
遊び心から価値を創り続ける挑戦! -生成AIを使ってゲームを作る①-
みなさま、こんにちは!ユタカ産業のAです。
今回がはじめてのNVCのNOTEを更新します!
NVCとはユタカ産業の部署横断の新バリュー開発実行チームです。
業務とは直接関係ないトピックにも積極的に関心を持ちながら、
そこから新しい価値を生み出していこうと、外部の協業企業であるクレイジータンクさんと共に毎週金曜日にディスカッションを行っています。
現在NVCで積極的に取り組んでいるトピックは無人店舗や暗号資産などがあります。その中の1つが生成AIです。毎週何かしらの生成AIでつくったものを持ち寄っていて、ギターを弾く熊の動画や怖い話、未来の街並みなどが生み出されてきました。
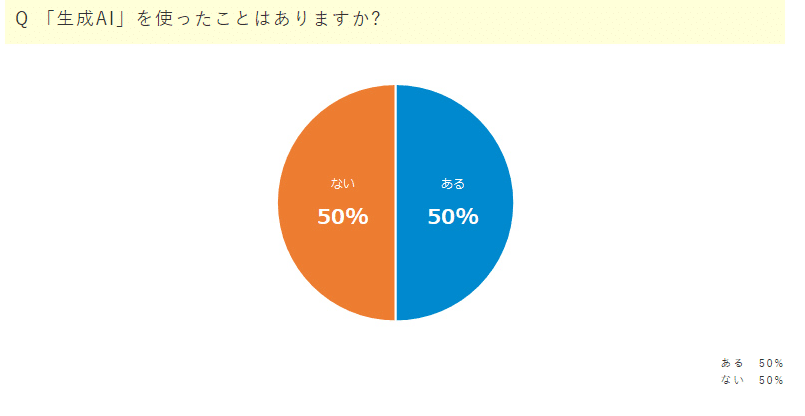
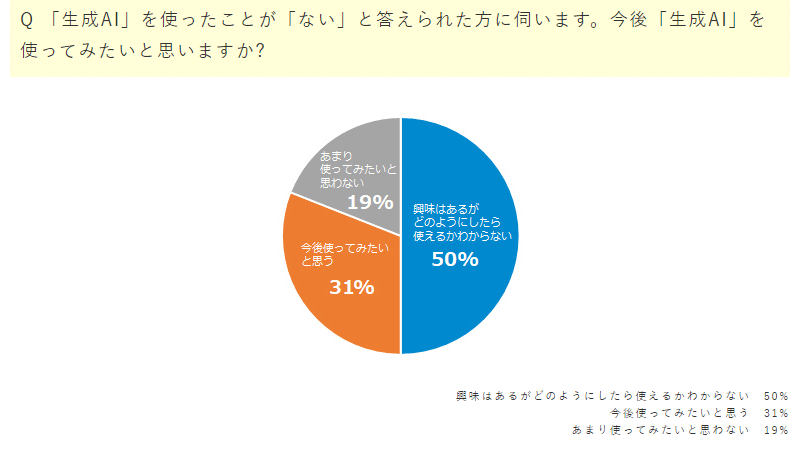
現在、世間でも多くの人が生成AIについて言及していますが、とあるアンケート調査では実際に使ったことがある人は半数程度、使ってない人のない中の半数(つまり全体の25%)は「どのようにしたら使えるかわからない」と回答しています。


この「どのようにしたら使えるかわからない」というのは、新しいことを取り組むうえでよく陥りがちな困り事だと私自身も感じています。
だからこそ、NVCで実際に手を動かして生み出された、ギターを弾く熊や怖い話、未来の街並みは、ちょっとした遊び心のようでも、新しい価値への挑戦の一歩になっている……はずです!
今回私が行った挑戦は、コーディングについて「なんかパソコンに文字がいっぱいあって、たぶんそれぞれがコマンドになってるんだろうなぁ」くらいのイメージしかない私が、生成AIでオセロゲームを作ってみよう、というものです。
これを行ったことによって、うまくは使いこなせなくともこうしたら違う結果が得られるかも?というようなことはだいぶ分かったような気がします。
そして、その「面白そう!」から「やってみよう!」に移す姿勢は実際のクライアントワークにつながることも増えてきています。
例えば、株式会社コーセー様の銀座と表参道にある「Maison KOSÉ」でのSmartBARの採用。この採用では、今回はじめて音楽ゲームをコンテンツとして取り入れました。ユタカ産業は、ゲーム制作会社ではないですが、やったことのない技術やコンテンツへも常に積極的に取り組んでいます。

さて、話を戻しまして、そもそもなぜ、オセロを作ったかというと、
・本当になにもしらない人が生成AIを使う事でどこまでのものが作れるのか知りたかった
・ゲームだと、そもそもルール自体がプロンプトにしやすく、特にオセロはルールがシンプルだから
です。
外部の協業企業であるクレイジータンクさんによると他にも生成AIでゲームを100個作るという企画をした人がいて、それもオセロからはじめたそう…
意外と理にかなっているチャレンジ設定だったのかもしれません。
さて、そんな私がchatGPTに最初にした質問は以下の写真のようなものでした。

作りながら、任意のプログラミング言語で書くときは、<html>みたいな指定を最初にするんだなぁみたいなことを知りましたが、この時点では私にとってこのコードはただの文字の塊にしか見えていませんでした。
その程度の理解でも、なんとなく作れるので、AIってやっぱりすごいです。
さて、コードは書いてもらったのはいいものの、その後どうすれば実行できるかわからなかったので、それもchatGPTに聞きます。

アプリも紹介してくれましたが、よく分からないのでひとまず、メモに生成されたコードをはりつけましたが、画面は真っ白のままでした。
この後、しばらくコードが悪いのか、やり方が悪いのか分からずに迷走します…
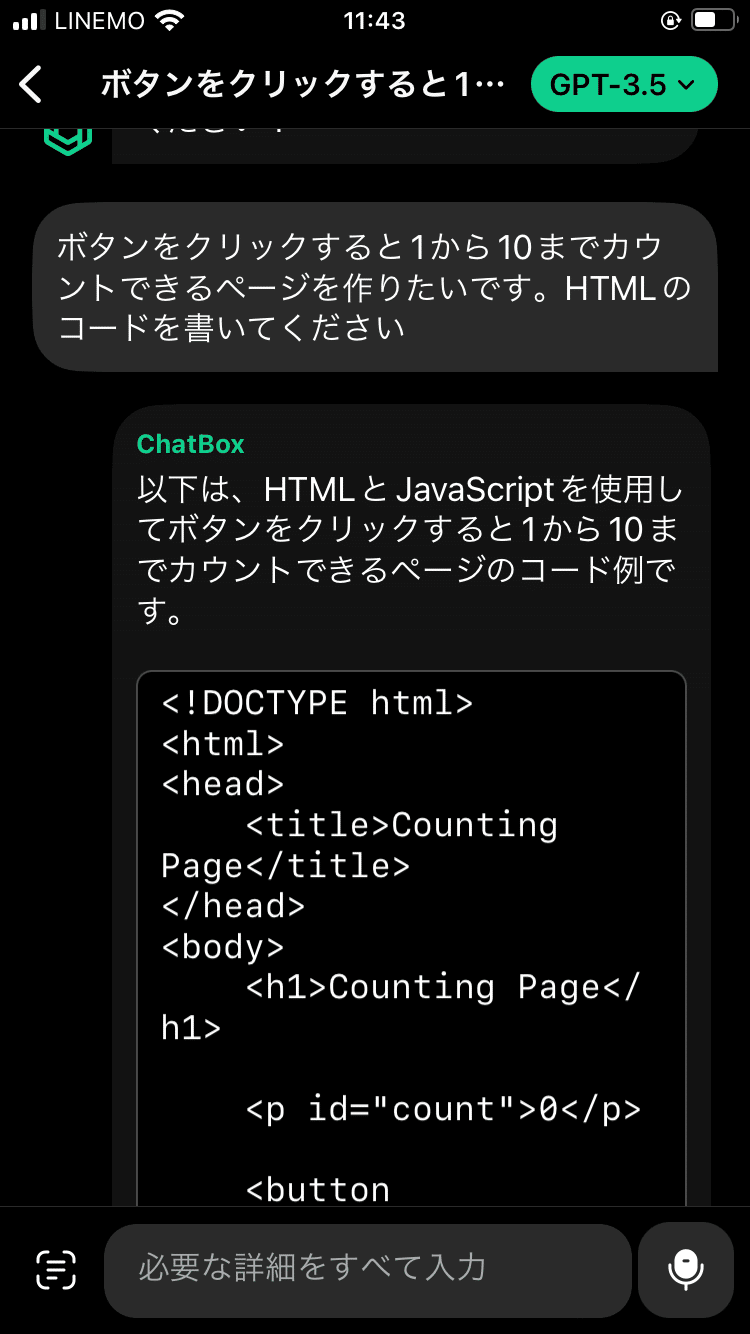
最終的に、問題の切り分けの為に、もっと簡単な以下の写真のようなHTMLのコードを書いてもらいました。


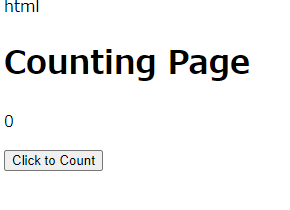
よく分からないままに、生成AIのコードを貼って言われた手順を行うと、なんかページができてる!
すごい!!
無事、動かせることが分かったのでこのあとコーディングの修正をしていきます。
ひとまずは「デバックしてください」と指示をだしてみたり、プロンプトの前に役割を設定させるといいと聞いたので「あなたは優秀なプログラマーです。コードのミスを指摘してください」と指示をだしてみたり…
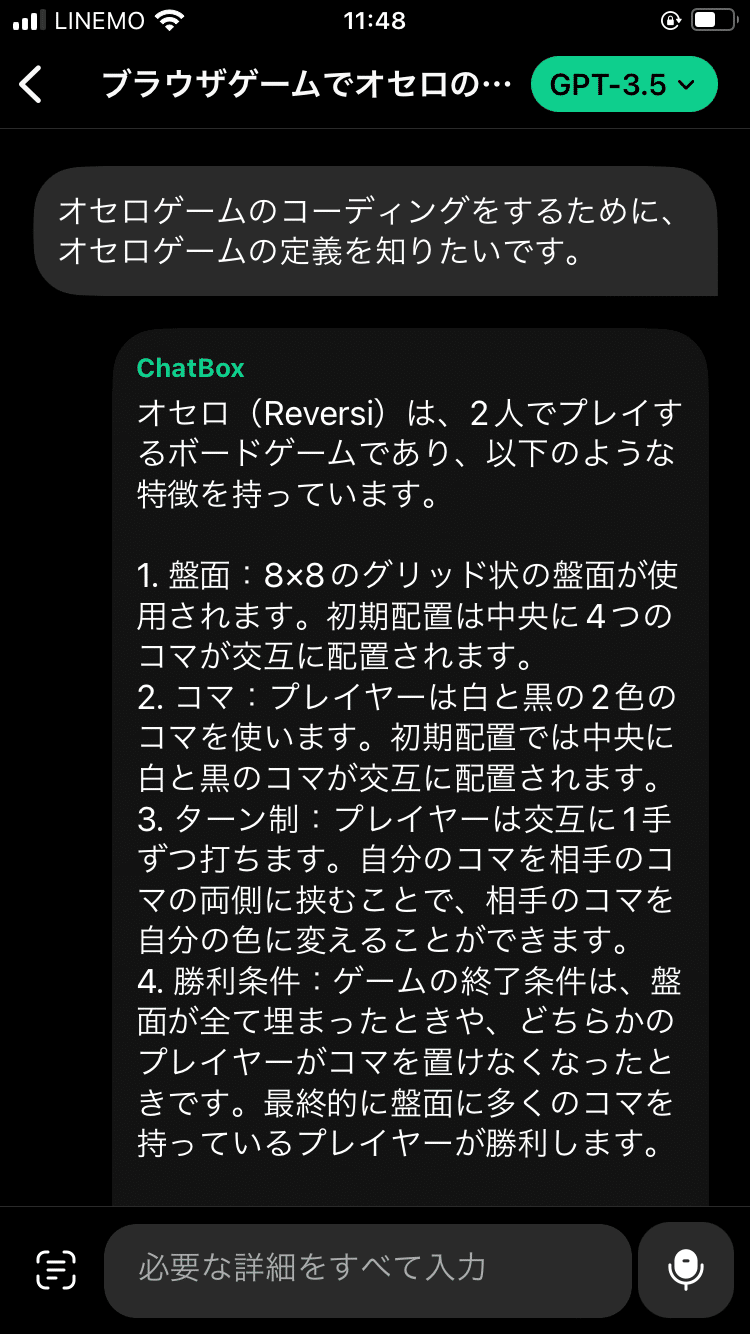
それでも何も生成されなかったので、chatGPTとオセロゲームのルールから一緒に見直すことにしました。

一般化された「オセロゲーム」という概念があるので、定義付けはいらないかなと思っていたのですが、これは必ず踏んだ方が良い手順だと感じました!
生成AIで作りたいものがある場合、それの定義や名称をさきに指定すると勿論AIの出来もよくなるのですが、もう一点、簡単に作れる場合でもこの手順を踏んだほうがいい理由があります。
それは、微調整がしやすくなること。
後の画像でもでてきますが、この後の過程では、オセロのコマの形がうまくいかなかったりするのですが、それは上記の時点でコマを指定していなかったからでした。
AIとの共通言語を最初に確認していくことで後々の指示のだしやすさとそれに対する修正の反映のクオリティにだいぶ影響があると感じました。
さて、オセロの定義を確認しつつ、「デバックしてください」と言って出てきたのは、ただの緑の盤面でした。
最初に4つのコマを置きたいのですが、指定し直してもうまく反映されませんでした。
バグの原因をきいてみます。

なるほど…
原因がピンポイントでかえってくると、実際のコーディング作業に近づいているように感じます。
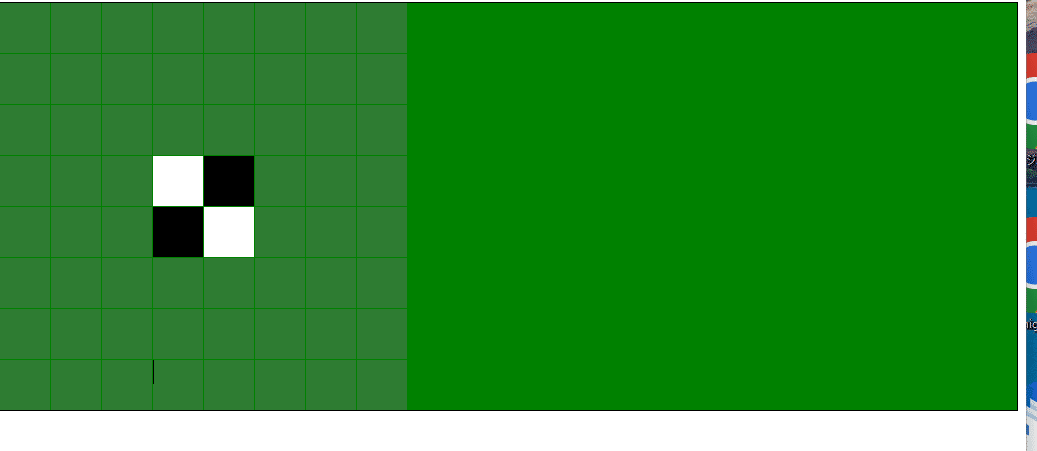
とはいっても、今回は最初の設定がかなり甘かったので、デバックを繰り返したり、何度か、オセロのルールを確認し直したりしてでてきたのがこちらです。

だいぶ、オセロの波動は感じられるものがでてきました。
デバックしたり、ひっくり返した時の色変化がうまくいかなかったので
ひたすら「直してください」と、指示を出し続けてできたのが
以下のような状態です。

ちなみに上にHTMLって書いてあるのは、意味も分からず丸ごとコピーをしているだけなので、
コードではないchatGPTの「これはHTMLのコードです」という部分もそのままコピーしていれてしまったからです。
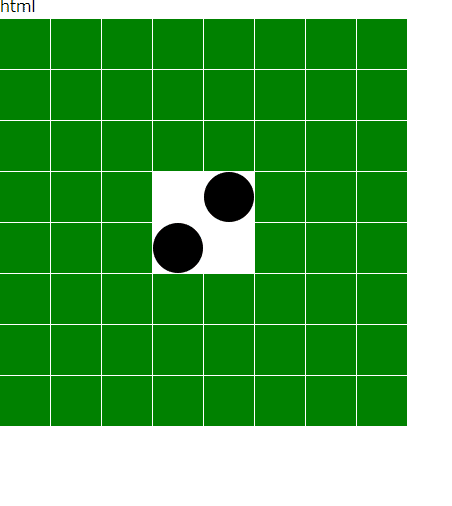
ここまできたら、あとは見た目の話だけだと思ったのですが・・・
なんと、ここからの方が大変でした・・・
なぜコマを置くと背景白になっちゃう?
透過されないの?
といった問題が勃発します。
次回、コマのビジュアル問題編です!
