
Unityフラグメントシェーダーで背景を透過してみる
どうもマカロンです。
今回は「フラグメントシェーダー 背景 透過」で調べた際、わかりやすい記事が出てこなかったため出来るだけわかりやすくまとめて解説していきたいと思います。
ちなみに結果は

これが

こうなります
そもそもフラグメントシェーダーとは
主なシェーダーは二つあります。
サーフェスシェーダーとフラグメントシェーダーです
サーフェスシェーダーとはある程度の補助関数が搭載されているので、初心者が扱いやすいシェーダーです。
フラグメントシェーダーは自由度が高く、細かな設定までカスタマイズして使用することができるシェーダーです。
ということで今回は汎用性が高いフラグメントシェーダーを使用します。
UI用のシェーダー作成

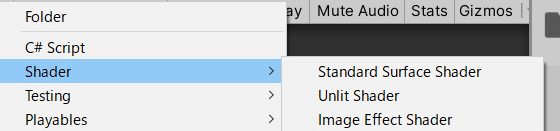
今回はUI用のシェーダーであるUnlit Shaderを使っていきます。
Shaderが作成できたらさっそくコードを書いていきましょう。
Shader "UI/Transparent"
{
Properties
{
_MainTex("Sprite Texture", 2D) = "white" {}
_Amount("Distort", Float) = 0.0
_Color("Color" , Color) = (1, 1, 1, 1)
_Cutoff("Cutoff" , Range(0, 1)) = 0.5 //アルファチャンネルでくりぬかれる範囲の指定
}
SubShader
{
Tags { "Queue" = "AlphaTest"
"RenderType" = "Transparent"
}
Pass
{
LOD 200
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
fixed _Cutoff;
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv) * _Color;
clip(col.a - _Cutoff);
return col;
}
ENDCG
}
}
}はいこれを入力すれば透過できます。
透過のしているのはclip()です。この関数では、引数が0より小さい場合は描画をしない。それ以上で描画を行うという処理をします。これを利用してこのプログラムでは背景部分の黒い部分のみを取り除き(透過されている部分のアルファ値は0のためそこから計算して)画像のみを描画します。
透過の際に気を付けること
clip()の書き方が合っていて、実行できたとしてもうまくいかない場合には
タグの"Queue"が"AlphaTest"になっているか確認してみてください。
ここが間違っていると背景を透過してくれませんので注意です。
最後に
シェーダーで何かしようとして調べるとサーフェスシェーダーで書いている記事とフラグメントシェーダーで書いている記事があって、自分のサーフェスシェーダーのコードの一部にフラグメントシェーダーで書かれたものを入れようとするとどうしても二つのシェーダーを理解しないといけないので、どっちでも置き換えられるようにしておくことが大切だと改めて思いました
ではまた
いいなと思ったら応援しよう!

