
Photo by
yoshizukin
垂直方向の配置
文字のbeselineを基準に、画像の位置が配置される
<h1>アンケート風の自己紹介<img src="bitcoin.jpg"></h1>
vertical-alignについて
画像を上下に設定することができる
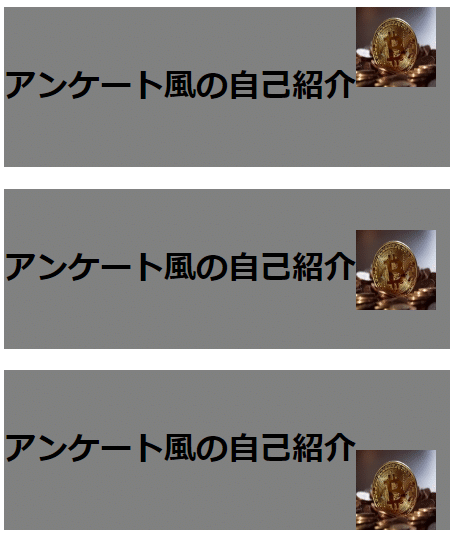
例)自己紹介の画像の位置をvertical-align指定すると
・指定なし
baselineに合わせて画像が貼られている

・指定あり
グレーのボックスを基準に画像が配置される
img{
vertical-align: top; → 上にあわせる
vertical-align: middle; → 中央にあわせる
vertical-align: bottom; → 下にあわせる
}
この記事が気に入ったらサポートをしてみませんか?
