
Raccoon Walletについて
Raccoon Walletは、NEMのウォレットの中では一番使いやすいと評判のウォレットですが、現在は開発サポートがされていません。しかし、Githubでコードは公開されているので、機種に依存しないRaccoonWalletのスマホアプリを作る事ができます。今回はその方法を紹介します。
また、この方法を学ぶ事でGitHubの使い方の一部を学ぶ事ができます。
デスクトップ版の作成
まず、以下のページへ進んでください。
https://github.com/ryuta46/raccoonwallet-web-app
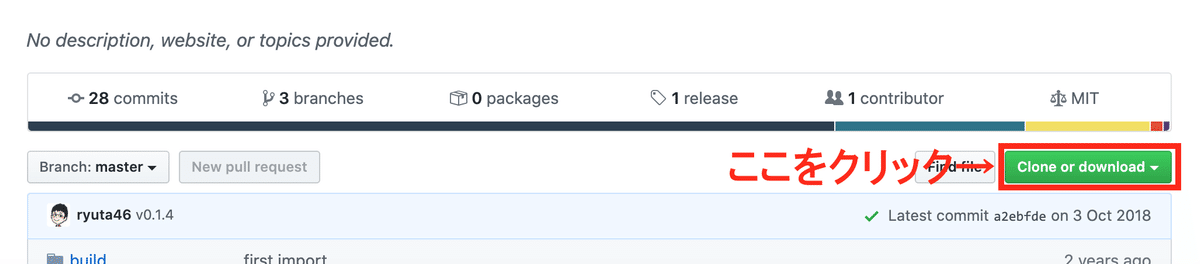
そうしたら、clone or download と書かれているボタンをクリックしてください。

クリックしたら、「Download ZIP」と書かれている所をクリックしてください。

すると、ZIPファイルとしてダウンロードされるので、そのZIPファイルをクリックすることで、以下のファイルが作成されます。

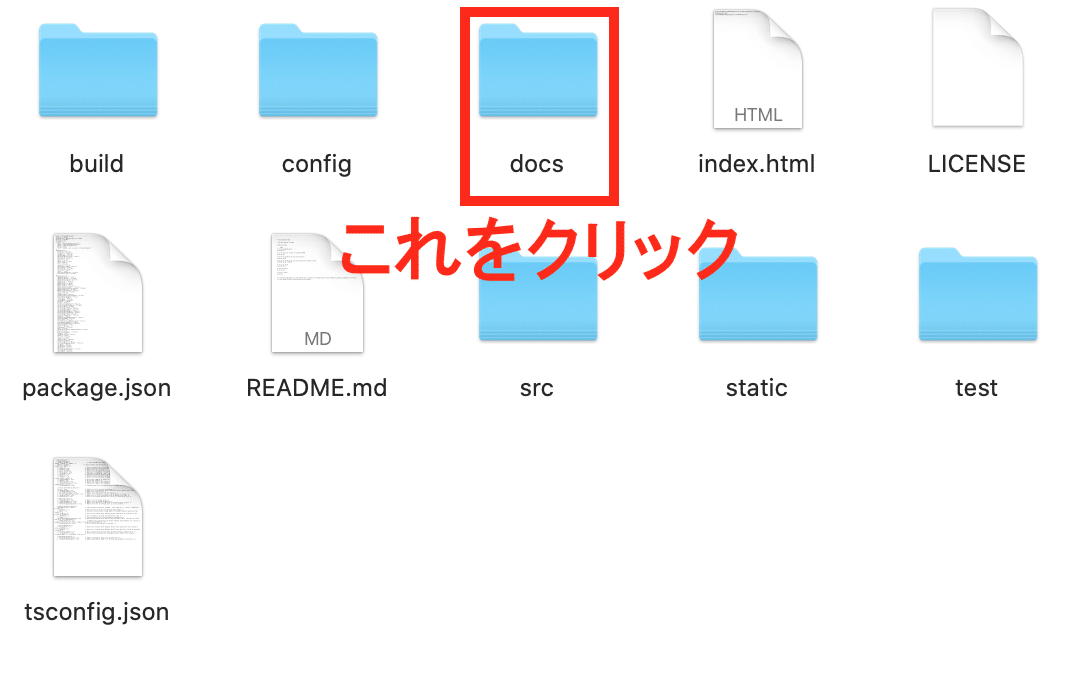
このファイルをクリックすると、以下のファイルがあるので、その中にあるdocsファイルをクリックします。

すると、以下のファイルが表示されます。
そうしたら、index.htmlをクリックすると、RaccoonWalletを開くことができます。

index.htmlファイルのショートカットをデスクトップに置くと、さらに使いやすくなるかと思います。
なお、このウォレットとの通信はローカルで行い、秘密鍵をネットワークにアップロードはしませんので、安心してウォレットを使う事ができます。
また、このウォレットはPCの環境によらず、RaccoonWalletを使えます。
モバイル版の作成
まず、Githubに入って、アカウントの作成をします。
https://github.co.jp/
Githubのアカウントを作成したら、以下のページへ進んでください。https://github.com/ryuta46/raccoonwallet-web-app
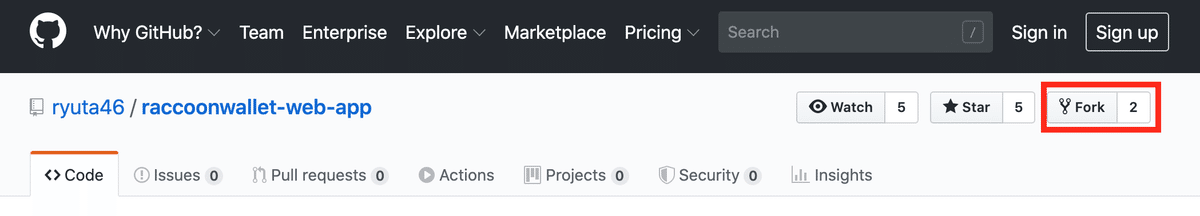
進んだら、Forkと書かれている所をクリックします。

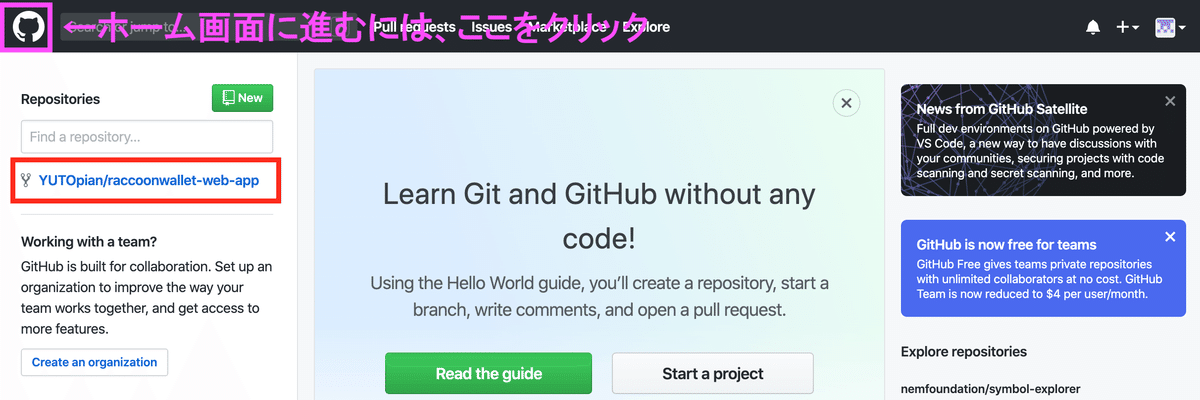
すると、ホーム画面に赤く囲んだ部分が追加されています。ホーム画面には

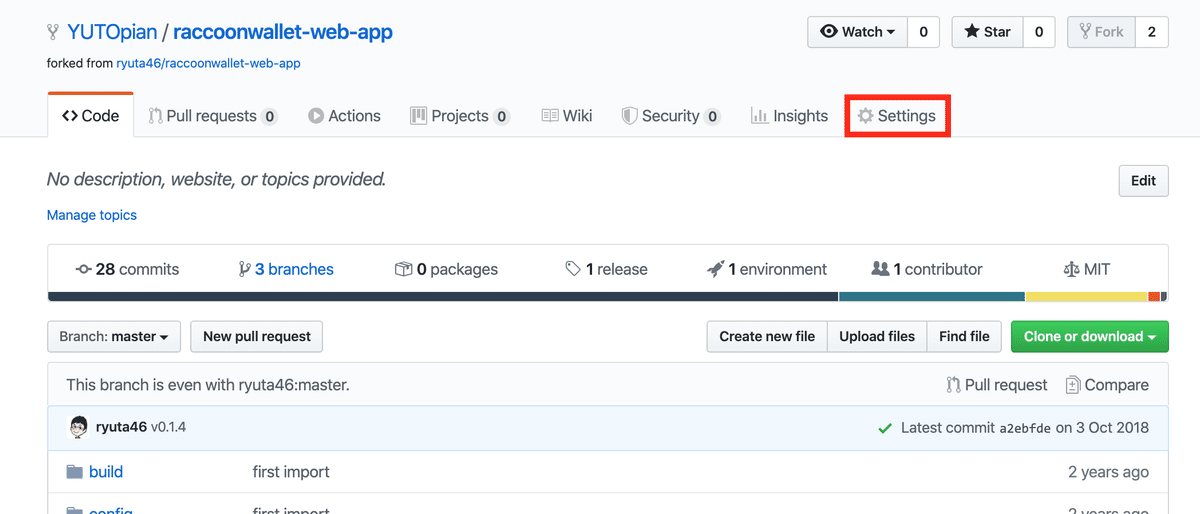
赤く囲んだ部分をクリックすると、この画面になります。そしたら、Settingsと書かれている所をクリックしてください。

Settingをクリックすると以下の画面になります。

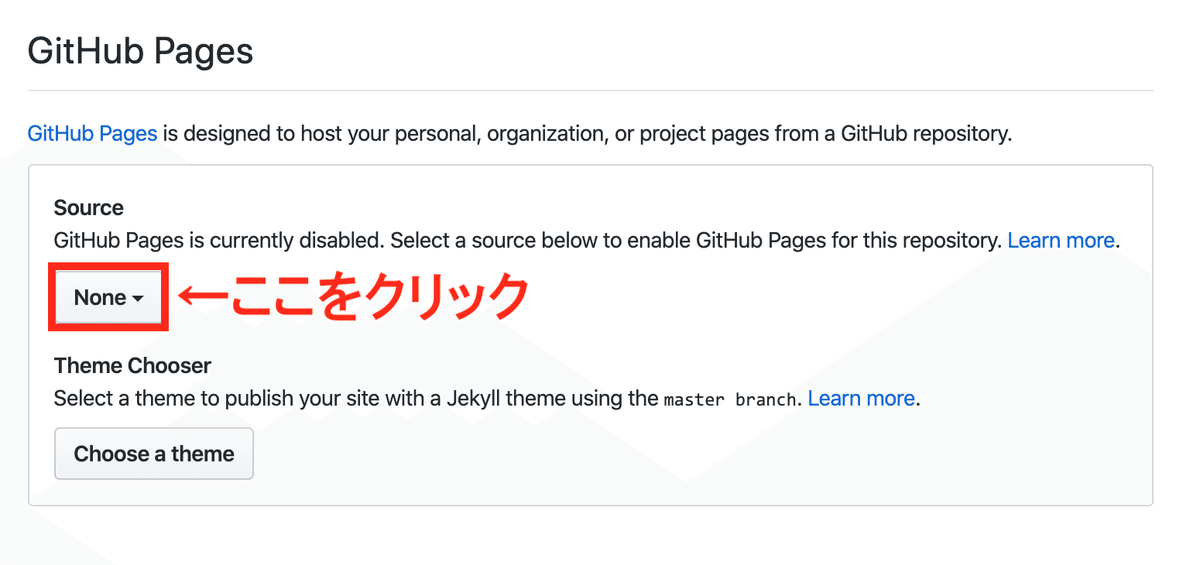
このページの下へスクロールすると、「GitHub Pages」という項目があります。

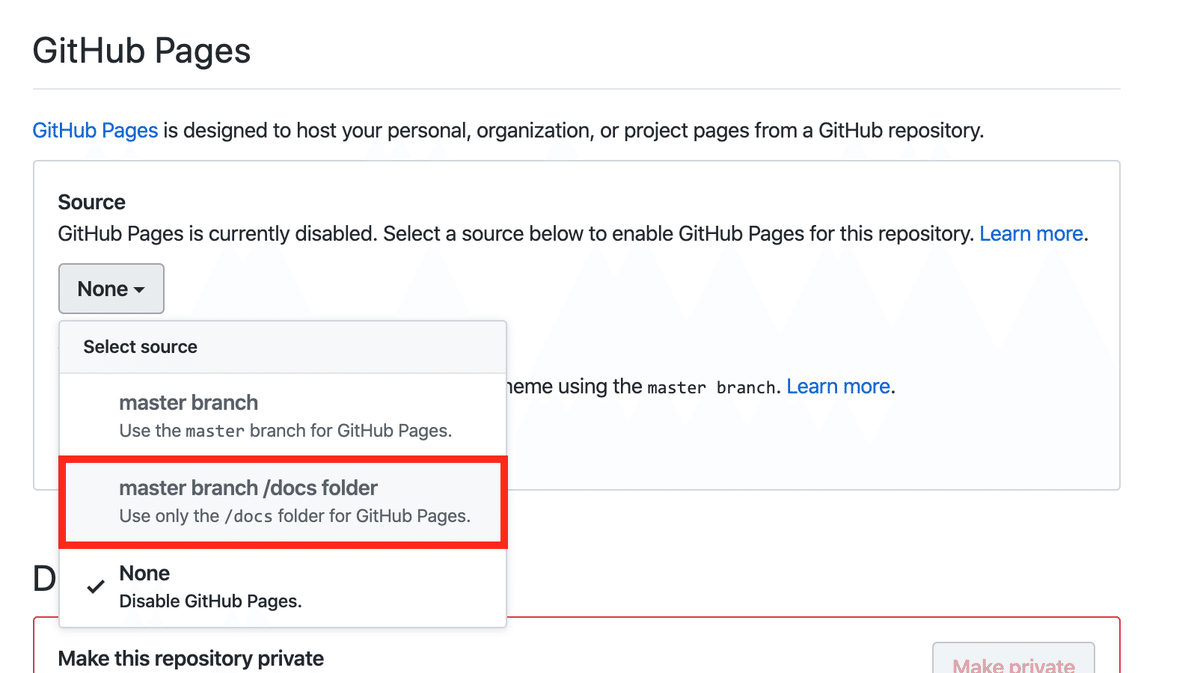
そこの「Source」のプルダウンメニューから「master branch /docs folder」を選んでください。

これで、「https://ユーザー名.github.io/raccoonwallet-web-app/#/top?tab=home」としてウェブサイトが公開されています。
私の場合、ユーザー名はYUTOpianとしているので、私のRaccoon WalletのURLは
https://yutopian.github.io/raccoonwallet-web-app/#/top?tab=home
となります。
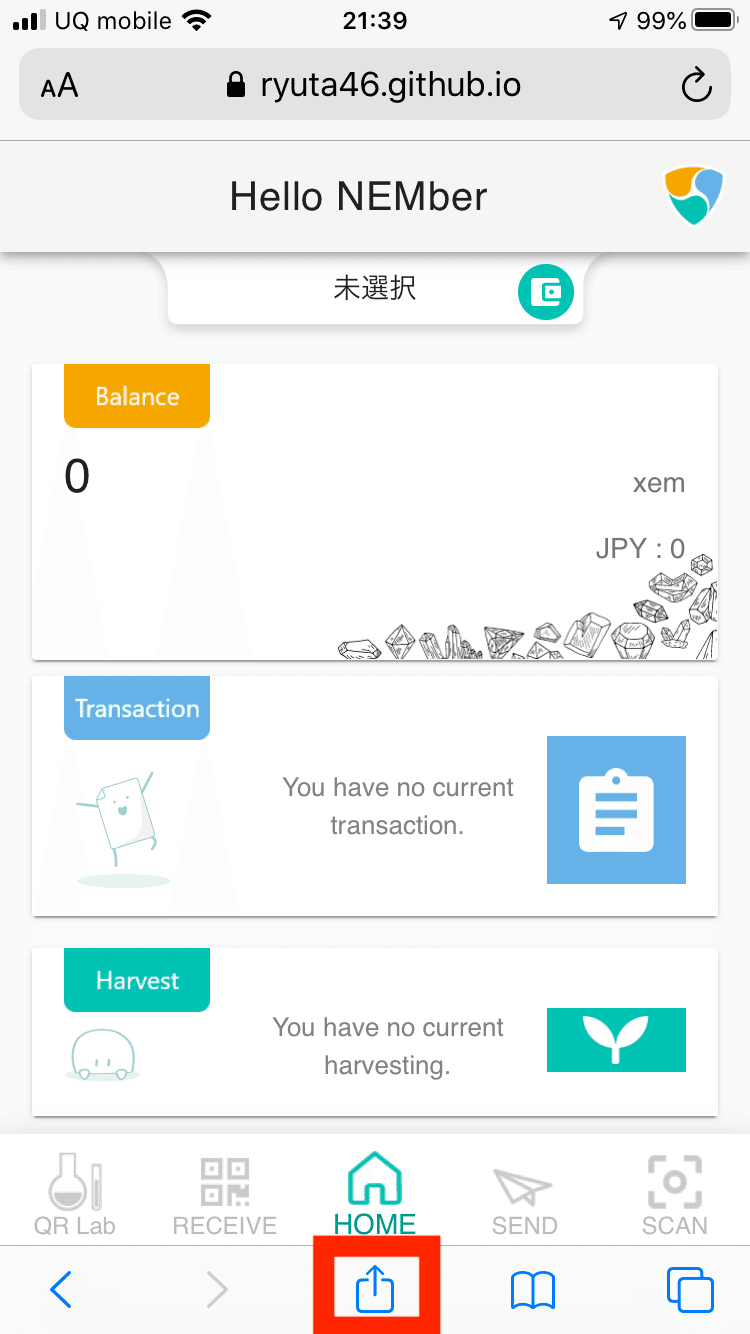
今度はスマホで先ほどのURLに進んでください。
ここで作成したウェブサイトはPWAとなっているので、スマートフォン上でアプリのように動かせ、またトップ画面にはアプリのように見せることができます。
以下ではiPhoneの場合を紹介します。Androidは各自で調べてください。
まず、赤い四角で囲んだ所を押してください。

すると、以下の画面になります。
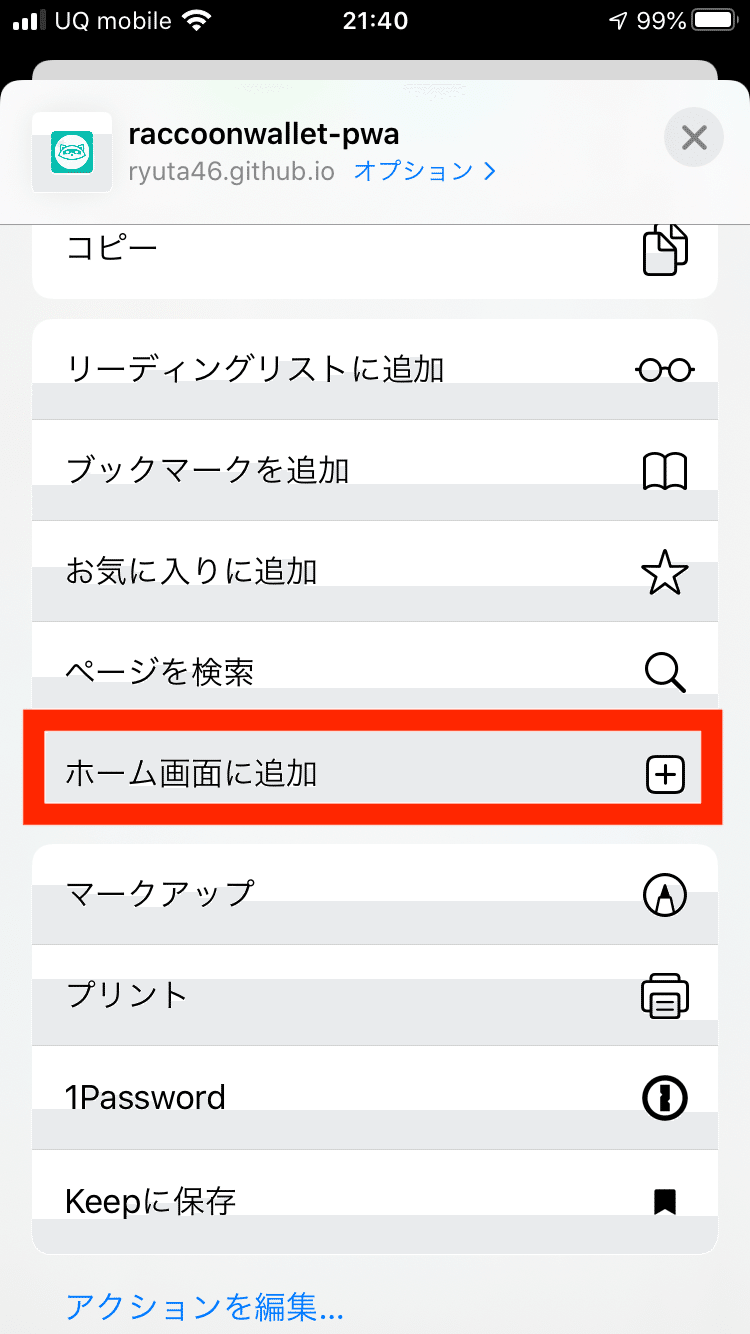
下の方へいくと、「ホーム画面に追加」という項目があります。

以下の「ホーム画面に追加」と書かれている所を押してください。

すると、以下の画面になります。
ここで、追加を押すと、iPhoneのホーム画面にRaccoon Walletのアイコンが表示されます表示されます。

ここで自分のGithubアカウントは、パスワードを複雑な組み合わせにしたり、2段階認証を推奨とします。
この記事が気に入ったらサポートをしてみませんか?
