
minneの作品写真を加工する注意点は…?
モバイルグッズ制作の雑貨番号202です。
久しぶりの投稿記事は、minneの作品写真を作るときの注意点について。
2020年7月29日から、minneの作品写真の登録上限が5枚から20枚にアップしました。
登録上限が拡充したことで、作品画像を追加されている作家さんも多いでしょう。今回は、作品画像のマスキング位置について解説します。
作品写真をアップすると、パソコン(ブラウザ版)では以下のような見え方になります。

写真の左右にカーソルが表示されますね。

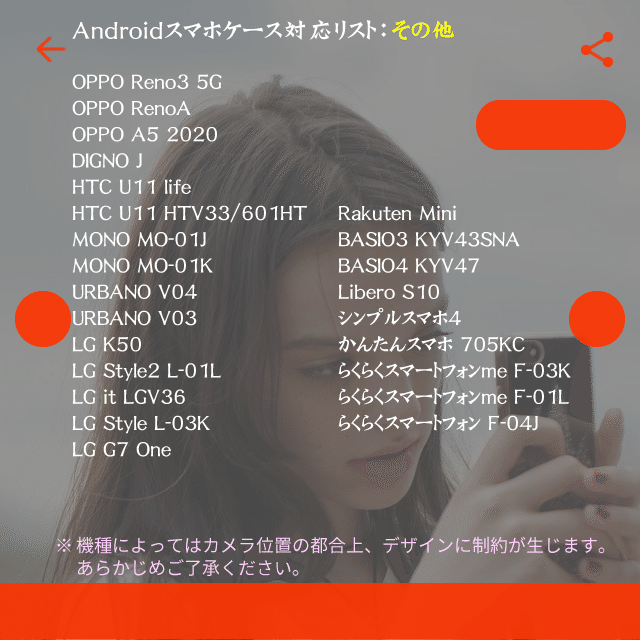
スマホ(アプリ版)では、以下のような見え方になります。

パソコンよりも表示される項目が増えていますね。

さらに写真に説明文を加えると、作品画像の下部に説明文が表示されるようになります。

意外に写真の表示が邪魔される要素が多いですね。つまり、以下のような写真を作るとしましょう。

この画像をアプリで表示すると…。

赤い部分が隠れてしまう部分です。うーん、ちょっと見にくいですね。
まぁ、画像だけを表示させれば全体像は確認できますけど、全員が画像のみ表示してくれるとは限りません。できるだけ、初期状態で見やすく配置する必要がありそうです。
この場合、以下のように画像内の配置を変えるとベターでしょうか。

これなら見やすくなりそうですね。スマホ表示を基準に考えると、パソコンでもキレイに表示されると思います。作品写真を作るときは、隠れて見えにくくなる部分を意識するとよいかもしれません。
雑貨番号202のminneギャラリーは以下から。
Twitterのフォローもお気軽に!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
