
Jekyll × GitHub PagesでMarkdownを用いたポートフォリオサイトを作る
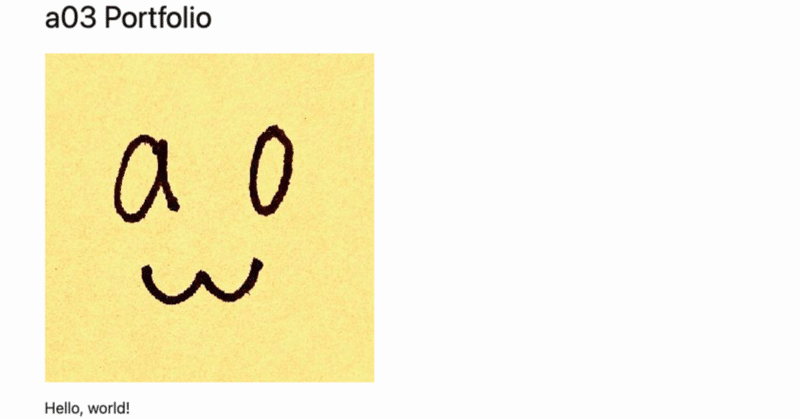
作った
勢いで作りました。
構成 https://github.com/ymgcmnk/ymgcmnk.github.io

OGP (Open Graph Protocol)とか、ちゃんとこう、テーマを変えたり、凝ったことしたりもしてみたいですが、まずは作成できたのでヨシ。
うーん、相変わらず、GitHubよくわかってないなあ。
今回やりたいと思っていたこと
ポートフォリオサイト作りたい
GitHub Pagesでやってみたい
Jekyllってのがあるらしい
マークダウンがいいかな〜
参考
作り方
ChatGPT先生に教えてもらいました。




なるほど、要するに、index.mdを用意して、_config.yml がCSSみたいな感じなのね。_config.yml を用意するところがよくわからなくて、最初、つまづいていました。アンスコ付けることによって、プライベート関数みたいな扱いなんかしら。
ローカルに落としてきて、gitでなんやかんやは面倒なので、もう、全部GitHubのサイト上(っていう言い方でいいの?)でやりました。
大昔にすでにgithub.ioを作っていたことをすっかり忘れており、過去を葬るなどしました。
テーマは、なんか色々あるっぽいですね。
試行錯誤していた時のメモ
自分用のメモです。別にこれは読まなくていいです。
https://t.co/d1JqBjljtJ
— a03🌗痩せろ (@a03) April 15, 2023
ターミナル叩いて、やってみてる
GitHubアカウントが既にあるものとして、以下の感じでやっていった。
自分の備忘のために、作業しながら書いてる。
1 GitHub Pagesなんもわからん のでググっていくつか記事を読んでみる
↓まずは公式に当たる
↓サイドライン的に、プログラミングスクールとかが解説しているのをいくつか流し読み。これはHTMLとCSSでの解説。HTMLとCSSでもいいけど、めんどいからやっぱマークダウンがいいかな〜。
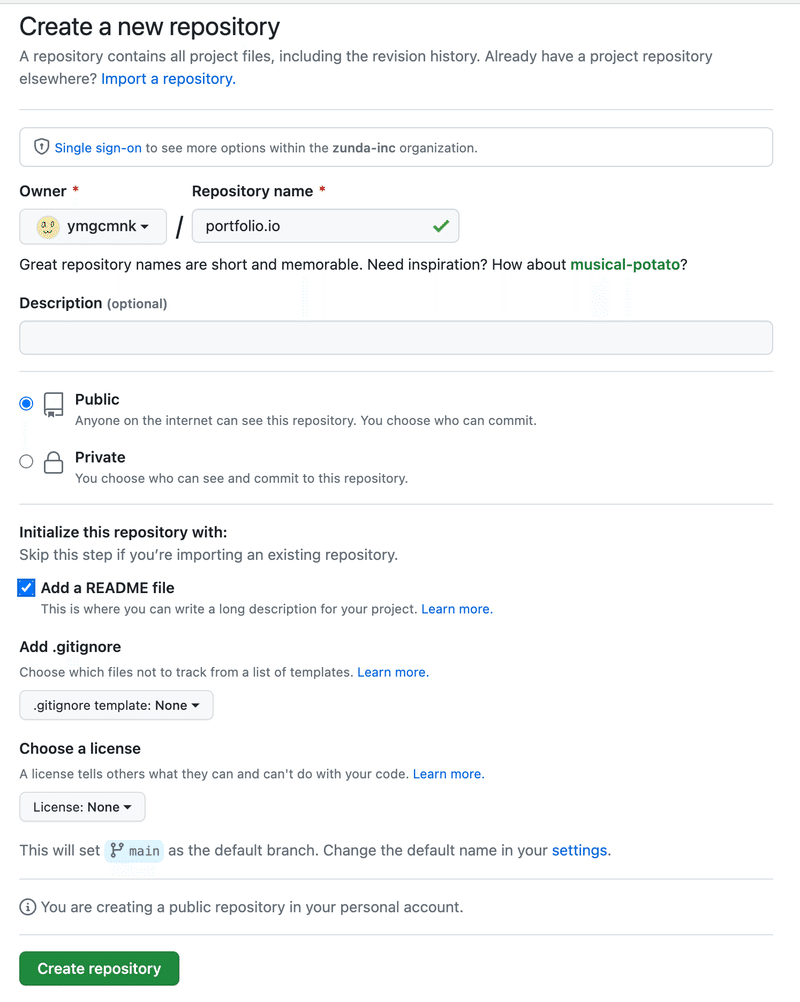
2 サイト用にリポジトリを作成する
Repository name がそのままURLになる。
ioのつけ忘れに注意。

横道。ioってどっかの国じゃなかったっけ。
.ioは国別コードトップレベルドメイン(ccTLD)の一つであり、イギリス領インド洋地域(Indian Ocean Territory)に割り当てられている[1]。
「.io」ドメインは、イギリス領インド洋地域に割り当てられているccTLDですが、データの入出力を意味するI/O(Input/Output)を想起させることから、テック系のスタートアップ企業をはじめ、コンピュータサイエンス分野に関するWebサイトやブログにおすすめのドメインです。
なんだっけ、これと似たような話があったような。
と思ったら、ツバルが.tvだった。2000年の話か〜。
はい、そういうわけでCreate repository
README も付けておきます。


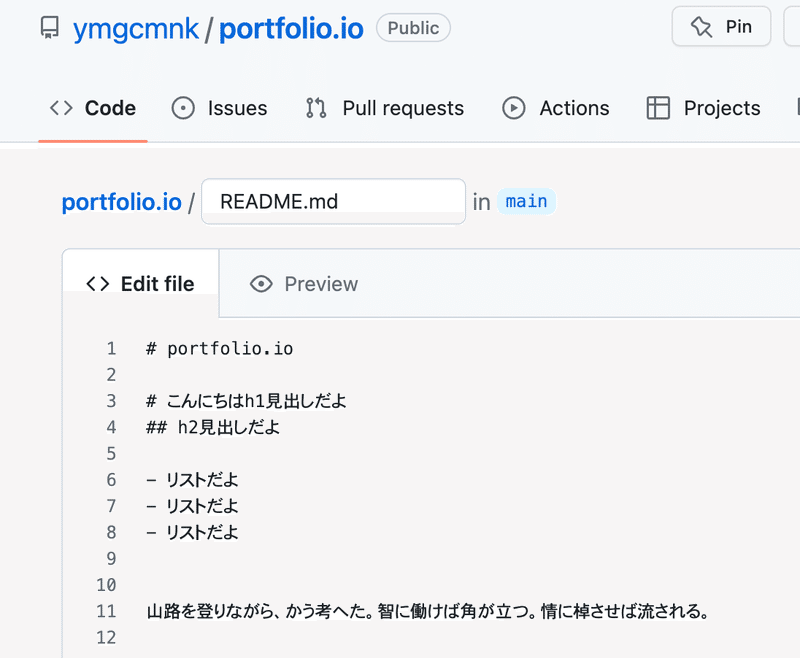
3 サイトを作成する
今回はマークダウンで作りたいので、ひとまず、README.mdを適当に編集してみます。中身は後で作り込むとして、ざーっと適当になんか書きます。


4 Jekyll を使用して GitHub Pages サイトにテーマを追加する
Jekyllのことはよく知らないんですが、まあ多分CSSみたいなもんかなと想像。
GitHub Actionsよくわかんないので、いったん、ブランチからの公開にしてみる。

うーん、このへんがよくわかんない

サイトの公開ソースにアクセス は GitHub Pages サイトの公開元を設定する」を参照、ここまでは、いい。
参照して、ブランチからの公開、する。
_config.yml に移動します。 がよくわからん。



並行してやっていたJekyll の環境を作るやつ
1.Ruby開発環境


これだろうか
でた、パス。いまだによく理解できてないんだよな、これ。
置き場所が違うとか、そういうことだとは思うんだけど。
$ which gem
/usr/bin/gemうん、こうなった。
brew update 時間かかった


うわあ、全然わからんけどパスが通ったっぽい。
gem install jekyll bundler に戻る。
おーできた、できた。
gem install jekyll
うーん、一旦、GPT先生に聞いて、もう一度やるか〜
(冒頭に戻る)
クローンして、VSCodeでなんやかんやして、プッシュは諦めました。
また今度。
は〜久々にChatGPTやGitHub遊べて楽しかった〜!
#情シス
#ChatGPT
#Jekyll
#GitHubPages
#Markdown
#ポートフォリオ
いただいたサポートで、書籍代や勉強費用にしたり、美味しいもの食べたりします!
