
コミックDAYSをUIトレースしてみた
はじめまして。
少し前からnoteに挑戦したいなという思いがあり、最近ネタになりそうな事があったので、思い切って挑戦することにしました。
以前、TechAcademyというオンラインスクールを受講していました。そのスクールでオリジナルアプリのデザイン制作というものがあり、自らサービス設定をおこなって、UXデザイン、UIデザインをおこなうという課題で、私は漫画アプリを制作しました。
しかし、転職活動を通して、様々な人からアドバイスを頂く中でブラッシュアップが必要だと感じ、もう一度作り直すことにしました。
その中で、既存のアプリから学ばせて頂こうとコミックDAYSのUIトレースをしましたので、そこで学んだことについてnoteに記したいと思います。
目次
1. なぜ漫画アプリなのか
2. コミックDAYSとは
3. UIトレースしてみた
4. まとめ
1. なぜ漫画アプリなのか
これについては、話が長くなりそうなのでざっくりと説明します。
普段漫画アプリを複数利用しており、無料で読める漫画の作品数は多いにも関わらず、結局ほとんどの漫画に手を出さないというのが実情でした。
そこで、原因について考えた時に理由の1つとしてデザインの見せ方に改善余地があると思ったので、自分ならどうするかデザインしてみようといった感じです。
2. コミックDAYSとは
株式会社講談社が出版する「ヤングマガジン」「モーニング」「アフタヌーン」「イブニング」「Kiss」「BE・LOVE」の合計6誌が月額720円(初月無料)で定期購読でき、多数のオリジナル連載と数多の名作が無料で読むことができるサービスとなっています。
このアプリのデザインがなぜこんなに良いのかというと、実はUI/UXデザイン会社で有名な株式会社グッドパッチがデザインを担当したそうです。
今回、デザインする上で意識していたことについてサイトにこのように書かれていました。
「マンガを読む」ことを重視した設計
多機能で、導線が煩雑になりがちなマンガアプリの中で、コミックDAYSではユーザーにとって本質的に大切なことは何かを考え、「マンガを読む」という行為を最重要にした設計思想で情報設計とUIデザインを行いました。
マンガアプリらしさを追求
マンガを読む時の楽しさを、細かなインタラクションやビジュアルの表現など、ディテールをこだわることで追求しています。
今後のサービスの運用や成長を考慮したデザイン
サービスが成長するにつれて機能は拡張を続けます。詰め込みすぎず「マンガを読む」体験を最重要として設計し、よりシンプルなタブ設計を目指しました。
また、iOSはHuman Interface Guideline、AndroidはMaterial Design GuidelineのOSに準拠しながら、OSを超えた一貫性のある体験を目指しました。
上記の内容から、このトレースで多くの「デザイン観点」を得ることが出来ると思い、今回題材としてコミックDAYSをUIトレースしました。
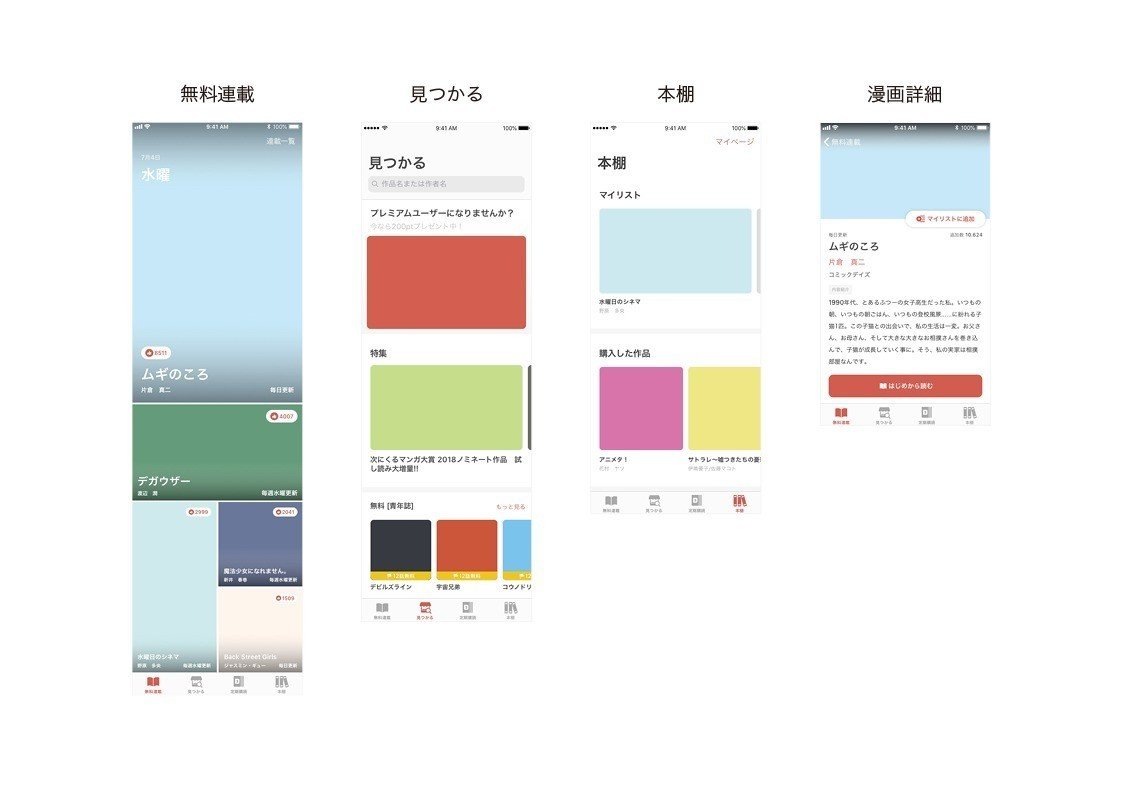
3. UIトレースしてみた

特に、気になった箇所をSketchでトレースしました。
□フォントについて
使用されているフォントは、Apple純正のシステムフォントで和文は"Hiragino Sans"、英文には"SF Pro Text"でした。フォントサイズについては、作品名や更新曜日、文章など基本的には13pxで統一されていました。
文字をトレースした際に気になった点として、数字は"SF Pro Text"なのにカンマが"Hiragino Sansであること、和文と英文が両方書かれていた場合に和文が1px小さく表示されているという点です。

これについては、こちらの方が丁寧に考察されていますので、こちらをご確認頂くと分かり易いです。
□色について

色について、まず作品が一番目を向かせたいポイントだと思うので、その情報が阻害されないような工夫がされていると感じました。
視線を誘導したい箇所や現在選択されている箇所にのみアクセントカラーの赤色を使用しており、一方で選択されていない部分や補足の言葉は灰色にして、基本的には作品の絵が際立つようなデザインとなっています。
□余白について

一番左の無料連載画面では、作品の面積に応じて余白を調節しているということがわかりました。
実際、上の作品の余白を小さい余白に合わせると、端に寄りすぎていて違和感があるのに対し、下の作品を上と同じ余白にすると作品の絵に文字が被ってきて、邪魔になっていました。
その他の画面についても、ある程度統一されているのかと思いきや割とコンテンツに応じて左右の余白を調節しているように感じます。
このアプリの売りでもあるプレミアムユーザーの画像は左右余白12pxと幅いっぱいに画像を設置している一方で、その見出しは20pxとなっています。見出しまで寄せると他の見出しとのずれが目立つ為、画像のみの調節なのだと感じました。
□その他気になった点
無料連載画面(ホーム画面)

・ファーストビューを一枚扉絵にすることで、雑誌みたいにその日の表紙が決まるようになっている。
・ユーザー投票の順位を数字ではなく、画像面積でうまく表現している。
・白文字の下に半透明の透かしを入れることで、どんな作品が背景になろうと文字がしっかり見えるようにしている。
漫画詳細画面

・内容紹介は、すでに内容を理解しているユーザーには不必要な情報だから通常隠れるようになっている。

・読者のペースに応じて言葉が変化するようになっている。

後は、全体を通しての印象ですが、先程も触れていたデザインする上で意識したこととして上げられている下記3つがデザインに落とし込まれていることを改めて実感しました。
・「マンガを読む」ことを重視した設計
・マンガアプリらしさを追求
・今後のサービスの運用や成長を考慮したデザイン
まず、情報過多になりがちな従来の漫画アプリと違い非常にシンプルなデザインとなっており、今後拡張する上でも情報過多にならない設計がなされていると感じます。
1つ1つの作品も大きく取り上げ、作者の絵が際立つような、手に取って読みたくなるようなデザインだと感じました。
また、ナビゲーションバーのインタラクションとデザインがとても心地良く、使いやすさも兼ね備えていました。これは、iOSのHuman Interface Guidelineに準拠しており、iPhoneの設定画面などにも使用されているとても馴染みのあるデザインだと気づきました。

戻るボタンに前の画面のタイトルが記されているのは、多機能で導線が煩雑になりがちな漫画アプリの中で、自分が通ってきた経路を思い出すサポートとして役立つので、このデザインと漫画アプリの相性の良さを感じます。
4. まとめ
以上、自分なりに学んだ点をまとめてみました。
今回のトレースはここ最近特に気になっていたアプリのUIトレースだったのでモチベーションも高く、多くのことを学べた気がします。
これからも、どんどんアイデアを盗んで自分の引き出しを増やしていきたいと感じました。
話は少し変わりますが、現在Cocoda!というデザイナーを目指している方が気軽にUIトレースをして学べるサービスがありますので、私みたいにデザイン歴の浅い方は是非そちらもチェックしてみて下さい。もうすぐ本格リリースとのことです。
地方に住んでいる自分にとって、デザインを学ぶ上で苦労している同じ境遇の人でも使えるこのようなサービスが出てくるのは非常に嬉しいことだと感じます。
最後に、初めてのnoteでしたが学んだことを言語化し人に伝えるのも難しいなと感じました。ただ、人にうまく伝えるということもデザイナーとして必要な要素なので、近いうちにまたnoteに挑戦したいと思います。
この記事が気に入ったらサポートをしてみませんか?
