
画像生成の「ComfyUI」でイラストの顔を修正する
LINEスタンプの第二弾を何にしようか模索しているときに、生成したイラストの顔を自動で修正する方法が、ComfyUIにもあるとのことで、早速試してみました。
ComfyUIをまだお持ちでない方は以下の記事を参考に導入してみてください。
顔画像の修正をするための準備
①拡張機能「Impact Pack」を入れる
顔の画像を修正するには拡張機能の「Impact Pack」を導入する必要があります。
拡張機能を簡単に導入できる「Manager」がまだ入っていない方は以下の記事を参考に導入してみてください。
ComfyUIを立ち上げたら、「Manager」の「Install Custom Nodes」を選択します。

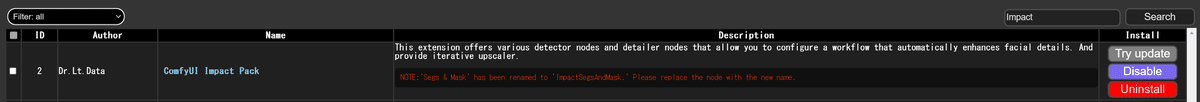
検索画面で「Impact Pack」と検索するとカスタムノードが出てくるので、そちらを「Install」します。

②modelのインストール
「Impact pack」の中で使うノードではいくつかmodelが必要になるので、そちらを導入します。
「Manager」の「Install Models」を選択します。
検索項目に「face_yolo」と入力するとmodelが出てきますので、こちらをインストールします。

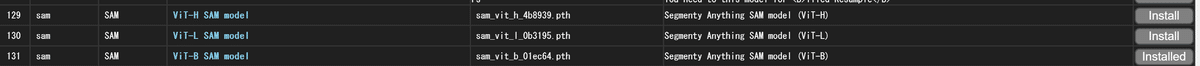
次に検索項目に「sam」と入力するといくつかmodelが出てきますので、下記の画像を参考にこちらをインストールします。

インストールが終わったら準備完了です。
画像の修正方法
①使用するノードを準備する
顔の画像の修正をするノード「FaceDetailer」を出します。

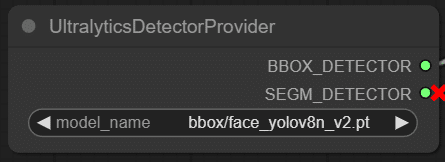
次に「UltralyticsDetectorProvider」というノードを追加します。

このノードには先ほどインストールした「face_yolo」モデルが選択できるので、こちらを選択しておきます。
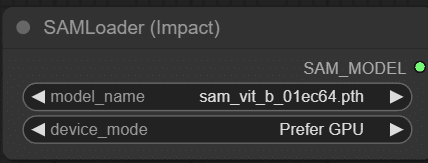
次に「SAMLoader」というノードを追加します。

このノードには先ほどインストールした「sam」モデルが選択できるので、こちらを選択しておきます。
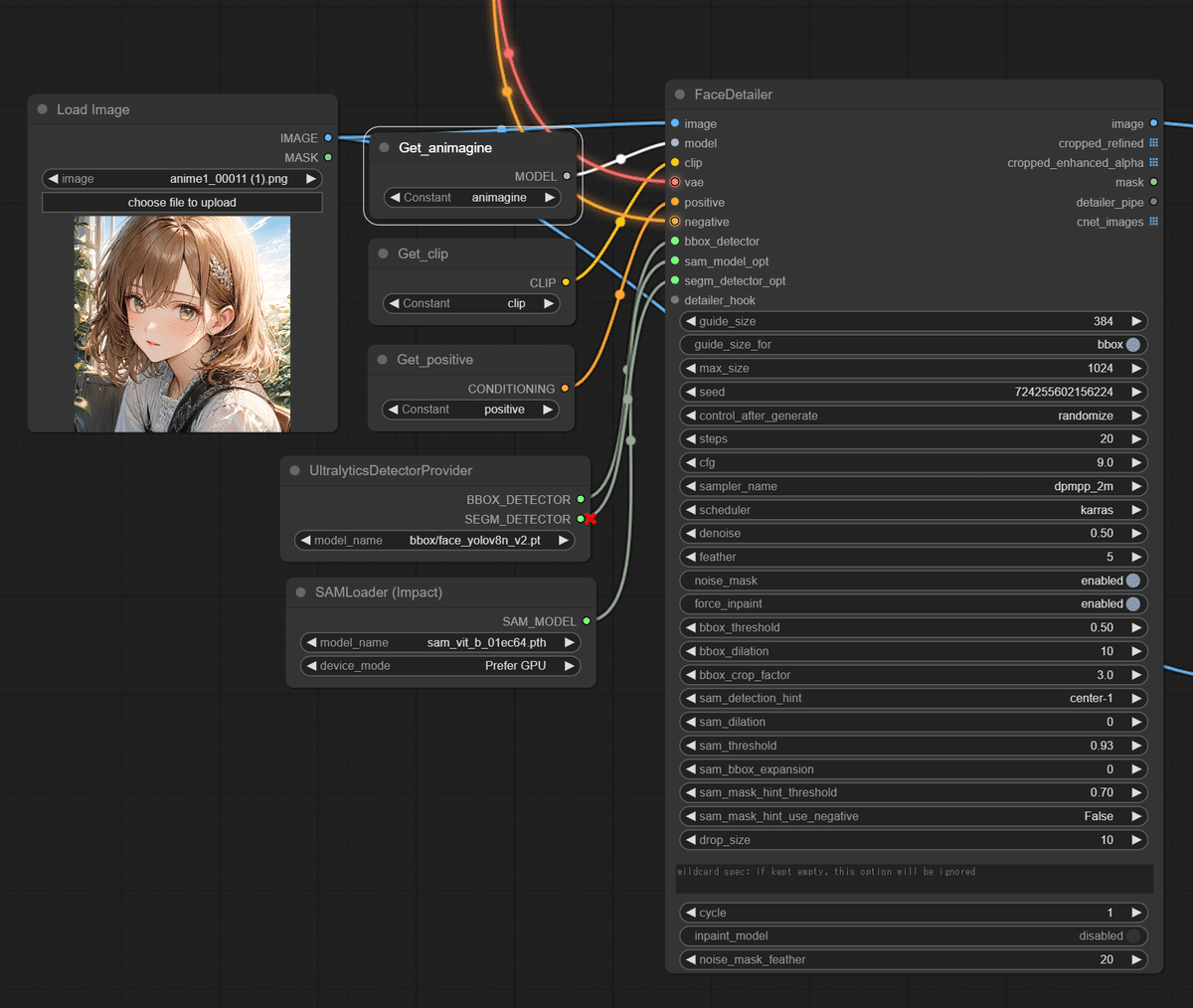
ノードの用意ができたら以下のようにノードを接続します。

「model」や「clip」、「プロンプト」なども接続するとこんな感じになります。
以下で接続している「Image」が顔を修正するイラスト画像になります。

上記のノードの中で「get~」というのを見たことがない方はとても便利なので、下記の記事を参考に導入してみてください。
②実際に生成をしてみよう!
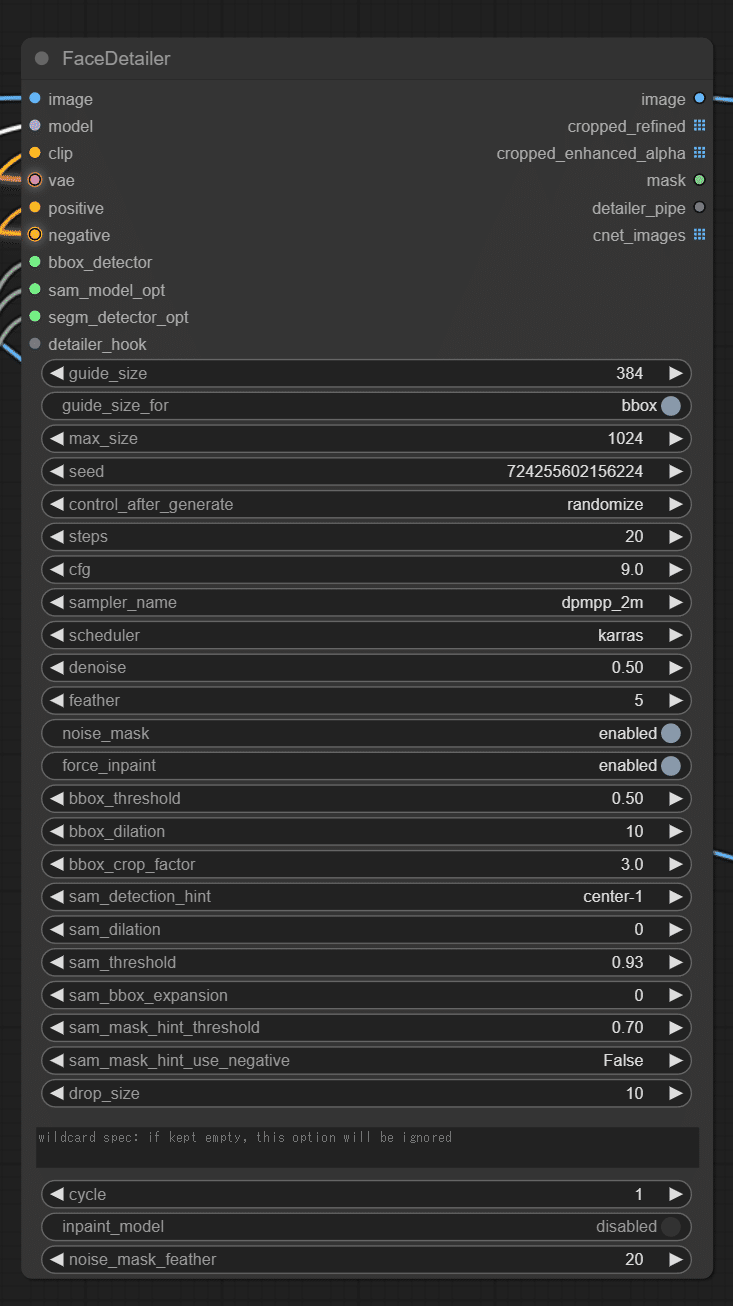
生成前に、Face Detailerの項目だけ簡単に確認してみましょう。

私も全てを把握しているわけではないですが、
「steps」、「cfg」、「sampler_name」などは生成元と同じ設定のほうが良いです。
ここを変えてしまうと元のイラストから結構変わってしまいます。
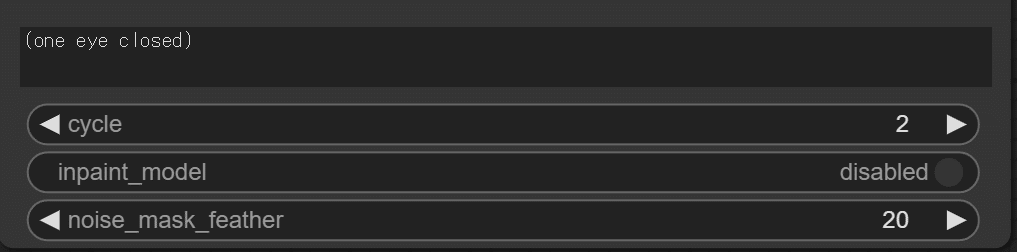
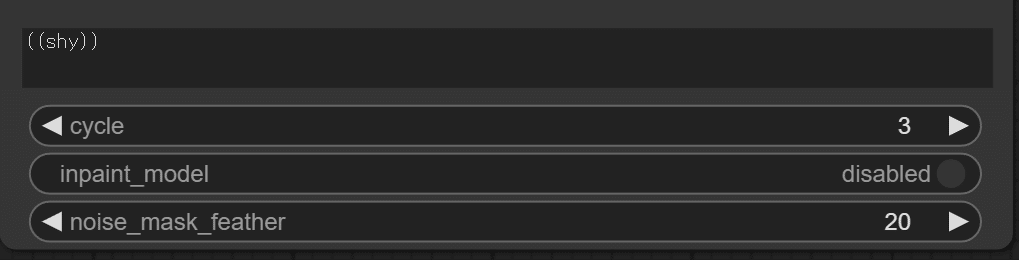
「cycle」という項目は修正を何回実行するのかという項目になります。
多く見かけるのは3回までのようで、それ以上やると顔が崩れてしまうようです。
今回は以下のイラストで試してみたいと思います。

上記の設定で顔を修正したのがこちらです。

修正後は頬の赤みが自然になり、顔が全体的にリアルタッチの綺麗になったような気がします。
「Face Detailer」のプロンプトを入力する欄に表情を指定するプロンプトを入れるとその表情に変えることもできます。
試しにウィンクをしている表情に変えたいと思います。


え?すごくないですか?
ほとんど元のイラストを保ったまま表情を変えることができるなんて…。
ドット絵でも可能なのか試してみます!
以下のイラストを恥ずかしんでいる表情に変えたいと思います。



ちゃんと表情が変わりましたね!
というか目の書き込みが増えて普通のイラストのように見える…。
ちょっと気になったので、プロンプトにpixel artを追加して出力してみました。
目がちゃんとドット絵になりましたね。
肌の色も元のイラストに近い色合いになっていますね!

試してみた感想
こんなにも素晴らしい機能があるなんて知りませんでした!
まだまだ、未知の機能が沢山あるので、どんどん触れていきたいです。
画像生成の技術が発展することで、新しく表現の幅が広がることが嬉しいですし、ワクワクしますね!
皆さんの創作活動に活かしてもらえたら嬉しいです!
それでは良き創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
