
アコーディオンメニューの学び〜JavaScript編〜
アコーディオンメニューの続きです!!
アコーディオンメニューについて関連記事は下記をぜひ見てください。
今回はとうとうやってきました
JavaScript編!!!
さっそくやっていきましょー💨💨
まずは今回やっていくことの確認。
主な動作としては
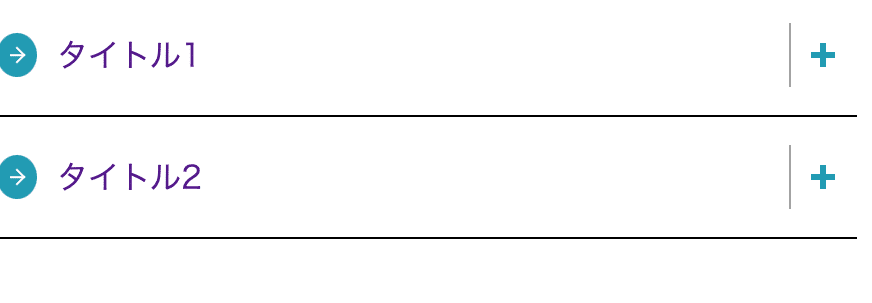
「+」ボタンをクリックしたら「メニューを開く」(+→×に変化)
「×」ボタンをクリックしたら「メニューを閉じる」(×→+に変化)
どうやってクリックしたら表示されるんだい?
ということで僕も相当戦いました・・・・。
色々と方法はあるようですが、
今回ご紹介させていただく方法は
「+」ボタンをクリックすると「active」というクラスをつけて表示する。
「×」ボタンをクリックすると「active」クラスを外してメニューを閉じる。です。
下準備します!
はじめに「active」クラスをcssに書き込む。
次にJavaScriptを読み込むために<script>タグをHTMLに書き込む
JavaScriptを読み込む書き方はいくつか有りますので
気になる方はGoogle先生に聞きましょー!!
①ulにactiveクラスがついたという意味があるのでulと.active にスペースは不要です。

②</body>タグの前に<script>タグを書く

これでひとまず下準備が完了となります!!
JavaScript
手順を説明します
.btnクラスを取得する
.accordionの直下のli、その直下のaを取得する
for文を使ってクリック時の動作を指定する
大まかにいうとこのような流れになります。

このような形になりました。
openBtnという形で.btnクラスを全て取得しています。
同様にparentMenuでli直下のaタグを全て取得してます。
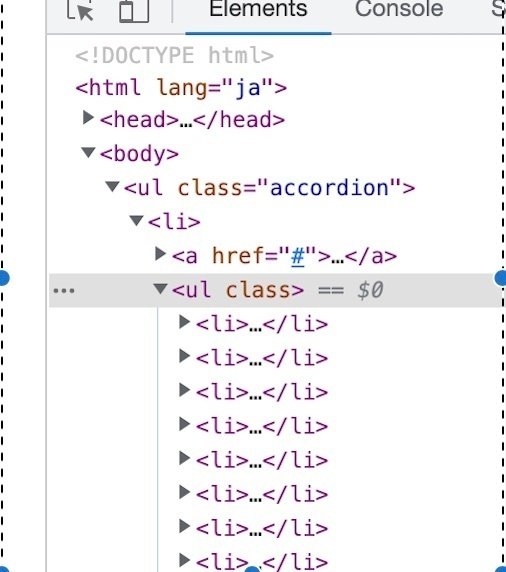
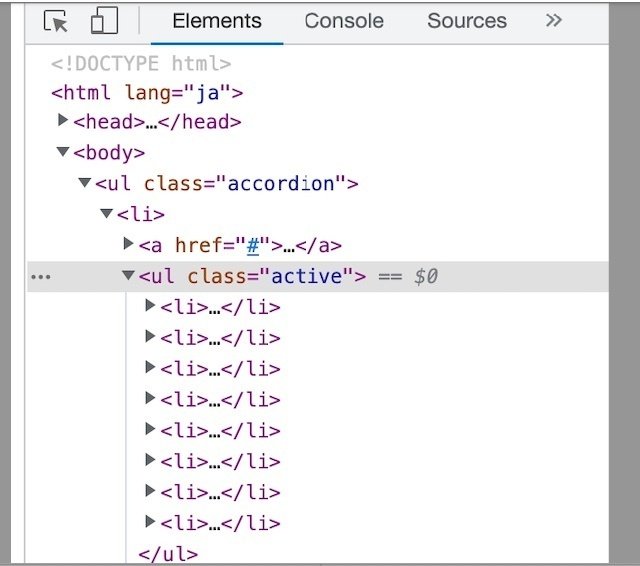
この二つをconsole.logで表示すると

li 直下のaタグを取得しそれぞれ2つずつ取得できていますね!!
続いて、クリックした時の動作は同じことの繰り返しになっていくので
for文を利用しています。




ここまでは開閉する動きについて書いていきました。
ほぼ完成しているのですが、あとは
「+」を「×」に変更またはその逆の動作を設定していきます。
どのように設定するのかですが、
「+」ボタンをクリックしたら「+」を45度傾けるという動作を加えることで「×」ボタンに見た目を変えることができるので、
cssでまずは設定していきます。
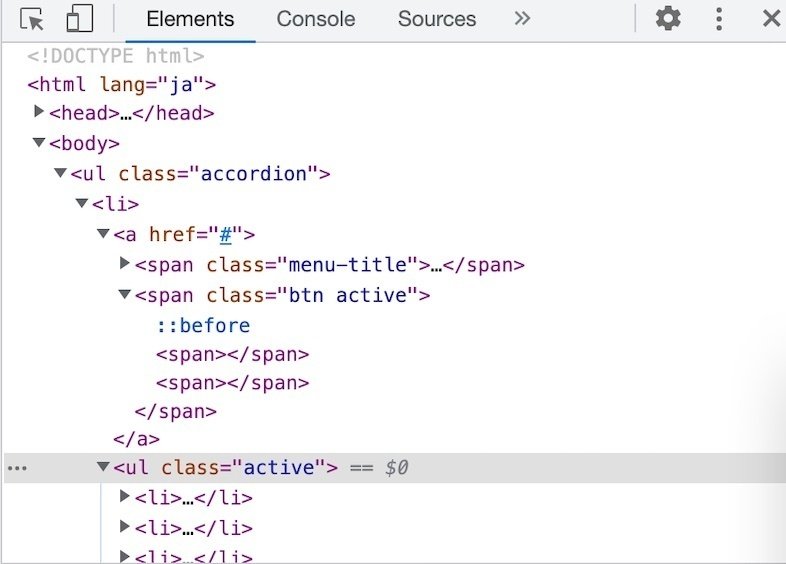
そして、どのボタンを押したのかがわかるように、クリックされたボタン(.btn)にactiveクラスを付けていきます。

.btと.activeクラスのついたspanタグを意味しています。
縦線を45度傾け、横線になっている線を135度回転させています。
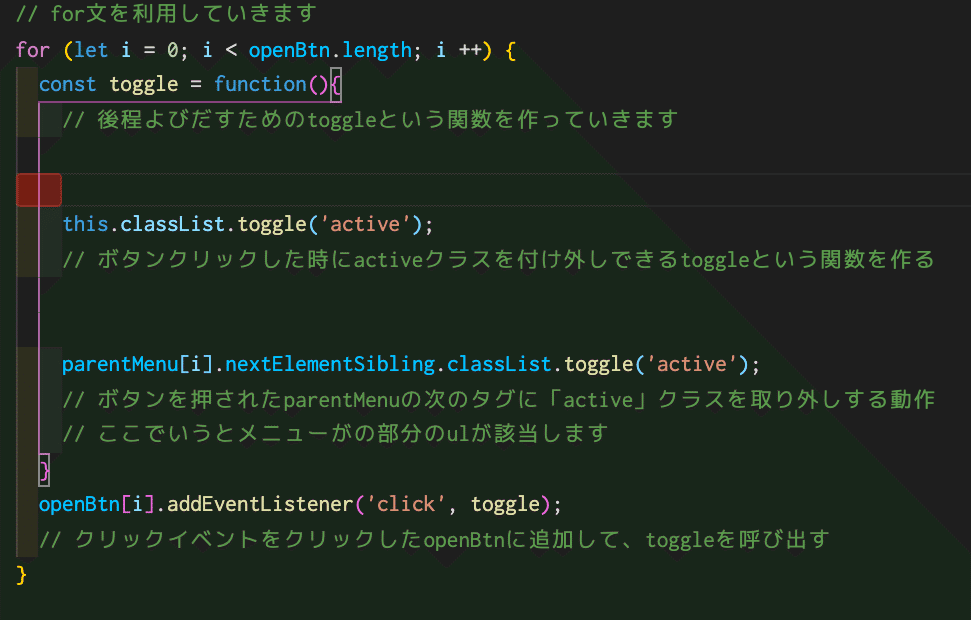
さらにJavaScriptにも
クリックされたボタンにactiveクラスをつけるという指示を出します。

this.classList.toggle('active')の部分が今回付け加えた場所になります。
thisは「今、クリックしているボタンに」という意味合いに今回はなります。
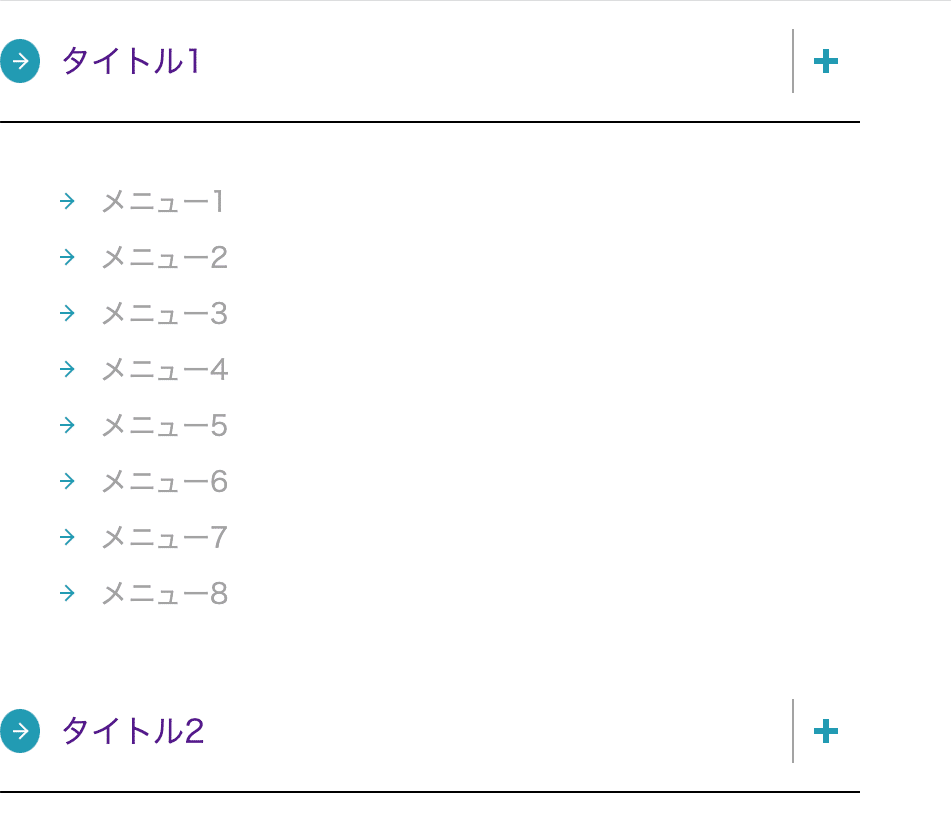
上記の内容を書き足すことでクリックすると


これで完成になります。
ふうー。長かったですね😂
わかりづらい説明が多いかもしれないですし、
もしかすると間違っている部分もあるかもしれないのですが、
アコーディオンメニューを作っているけど、うまくできないっていう方の参考に少しでもなってくれると嬉しいです。
もう少しうまく書けるようこれからも努めていきますので
これかもよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
