
Processingで写真加工
雨が降ってなければ、毎日ウォーキングに行ってます。
運動不足解消と気分転換のためです。
歩いているとき、いい景色があれば写真を撮ってます。
そして、記録としてnoteにアップしているのですが、歩いているところが毎日ほぼ同じなので飽きてきます。
飽きないようにSnapseedを使って写真加工をしているのですが、それでもやっぱり飽きます。なので、さらに加工を激しくしようと思います。
Processingでさらに加工
今、勉強中のProcessingで加工します。
Processingとは、コードで絵が描けるアプリ(?)です。Generative ArtやCreative Codingと言われています。
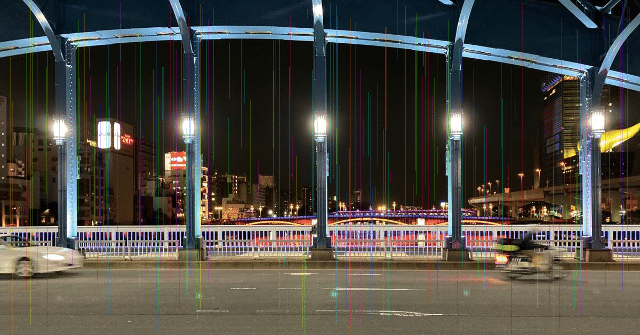
例えば、こんな感じ↓です。

写真の上にイラストを描いたりするアーティストがいますが、リアルな風景の上に手書きのイラストなどを描くのってかっこいいですよね。
そういう憧れもあるので、Processingでの加工をがんばってみようと思います。
コードはこちら↓
PImage img;
int NUM=200;
Lineee[] linesss=new Lineee[NUM];
void setup() {
size(640, 335);
colorMode(HSB, 360, 100, 100, 100);
// background image
img=loadImage("data/bridge.jpg");
// lines
for (int i=0; i<NUM; i++) {
linesss[i]=new Lineee(random(0, width), random(0,height), random(0,height),random(360));
}
}
void draw() {
// background image
image(img, 0, -25, 640, 480);
// lines
for (int i=0; i<NUM; i++) {
linesss[i].draw();
}
}
void keyPressed() {
if (key=='s') {
save("data/20201027_01.png");
}
}
class Lineee {
float x, y, y1, col;
Lineee(float _x, float _y, float _y1, float _col) {
x=_x;
y=_y;
y1=_y1;
col=_col;
}
void draw() {
stroke(col, 100, 100, 20);
line(x, y, x, y1);
}
}将来的には動画も作ろうと思ってます。
この記事が気に入ったらサポートをしてみませんか?
