
イベントクリエイティブの作り方 -Figmaのワークフロー その1-
一連の記事はIVS2023という京都で参加者1万人規模のイベントを制作した際のワークフローをまとめております。
イベントはリアルタイムで膨れ上がるデータベースを瞬間的に処理する必要になります。最後の2週間で300名以上データ登録され、合計700名の登壇者クリエイティブをユニークデザインで制作。印刷物や造作草案もFigmaで作成し、16万レイヤーを突破しました。




必須プラグイン
まずはおなじみのGoogle Sheets Sync
原因いまだに分からずなのですが、Google Driveの画像とのリンクに安定感がないためWeb上の画像とリンクしていた。
Tipsとして、当たり前ではありますが、レイヤー名をユニークにし、Ctrl+FでComponentのみを全選択してエフェクト適用してください。カウントも出るのでアーティファクト検出にも役立ちます。ドラッグ選択だとたいていズレたり、困ったことになります。

そして人物の背景を自動で透過する Icons8 Background Remover
他何種類か同じようなプラグインがありますが、画質劣化なくすべて無料で使えるこれ一択です。右下の時間を見てもらうと、260人を抜くのに80分ぐらいなので、ひとり20秒弱ぐらい放置でこのクオリティで抜けます。
あとはおなじみかと思いますが、Sorter。
レイヤーの順番をならべないとGoogle Syncをうまいこと利用できないです。Google Syncが下から順番に変わっていくので、上から順番に変えるようなことができないかなぁと探しております。
FigmaのPageとプロジェクト
今回プロジェクトでかいので迷わず課金や!と課金したが、最終的に無課金でプロジェクトを分けることにしました。
Figmaの仕様上ブラウザのメモリ制限の2GBに制限されるようで、これはデスクトップアプリでもブラウザでも同じです。https://help.figma.com/hc/ja/articles/360040528173-ファイルでのメモリー使用量の削減
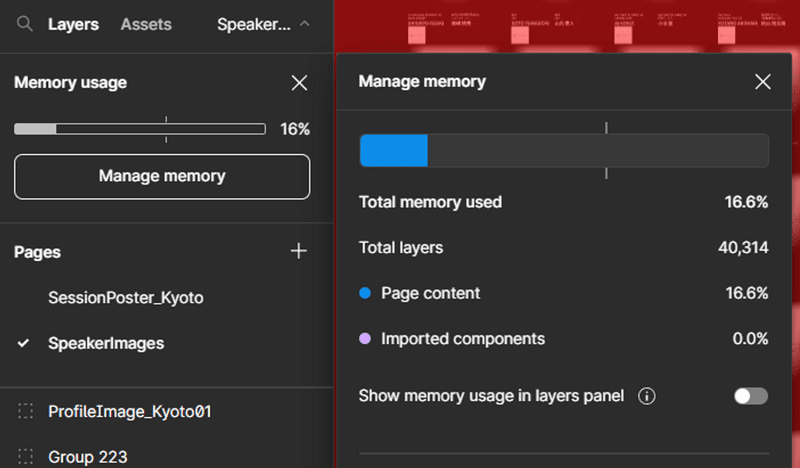
はじめは課金して10ページとか作ってやっていたのですが、途中で重すぎてFigmaが全く動かなくなったため分散しました。メモリ利用率はctrl + / の検索から
一度重くなってから常にMemoryを見ながら作業をしていました。

重い表現
テキストにストロークをつける動作が最も重いです。一気に重くなるので、注意してください。
今回めちゃくちゃテキストにストロークを利用しているので、文字をPNG化して使っております。なので、タイトル名修正がめちゃめちゃ大変でした。
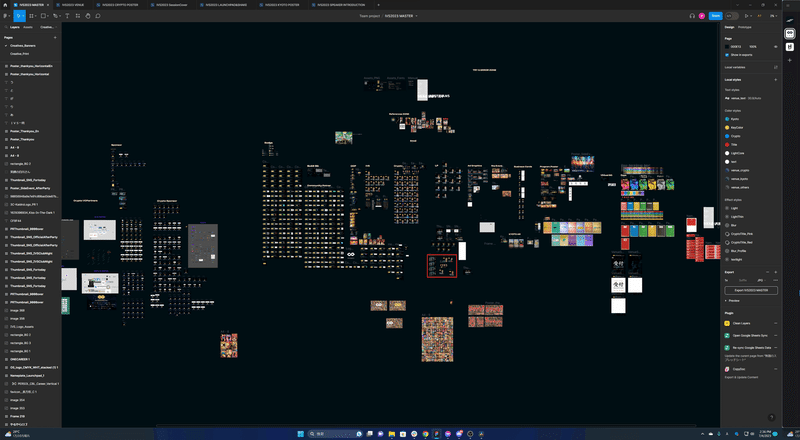
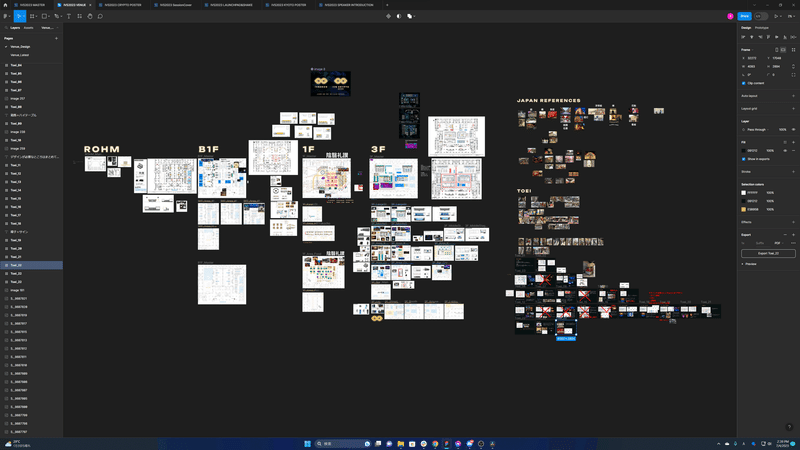
ということで最終こんな感じでFigmaのプロジェクトをわけて管理しておりました。

マップ制作
ベースはこんなかんじで作っています。Photoshopで筆アセットをたくさん用意して、ImageをCropにすると縦横比を変えられるので、一括でCropにします。Batch Image Scale Modeというプラグインで一括でModeをCropに変えられます。
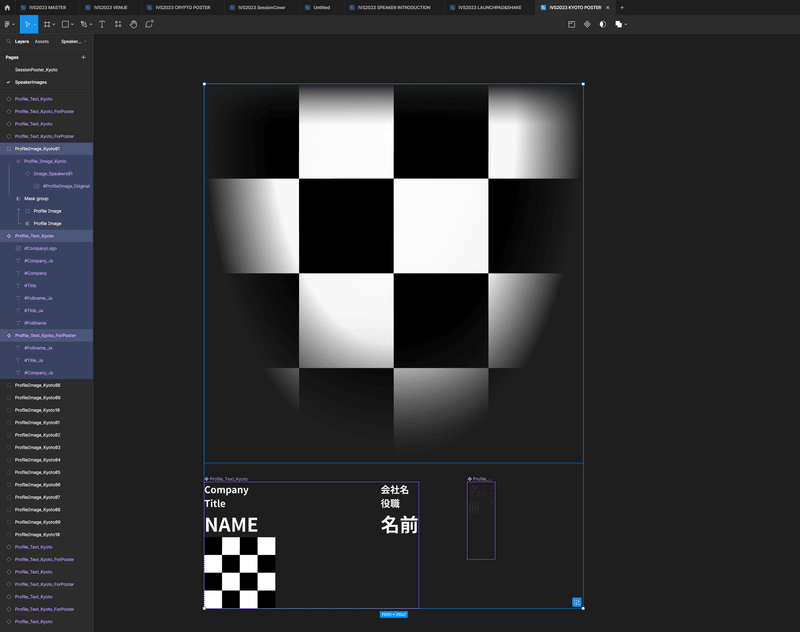
MainComponentの作り方
施行錯誤し、その後の処理が一番少ない形であろうこの形に。すべてを1つのComponentにするのでなく、それぞれComponentを分けて、画像の大きさを変更できるようにした。デフォルトのポスターフォントと単に肩書照合のレイヤーも合わせて更新できるように。


登壇者の更新
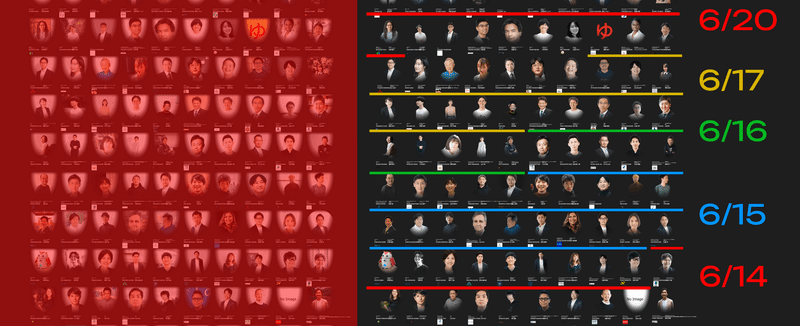
現時点での最善解として以下の方法を推奨します。データベースが上手いこといくのであればいいのですが、なんとデータベースがズレます地獄です。最終取りに行くデータ元も値貼付けしないと怖くなってきます。右側がBGを抜いて確定させたもので左側がSheet Syncでリンクし続けて更新するものです。

ロゴ管理
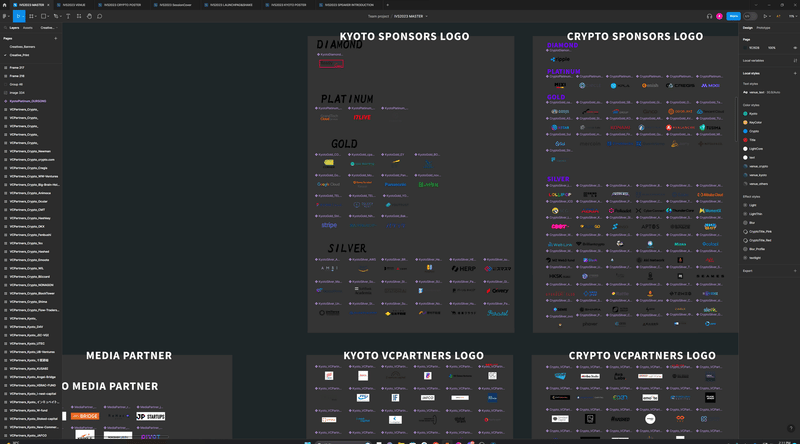
今回コミュニティパートナー含め300以上のロゴを管理したのですが、おそらく、Figma上でSVG形式最優先でFrameに良き大きさで収めて管理するのがベストかと現時点で思っております。

次回、大量のポスター制作のワークフローの方をまとめていこうかと思います
この記事が気に入ったらサポートをしてみませんか?
