
【宇宙一やさしいAe教室】図形を描くアニメーション④ぐんぐん伸びるグラフ
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
「図形を描くアニメーションシリーズ」でお送りしている今月💡
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★のび〜る折れ線グラフ
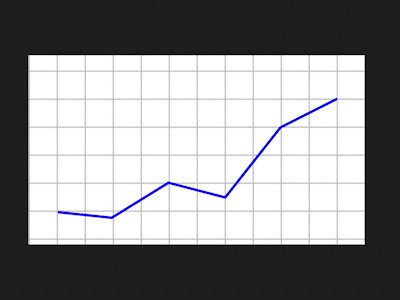
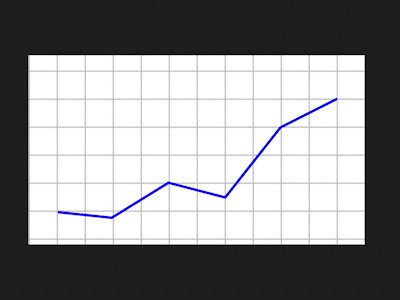
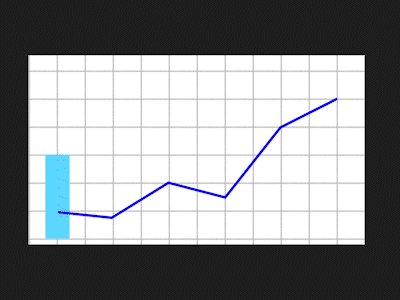
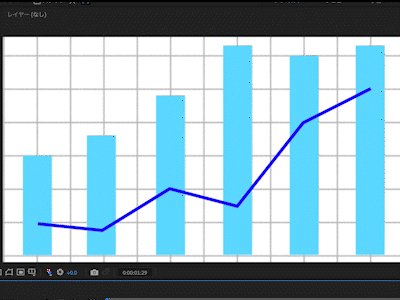
本日作っていくのはこちら!
ぐんぐ〜んと、右肩上がりに伸びていくグラフ!

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
線の描き方が分からないよ😭って人は
焦らずこちらをチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
まず、方眼用紙のフリー素材を準備しましょう。
イラストACさんから作者:花茶さまの画像をお借りしました!
https://www.ac-illust.com/main/detail.php?id=23048283&title=
まずは方眼用紙を挿入して、画面いっぱいまで広げてね🙌


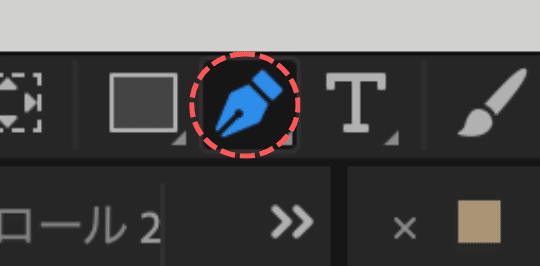
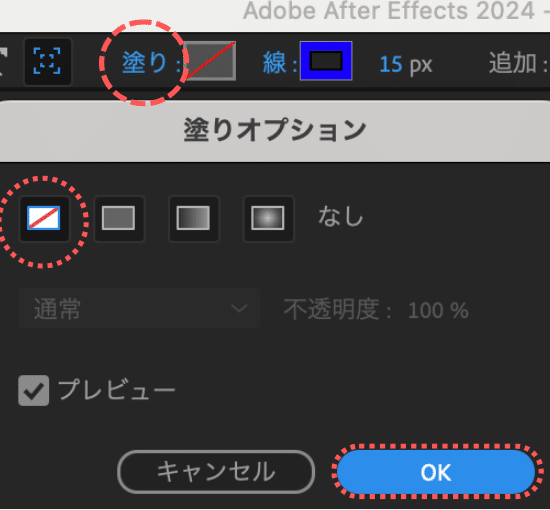
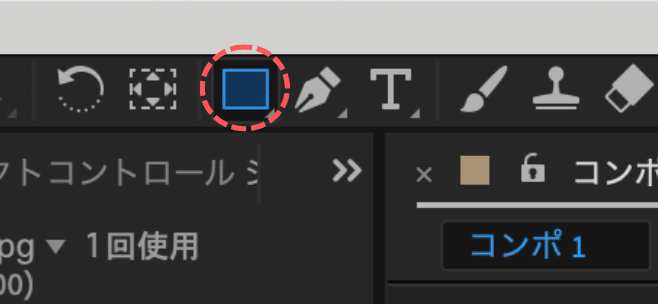
次に[ペンツール]をクリックしたら、

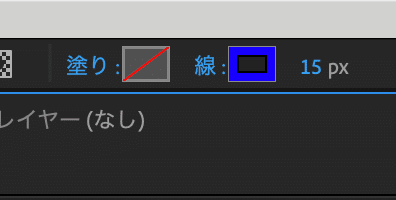
[塗り]の無い、線だけの状態にしておくよ🙌


ペンツールの設定ができたら、
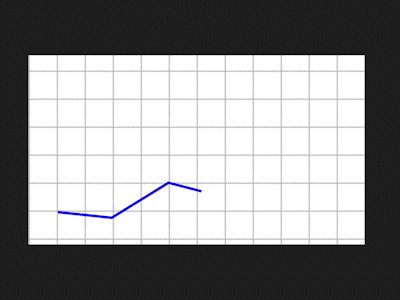
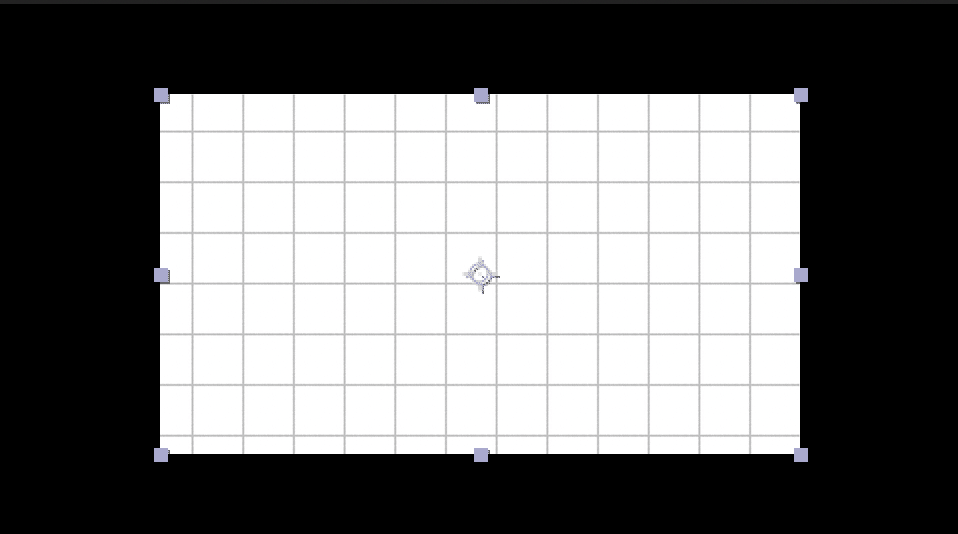
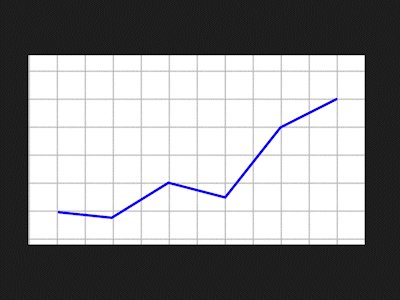
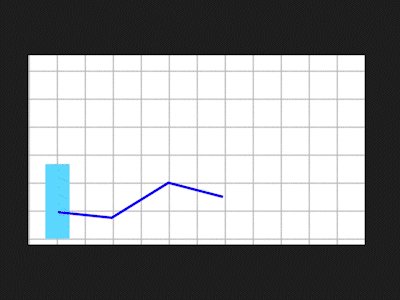
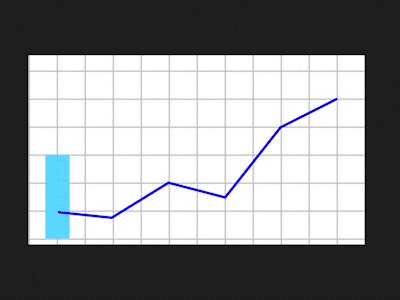
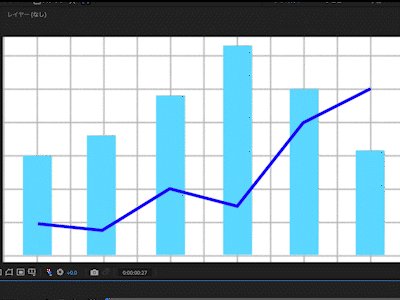
下の画像を参考にして「折れ線グラフ」を描いてみよう✒️
方眼用紙の線を目印にするとやりやすいよ!

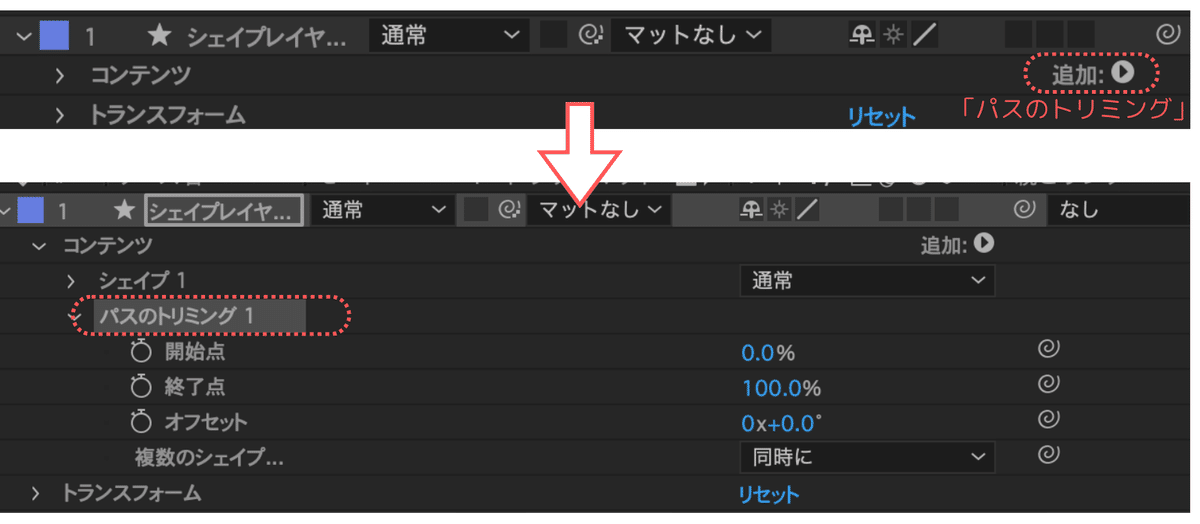
線が描けたら、お待たせしました、[パスのトリミング]のお時間です⏰✨
まずはいつものように[追加]から[パスのトリミング]を選択してね。

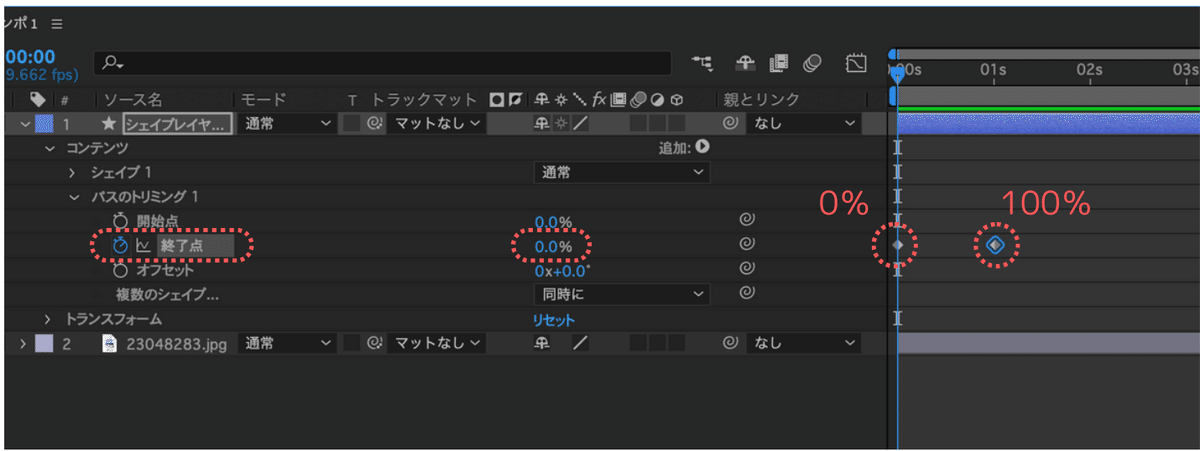
[終了点]のストップウォッチマークをONにしたら、
「0秒で0%、1秒で100%」になるよう[キーフレーム]を打っていこう🎶

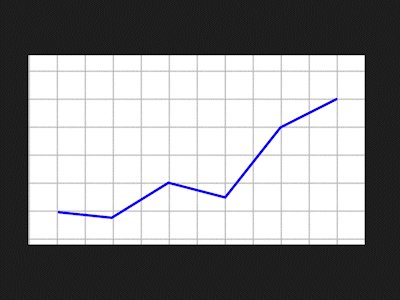
再生すると、1秒かけて伸びていくグラフが完成しました✨

伸び〜るグラフが描けたら、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★棒グラフを付け足そう!
さてさて、ここからもっとグラフ感を出していきましょう。
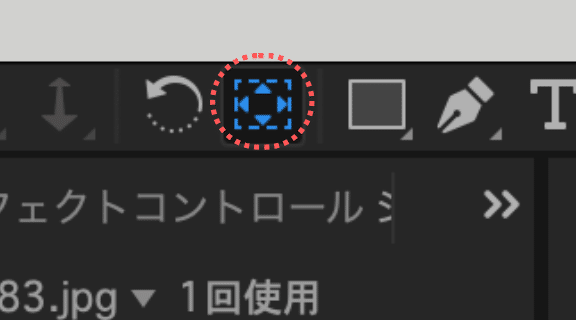
[シェイプレイヤー]で「棒グラフ」を作っていくよ。
💡シェイプレイヤーの作り方がわからない人は
慌てずにこちらを見てから挑戦してね😊


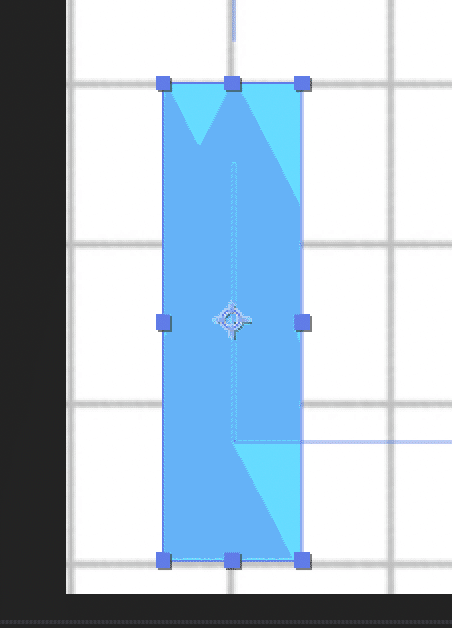
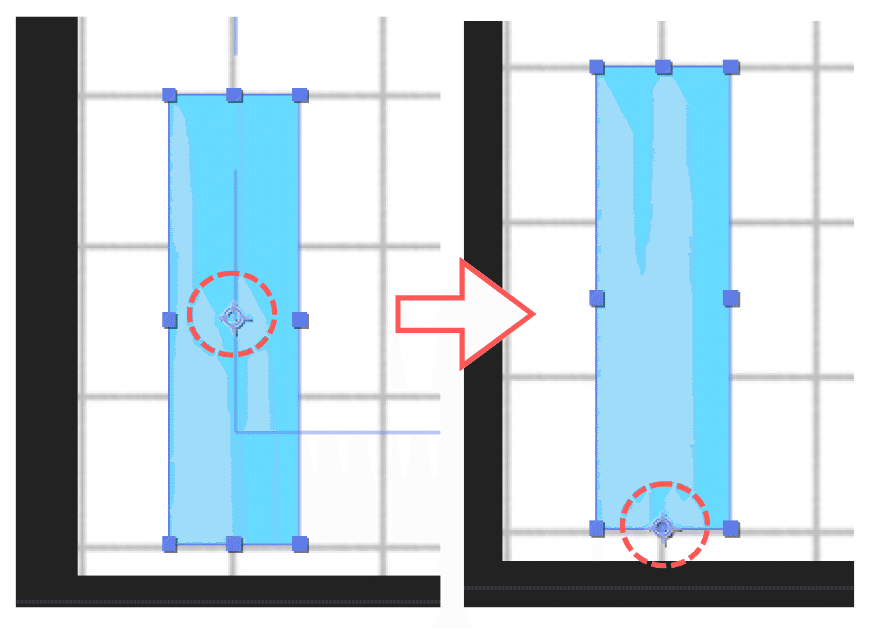
長方形ができたら、[アンカーポイントツール]を選択して、
アンカーポイントを長方形の下の部分まで持っていこう⚓️


続いて[スケール]の数値を触っていくんだけど、ちょい待ちっ✋
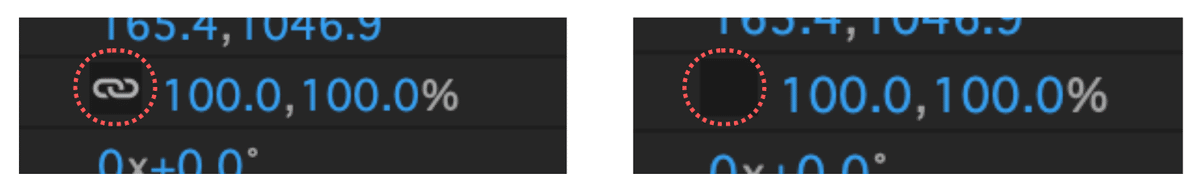
数値を動かす前に、この「鎖マーク」を外しておこう。
・鎖マークがついている=縦横比が固定されたまま拡大・縮小
・鎖マークが外れている=縦だけ、横だけ拡大・縮小できる
という意味だよ🤓

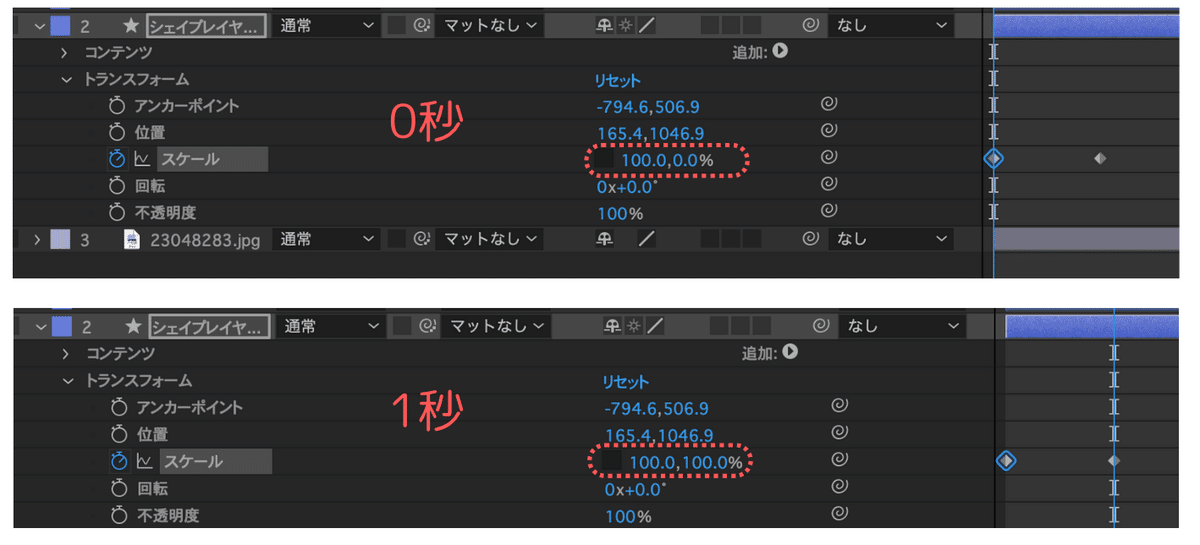
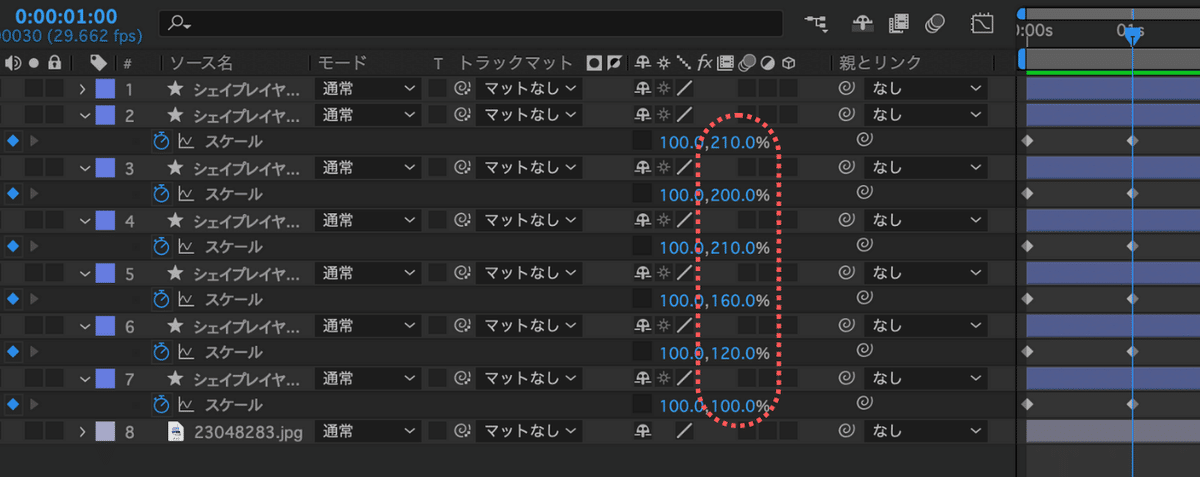
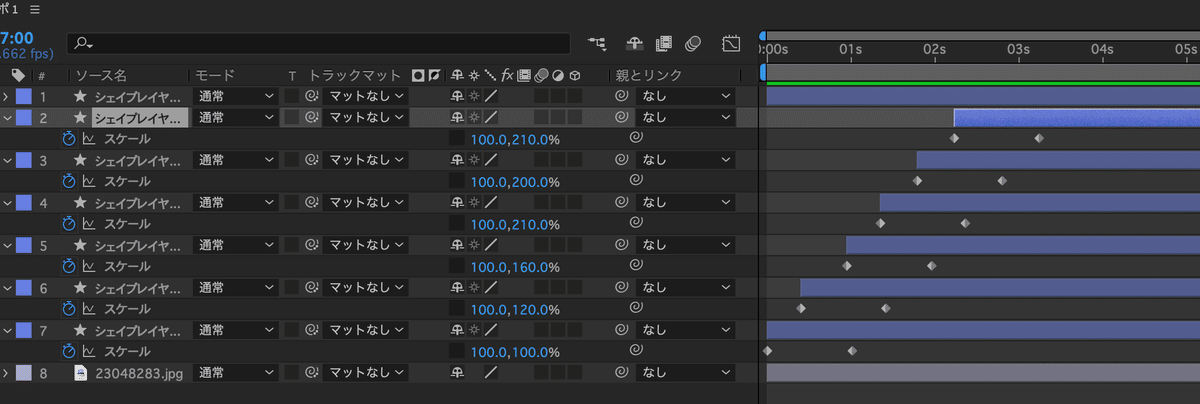
鎖マークが取れたら、下の画像を参考に、数値を調整していきます🫡
0秒の時は右側の数字を0%(=横幅が100、縦が0)、
1秒で右側の数字を100%(=横幅が100、縦が100)にしてね。
左側の数字(横幅)はずっと100%のままだよ💡

再生するとこんな感じ!

あとはこの長方形を複製して、、、

このままだと変化のないグラフになってしまうので、
縦の数字を少しずつ変えてみよう👀
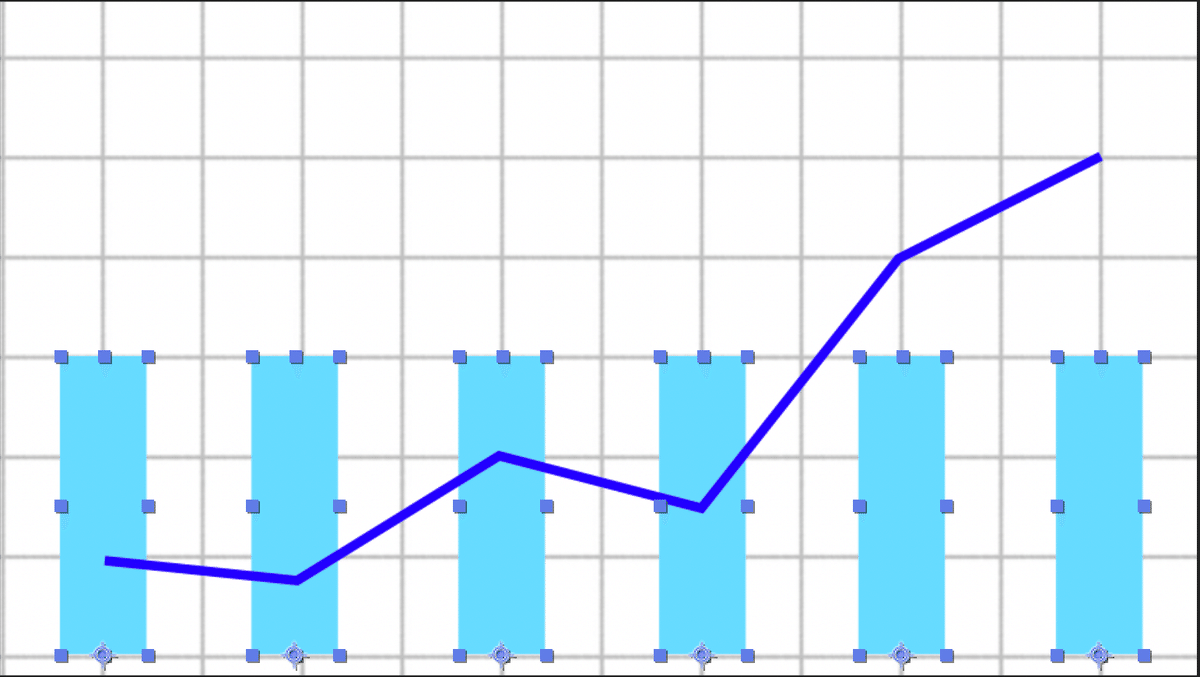
[再生ヘッド]を1秒ぴったりに持ってきたら、
右側の数字(縦の長さ)を色々変えてみてね!
グラフの高さがランダムになるよ✨


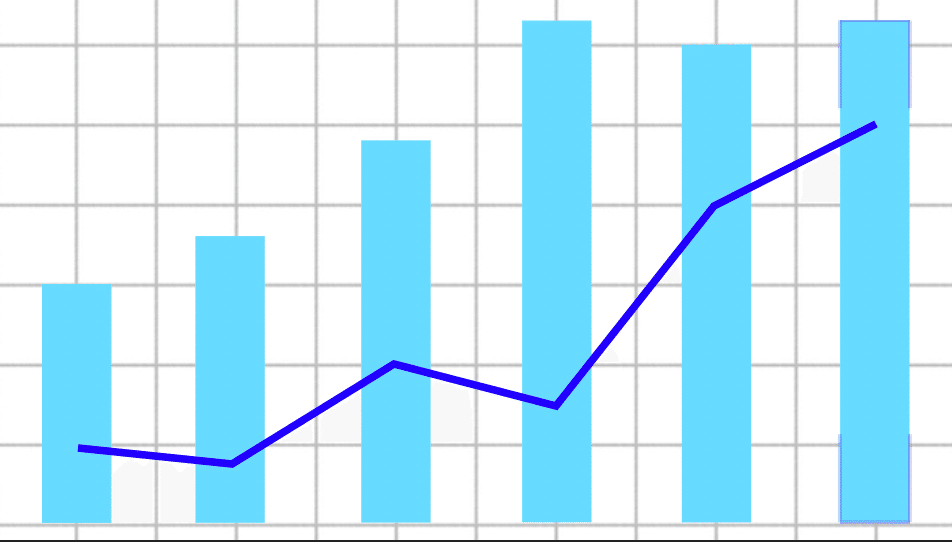
長方形のグラフが左から順に表示されるよう、少しずつずらしていきます🔍

こちらを再生してみると、、、

本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
この記事が気に入ったらサポートをしてみませんか?
