
【Photoshop】コンテンツに応じて拡大・縮小
今日はPhotoshopの「コンテンツに応じて拡大・縮小」機能を使って、
画像の長さを変化させたい部分を編集していく方法を勉強しました。
「コンテンツに応じて拡大・縮小」機能は
自動で不自然にならないように画像サイズを拡張できる機能です。
(サムネイルの猫はとんでもなく不自然ですが...笑)
この機能の本来の活かし方としては
バナー作成時などに
背景として使う画像の余白の部分を追加したい時などに役立ちます。

こちらの写真は「Photo AC」というフリー素材サイトから
頂いてきました。
今回はこの写真の左側の海の部分を延長して
余白を作っていこうと思います。

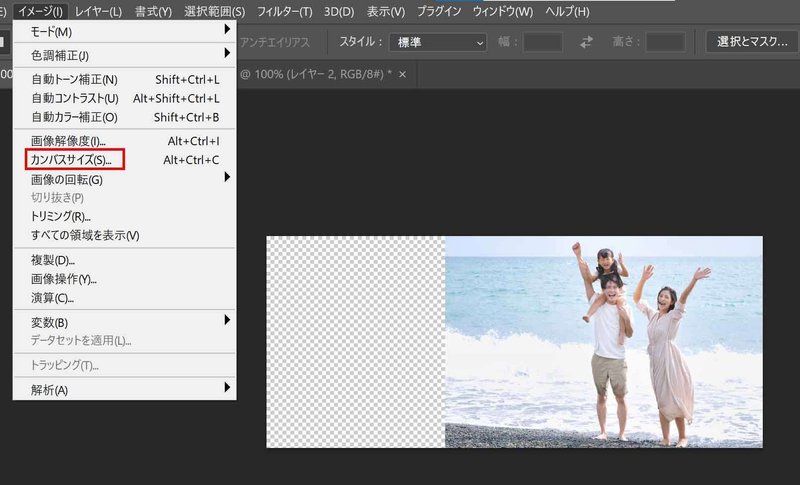
まず「イメージ」から「カンバスサイズ」を
選択し、余白を作りたい写真の左側を拡張します。

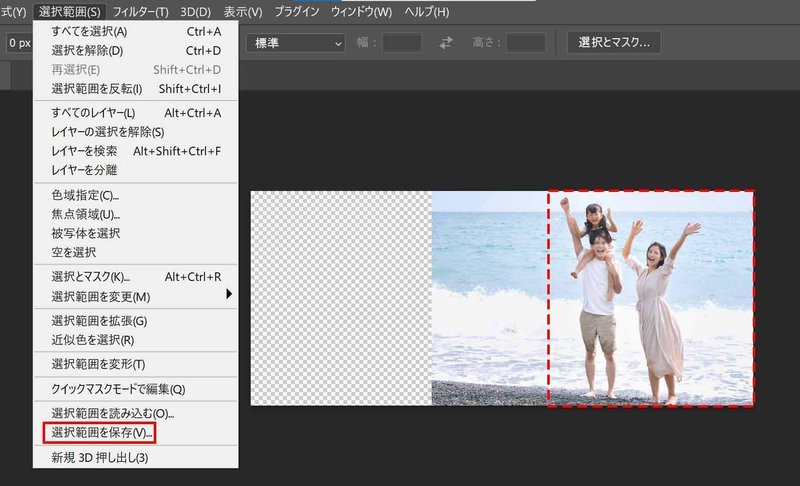
次に変化してほしくない部分を
選択範囲で囲い、
「選択範囲」→「選択範囲を保存」
をしておきます。
アルファチャンネルという名前で保存されます。
ここで保存した選択範囲を後の処理で使います。

次に上部のパネルにある
「保護」の項目が「なし」という表示状態になっているので、
この「保護」の項目を「アルファチャンネル」に変えます。
この操作で先程「選択範囲を保存」
の処理で保存したアルファチャンネルの選択範囲を
Photoshopに「保護」するように指示できます。

その後に横方向に拡大していくと
人物の大きさは変えずに
背景の海の部分だけが拡張されます。
これで完成です!
ちなみに選択範囲を保存し
保護を指定する方法抜きでも
概ねAIが自然に拡大・縮小処理を
してくれます。
ここからは,
サムネイルの猫の写真の加工記録です。
こちらでも同じ
「コンテンツに応じて拡大・縮小」機能を
使っています。


今回使用したのは上の2枚。
顔が正面を向いていて欲しかったので
まずは2枚の写真を切り抜き
1枚の猫の写真に合成していきます。
写真は2枚ともフリー素材サイトの「Photo AC」から頂いてきました。

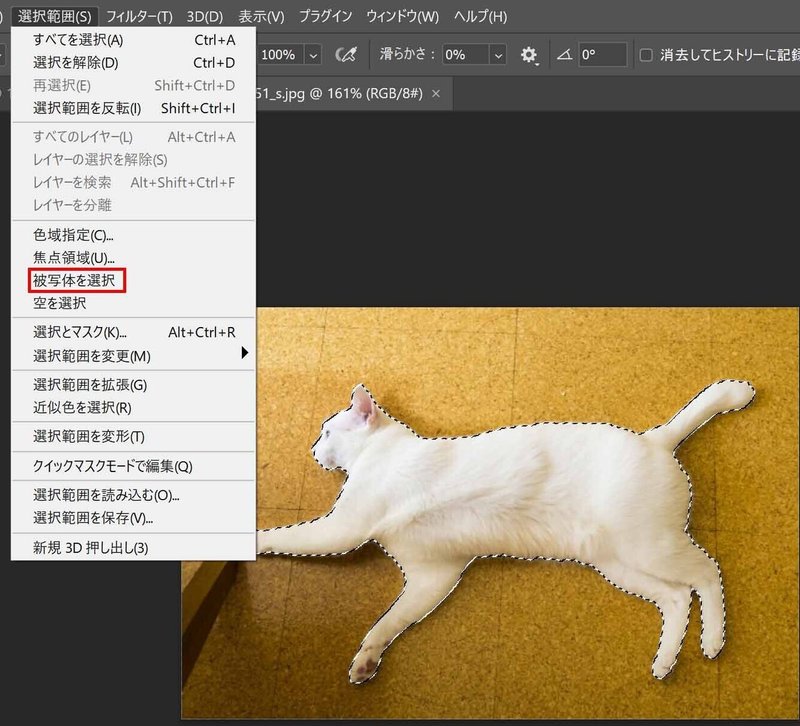
まず「被写体を選択」をして、

猫を切り抜きます。

次に同じ手順で顔部分を選択して切り抜きます。

色や体のラインを馴染ませて、
顔部分と体部分の合成が完了しました!
ここからが本題の
「コンテンツに応じて拡大・縮小」の
機能を使っていきます。

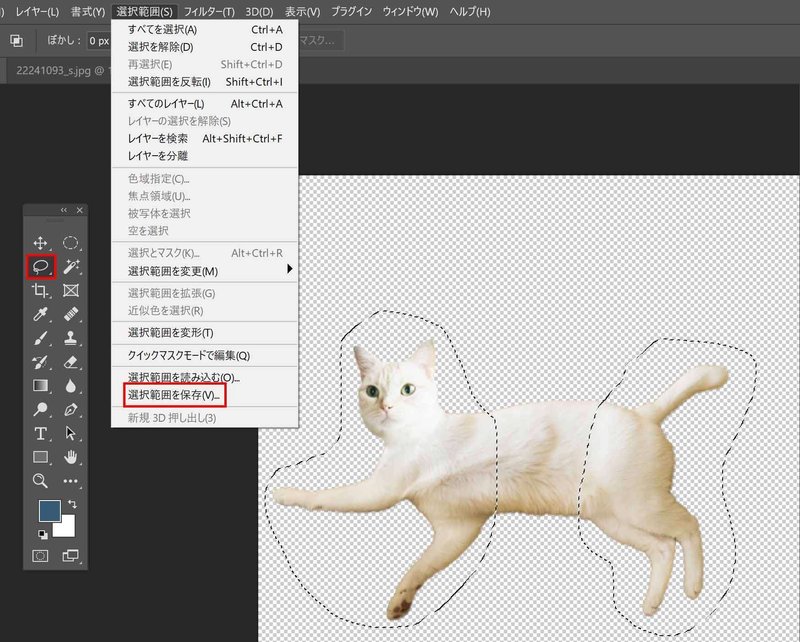
まず「なげわツール」で
変化してほしくない場所を選択します。
今回は胴体以外の部分を選択しました。
続いて「選択範囲を保存」します。
保存した選択範囲はアルファチャンネル
という名前で保存されます。

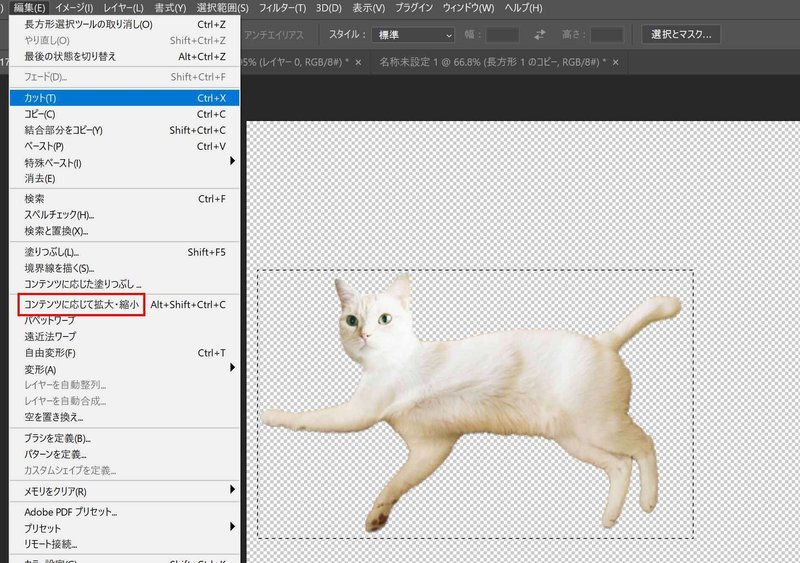
次に「編集」から「コンテンツに応じて拡大・縮小」
を選びます

次に上部のパネルにある
「保護」の項目が「なし」という表示状態になっているので、
この「保護」の項目を「アルファチャンネル」に変えます。
この操作で先程「なげわ」ツールで作った
アルファチャンネルの選択範囲を
Photoshopに「保護」するように指示できます。
その後に横方向に拡大していくと
猫の胴体のみが伸びます。

ダックスフントみたいな不思議な猫が完成しました!
今回の学習内容も忘れないように繰り返し
復習して自分のスキルとして
定着させていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
