
Three.jsでポートフォリオを作ってます
どうも1610です。
ポートフォリオサイトを作った話です↓
ぼくはWeb上のサイトやWebアプリの構築が趣味で、将来は副業、もとい転職を希望しています。
もともとはHTML / CSSやphp、Vue.jsなどを中心に、知り合いの英語教室のWebアプリなんかをひとり地味〜に作ったりしていたのですが、最近の興味はより華やかな(?)グラフィック方面に向かいつつあります。
Three.jsでWebサイトに3Dを取り込もう
なかでもハマっているのがThree.jsです。
Web上で3Dを扱うには、WebGLというWeb上でグラフィック表現を行うための標準仕様に対する高度な知識が必要です。
Three.jsはWebGLをなるべくカンタンに取り扱えるようにするためのjavascriptライブラリです。
学び始めて数ヶ月のぼくでも作れたっちゃ作れた
Three.js、あまりに楽しすぎたので、ここ最近はこればっかり触っていました。
チュートリアルを見ながら(凝った表現のはやっぱり英語文献が多いです)色々と遊んでいたのですが、作り貯めるばかりではもったいないので、ぼくもThree.jsを用いたポートフォリオサイトみたいなのを作りました。
ただしレスポンシブ未対応なのでMac / PC推奨です。
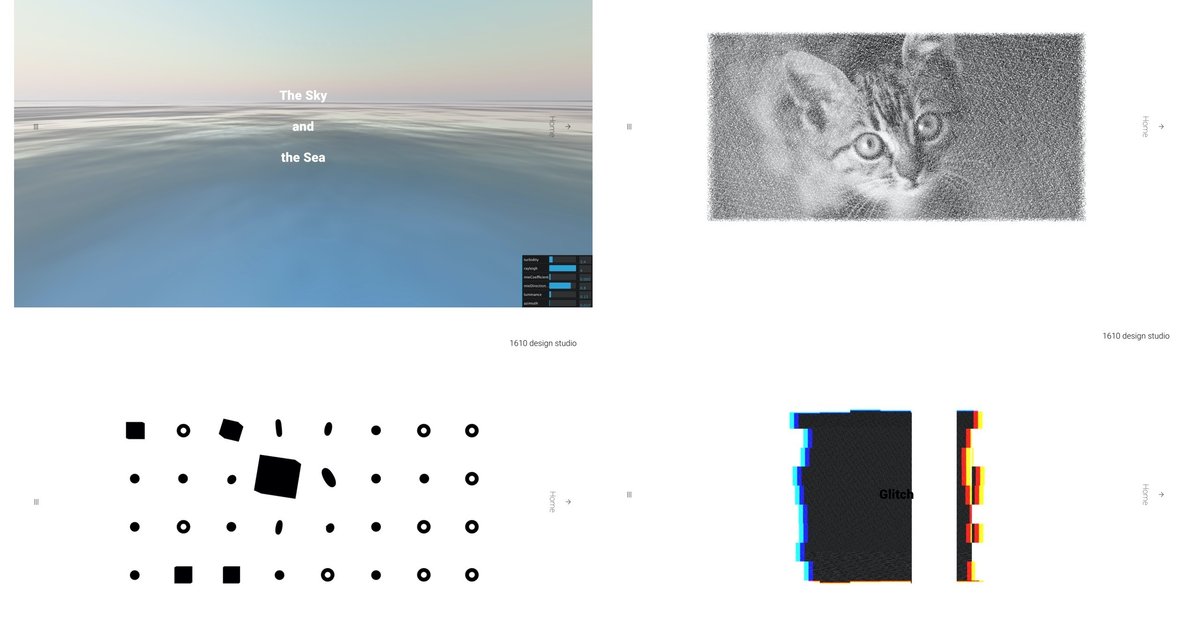
最初に出てくるホーム画面の左側矢印からデモを見ることができます。
デモの切り替えは同じく左側のメニューボタンから。
作ったデモは次の4つ(本当はまだ3つあるんですが)。
Particle Image

Interactive Objects

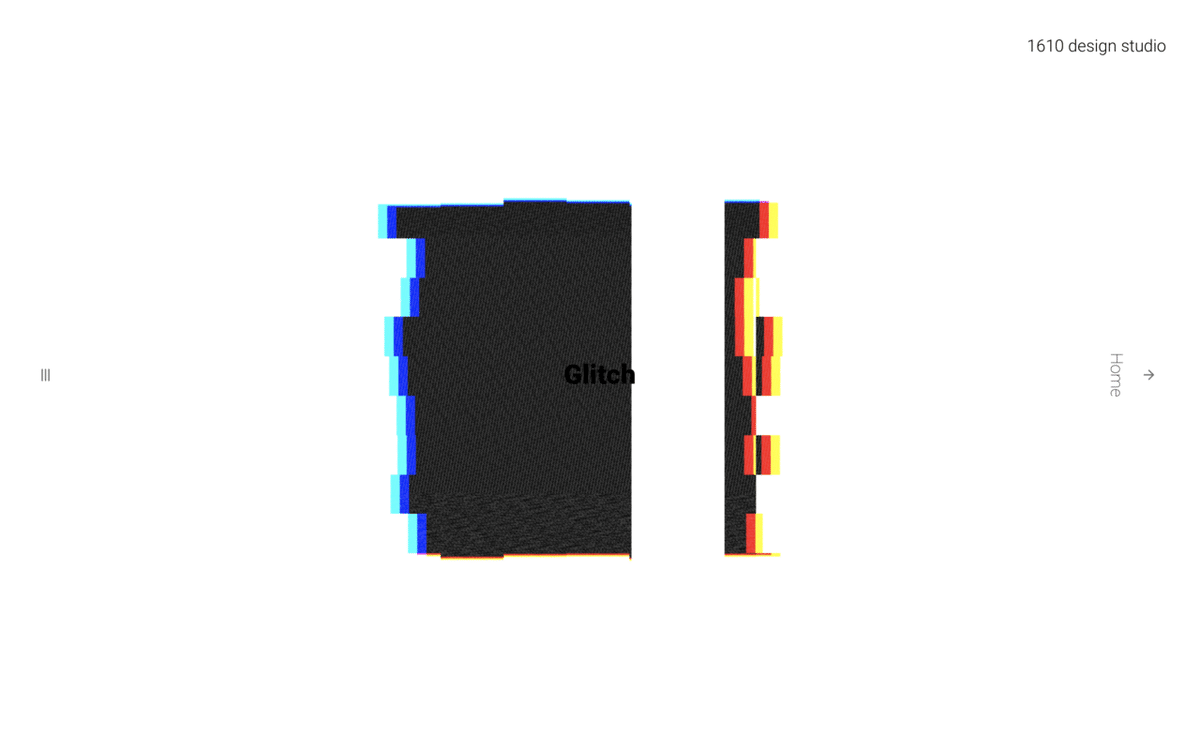
The Glitch

The Sky and The Sea

まだまだ改善点ありまくり
作っては見たものの、正直なところまだまだ未熟だなー、という感じです。
あんまりスマートじゃないUIは置いておいて、特にイケテナイのが「重い」こと。
ぼくのMac上ではきちんと動作するのですが、どういうわけかiPadではGlitchなどのほぼ標準ライブラリのみを使ったデモでさえカクカクです。
Three.js、本当はもっと軽いライブラリなんです!
ぼくの知識がまだまだですね。
メモリの解放がうまくいっておらず、おそらくはVue.js側との相性的なもので発生している問題もあるかと思います。
この辺りは要改善ですね。
時間のあるときに、各デモの解説等を投稿したいと思います!
では。
この記事が気に入ったらサポートをしてみませんか?
