
stable diffusionの「ComfyUI」に拡張機能をいれてみた
画像生成を「Comfy UI」で始めたのはいいですが、「Web UI」の時に散々使っていた拡張機能が使えていないのはとても不便です。
なので、今回は「Comfy UI」での拡張機能を何個か入れて実際に使ってみたいと思います。
「Comfy UI」をまだ入れてないという方は以下の記事を参考に導入してみてください。最初は慣れないかもしれませんが、慣れると「Web UI」よりも使いやすいと思いますよ!
拡張機能の入れ方
まずは拡張機能をUI上から入れるための拡張機能を入れます。
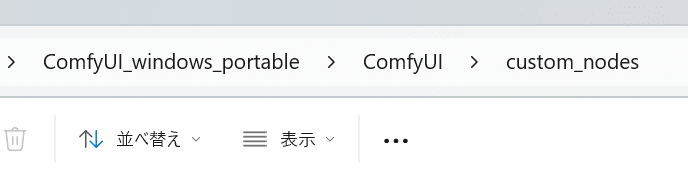
windowsの方は「エクスプローラー」を開いて、「ComfyUI」のフォルダを開きます。
※macの方は「ターミナル」を開いて、「ComfyUI/custom_nodes」ディレクトリに移動して、少し下に記載してある「git」コマンドを入力してもらえれば大丈夫だと思います。
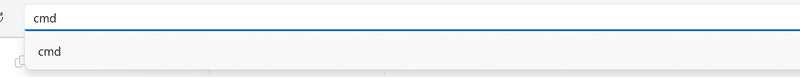
「ComfyUI」フォルダの「custom_nodes」フォルダを開き、上部のアドレスバーに「cmd」と入力します。


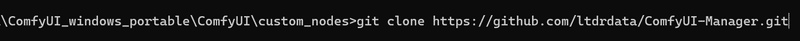
するとコマンドプロンプトが開くので、以下のコードを打ち込んでエンターを押します。
git clone https://github.com/ltdrdata/ComfyUI-Manager.git

ダウンロードが終わったら、「Comfy UI」を起動します。起動中の場合は一度落として再起動します。
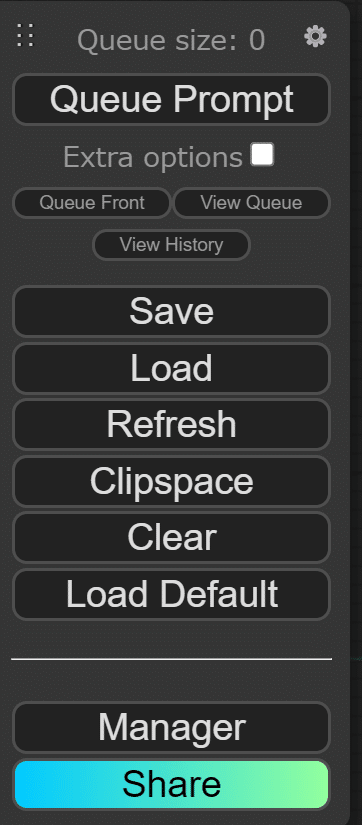
すると「Queue Prompt」のところに「Manager」というのが追加されています。

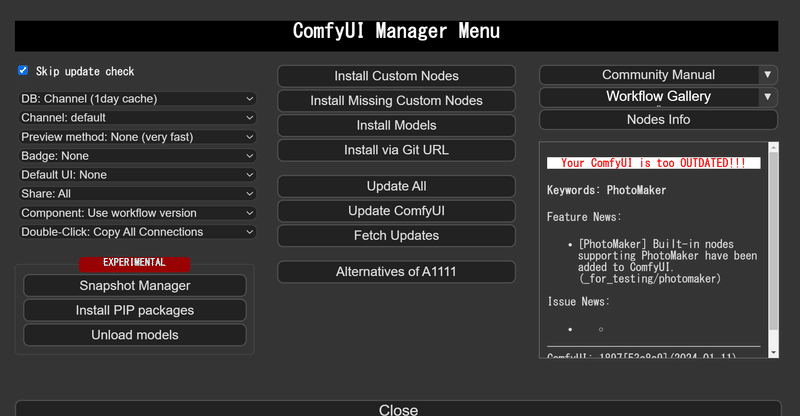
「Manager」を選択するとメニュー画面が現れます。
拡張機能は「Install Custom Nodes」を選択すると入れることができます。

拡張機能①ComfyUI-Custom-Scripts
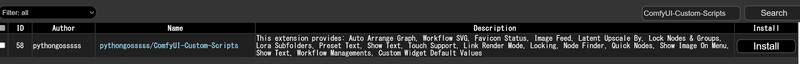
「install Custom Nodes」に入り、検索ボックスに「ComfyUI-Custom-Scripts」と入力すると出てくるので、「Install」を押します。

インストールが完了すると、「RESTART」と出てくるので、再起動させます。

機能としては以下の機能があります。
①タグ補完機能
プロンプト入力時に「Danbooruタグ」や「Embeddingタグ」などを出してくれる機能です。

Danbooruタグ
→Danbooruは海外の無断転載サイトのことで、stable diffusionで使えるいくつかのモデルはこの無断転載サイトのイラストをもとに学習されているようです。そのため、このタグをプロンプトに入れることで、Danbooruで学習したイラストの再現度が上がるとのことです。
ただ、無断転載なので、今後いくつかのモデルは使えなくなるかもです。
Embeddingタグ
→プロンプトのパッケージで、1つ入力することで複数のプロンプトを書いたことと同じにしれくれるそうです。便利ですね!
②ノードの並び替え
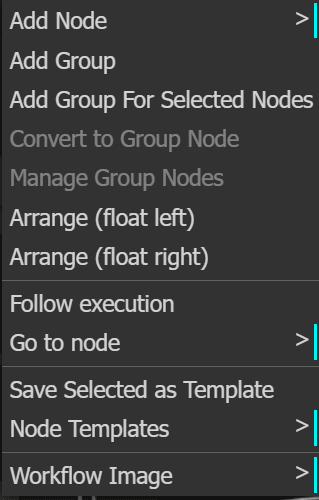
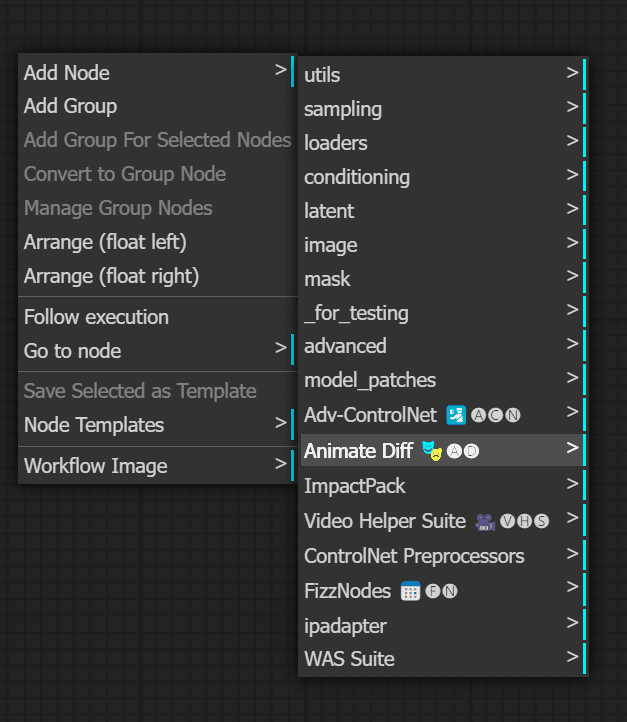
右クリックをすると「Arraange」という項目が追加されています。

これを選択すると…。
ノードをきれいに並び替えてくれます。
「left」は左寄せ、「right」は右寄せでノードをまとめてくれますよ!

③生成画像を画面に並べる機能
メニュー表示の所の上にイラストマークみたいのが追加されています。
これを選択すると…。

こんな感じで生成した画像を一覧で見ることができます。
複数を生成したときはまとめて見れるのはうれしいですね!

④ワークフローを画像として出力
ワークフローを画像として出力することができます。
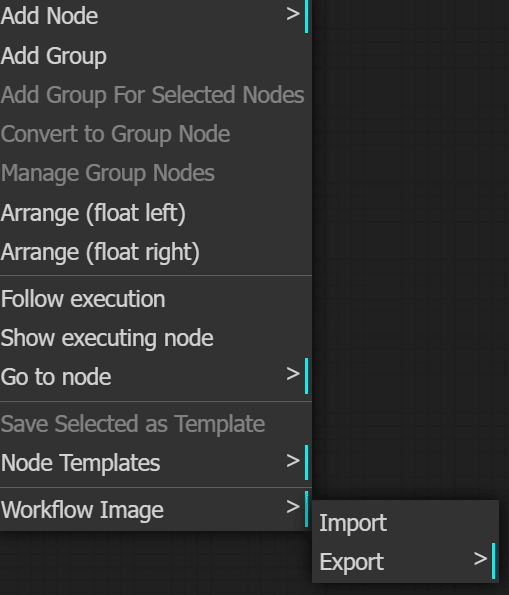
右クリックを押して、ノードメニューを表示すると、一番下に「Workflow Image」というのが追加されています。

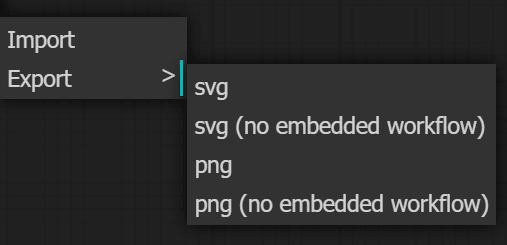
「Export」を選択すると保存する形式が表示されます。
「SVG」形式または「PNG」形式ですね。
「no embedded workflow」はワークフローの情報を含めないという意味です。
つまり単なる画像として出力することになります。

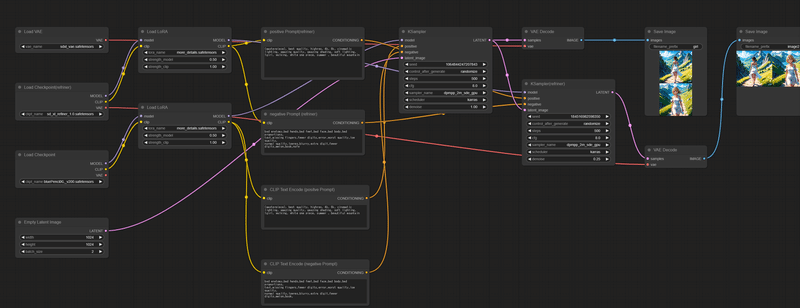
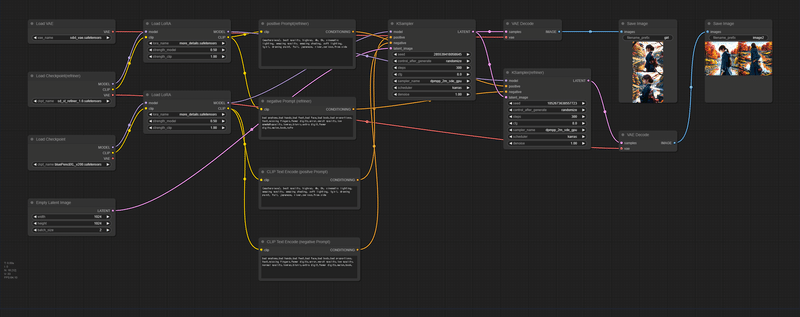
以下が出力した画像です。

これを「Import」すると、上記の画像と同じワークフローが出来上がります。
ちなみに上記の画像はワークフローを保存してあるので、「Import」してもらえると私が作ったワークフローをそのまま使えます。
EX おまけ
「Comfy UI」のファビコン画像が変わります。

拡張機能②AnimateDiff Evolved
こちらは「Animate DIff」をComfyUI上で利用するための拡張機能です。
ComfyUIでアニメーション動画を作りたいという方は是非入れましょう。
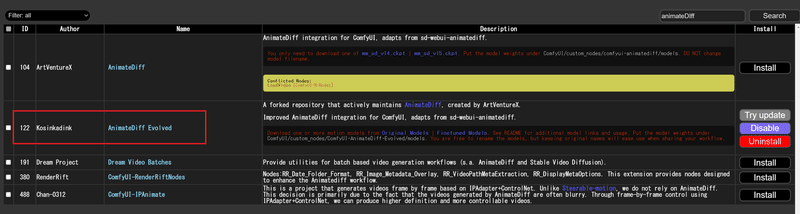
「install Custom Nodes」に入り、検索ボックスに「AnimateDiff Evolved」と入力すると出てくるので、「Install」を押します。
※注意点として、「AnimateDiff」という拡張機能もありますが、そちらはインストールは不要ですので、間違えてインストールしないようにご注意ください。

インストールが終わったら、再読み込みを行います。
右クリックを押して、ノードメニューを表示し、「AddNode」の欄に「Animate Diff」というのが追加されています。

この拡張機能だけでは「animate diff」は使えないので、もう一つの拡張機能をインストールします。
③ComfyUI-VideoHelperSuite
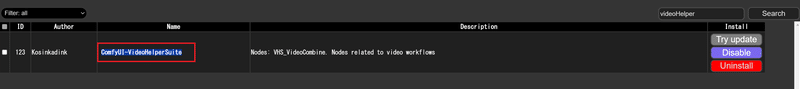
「install Custom Nodes」に入り、検索ボックスに「ComfyUI-VideoHelperSuite」と入力すると出てくるので、「Install」を押します。

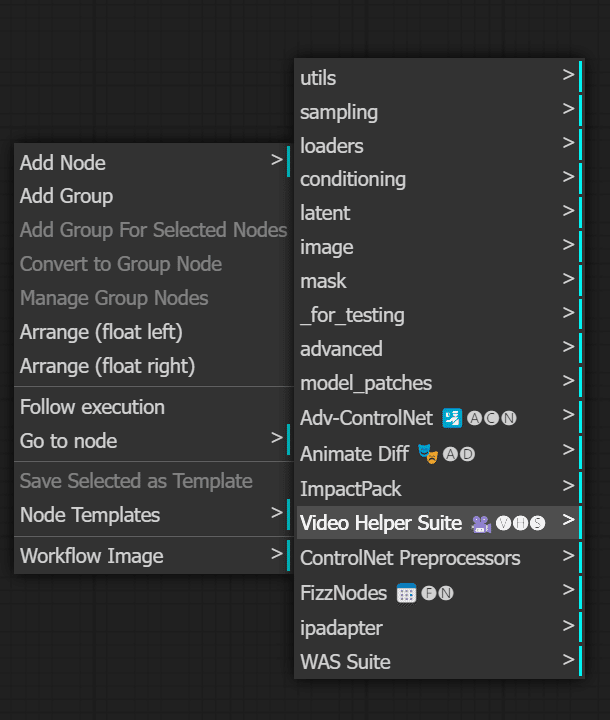
右クリックを押して、ノードメニューを表示し、「AddNode」の欄に「VideoHelperSuite」というのが追加されています。

これで「animate diff」を利用できるようになります。
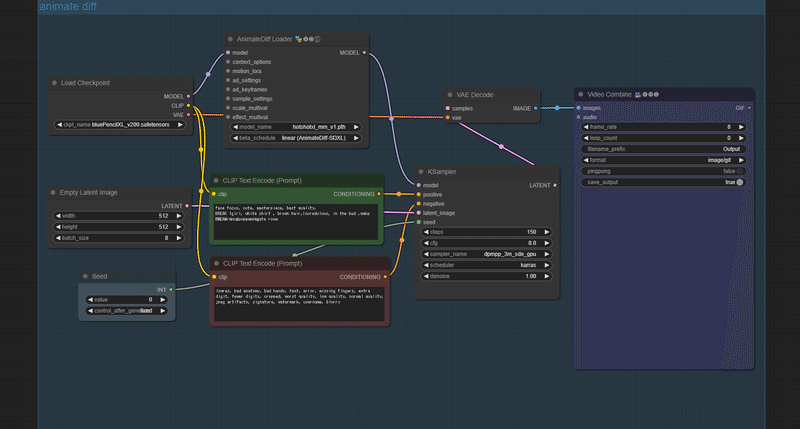
試しに以下の画像をダウンロードして、ComfyUIの画面にドラッグアンドドロップしてみてください。

もしも、その際に何かエラー表示が出た場合には拡張機能が反映されていないなどの可能性がありますので、エラーメッセージを確認して必要な拡張機能をダウンロードしてください。
また、モデルに関してはご自身が持っているモデルに合わせて設定をして下さい。
「SDXL」モデルを利用する場合は以下の記事をご参照ください。
設定が完了したら出力してみましょう。
無事に出力されたらOKです!

やってみた感想
WebUIもそうですが、ComfyUIもできることが多いので、何から手を付けていいのかわからなくて、いろいろ試して何かよくわからずに時間がすぎてしまうことが多いです。
なので、一つ一つ自分の実現したいことを理解して、画像生成をしていきたいと思いました。
もし、こんな記事も書いてほしいなどがあれば、コメント欄にいただければ、今後の記事の参考にさせていただきます。記事にする際にはなるべくわかりやすく書きますので、コメントいただければ幸いです。
それでは良き創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
