
GitHubでこれまで書いたGASのコードを保存してみたいのでGoogle Apps Script GitHub アシスタント使ってみるぞい
noteにもコード書いてきたけど、noteはあとから参照するのが面倒なので、GitHubにまとめていこうかなあ。
そんな自分のためのメモ。
前提
GitHub のアカウント持ってること。
GitHubとはなんぞや?プルしたりプルリクしたりフォークしたりしてる(分かってない人の説明)
わしにもわからん。人類にはまだ早すぎた文明なんじゃ。
これから仲良くなっていく予定。
やり方
隣IT読めばOK
https://tonari-it.com/gas-github-assistant-introduction/
自分のメモ
アドオンをいれる
https://chrome.google.com/webstore/detail/google-apps-script-github/lfjcgcmkmjjlieihflfhjopckgpelofo?hl=ja
まず、chrome ウェブストア から これをアドオンで入れる。

スクリプトエディタ開いたら、メニューが追加されてる。


ログインする。

とアクセストークンが必要だから作る。
Noteに名前を入れて、repoとgistにチェック入れる。


ユーザネームとトークンいれてログインする。

認証する。

エディタに戻ると、リポジトリいろいろ選べるようになってた。わーい😃

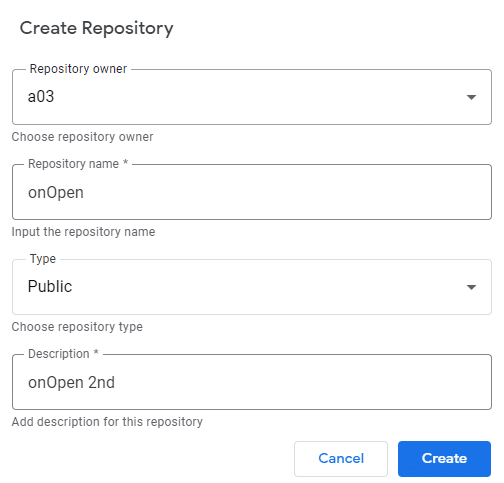
GASエディタからリポジトリを作成
うーん、pushはできたが…

Github上でそれを確認できないな???
エディタでべつのリポジトリで試すと、

try to create branch in Github.
うーん、Githubでブランチ作るの?どうやって?
うーん、まてまて、こういう時は、もう一度リポジトリの作成からだ。

↑この名前だと通らない。てことは、やっぱonOpenは見えてないけど存在するのでは?
↓名前変えると通る。


GitHubにログインして、以前つくった「onOpen」「onOpen_02」を確認すると、やっぱり無いんだよな...。

うーん?ふと、思い立って、ブラウザをchromeからBraveに変えて読み込みなおしたら出てきた。うーん、chromeでキャッシュを読み込んでいたか?
ふー、でも、ちゃんと出来てた。よかったよかた。
Github上で不要なリポジトリを削除
じゃ、まずは、onOpen_02を削除しよう。

Setting の下の方にあるDanger Zoneから

Delete this repositoryを押すと、まじでいいの?と聞かれる。
ただYESを押すだけじゃなく、typeするようになってるのが面白い。

branchを作成する
これは最初のでもう出来てたみたいだ。
コード.gsになってたので、Giuthub上で名前変えてみたり。
onOpenのGASコードをGiuthubに上げることができた。やったー!
https://github.com/ymgcmnk/onOpen
今日はこんなとこだな。
#GitHub
#GAS
#隣IT
#いつも隣にITのお仕事
#GoogleAppsScript
いただいたサポートで、書籍代や勉強費用にしたり、美味しいもの食べたりします!
