
Photo by
yoshizukin
id属性とclass属性
この属性を上手く活用することで
特定の要素の一部だけ、スタイルを指定することができます。
id属性
HTML
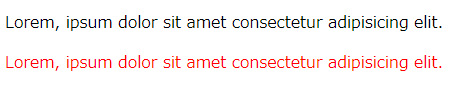
2つ目の<p>タグにid属性をつける
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
<p id="red">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>CSS
class属性をスタイリングする時は、# 記号を書きます
#red{
color: red;
}
class属性
HTML
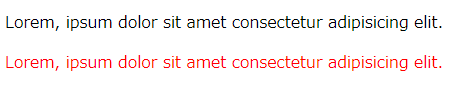
2つ目の<p>タグにclass属性をつける
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
<p class="red">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>CSS
class属性をスタイリングする時は、. 記号を書きます
.red{
color: red;
}
id属性とclass属性の考え方とルール
id属性は、1ページに1度しか使えない
class属性は、何度でも使える
id属性を学籍番号、class属性を学級名と考える
同じ学級(class)に生徒はたくさんいますが
同じ学籍番号(id)の生徒はいません

この記事が気に入ったらサポートをしてみませんか?
