
Vue.jsの基礎について
Vue.jsは、JavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリの一つです。これは手軽に小規模アプリケーションを作る事を目指して作られました。このことについて、これから説明します。
なお、ここではHTML、CSS、Javascriptの基礎的な内容は既知として進めます。
Vue.jsを使う準備
Vue.jsを導入する方法は以下の2つがあります。
① ファイルを直接ダウンロードする
② ネットワークで公開されているファイルを読み込む
方法としては②が手軽なので、そちらの方法を用います。
まず、こちらにアクセス →https://jp.vuejs.org/v2/guide/installation.html#CDN

ここで紹介しているscriptタグをHTML要素内のhead要素内にコピペごとでする事でVue.jsを利用ができます。
本記事では、以下のタグを利用します。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>これで準備が完了です!!
Vue.jsの書き方の基礎
Vue.jsは基本的にこのようにして書きます。
HTMLの役割となる部分は以下のように書きます。
<div id = "ID名">
{{プロパティ名}}
</div>ここで{{ }}をマシュタッシュタグといいます。
また、このような書式でのHTMLの役割となる部分の書き方をテンプレート構文といます。
Javascriptは以下のように書き、これがVue.jsの本体となります。
new Vue({
Vueインスタンスの中身
})Vueインスタンスの中身は例として、以下のようなオプションがあります。
elオプション:どのHTML要素と繋げるのか。(IDを指定してつなげます)
dataオプション:どんなデータがあるのかを指定する
methodオプション:どんな処理を行うのかを指定する
この他にもオプションがあるので、適宜調べる必要があります。
例えば、elオプションとdataオプションを使う場合はこのように書きます。
new Vue({
el: "ID名"
data:{
プロパティ名:値
}
})これはVue.jsでのelでHTMLにあるIDを指定し、そのIDにある{{プロパティ名}}にデータを渡す事を意味します。
例文1
<div id = "app">
{{myText}}
</div>
<script>
new Vue({
el: '#app',
data: {
myText: 'Hello Symbol !'
}
})
</script>また、HTMLの要素からVue.jsに動作を指定する事ができ、「v-〇〇」と記述します。〇〇にして欲しい動作の種類をHTMLに記述します。これをディレクティブといいます。
<タグ名 v-〇〇 = "プロパティ名"></タグ名>例文2
<div id = "app">
<p v-text= 'myText"></p>
</div>
<script>
new Vue({
el: '#app',
data: {
myText: 'Hello Symbol !'
}
})
</script>v-textとはプロパティで指定した値を出力する事ができるディレクティブです。
これは、ID名がappであるdiv要素内にて <p v-text= 'myText"></p>と記述することでVueインスタンスにあるdata内にあるプロパティであるmyTextを指定することで、プロパティmyTextで指定している値 Hello Symbolを表示できます。
基本的に、これを理解するだけでVue.jsはほぼできたものとみなせます。
これからは、この書き方の応用について考えていきます。
ディレクティブについて
ここでは、ディジレクティブの種類について紹介します。
① v-bind
v-bindとは、HTMLの要素の属性をデータで指定するディジレクティブです。
<タグ名 v-bind:属性="プロパティ名"></タグ名>プロパティは画像やURL、クラスでも構いません。
例文
<div id = "app">
<img v-bind:src="filename"></img>
</div>
<script>
new Vue({
el:"#app",
data: {
filename: 'symbol.png'
}
})
</script>② v-model
v-modelは入力フォームとデータを繋げるディジレクティブです。
例文
<div id="app">
<input v-model="message">
<div>Message: {{ message }}</div>
</div>
<script>
new Vue({
el: '#app',
data: { message: 'Hello! Symbol' }
})
</script>これは、入力タグで入れたデータがVueインスタンス内のdataオプションに入り、そのデータが{{message}}に行く事を意味します。
これは、結果として以下のようになります。

Messageに入っているものとして、初期状態はHello! Symbolだが、入力フォームに文字を入れると、Messageが反映されます。
③ v-on
v-onはイベントとmethodオプションを繋げるディジレクティブです。
<div id="app">
<button v-on:click="hello">Hello</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
hello: function() {
alert("Hello!");
}
}
})
</script>これは、Helloと書かれたボタンをクリックすると、Helloと書かれたalertが表示されます。
④ v-if
v-ifは条件によって表示を制御するディジレクティブです。条件によって表示要素を切り替える場合は、v-ifとv-elseを使い分けます。
条件を満たす時だけ表示をするならば、以下のようにして書きます。
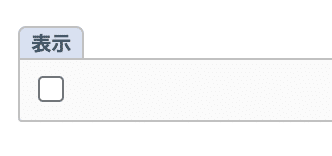
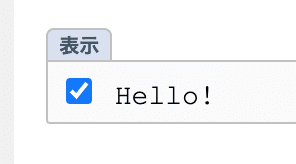
<タグ名 v-if="条件">条件がtrueならば表示<タグ名>例文
<div id="app">
<label><input type="checkbox" v-model="myVision">表示する</label>
<p v-if="myVisible">チェックボックスはON</p>
</div>
<script>
new Vue({
el: '#app' ,
data:{
myVisible: false
}
})
</script>これは、input要素のチェックボックスに「v-model="myVisible"」と指定する事で、Vueインスタンス内のdataオプションにあるmyVisibleに入ります。それを使ってp要素に「v-if="myVisible"」と書く事でチェックボックスにONの時だけ表示されるようにできます。


条件分岐について考えていきます。
<タグ名 v-if="条件">条件がtrueならば表示<タグ名>
<タグ名 v-else>そうでないならば表示<タグ名>例文
<div id="app">
<label><input type="checkbox" v-model="myVision">表示する</label>
<p v-if="myVisible">チェックボックスはON</p>
<p v-else>チェックボックスはOFF</p>
</div>
<script>
new Vue({
el: '#app' ,
data:{
myVisible: false
}
})
</script>チェックボックスにチェックを入れると「チェックボックスはON」と表示され、そうでないならば「チェックボックスはOFF」と表示されます。
⑤ v-for
v-forはHTML要素を繰り返し表示する時に使うディジレクティブです。繰り返し使うものは配列やオブジェクトがあります。
<タグ名 v-for="変数 in 繰り返し使うもの">繰り返し表示する部分</タグ>繰り返し使うものに数字を入れると、数字で指定した回数分、表示するものになります。
例文
<div id="app">
<ul>
<li v-for="color in colorList">{{ color }}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: { colorList: [ 'Red', 'Green', 'Blue' ] }
})
</script>表示結果は以下のようになります。

以上の5つは、代表的なディジレクティブとその使い方です。使い方は他にもありますし、ディレクティブの種類があるので、開発をする際は、適宜調べる必要があります。
コンポーネントについて
コンポーネントとは同じような処理を部品としてまとめるものであり、作り方としてはローカルに登録する方法とグローバルに登録する方法があります。そのうち、ここではローカルに登録する方法を紹介します。
その書式は以下のようになっています。
const コンポーネントのオブジェクト名 = {
template : 'HTML部分'
}
new Vue({
el: '#app'
components: {
'コンポーネントのタグ名' : コンポーネントのオブジェクト名
}
})このコンポーネントをHTMLに呼び出す時は、以下のタグを使って呼び出します。
<コンポーネントのタグ名></コンポーネントのタグ名>ここで、コンポーネントのタグ名は好きなもので構いません。
例文
Javascriptは以下のようにして書きます。
const testComponent = {
template:'<p>Hello Symbol !</p>'
}
new Vue({
el: '#app',
components: {
'my-component': testComponent
}
})これをHTMLに呼び出します。
<div id="app">
<my-component></my-component>
<my-component></my-component>
</div>すると、Hello Symbolが2行に渡って表示されます。
これは、コンポーネントとして定義した変数testComponet内で定義した要素
<p>Hello Symbol !</p>
がVueインスタンス内のcomponentsオプションにあるmy-componentに入り、それが HTMLの
<my-component></my-component>
にて表示されるものとなっています。
トランジションについて
トランジションとはCSSの状態変化を扱う機能であり、この機能を使う事である画面から別の画面に切り替える事ができます。
これは、“表示箇所”の切り替えにトランジションを適用させたい範囲を<transition></transition>で囲む以下のような形で記述をします。
<transition name = "任意の名前">表示内容</transition>ここでname属性を定義しない場合は、任意の名前はvと定義されます。
例文
<transition name="opacity">
<p style="margin-top:30px" v-if="display">表示箇所</p>
</transition>次にCSSではクラスを指定する事で「どのようなタイミングで、どのように変化するのか」を指定します。
例として以下のクラスがあります。
名前-enter //表示されるときの最初の状態
名前-enter-active //表示されているときの状態
名前-enter-enter-to//表示されるときの最後の状態
名前-leave //消えるときの最初の状態
名前-leave-active //消えているときの状態
名前-leave-to //消えるときの最後の状態
※名前にはtransitionタグで指定したname属性が入ります。name属性で名前を指定しない場合は、名前は「v」となります。
例文
HTML側
<div id = "app">
<label>
<input type = "checkbox" v-model="isOK">
</label>
<transition>
<p v-if="isOK">表示、非表示のアニメ</p>
</transition>
</div>
Vueインスタンス側
new Vue({
el:'#app' ,
data:{
isOK: false
},
});CSS側
.v-enter{
opacity: 0;
}
.v-enter-active{
transiton: 0.5s ;
}まず、HTMLの<input type = "checkbox" v-model="isOK">の情報がVueインスタンス内のisOK: falseに渡さます。
次に、sOK: falseで出た情報がHTMLのtransitionタグ内のv-if="isOK"に情報が渡されます。
最後に、transitionタグで出た情報が、CSSでどのようにしてどのようにして変化するのかが指定されているので、その情報をCSSで書かれた事を基にして処理します。
このようにして、情報が流れています。
参考資料
「動かして学ぶ!Vue.js開発入門」 森巧尚 (翔泳社)
「Vue.js&Nuxt.js超入門」 掌田津耶乃 (秀和システム)
とほほのVue.js入門
Vue.jsでトランジションとアニメーションを使って画面に動きをつける
この記事が気に入ったらサポートをしてみませんか?
