
Ruby on Railsのサイトを1時間でインターネットに公開する【統合開発環境Cloud9】
Ruby on Railsのサイトを1時間でインターネットに公開する手順をご紹介します。
プログラム初学者のために、ゼロからデプロイするまでをわかりやすく解説していきます。
心構え
Railsの最初の学習ということで、説明の前に心構えだけ説明させてください。
プログラミングを勉強したという人の中で、全く理解せずにコードを写経したという人がいます。実際の現場では使い物にならない人を減らすためにも次のような心構えで学習を進めるようにしましょう。
・「書いた」のではなく「理解した」と思ったら先に進む
・エラーはメッセージを理解してから、検索して調べる
・わからないところは、調べるか誰かに教えてもらうかの見極めをする
開発環境を整えよう - AWS Cloud9
統合開発環境(IDE)のAWS Cloud9 を推奨しています。
IDEとは、色んな機能の詰まったコードを書くためのツールのことです。
「これからプログラムを書く準備をするんだな」くらいに思っておいてください。
ただし、AWS Cloud9 には悪用防止のためクレジットカード情報の入力が必須になります。
1年間は無料で使えますが、もし不安な方はローカル環境での開発環境を参照ください。
準備の手順は以下の通りです。
1. AWSアカウントを作成する
実はこのIDEは、アマゾンのサービスなのです。そのため利用するにはAmazon Web Services(AWS)のアカウントが必要になります。
AWSアカウントの作成から登録を行なっていきます。
だいたい、10分ほどで完了します。
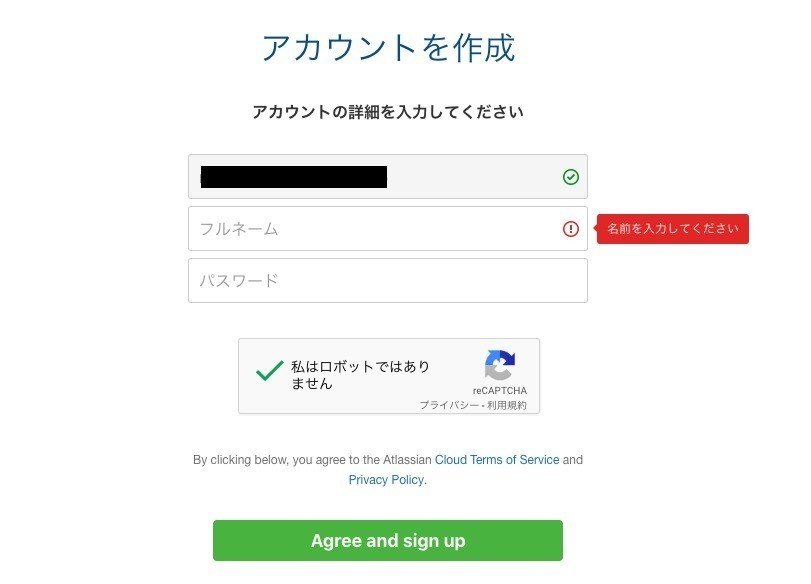
必要事項を記入し、「続行」を押します。

アカウントの種類を「パーソル」に指定し、必要事項を記入していきます。
ちなみに、「フルネーム」や「住所」はローマ字入力になっています。

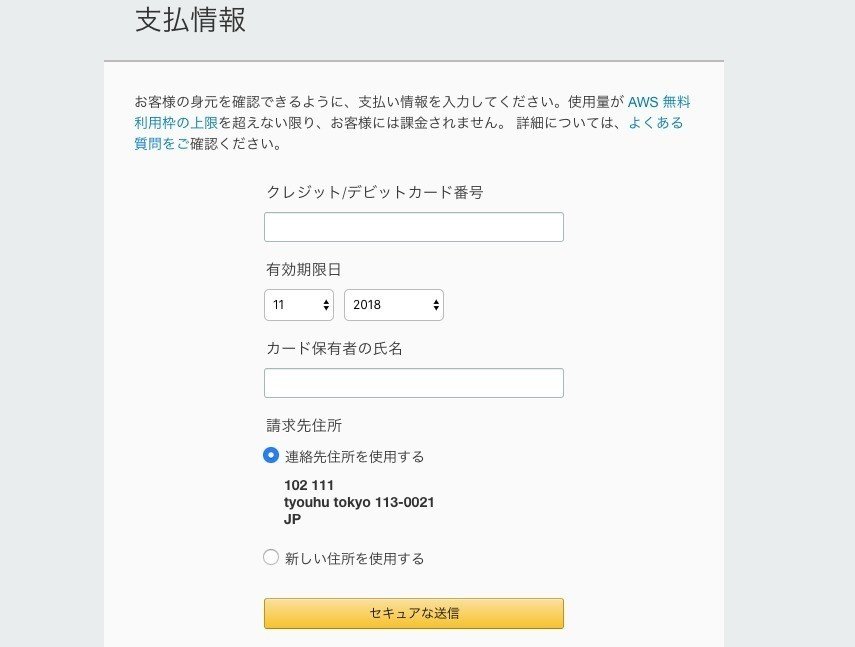
いよいよクレジットカード情報の入力です。膨大なデータを保存するなどしない限り12ヵ月間無料で利用可能です。

次に電話による確認がされます。「セキュリティチェック」の文字を入力して、「すぐに連絡を受ける」をクリックします。
そうすると電話がかかってきたら、画面に表示されている4桁の数字を入力します。
10秒ほど待つと、本人確認が終了となります。

最後に「無料」プランを選択して終了です!。

お疲れ様でした。
2. AWS Cloud9 の利用を開始します。
Cloud9へログイン をクリックしてください。AWSにログインしていなければログイン画面が出てくるのでログインします。
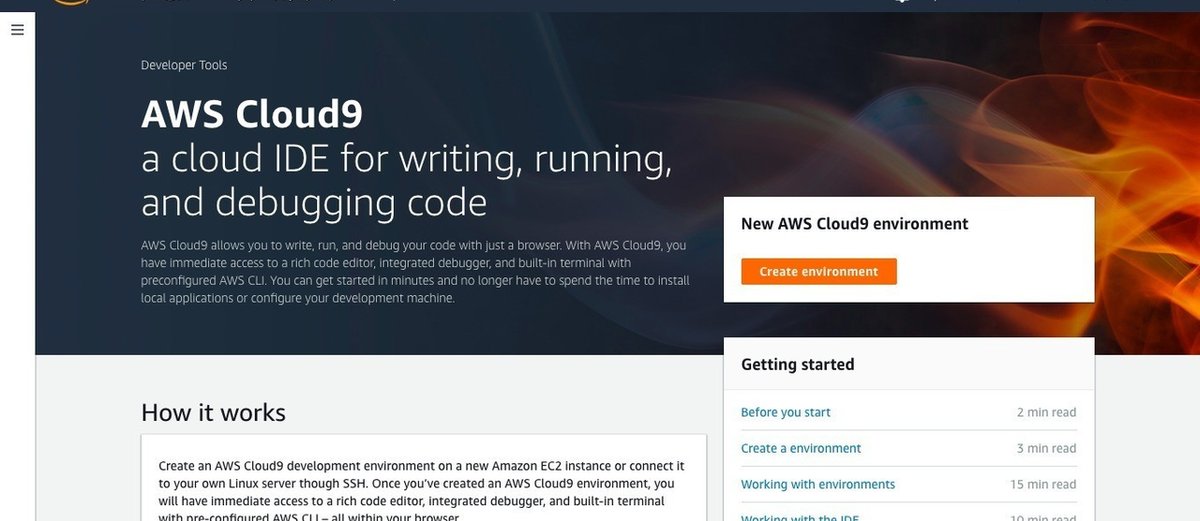
すると、次のような画面が出てきます。
まず「create environment」をクリックします

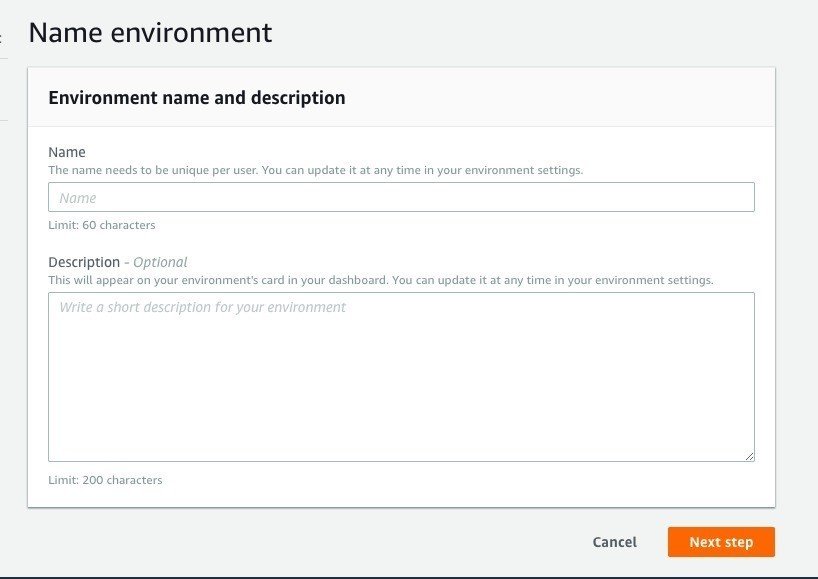
次にcloud9を使う人の名前を入力します。「Name」と「Description」(説明)に適当な文字を入力してください。

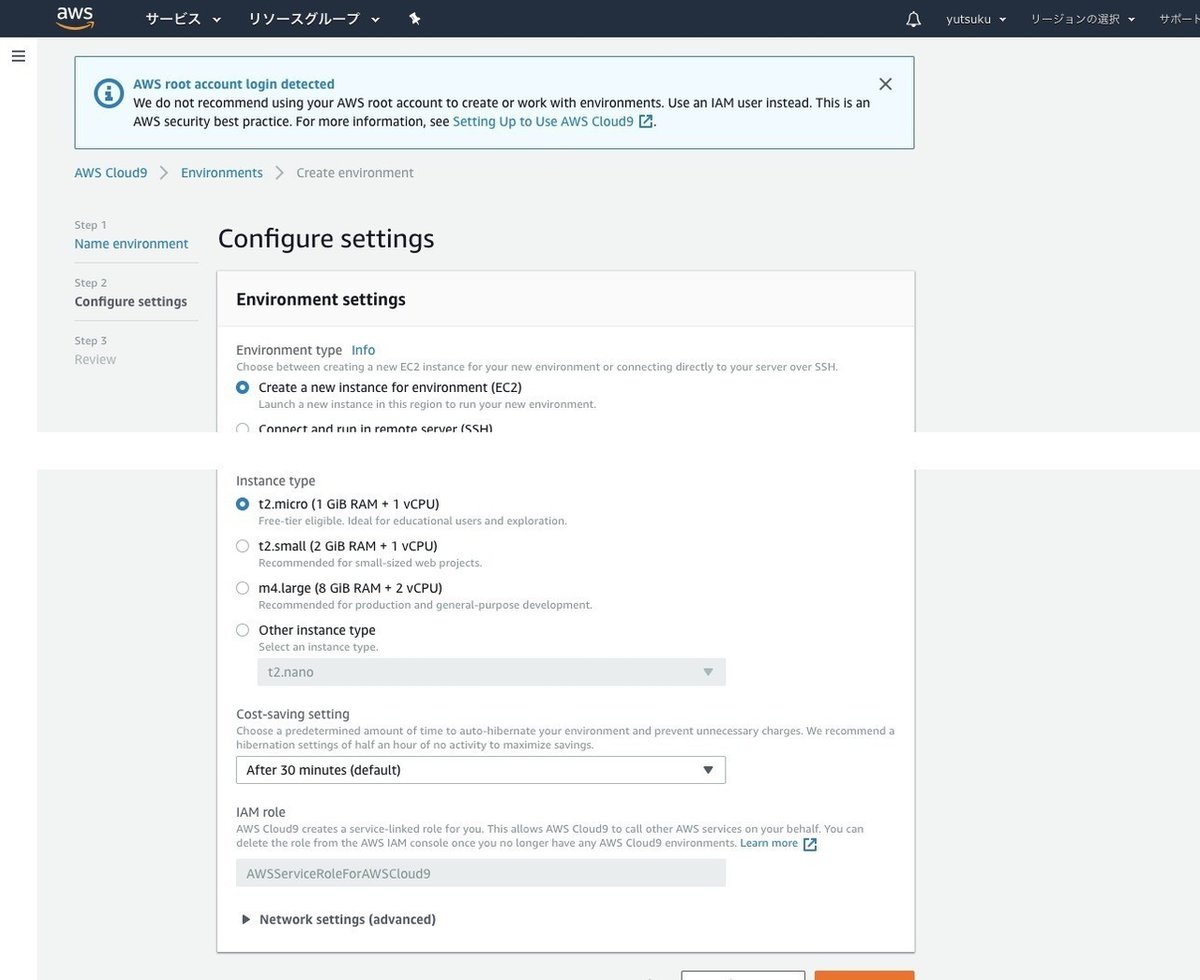
設定情報を求められますが、ここでは何も変更せずに「Next Step」を押します。

設定が完了したら、「Create environment」を押してCloud9の登録を完了させます。処理に1~2分ほどかかるので待ちましょう。
最後に、一点だけ設定を変更します。もうひと頑張りです!

右上の歯車アイコンをクリックすると設定画面に移動します。
設定画面の「Sort Tabs」を「2」に変更しましょう。

以上で、Cloud9を使う準備ができました。
Railsをインストールする
cloud9でRailsを使えるようにしましょう!
さっそく、次のコマンドを入力していきます。
今のところ意味がわからなくてもOKです!
$ printf "install: --no-rdoc --no-ri\nupdate: --no-rdoc --no-ri\n" >> ~/.gemrcコマンドを入力する場所は、cloud9のターミナルと呼ばれる場所になります。
$のついているコードは、このターミナルで入力をしていきます。

次にRailsをインストールするコマンドを入力します。
$ gem install railsインストールが終わったら、実際にプログラムを書いていきましょう!
昔から初めてのプログラムは「Hello world」と表示する伝統があるので、実際に表示させるコードを書いていきます。
まず、今cloud9が表示しているディレクトリ(フォルダ)を確認してください。ターミナルのユーザー名の後ろに表示されているのが、現在のディレクトリになります。

「environment」になっているかと思います。
もし、なっていなかったら次のコマンドを入力して、「environment」フォルダへ移動してください。
$ cd # ホームディレクトリに移動する
$ mkdir environment # 'environment' ディレクトリを作成する。作成済みの場合、次のコマンドへ。
$ cd environment/ # 'environment' ディレクトリに移動する# はコメントアウトと言って、実際にプログラムには寄与せず説明文などを書くことができるようになっています。そのため、実際に入力するときは、#以降を入力する必要はありません。
ここで少しコマンドの説明をします。
上記はUnixコマンドと呼ばれ、マウスを使わずにフォルダを開いたり、ファイルを作成したりすることができるコマンドとなっています。
なぜ普段使い慣れたマウスを使わないかというと、マウスの操作では編集できない作業があるためです。
最初の「cd」コマンドは「change directory」の略で、ディレクトリ(フォルダ)を移動するという意味です。
ホームディレクトリとは、自分の名前のフォルダのことを言います。
パソコンの初期設定をした時に設定した名前となっています。(パソコンのログイン時に表示される名前)
「cd」だけ入力すると、このホームディレクトリに移動するという意味になります。
「mkdir」コマンドは「make directory」の略で、フォルダを作成するという意味です。今回は、environmentという名前のフォルダを作成しています。
特に「cd」コマンドは今後も頻繁に使うので必ず覚えましょう!
さて、いよいよRailsアプリケーションを作成していきましょう!
と言っても作成は簡単。次のコマンドを入力するだけです。
$ rails new hello_app「rails new」コマンドは、新しくRailsアプリケーションを作成するという意味です。今回は、hello_appという名前のアプリケーションを作成しました。
ちなみに、アプリケーションとはホームページやWebシステムなどプログラムのことを言います。
実際に作成したアプリケーションが動作することを確認しましょう!
$ cd hello_app
$ rails s作成したアプリケーションに移動して、「rails s」コマンドを入力します。
これは、Railsサーバーを起動するという意味になります。
今は、「アプリケーションはサーバー上で動作する」ということだけ覚えれば大丈夫です。
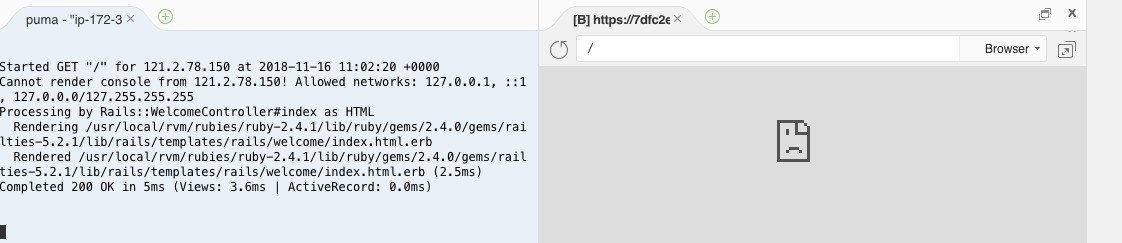
実際に起動したアプリケーションを確認します。
cloud9上部にある「Preview」をクリックします。

画面右下にプレビューが表示されます。

表示されたら、プレビューの右上にあるボタンをクリックしましょう!
![]()
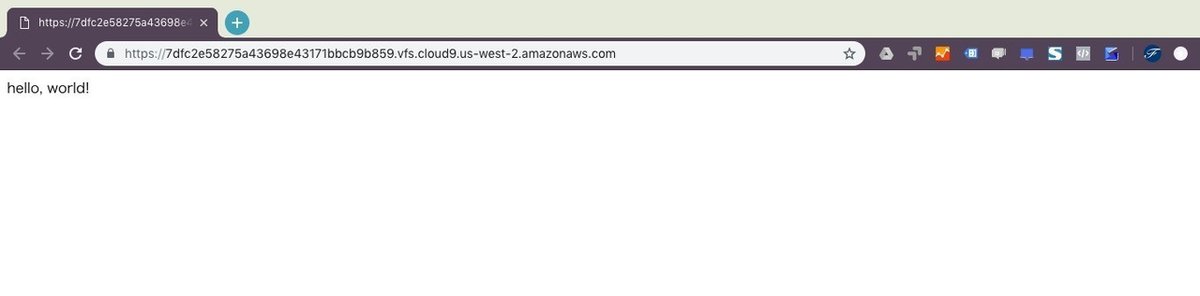
そうすると新しくページが開いて次のようなページが表示されます。

このとき開いたページは、頻繁にアクセスするのでブックマークしておくことをお勧めします。
以上でRailsアプリケーションの動作確認が完了です!
Hello world!
では、いよいよプログラムを書いていきましょう!
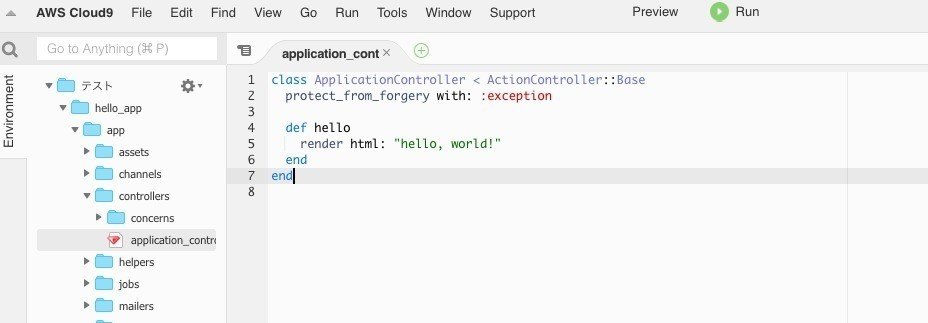
# app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "hello, world!"
end
end
# でコメントにしているところのファイルに上記コードを記述してください。今のところ文法を気にする必要はありません。
「hello world!」という文字をhtmlで表示するんだな。くらいの認識で大丈夫です。
ちなみに、コードを編集したら「Command + s 」で上書き保存するのを忘れないようにしましょう!Windowsなら「Ctrl + s」です。
次にトップページ(先ほどプレビューで表示したページ)にアクセスすると上記のコードを実行する命令を書きます。
# config/routes.rb
Rails.application.routes.draw do
root 'application#hello'
end入力が終わったら、先ほどプレビューで表示したページを開いて更新してみましょう!

ブラウザに「hello world!」が表示されました!
Gitによるバージョン管理
ほとんどのRails開発においてバージョン管理は必須のものとなっています。これをやらないとコードが書けないわけではないですが、現実的ではありません。
しっかりと覚えるようにしましょう!
現在、バージョン管理システムはGitが主流となっています。
cloud9では、すでにGitがインストールされているので、設定を行って行くだけになります。
まずは、Gitの初期設定から行っていきます。
$ git config --global user.name "ユーザー名"
$ git config --global user.email あなたのメールアドレス「ユーザー名」はローマ字での入力になります。
メールアドレスは普段利用するものを登録するようにしてください。
次に、管理したいディレクトリに移動してください。
今回であれば「hello_app」という名前のディレクトリです。
継続して進めている方ならすでに「hello_app」のに移動できていると思いますが、念の為移動方法を記載します。
$ cd
$ cd environment/hello_app次にgitをセットアップしていきます。
要するに、このディレクトリ(フォルダ)を管理するよ!ってパソコンに教えてあげるわけです。
$ git init以上でセットアップは終わりです。
次にどのフォルダ、またはファイルを管理の対象にするか選択することができます。
厳密には、ローカルリポジトリとリモートリポジトリの関係を説明する必要がありますが、gitの詳しい使い方は他の方に説明をお任せします。
今は、gitで管理するには、このコマンドが必要なんだな。くらいで大丈夫です。
$ git add .この「.」というのは、「全てを選択」という意味です。
特に理由がない限り、hello_appの中身の全てを対象に管理するので、こういうものだと覚えておいてください。
次にコミットを行います。
$ git commit -m "管理しやすい名前"このコミットというのは、バージョン管理する際に名前をつけるものくらいの認識で大丈夫です。
gitについては奥が深く、初心者が一緒に学習するにはハードルが高くなるので、コマンドだけ覚えておけば問題ありません。
これでgitを使ってバージョン管理下に置くことができました。
Bitbucket
Gitでは、設定しな限り保管しているデータを誰でも閲覧可能な状態になります。そこで、Bitbucketを使って自分しか閲覧できない状態にして管理します。
ただ、閲覧させるかしないかと、設定するかしないかの問題でしかないので、どちらを使っても問題ありません。
今回は、Bitbucketを使って進めていきます。
まずは、自分のパソコンとBitbucketを接続するのに必要な「公開鍵」というものを作成していきます。
1.公開鍵が作成されているか確認する
$ cat ~/.ssh/id_rsa.pub「cat」はファイルの内容の表示と結合を意味していましたよね。
「id_rsa.pub」というファイルの中身を表示するという命令をしています。
もし、このコマンドで「 No such file or directory」というエラーがでたら公開鍵の作成に進みます。
2.公開鍵を作成する
$ cd ~/.ssh
$ ssh-keygen上記のコマンドを打つと、入力を求められます。
同じcloud9のアカウントを複数人で使用するのでない限り、何も入力する必要はありません。
Enterキーを3回押しましょう!そうすると、公開鍵が作成されます。もう一度、表示するコマンドを入力しましょう。
$ cat ~/.ssh/id_rsa.pub表示された「ssh-rsa ~」から始まる内容をコピーしましょう!
3. 次にBitbucketのアカウントを作成します。メールアドレスを入力してアカウントを登録しましょう。

4. 次に、ユーザー名とパスワードの入力が求められますので、入力します。

5. 登録したメールアドレスに確認メールが届きますので、veryfiボタンを押します。
6.次にBitbucketに使うアカウント名(URL)を入力してアカウント登録は完了です。

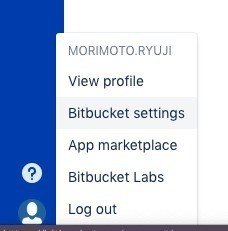
7. アカウント登録が完了したら、次は公開鍵の設定です。この設定をすることで、自分のパソコンとBitbucketを接続することが可能になります。画面左下の人のアイコンをクリックし、「Bitbucket Settings」をクリックします。

8. 次に、「SSH鍵」をクリックし、「鍵の追加」をクリックします。

9. 「Label」は好きな文字を入力してください。「Key」のところに先ほど作成した公開鍵をコピペします。

10. 公開鍵の設定が終わったら、左端の「+」ボタン(作成ボタン)をクリックし、「リポジトリ」を選択してください。
11. 新規リポジトリの作成画面で、「リポジトリ名」に「hello_app」と入力しましょう。基本的に作成したアプリケーションの名前とリポジトリ名は一緒にすると管理しやすくなります。
また、「READMEを含めますか?」を「No」に変更します。
入力が完了したら、「リポジトリの作成」ボタンをクリックしてください。

12. リポジトリの作成が完了すると、次のような画面が表示されます。基本的に画面に表示されている指示通りに入力すれば設定が完了します。

$ cd ~/environment/hello_app
$ git remote add origin git@bitbucket.org:アカウント名/hello_app.git
$ git push -u origin master人によっては、「Are you sure you want to continue connecting (yes/no)?」と聞かれるかもしれませんが、「yes」と入力しましょう。
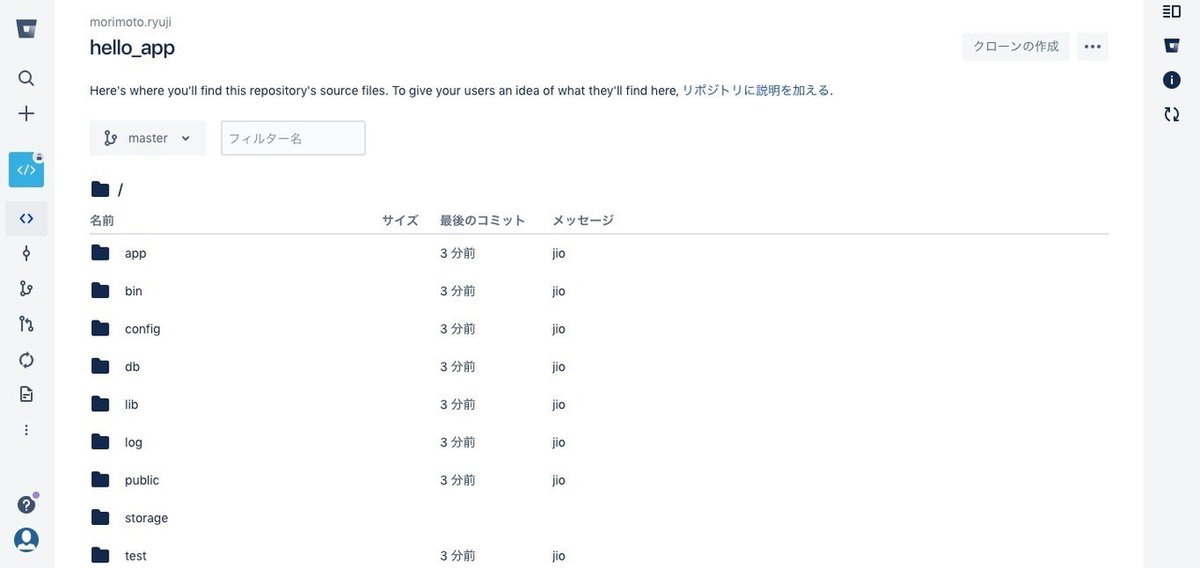
最後にBitbucketのページを更新して、「hello app」の中身が表示されていることを確認しましょう!

アプリケーションをインターネット上に公開する
さて、Bitbucketを使ったバージョン管理ができるようになりました。
次は実際にインターネット上に作成したアプリケーションを公開していきましょう!
アプリケーションはサーバー上で動作すると説明したように、何かのサーバーを利用する必要があります。
Railsを勉強する場合は、無料で使えてRailsとの互換性(相性)もいいHerokuサーバーがお勧めです。
さっそく、Herokuサーバーを使ってアプリケーションをインターネットに公開しましょう!
Herokuのセットアップ
Railsアプリケーションは、標準では「sqlite3」というデータベースを使用しています。データベースは、個人情報や画像、いいねの数などのデータを保存しておく場所のことです。これがないと、会員登録などの機能が使えませんし、そもそも動作しなくなってしまいます。
ところで、Herokuサーバーは、この「sqlite3」というデータベースが利用不可となっています。そのため、「postgresql」という名前のデータベースを利用します。
ここでは、それぞれの特徴は知らなくていいので、そういうものなんだな。という認識で問題ありません。
では、さっそく設定を変更していきましょう。
「hello_app」フォルダの中に、「Gemfile」というファイルがあります。
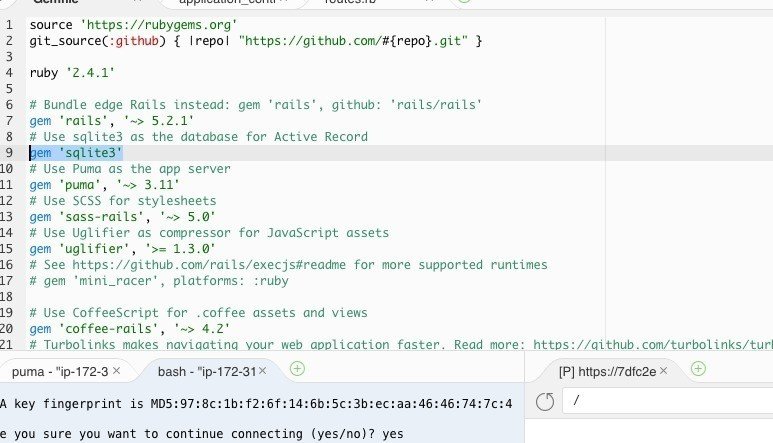
「Gemfile」を開いて該当の箇所を編集して行きます。
# Gemfile
gem 'sqlite3' #この部分を移動させる
↓
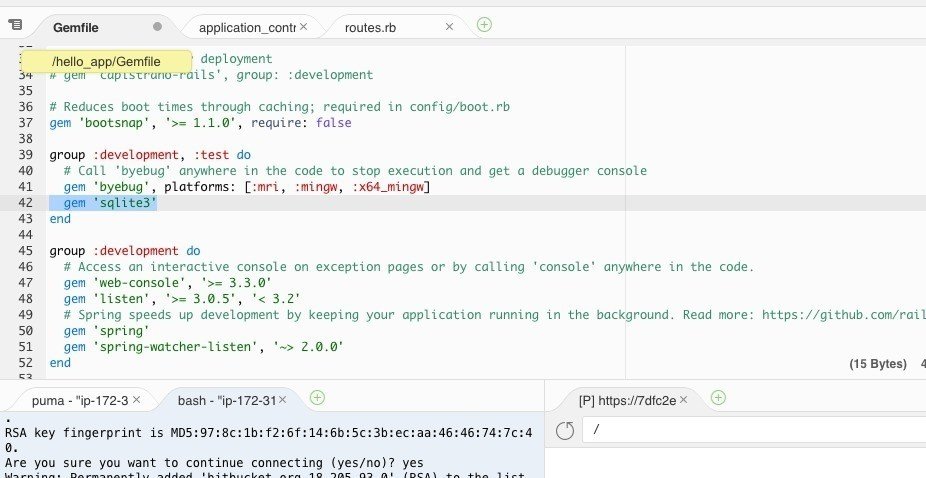
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
gem 'sqlite3' #ここに移動
end
↓ このように変更

次に、Herokuサーバーで使う「postgresql」の設定を行なって行きます。Gemfileへ下記の内容を追記します。
# Gemfile
group :production do
gem 'pg', '0.20.0'
end
上記の編集作業が終わったら、ファイルを保存してターミナルで次のコマンドを実行しましょう!
$ sudo yum install postgresql-devel
$ bundle installcloud9には、postgresqlがインストールされていなため、インストールコマンドを入力します。このコマンドを覚える必要はありません。
次に「bundle」は、記述されたgemをインストールするというコマンドです。
そもそも、gemというのは簡単に言うとツールのことです。
例えば、bootstrapというCSS(デザイン)を簡単にしてくれるgem(ツール)があったり、「letter_opener」というメールを擬似的に送信してくれるgemがあったりします。
会員登録機能とか、よく使われる機能はこういったgemをインストールして開発していくと、より便利になり開発のスピードが上がります。
今回は、「sqlite3」というデータベースを使えるようにするツールを「postgresql」というツールに変更したということです。
ところで、「group :development, :test do」とは何でしょうか?
実はRailsには、本番(production)環境、開発(development)環境、テスト(test)環境の3つの環境が用意されているのです。
本番環境とは、実際にインターネット上に公開した時の環境のことで、開発環境は今作業を行なっている環境のことを言います。
テスト環境は、動作に問題ないかテストする環境で、詳しくは次章以降でご紹介して行きます。
つまり、「sqlite3」は開発、テスト環境で使い、「postgresql」は本番環境のみで利用するという設定になります。
本番環境ではHerokuサーバーを使うので、Herokuサーバーで使えるpostgresqlデータベースに設定するということですね!
Herokuにデプロイする
作ったアプリケーションをインターネット上のサーバー(Heroku)にアップロードすることをデプロイと呼びます。
この言葉は頻繁に出てくるので覚えるようにしましょう!
まずは、cloud9上にHerokuの設定を行なって行きます。
次のコマンドをターミナルで入力してください。
$ source <(curl -sL https://cdn.learnenough.com/heroku_install)このコマンドでHerokuをcloud9上にインストールできました。
インストールしたHerokuにログインするため、ターミナルで次のコマンドを入力してください。
$ heroku login
そうすると、HerokuにログインするURL(緑の部分)を発行してくれます。
上記のようにURLが2列になっている場合は、1列目と2列目をつなげてください。
URLをつなげたら、ブラウザでページを開きます。
ページが開いたら、真ん中の「Log in」をクリックするとcloud9でHerokuにログインできた状態になります。

次に作成した公開鍵を登録します。
$ heroku keys:add「Would you like to upload it to Heroku? 」と聞かれたら、「Y」と入力しましょう。
次に、実際にデプロイするHerokuのURLを発行しましょう!
インターネットにアクセスするには、URLが必要ですよね。
次のコマンドを入力します。
$ heroku createこれでURLが発行されました。青色の部分が実際に利用可能なURLになっています。
![]()
では、いよいよHerokuにデプロイ(アップロード)しましょう!
$ git add .
$ git commit -m "deploy"
$ git push heroku masterこれで、デプロイ完了です。
実際にうまく表示されているか確認しましょう!
先ほど発行したURLに直接アクセスすることで、ページが表示されます。

以上で、Herokuへのデプロイが完了しました!
ついに自分が作ったコードがインターネット上に公開されましたね!
こういう時はちょっと感動するものかと思います。(しなかったらごめんなさい)
その気持ちを忘れずに、プログラミング学習に励んでくださいね♪
いいなと思ったら応援しよう!

