
WordPressをパソコン上に構築してみた話 2
2回目です。
1回目は、LocalというフリーのPC上で環境構築ができるツールを使って、WordPressをインストールしました。
WordPressの書籍は、幾らでも売られてますが、ほとんど、サーバー契約を前提とした教本です。
これに異を唱え、無駄な出費をしないために、まずは自分のPC上で作ってみて、それからサーバの契約をして、ネット上にアップするという流れで学ぶのが目的です。
今回から、WordPressそのものを触っていきます。
この点は、書籍を見たほうが早いと思います。
なお、本は絶対に薄めのを購入して下さい。
厚めの本は、開発者を想定しており、内容が詳細です。今はそこまで進める能力はないはず。外観だけ整えて、簡単なものをまずは作りましょう。ですので、購入する書籍も、書き方が載っている箇所だけをピックアップして、真似てみることが重要です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Local上で、すぐにWordPressを触れる事ができますので、軽い設定を今回はしていきます。

前回、終わらせた方は、デスクトップにあるLocalのショートカットをダブルクリック。
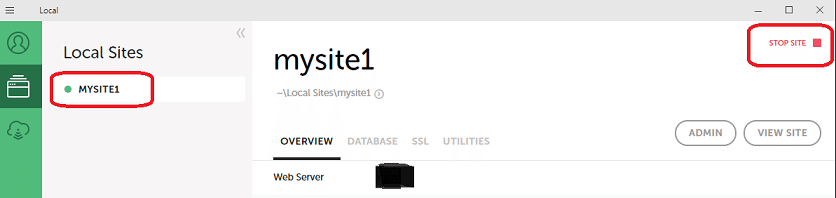
ご自身が登録時に作ったサイト名をクリック。
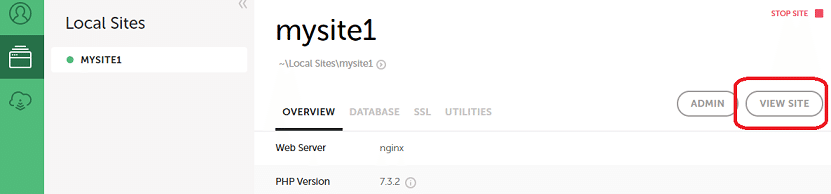
すると、上図のような画面が表示されます。
右上が「START SITE」となっていたらクリックして「STOP SITE」に切り替わった事を確認して下さい↑。
この状態でないと、動きません。
そして「VIEW SITE」をクリック。

InternetExploreかGoogleChromeかEdgeといったブラウザが立ち上がり、上記のような画面が表示されます↑。
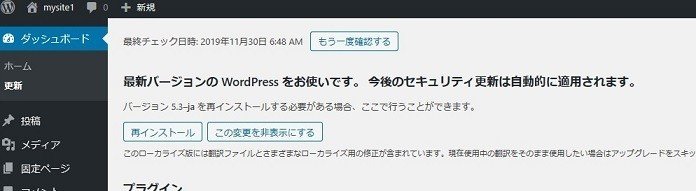
「ダッシュボード」を選択して下さい。

こんな画面↑が表示されます。各種最新になっているか確認し、最新でなければアップデートをしてください。恐らく、上のようになっていれば、最新なようです。

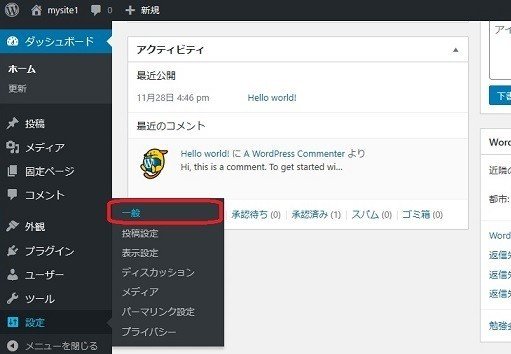
次に、「設定」の「一般」を選択↑。

サイトのタイトルとキャッチフレーズを入力↑。
例えば、タイトルは「おいしいお茶の入れ方」。キャッチフレーズは「あなたにもできる」みたいな感じです。

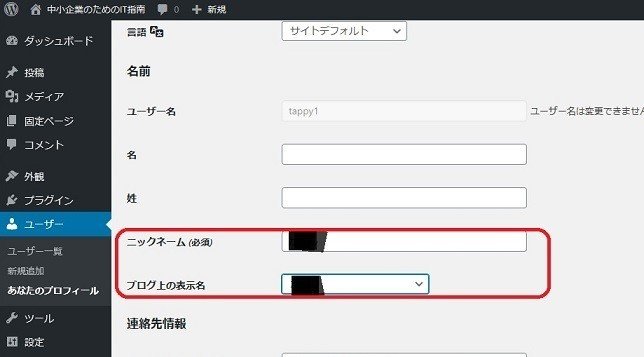
次に、「ユーザー」を選択↑。
ニックネームを入力し、ブログ上の表示名を選択。
登録時の名前と同じにしないほうがいいです。ニックネームなので、本名でなくて結構です。
ニックネームを入力すると、表示名にもコピーされます。
ニックネームと表示名は、同じほうが良いかもしれません。

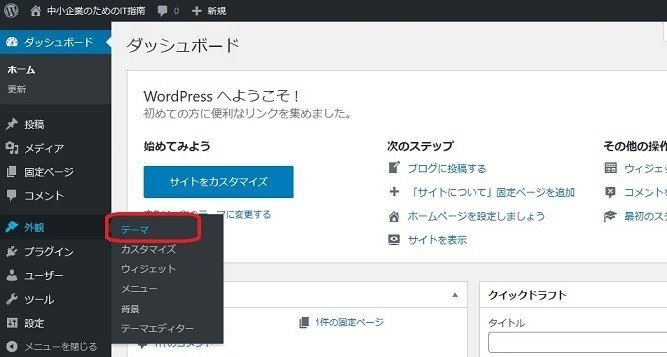
次に、「テーマ」を決めます↑。
テーマとは、トップ画面に表示される絵柄や構成のようなものらしいです。
そして、そのテーマは、最初はWordPressから提供されたその年のものが、とりあえず表示されるようです。
お好みのテーマに変更しても良しです。
私の場合、コンピューター系のブログを作ろうとしてますのでそれっぽい絵柄とブログ形式のものを探しました(ここが案外時間かかりますね)。

どうもいろいろ触っていると、たくさんのテーマがあることがわかりました。この中から選びます。選んだら「インストール」という所作をするようです。
インストールは複数できるようで、その中から一つを選ぶ仕組みです。

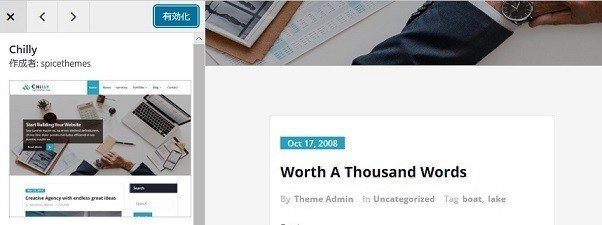
選んだら、「有効化」します↑。

ここで、裏に隠れている最初の画面を表示させて、「VIEW SITE」をクリック↑。
先ほど選択したテーマで、とりあえずの画面が表示されるはずです。
先ほど入力した、タイトルとキャッチフレーズも表示されてますでしょうか?。
今日はここまで!。
情報提供や考え方、そしてこれまでの苦々しい経験での対価として、ありがたく頂戴致します。
