
p5.jsで
Processingでずっと勉強してきていたが、久しぶりにp5.jsを触ってみたくなる。
使ってみたらすごく使いやすく感じるし、できあがった画像もなぜかProcessingよりもしっくりくる。
何が違うんだろう?
p5.jsをメインに勉強していこうと思う。
htmlやcssも触ることになっていいし、Node.jsとか取り入れたいからjsにしておくのはいいだろう。
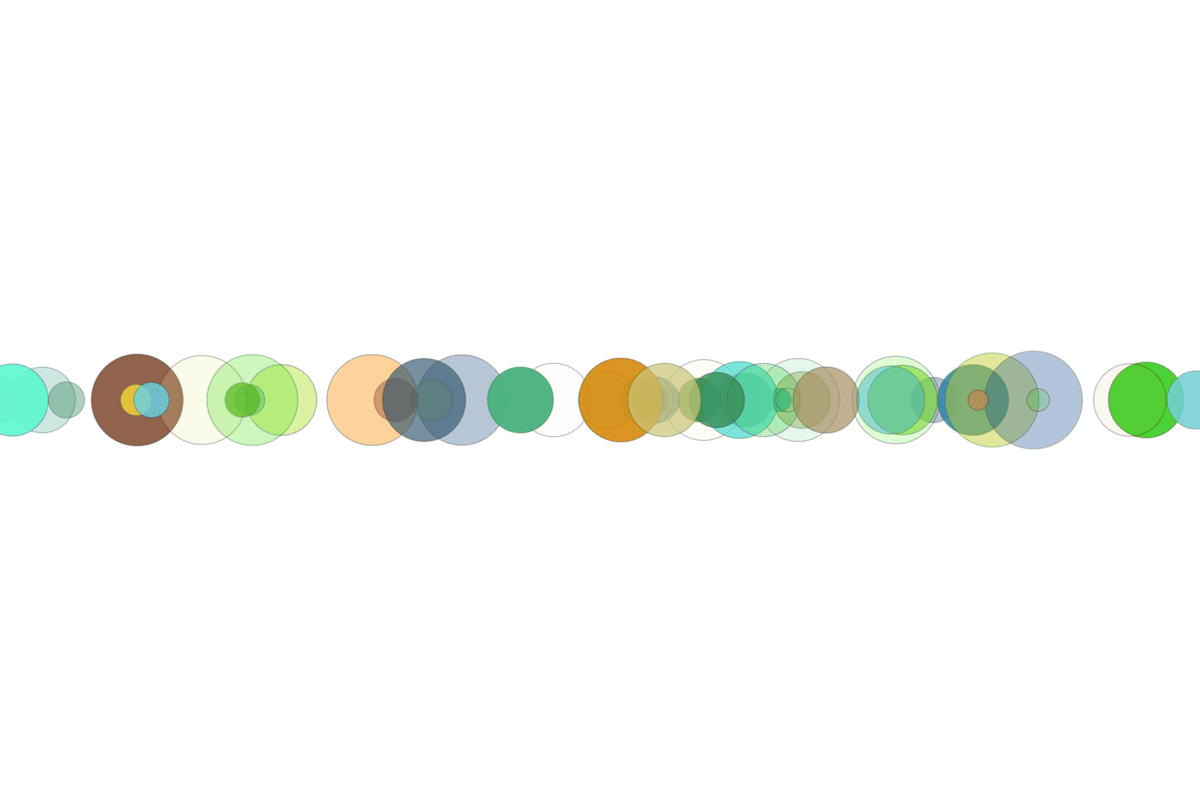
let num = 50;
let x = new Array(num);
let w;
function setup() {
createCanvas(1200, 800, P2D);
colorMode(HSB, 360, 100, 100, 100);
background(255);
for (let i = 0; i < num; i++) {
x[i] = random(0, width);
w = random(20, 100);
strokeWeight(0.3);
stroke(random(360), 100, 30, 100);
fill(random(10, 240), random(40, 100), random(40, 100), random(100));
ellipse(x[i], height / 2, w, w);
}
}
function draw() {
}とは言っても、私のレベルだとProcessingとほとんど同じですが。。

この記事が気に入ったらサポートをしてみませんか?
