
Canvasで画像を使う
Canvasをマスターするために日々がんばってます。
今回は、画像の取り込みです。
Canvasでは画像の加工がいろいろできるので、今後につながると思っているので、ぜひ理解しておきたいと思っていました。
基本はこれですね↓
var img = new Image();
img.src = './images/画像.png';
画像の取り込み
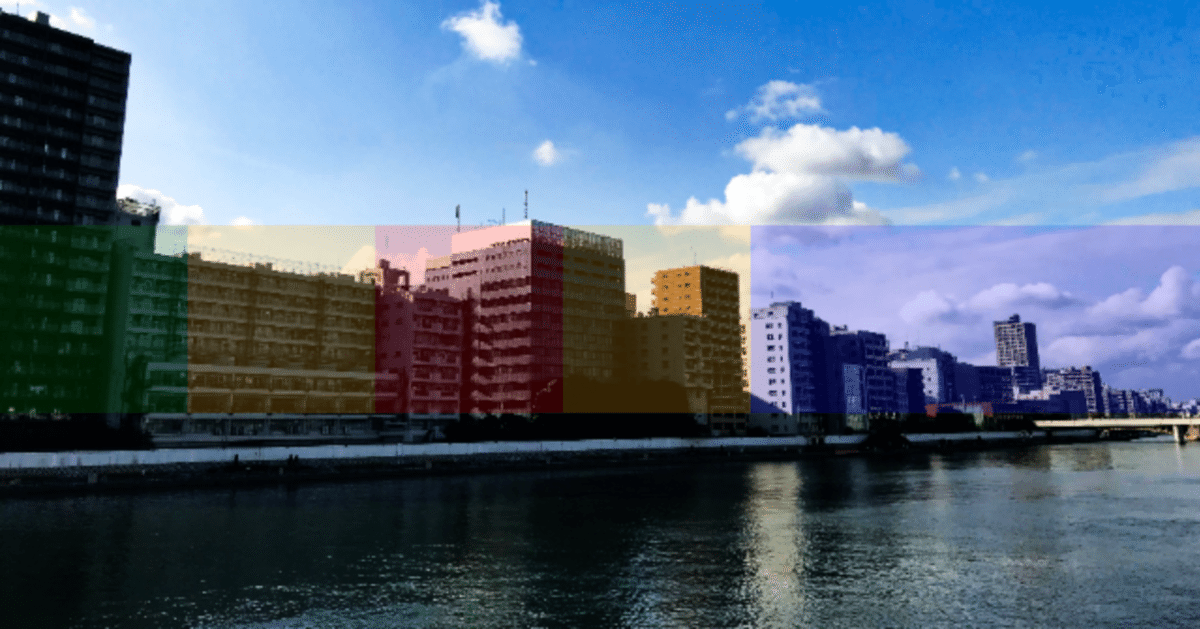
ただ画像を取り込んだだけでは、普通の写真と同じになってしまうので、透明の四角を乗せて、わかりやすくしました。

function render() {
var img = new Image();
img.src = './images/canvas-025-photo.png';
img.onload = function () {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// rect
for (let i = 0; i < 7; i++) {
let colors = [
'red',
'blue',
'yellow',
'orange',
'green',
'black',
'gold',
];
let colorNum = Math.floor(Math.random() * colors.length);
drawRect(i, colors[colorNum]);
}
};
}
function drawRect(x, color) {
ctx.fillStyle = color;
ctx.globalAlpha = '0.2';
ctx.fillRect(x * 100, 120, 100, 100);
}ブラウザで確認
ブラウザで見たい方は下のサイトにあります。私の個人サイト(素材置場)です。
写真の読み取りの際に何の処理も入れていないので、すぐに表示されないかもしれません。
この記事が気に入ったらサポートをしてみませんか?
