
Study Report 19 / 『ボタン』
1day1study
どうもJBです。
今回は、「ボタン」についてです。
今回も引き続き「デザインのヒント」の続きになります。
今回は②タッチコントロールのところをもう少し詳しくみていきましょう。
ボタン種類
アプリを使用するとよく出てきますが、そんなボタンまでもしっかり定義されていました。どのバタンがどういった役割をしているのか、しっかり把握しておく為に学びましょう。
①システムボタン
用途:動詞を用いて次の行動が予測可能なボタン
場所:どこでも(主にナビゲーションバーやツールバー)
注意点:動詞を使用する。短くまとめる。必要な場合は、境界線または背景を追加する。

②詳細開示ボタン
用途:特定のアイテムに関する情報アクセス(追加機能を含むモーダルビューなど)の為
場所:どこでも(主にテーブル内の詳細開示ボタンで使われている。)
注意点:行の中に配置した時に、詳細開示ボタン以外の場所をタップされたときは、詳細の開示を行わない。

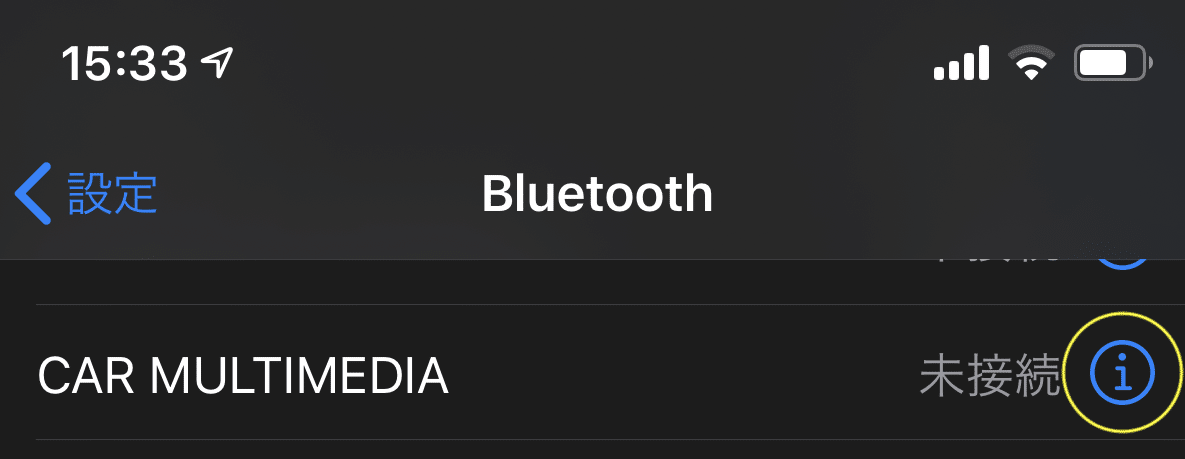
③情報ボタン
用途 :アプリに関する設定の詳細を表示する。
場所:?(わかりませんでした。)
注意点:アプリのデザインと調和するような色を使用する(見失わないようなスタイルにする。)

④連絡先ボタン
特徴:連絡先の入力を省略、簡略化する。
場所:連絡先挿入部分
注意点:ボタンのみではなくキーボード入力もできるようにする。

学び
ボタンのスタイルだけでなく置や見せ方だけでもユーザーのボタン対する意味付けが変わってしまいます。
どの場所にどんなボタンをおけばいいのか。
この小さな気遣いがUIなんだなと感じました。
まとめ
Appleに近いボタンのスタイルや位置、見せ方をすることで、ユーザーのスムーズな行動を誘発することができる。
以上
最後まで読んでいただきありがとうございました。
詳細はこちら↓
拝見記事
https://developer.apple.com/design/human-interface-guidelines/ios/controls/buttons/
この記事が気に入ったらサポートをしてみませんか?
