sketchで爆速でWFを作る話
僕がアルバイトしている会社で行った爆速でワイヤーフレーム(WF)をつくる話を許可が出たので共有します。
はじめに
このNOTEはsketchのある程度のショートカットや使い方を知っている人の確認や知見を得る用です。まだ触ったことがない人が挑戦すると色々面倒だと思うので気を付けてください。
では参りましょう。
SKETCH爆速ワイヤーフレーム講座
まずは以下の動画をご覧ください。
多分だいたいの人はこんな感じで作っていると思います。これと全然違うし効率化に努めているのでこれの半分くらいで出来るという人はこの記事は必要ないのでブラウザバックをオススメします。時間がもったいないので。
続きまして、先ほどのほぼ半分の時間で作ったのが以下になります。
早くなりましたね。これ、なんでこんなに素早く作れたかというとPLUGINのおかげなんです。具体的には以下のプラグインを使っています。
SKETCH RUNNER
インストール方法はこの方のがわかりやすいのでリンクさせていただきます。(https://dev.classmethod.jp/visual-design/sketch-runner/)
使い方としては、各種プラグインのインストール、プラグイン機能の呼び出し(PLUGINウィンドウを開いていちいち選択という手間がなくなります)が主となります。今回はこれでプラグインを呼び出していました。
BUTTER
インストール方法はrunnerを開いてtabキーを5回押してBUTTERと打ち込んでインストールするだけです。
使い方としては、選択したオブジェクトの上下左右の空白をキーボードで設定できます。option押して矢印キーで空白を設定するという手間が省けます。グループ化やシンボル化を活用することでコンテンツ同士の間隔もこれ一つでできます。
runnerを使って「space top/left/right/under」で呼び出せます。
SKETCH GUIDES
インストール方法はBUTTERと変わらずrunnerからいけます。runnerを起動してtabを5回押して上のタイトル名をコピペしましょう。
使い方としてはオブジェクトの上下左右にガイドを引けます。コンテンツ幅分の四角を用意してこれを使ったりすると楽です。
runnerで「guide top/left/right/under」で呼び出せます。
Layout setting
これはsketchに元々入ってるはずの機能です。
使い方としては、カラムに対応したオブジェクトサイズを計算ではなく直感的に配置出来るようにするものです。
(コンテンツ幅)+(コンテンツ同士の間隔)=total width
{(アートボードサイズ)-(コンテンツ幅)}/2=gutter width
この計算式を参考に使ってみてください。
runnerで「layout setting」と打つか、「view→canvasで下から二番目」にあります。
こんな感じでPLUGINを活用することで作業はどんどん効率化出来ます。
他にもsketchのdata機能を使ってダミーデータを挿入したり、ライブラリ機能を使ってコンポーネントを借用したり、コマンドでシンボルを呼び出す機能をハックっぽく使ったり、シンボル機能のover rideを極めてみたりと色々と楽になる機能があるので皆さんもぜひワイヤーフレームRTA(リアルタイムアタック)に挑戦してみてください。
おまけ
社内でプレゼン形式で発表する時はスライドをsketchで作成してPLUGINの「sync to slides」でgoogle slideにUPしてスライドを作成しました。これもrunnerでインストールできます。
テキストは全て文字データではなく画像的な扱いになりますが、皆で編集したりしない場合は中央揃えや文字組みなどが楽になるのでぜひ使ってみてください。
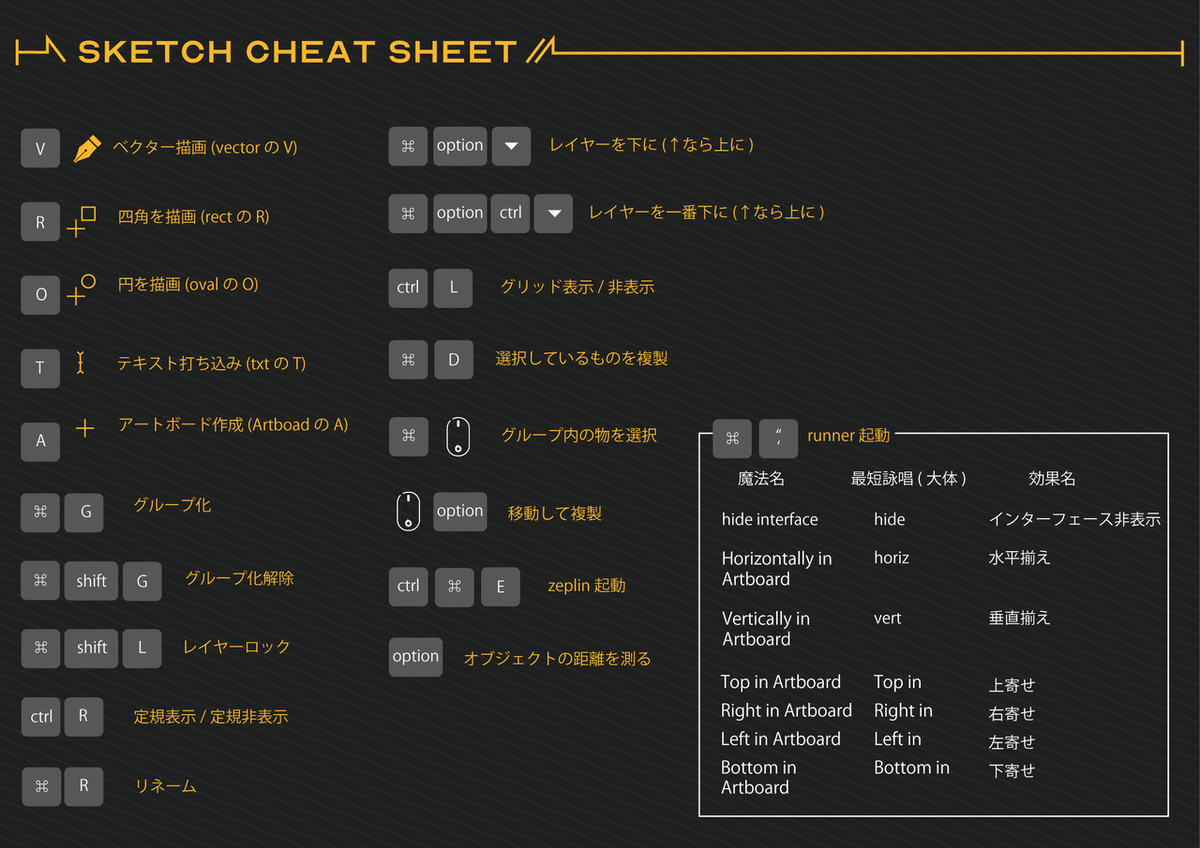
おまけのおまけ
チートシートを作ってみました。

この記事が気に入ったらサポートをしてみませんか?
