
もうデバイスに依存しない! Lightning アプリをあなたの手の中に!
みなさん、こんにちは。furu_showです。
前回は組織のLightning化(自動有効化)を紹介しましたが、意外とモバイルについてのご要望も多くいただいたため、早速ですが今回は既にみなさんも利用可能な「新しい Salesforceモバイルアプリケーション」についてご紹介します。(Winter '20 現在)
0.はじめに
この「新しいSalesforce モバイルアプリケーション」はモバイル端末からSalesforceにアクセスする際に利用する、いわゆる”アプリ”のことです。来年2月に予定されているSpring '20のリリースではこのアプリからアクセスする際、全てのユーザがこの「新しいSalesforceモバイルアプリケーション」のUIにアップグレードされますので、2月以降は全てのモバイルユーザが見ることになります。
特徴としてはこんな感じです。(詳細はこちらを参照ください)
・アプリケーションランチャーを利用し、Lightningアプリに切り替えることが可能に
・Einstein Analyticsのダッシュボードはアプリを切り替えることなくアクセス可能に(iOSのみ)
・新しいナビゲーションバーに頻繁に使用する項目が表示
・Lightning アプリケーションビルダーにて、Salesforceモバイルアプリのレコードページをコードではなくクリックでカスタマイズ可能に
・ナビゲーションやカスタマイズ、そしてレコードページのコンポーネント(関連リスト-1つや強調表示パネルコンポーネントなど)が改善
・クリック数を減らして、Einstein Voiceを活用(ベータ)
・Lightning アプリケーションビルダーとアプリケーションマネージャーのアップグレード
いきなり変わるのも大変なので、今回はどうしたらこのモバイルアプリケーションを検証できるのか、特に今回はみなさんがPCで利用されているSalesforceアプリケーションへのアクセスに関して、おすすめ切り替え方法をご紹介していきます。
1.そもそも「新しい Salesforceモバイルアプリケーション」って何?
簡単にいうと「Salesforce1」として存在していたモバイルアプリケーションのアップグレード版です。
(その他にも様々なことができるようになりますが、ここではわかりやすくSalesforceアプリケーションへのアクセスをピックアップします)
そのため、会社独自に作成した「Salesforce Mobile SDK」は今回対象外ですので、そちらを利用されている場合はここで読むのをやめてください。
新しいSalesforce モバイルアプリケーション (以下New Mobile Appと記載します)は、デスクトップ版のLightningアプリケーションにスマートフォンからアクセスできるようになる = ユーザはデバイスを意識することなくSalesforceアプリケーションにアクセスできるようになるというものです。
例えば、これまではある取引先(恵比寿株式会社)をデスクトップのタブに表示させていたとしても、モバイルでSalesforceアプリを開いてもそのタブ表示はされず、取引先をタップし、最近の取引先などからアクセスする必要がありました(もしくはお気に入りに入れていたらお気に入りからアクセス)。これだと、「デスクトップの時は〜」「モバイルの時は〜」とデータへのアクセス方法を別に覚えておく必要があり、なかなか大変。。
しかし!!
New Mobile Appはそんなな覚え方をすることなくデータへのアクセスが可能になります。これが一番の大きなポイントです!(通称、これをLightning on Mobile と言います)
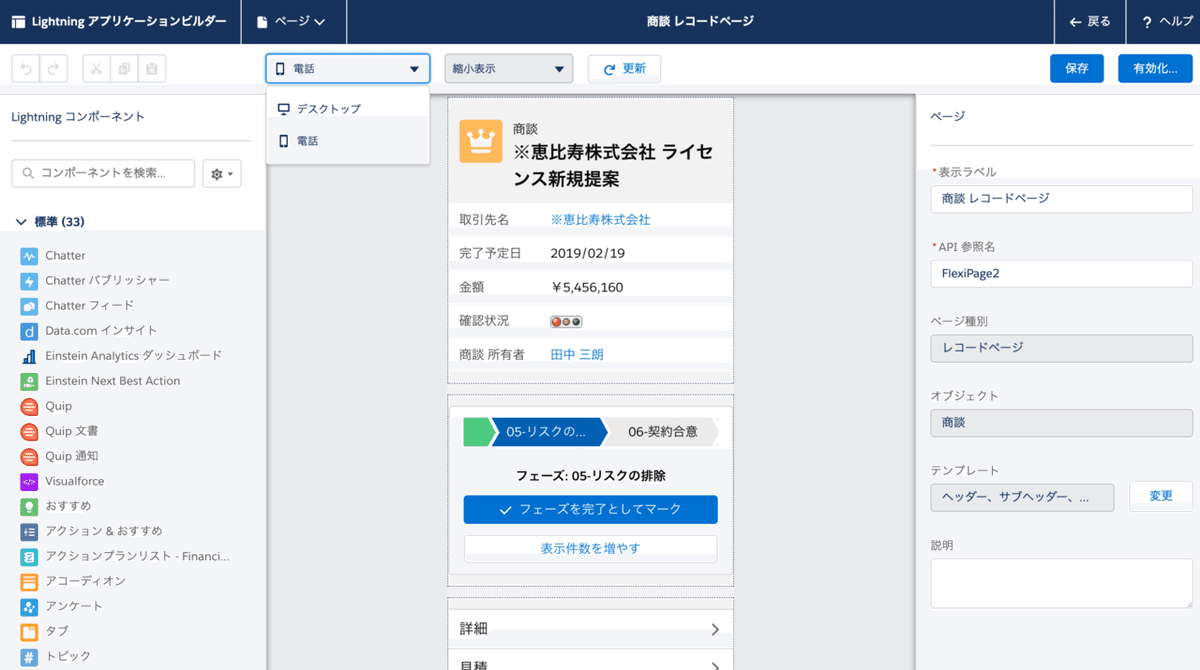
下記のスクリーンショットはNew Mobile Appとデスクトップのアプリの画面です。ナビゲーションバーの並びがモバイルの並びと同じですよね。
その他にも、Einstein Voice(2019年12月現在は日本語未対応)やEinstein Analyticsへのアクセスも可能になり、この点もモバイルアプリケーションを切り替える必要がなくなったことはユーザにとっては大きなメリットではないでしょうか。
2.まずは検証してみたいんだけど? (Spring'20以降不要)
切り替えにはいくつか方法がありますが、今回は一般的な切り替え方法について紹介していきます。
(1)組織のLightning Experienceを有効化する
(2)「新しい Salesforce モバイルアプリケーションクイックスタート」にアクセス
(3)システム管理者ツールをアップグレード
(4)権限セットを作成し、検証してほしいユーザに付与する
(5)ナビゲーションメニューのカスタマイズ
(1) 組織のLightning Experienceを有効化する
これは前回の記事 でも書きましたのでここでは省略します。これができていないと(2)ができません。ただし、2020年1月には全組織で有効化されます。
(3) システム管理者ツールをアップグレード
今後、New Mobile AppのUIカスタマイズは、Lightningアプリケーションビルダーから実施していくことが可能になります。
Lightning アプリケーションビルダーというと、「ん?デスクトップのアプリをカスタマイズするあれ?」という方もいらっしゃるかと思いますが、そうです。
つまり、システム管理者もLightningアプリケーションビルダーを覚えればデバイスに依存しないSalesforceのUIカスタマイズができるようになりました!!👏
(4) 権限セット を作成し、検証してほしいユーザに付与する
「新しい Salesforce モバイルアプリケーション」権限を権限セットに追加し、それをユーザに割り当てます。
(5) ナビゲーションメニューのカスタマイズ
「新しい Salesforce モバイルアプリケーションクイックスタート」のモバイルツールセクションにある「ナビゲーションメニュー」のカスタマイズを実施して、アプリのデフォルトタブを調整しましょう。
これで、New Mobile Appへのアクセスができるようになりました!
デフォルトだと「Mobile Only」という新しいモバイルアプリケーションにアクセスすることが可能です。こちらでお試しください!!
3.せっかくデスクトップのアプリがあるからそれを使いたい。
そんなあなたにはここからはNew Mobile AppでデスクトップのLightningアプリを利用する方法を紹介します。(1)~(5)は実施ください。
(6) 該当のアプリケーションをモバイルで利用できるように設定する
やり方は下記2つです。
a.全てのLightningアプリをモバイル対応にする
「新しい Salesforce モバイルアプリケーションクイックスタート」から「モバイル用に Lightningアプリケーションを更新」を確認し、「ツールを起動する」でアップグレード
b.個別のアプリだけをモバイル対応にする
「Lightning Experienceアプリケーションマネージャ」へアクセスし、該当アプリケーションの「アプリケーションオプション」から設定
これで完了です!モバイルのアプリケーションランチャーには設定したデスクトップアプリケーションがモバイルアプリケーションとして表示されます。
モバイルUIのカスタマイズについては今後書く予定の「Lightning でのワークスペースの最適化」で紹介しようと思います。
参考動画:
【Winter'20 ピックアップ新機能】新しいSalesforceモバイルアプリケーション(動画:11分)
こちらの動画ではこの流れを紹介したり、これまでのモバイルアプリとの構造の違いも含めて紹介しています。
お役立ち情報 -Mobile Onlyを非表示に-
せっかくLightning モバイルアプリを用意したから「Mobile Only」を表示させないようにしたいという場合はこちらの手順で非表示にすることも可能です。
「設定」> 「プラットフォームツール」>「アプリケーション」>「モバイルアプリケーション」>「接続アプリケーション」>「接続アプリケーションを管理する」>該当の物を選択(ここでは Salesforce for iOS を選択)
カスタム属性を下記に従って新規作成しましょう。
・属性キー:HIDE_MOBILE_ONLY_APP
・属性値:"TRUE"

最後に
モバイルの活用はSalesforce活用促進だけではなく、働き方改革の取り組みにも考慮に入れていただけるとより効果的だと思います。
私も資料作る以外、ほぼモバイルから業務しています。
何か相談したいときは、Trailblazer Community (「Lightning Experience 日本」グループ) へぜひご投稿ください!
