
SalesforceのUIデザインを最新トレンド「ニューモーフィズム」で描いてみる
普段はSalesforce JapanでAI製品などのプロダクトマネージャーをしています。
(↑最近、TwitterのOGPがnoteで表示されない)
デザインはあまり詳しくないですが、UIデザイントレンドが趣味的に好きなので今回まとめてみました。
Neumorphismについては、2020年の年初頃から多くの方がまとめているので、そちらをご覧ください。
さて、多くの解説記事と、技術解説、CSSのテンプレートなどがありますが、実際に自分で手を動かしてみると意外と大変だったので、その過程をまとめてみました。
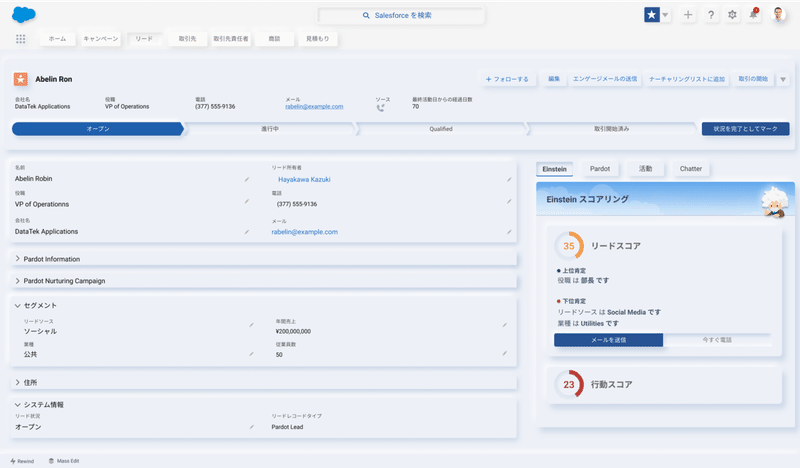
今回チャレンジしたのは、弊社SalesforceのUIの「ニューモーフィズム化」です。
0.Salesforceのデザインについて
SalesforceのUIデザインは、Salesforce Lightning Design Systemというデザインフレームワークで全て定義されています。
4つの原則「明快さ」「効率性」「一貫性」「美しさ」に従っており、あらゆる製品・機能において一貫性を伴った最高のユーザー体験を提供しています。

これを、一般ユーザーにもリソースとして公開していて、ベストプラクティスが詰め込まれており、誰もが簡単にSalesforceのUIデザインを自社のアプリケーションに取り入れることができます。
この素晴らしいUIデザインに今回あえて2020年にトレンドになるとも言われているニューモーフィズムのデザインを取り入れて、figma上で再現したいと思います。
1. 明暗の2色を選ぶ
まずは、ベースとなる明るい色と暗い色を選択します。
今回はSalesforceの標準UIの背景色 #B3C3DC を抽出しました。

2.中間色をつくる
次に、HLS色空間である色相(Hue)、彩度(Saturation)、輝度(Lightness)の内、輝度を10%から25%上げます。
今回は約12%上げて、#EEF1F7を作りました。

3. 明暗2色の影をつける
次に中間色に陰影をつけます。
作業の仕上げに微妙に調整はしますが、基本的には以下のようにします。
Blur(ぼかし) は 12px から 16px つける
明るい影(白 #FFFFFF )をX軸Y軸に-9px から -12px ずらす
暗い影(白 #B3C3DC )をX軸Y軸に9px から 12px ずらす
明暗両方の影の透明度を50%にする
それを同じ色の背景の上に重ねると、ニューモーフィズムで言われている凹凸が表現できました。

4. いくつかの図形をつくる
あとはこれらのルールに従えはさまざまな図形に適用することができます。
凹凸のへこみの方は、Inner Shadowにして明暗を逆にすれば凹んだ様子を表現できます。

5.まとめ
ニューモーフィズムの定義に従いつつ、もとのデザインを崩さないようにした結果このようになりました。

元のデザインがニューモーフィズムを想定していないため、表現が難しい箇所がいくつかありましたが、あえてそのまま適用しているので、視認性が悪い部分も多いかと思います。
個人的に好きなのは右上のボタンたちと

Einsteinのスコアリングコンポーネントです。

実際にfigmaで作ってみて感じたのは、背景色とオブジェクト色が同じなので、境界線が区別しにくかったり、陰影を多用すると、影と影が重なってしまうなど、安直に「ニューモーフィズムは最新のUIトレンドだ!」といってやたらめったらデザインしてしまうと良くないです。
トレンドのデザインを入れまくってしまうのは、フラットデザインやマテリアルデザインの頃も良く見られた傾向かと思います。
何事もほどほどが良いですね。良かったらTwitterフォローしてください!
参考記事
https://uxplanet.org/neumorphism-in-user-interface-tutorial-c353698ac5c0
この記事が気に入ったらサポートをしてみませんか?
