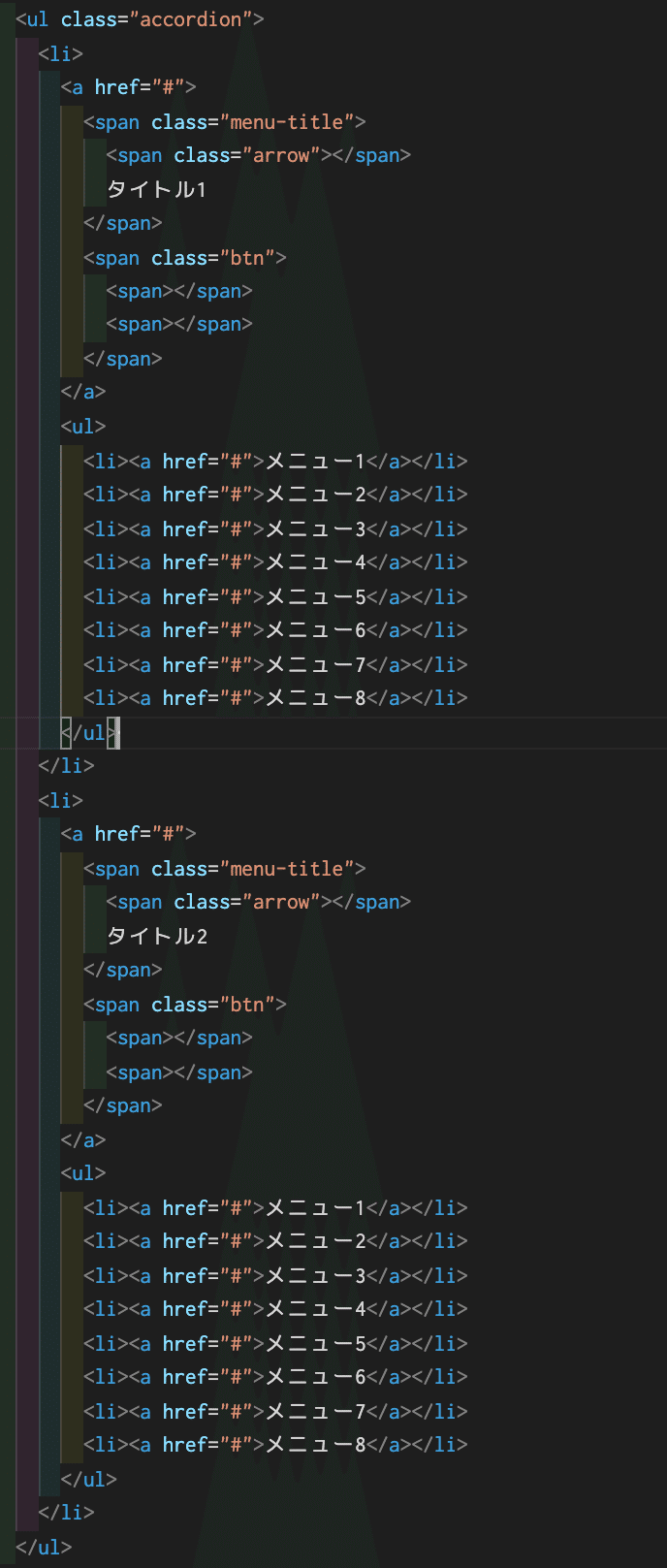
構造としてはこんな感じにしていきます。

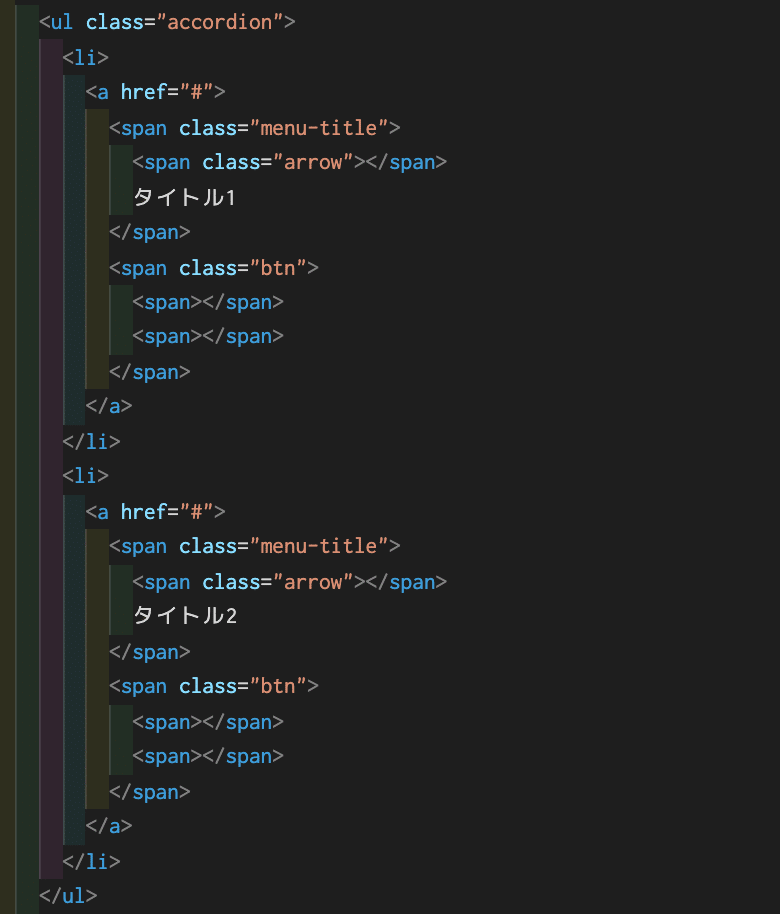
とりあえずHTMLを書いていきます。


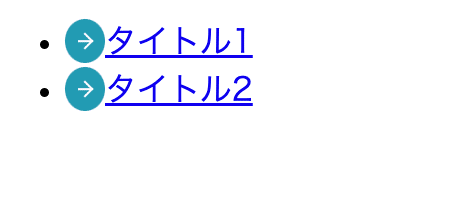
あとは他の部分をcssで整えていきましょう💨
css
最初に手をつけることとして、リセットcssなどを利用して、marginやpaddingなどなど、デフォルトで設定しているものを一旦リセットすることが多いと思いますが、
今回は必要な部分だけ書いていきますね。
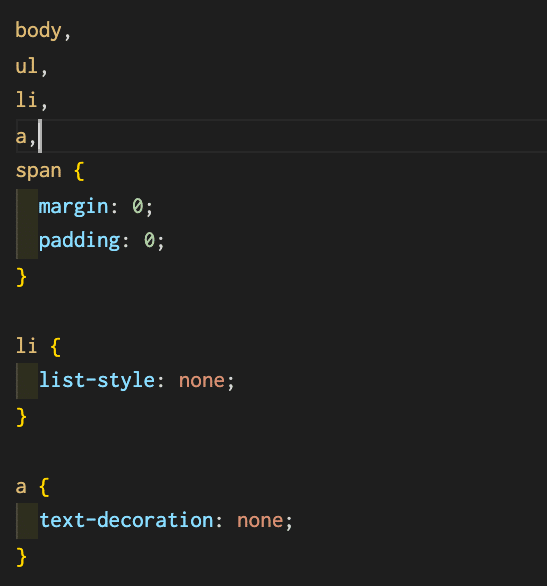
必要な部分をリセットしていく


これで下準備はできたので
次は見た目を全体的に整えていきます。
タイトルの見た目を整える

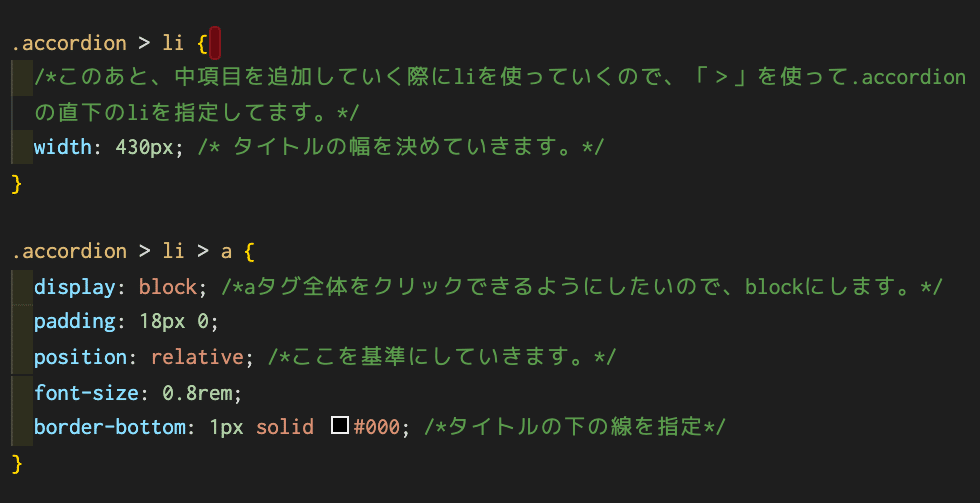
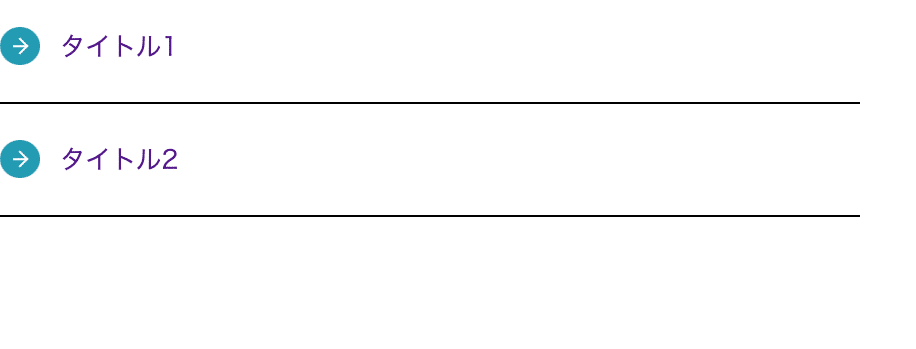
liの大きさなどなど決めています。

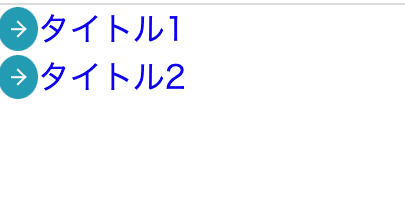
少しずつ形になってきました。
「+」ボタンを作っていく
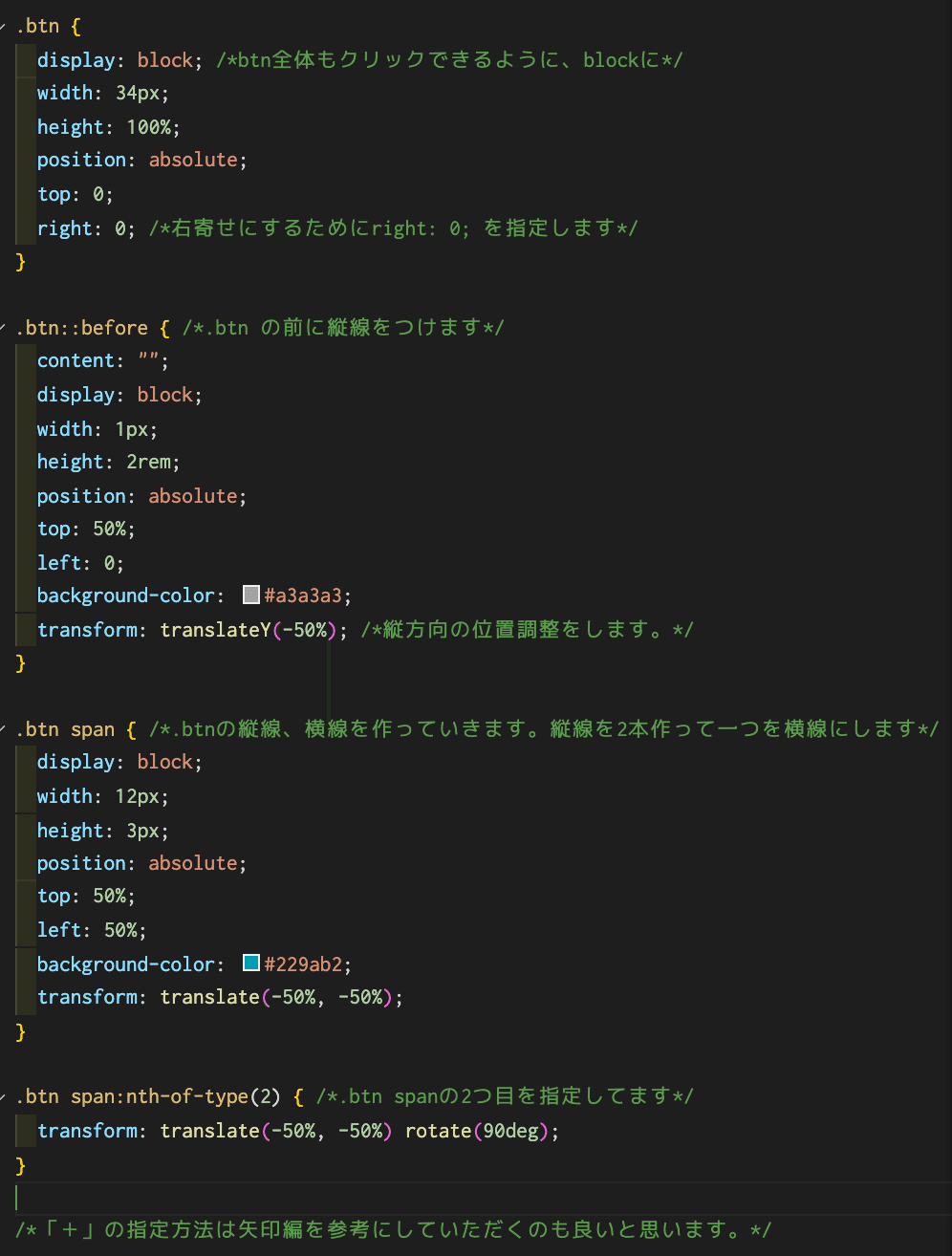
次はタイトルの右側、開閉ボタンになる「+」を設定していきます。

「+」ボタンを設定しています。
これを設定すると↓

メニューの中身を作っていく
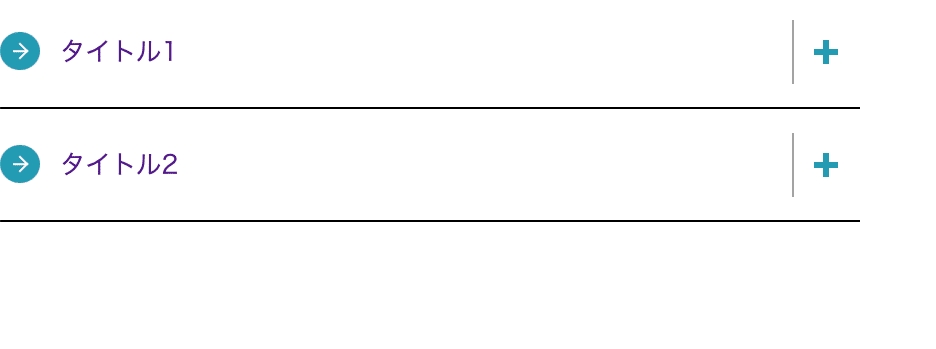
ここまで大まかな形は出来てきました。
ただ、まだ完成していません。
あとは、開閉するメニューを付け足していかなければいけないので
作成してきます。

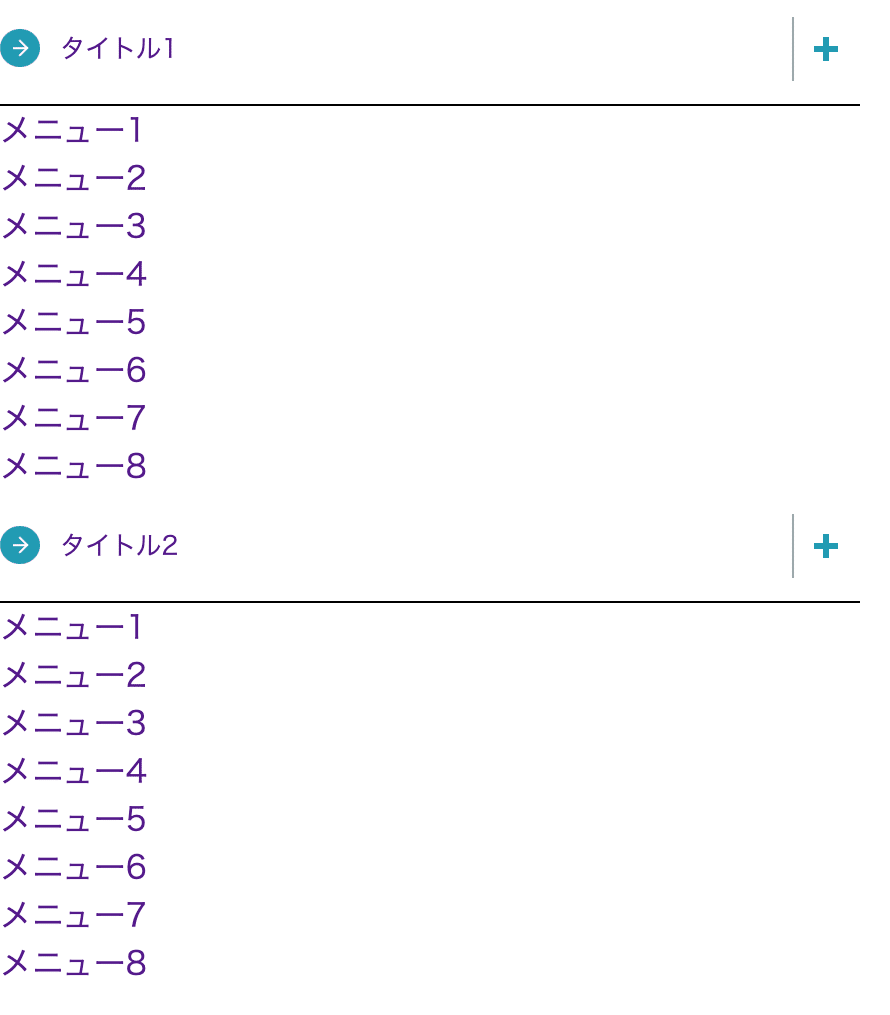
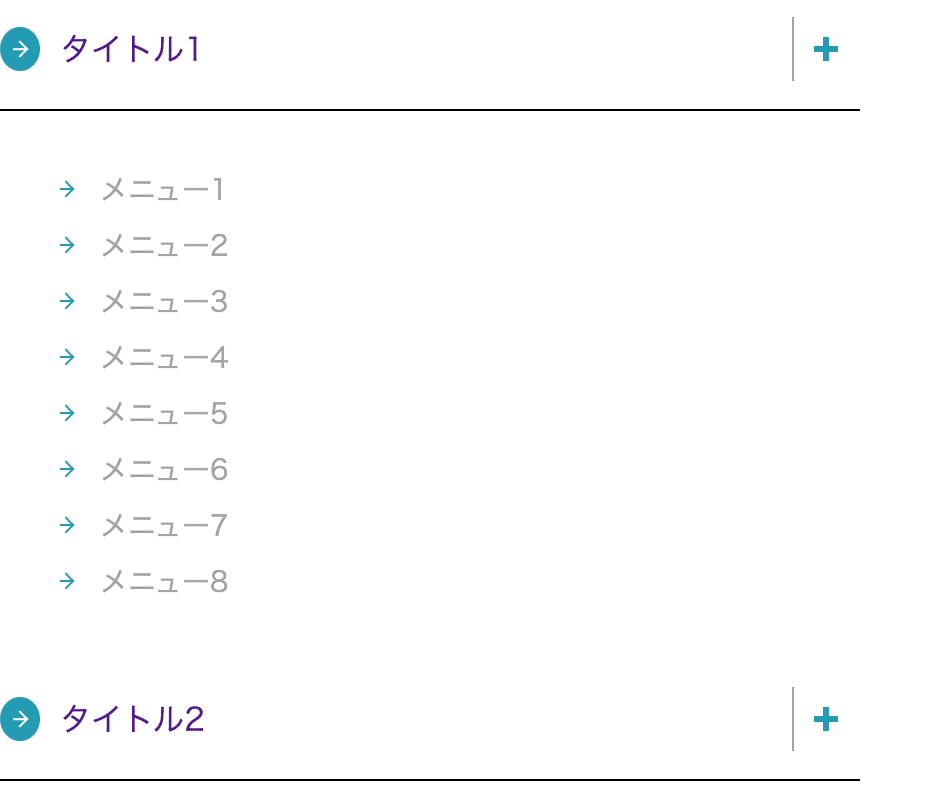
大きめの画像で表示してます。
こんな感じで開閉するメニューをulタグで追加していきます。

メニューが表示されてしまってますね。
ここまで来れば、今日の内容はもう一息です。
メニューを整えて、非表示にする


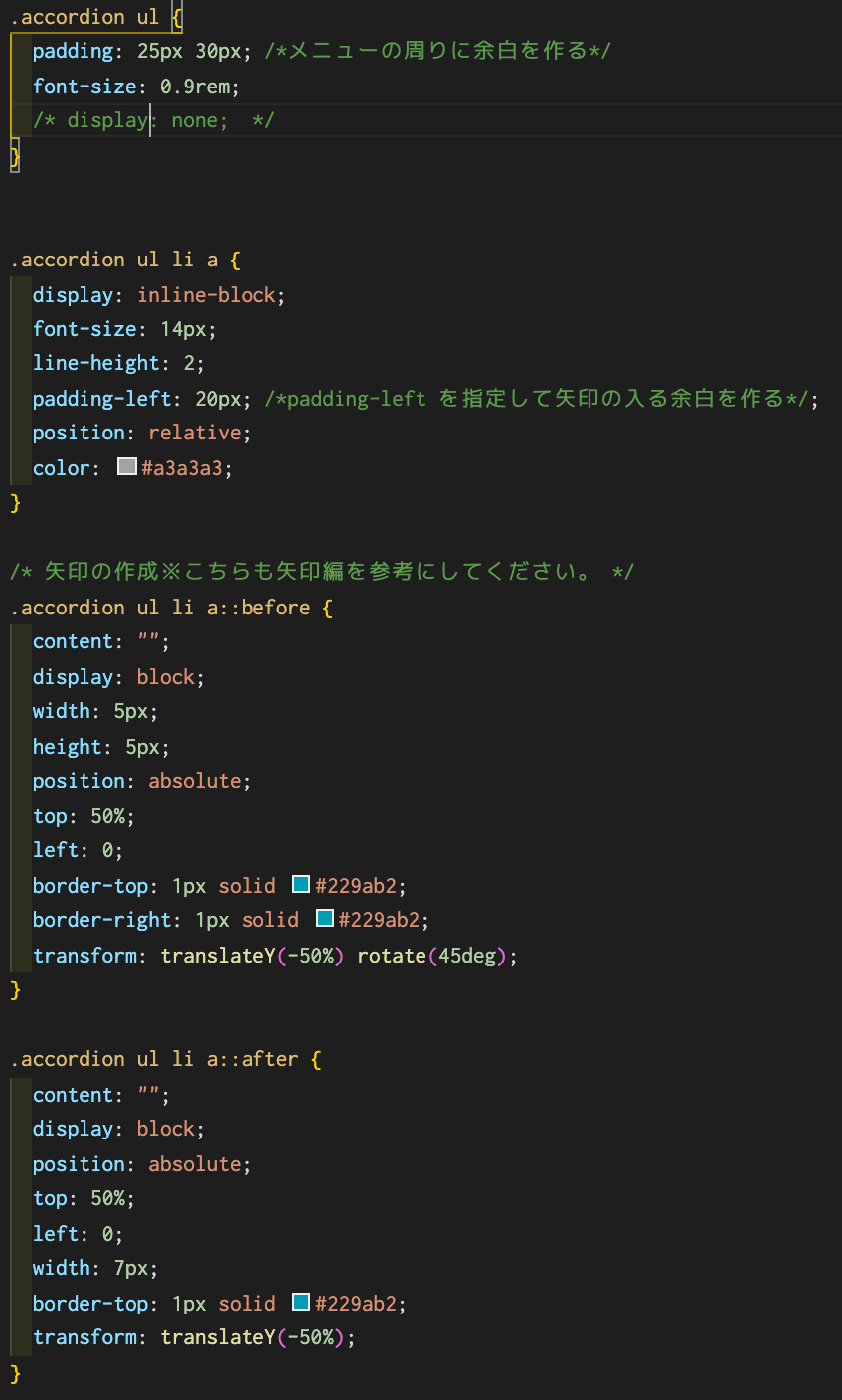
画像にもありますが、矢印の作り方は矢印編を参考にしてください。
あとは最後に
.accordion ul に「display: none;」を指定して非表示にします。
上記の画像だとコメントアウトになってますが、コメントアウトを解除すると非表示になる形ですね。

長々と書いてきましたが、これでメニューの見た目を整えることについては終了です。
間違っているところもあるかもしれませんが、その際はぜひ教えていただけると嬉しいです。
🌟次回予告🌟
JavaScriptを使って
「+」をクリックしたらメニューの開閉ができる機能をつけていきます!!
お楽しみに😊
この記事が気に入ったらサポートをしてみませんか?
