スパルタコーディングクラブ第1期week 4 学習内容とアウトプット振り返り
Note記事投稿が遅れてしまいましたが、プログラミングスクール「スパルタコーディング」のWeek 4(全8週)の受講内容とアウトプットについてまとめます。
Week4の受講内容
Pythonを使ったWebアプリケーションフレームワーク「Flask」とは
Flaskを活用したアプリケーション構築(html, python(app), MongoDB)
教材:火星土地共同購入サイト(教材デモサイト)の構築、修正
教材:映画レビューサイト(教材デモサイト)構築、修正
課題
映画レビューサイトの機能追加
Flask活用
Application ServerへのAPI実装
html上にjavascriptでfetchを使って自作APIをコールしてJSONデータをハンドリングする
Webスクレイピング(python beautiful soapライブラリ活用)
DB連携(pymongoライブラリでのMongoDB連携)
Week4のアウトプット
ソースコードはこちらのGithub(https://github.com/yuu916/sparta-week4)で公開しています。
#Github pagesは静的サイトにしか対応していないようなので、ブラウザでアプリは見れません。
flaskフレームワークで構築
/app.py : pythonで書いたアプリサーバーソフトウェア
/template/index.html: html, css, javascriptで書いたクライアント側ソフトウェア
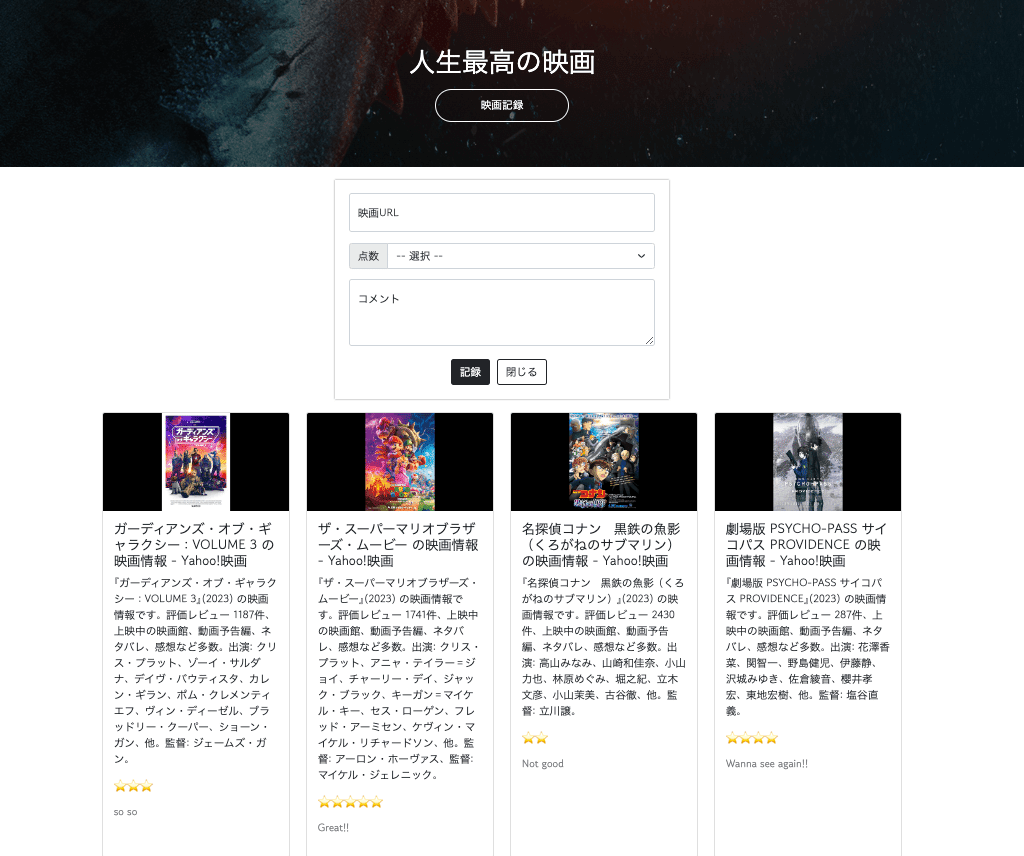
画面イメージ(課題)

Week4の振り返り
実際にWebアプリを構築する際に必要なWebアプリケーションフレームワークの学習まで到達したことで、一気に内容が実践的になったと感じました。
PythonのWebアプリケーションフレームワークにはDjango、flask、以外にも様々なものがありますが、MVCのフレームワークやどのようにサーバ側アプリとクライアント側で役割分担するか、みたいなところを学ぶのが重要かと思うので、まずは手軽なflaskで学ぶのは学習コストが高くなくて、良いカリキュラムだと思いました。
逆に、MVC(どこでクライアント側で実装すべきで、どこはサーバ側アプリでやるべきか)の感覚がわからないと、自分で実装するときには使いこなせないだろうなと感じました。
クライアント側(View)でやること
HTMLの動的出力(Javascriptコーディング)
UIからユーザーの入力情報をサーバーへ伝達する(Javascriptコーディング、jQueryライブラリの活用)
HTML構造設計(HTMLコーディング、Bootstrap活用)
HTMLデザイン(CSSコーディング)
アプリサーバー側でやること
データベースとの連携(Model)
API実装(クライアントからのHTTPリクエスト指定のURLに応じた動作ルーティング Control)
JSON形式のハンドリング
外部APIへのコール(ここはモノによってはクライアント側から直接呼んでしまってもいいいのかもしれないが、私は自分のクライアントからは自分のサーバだけを呼ぶ形に統一した。外部サービスのAPIを呼ぶ場合は自分のサーバから呼ぶようにした。)
意外と、JSON形式だからと雑にコードを書くとエラーになることも多かった。JSONといっても記述方式の標準化なので、実際にHTTPでクライアント/サーバ間やり取りしているときは文字コード(バイナリ)で送られている。JSON形式であると、コンピュータに認識させる場合に勝手に認識してくれる場合もあれば、こちらからデータ形式を明示させて認識させる必要があることもある。この辺はJavascript、Pythonでも違いがあるので都度エラーがでたら対処する形で経験を通して学んでいくしかなさそうだ。
この記事が気に入ったらサポートをしてみませんか?
