
Photo by
yoshizukin
CSSとは?
CSSを使えば、HTMLで書いた文章の
見た目を整えることができます。
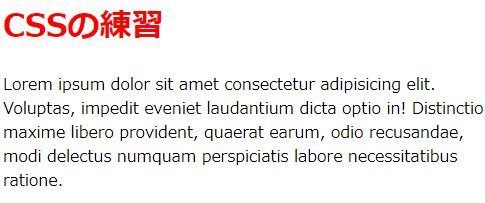
文字の色を変える方法

htmlのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの練習</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>CSSの練習</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas, impedit eveniet laudantium dicta optio in! Distinctio maxime libero provident, quaerat earum, odio recusandae, modi delectus numquam perspiciatis labore necessitatibus ratione.</p>
</body>
</html>linkタグを使用すると他ファイルでCSSを書くことができます。
1.linkタグを書く
2.rel(リレーション)属性をstylesheet、href属性でファイルを指定する。
*rel属性:リンク先の文章に対する関係性を示す形式を指定する
3.ファイルがない場合は、Ctrl + クリック でファイルを作成することができる。
CSSのコード
h1{
color: red;
}h1のcolorをredに指定する
この記事が気に入ったらサポートをしてみませんか?
