
WordPressをパソコン上に構築してみた話(Thanks Kagawa様)
※投稿後、2回ほど修正してます・・・。
※1)FreeでなくLocalに修正。
※2)START SITE と STOP SITEが逆だったのを修正。
以前にも、流行との事でWordPressをやってみようと思うも、セキュリティがどうたらとか初心者向きではないとか見聞きしていたことや、ネットでみても、なんかわずらわしいのと、書籍をみるも「いきなりサーバ契約して」という事から始まるので、嫌気がさしており、敬遠もしておりました。
ちょっと、今後の事を考える機会もありましたので、奮起して探してみたところ、note上にアップされているKoushi Kagawa様の記事に目が留まり、先日夜にトライしてみました。ありがとうございます。
ホムペはジオシティーズ時代にFrontPageにて作成していた経験がありますが、ブログは各社のサービスを利用していただけであり、デザイナーでもないので、一からあれこれ作るという事をしたことがありません(画像も、Windowsのペイントツールで、それなりのもできますので、イラレなんかも使った事がほとんどありません)が、まずはどんなものかを知るには、セットアップが事前に必要になります。
初心者向けといっても、よく見ると「多少なりとも、PCに世界に身を置いている初心者向け」であって、「素人初心者向け」の内容は、この世にはほとんどありません。
社内SEをしていると、社員のPCへの理解(PCリテラシーなんて言ったりもします)は、千差万別です。
全く知らない人でもPCを業務で使用しますが、CDを入れるのに逆さまにして入れる人もいるわけですし、知っていると言ってもかじった程度のユーザで、エンジニア経験の人からすれば、怒髪天の内容を平気で言ってくる人もいるわけで、それらの対応を、すごーく低くして、誰でもわかるように、そしてプライドを傷つけないように、書類に文字を起こして説明するという労力が必要になります。
ーーーーーーーーーーーーーーーー
なので、ここでは超初心者向けに書いてみます。
ブログは、各社からサービスとして存在し、ログインする事で、自分のブログを持つことができます。
CD入れてとか、ダウンロードしてのセットアップは不要です。後は日記調で書いていくだけ。背景とか用意されてもおり、カスタマイズは可能なのが、普通です。
これに対して、WordPressというのは、インストールやら設定が必要になります。ここが、素人初心者ではわからない点となってます。
Wordpressもブログやホームページを作る為のツール製品と思って間違いないです。有名どころでは、アドビだったかのホームページビルダーなんてのが、売られてもいます。
違うのは、市販製品は、パソコンにインストールして、パソコン上で作って、契約しているサーバにアップして、という流れがいります。
今回お話するWordPressも似たようなものですが、無料で作れます。但し、各社のサービスと異なるのは、サーバを独自に契約しなければならないということです。そして、サーバ上で、あれこれ設定をカスタマイズして、デザインを創ったり、日記を書いたりするという流れとなってます。
その為、各社が既に用意してあるブログサービスよりもより独自デザインで作れるというものになってます。
そこで、思うのは、
「デザインがうまくできなくて、中途半場な状態で終わりにしなければならない時、変な状態で世界に見られて、嫌じゃん」と思われませんか?。
仕事や家庭が忙しい方、めんどくさがりの方、これじゃやる気になりませんよね?。まして、サーバを契約しないと、アップもできないんじゃ。。。。
システム屋としても、お客様に導入する前に、テスト環境を作って、そこでテストして、OKなら本番環境に載せて、稼働するという流れになってます(最近のWeb系システムだと違うかもしれません)。
その為、私も「とりあえず、自分のパソコン上で見栄えチェックをしながら作って、OKならサーバにアップしたい」という考えがあり、「なんとか、パソコン上で先に作れないものか?」と常々思っていたわけです。
それに、いきなりサーバの契約しないと、先進まないじゃ、金だけ払って頓挫したら勿体ないし、詐欺だろと。
ホームページビルダー等は、製品ですので、購入しなければなりませんが、WordPressは無料で使えます。
サーバ契約は両者とも、後から必要になります。
ーーーーーーーーーーーーーーーー
用意するものがあります。
それは、WordPressのローカル環境の構築プログラムです。
このプログラムは、いくつか存在します。
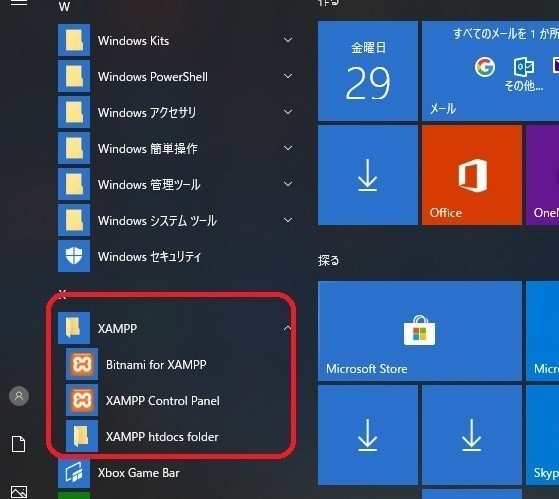
私の場合、XAMPP(ザンプ)という環境が、既に存在してます。

これは、PHPというプログラム言語を使う為のフルセット環境ものと考えて結構です。
問題なのは、WordPressもPHPという言語を使っており、今回ご紹介するプログラムをインストールすると、被ってしまい、挙動不信を起こすのではないかと思っておりました。
今回ご紹介するのは、Localというものです。
これは、仮想環境を構築するものらしいです。
仮想環境というのは、今住んでいる家庭の中に、独自の家庭環境を作るみたいなイメージです。隠し部屋っぽいですね。
なので、本来の家庭環境に被らない家庭を、家の中に作るイメージです(なんか悪いイメージですね)。親の不動産(家)に、もう一間、玄関付きで自分の部屋を二世帯住宅のごとく作るというイメージです。
ーーーーーーーーーーーーーーーー
さて、そのLocalのダウンロード方法とインストール方法は、Koushi Kagawa様の記事をご覧ください。
但し、途中うまくいかなかった点があります。これはパソコンの性能の違いやバージョンの違いによるものと推測されますので、今回、私が失敗したことも含めて記載します。
まずは、Koushi Kagawa様の記事を見ながらトライしてみてください。
なお、私の場合、途中でPHPのバージョンを聞かれることはありませんでした。さらーっとインストールできました。
ダウンロードすると、こんな実行ファイル(Exeファイル)があるはずです。

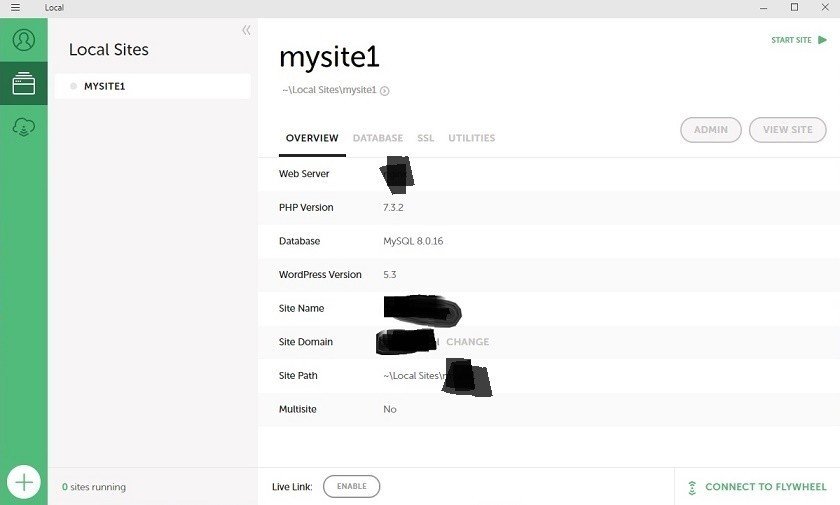
インストール成功で、デスクトップにショートカットができますので、それをダブルクリックすると、こんな画面が表示されます↓。mysite1というのは私のパソコン上での家庭環境ネームと思ってください。

次に日本語表示に設定しなおしましょう。

もし、↑右上の赤枠の箇所が、「STOP SITE」となっていたら、クリックして、「START SITE」にして下さい。
そして、「ADMIN」を選択。

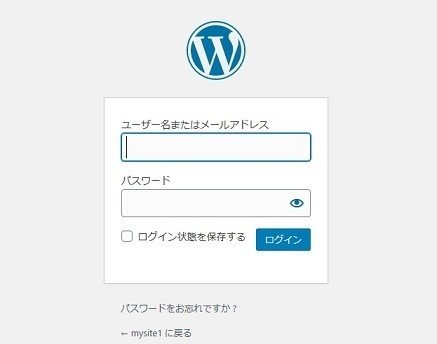
すると、ログインウインドウが開きます↑。
ここに、インストール時に入れた、ユーザ名かメールアドレスとパスワードを入力してください。
※私は、ここで拒否られました。つまり、きちんと登録されてなかった事になります。
そこで、ログインできない場合の対象法として、パスワードだけ変更することにしました。登録したメールアドレスやユーザ名は、もう適当でいいやと思いましたし、さほど重要ではありませんので。
Googleで、下記で検索してみてください。
「Local WordPress パスワード変更」。
対処法は、幾らでも出てくるので、やりやすそうなのを選んでください。
ログインできたら、日本語化です。

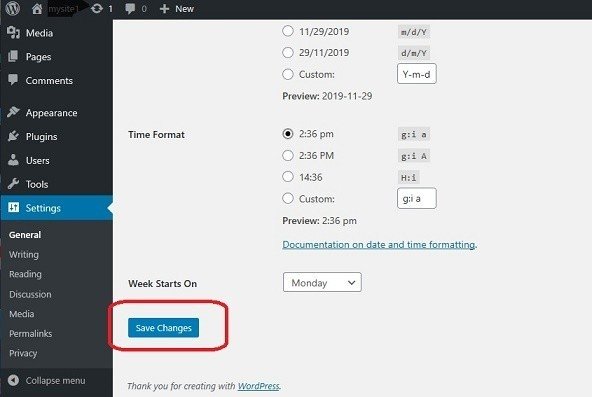
「Setting」を選択し、赤枠の箇所、言語を日本語にし、時間をUTC+9にする↑。で、セーブする↓。

次に「Admin」の隣の「VIEW SITE」を選択する↓。「START SITE」になっていたら「STOP SITE」にして下さいね。

下記が表示されれば、OKなはず。

さて、次回は、実際に作ってみようと思います。
情報提供や考え方、そしてこれまでの苦々しい経験での対価として、ありがたく頂戴致します。
