
これは簡単!8つのボードが選べる「Padlet」がオンラインワークショップにオススメ。
新型コロナによってリモート&在宅ワークが当たり前になり、オンライン会議やワークショップ用のツールもたくさんでてきましたね。
一方で、ちょっとしたイベントにぴったりのツールがないなぁと思っていたところ、大学の先生に「Padlet」がオススメだと教えてもらいました。
オンラインで知り合った方なのでその場で画面共有して見せてもらったところ、「もしかして、これは探していたものでは?」と直感的に思ったのでさっそく使ってみました。
※最新バージョンでは見た目や機能が変更されていますのでご注意ください。
Padletとは
「Padlet」は学びの現場(教育)向けに作られたツールで、「掲示板アプリ」と呼ばれているらしい。
「オンラインホワイトボード」というジャンルではなく、「掲示板アプリ」として紹介されているため、自分のアンテナに引っかからなかったのかもしれません。完全にノーマークでした。
学校等でよく使われていると聞いたので、「先生が使いやすい」「生徒が使いやすい」という観点でデザインされているのだと思います。
他の似たようなツールと同じく、リンクをシェアすることで誰でも登録不要で参加することができ、そこでディスカッションをしたりデータをシェアしたりすることができます。リンクURLはカスタマイズできるので、URLの末尾を「/group_1」「/group_2」のようにすることもできます。扱うボードの数が増えた時は便利な機能です。
8つのボードが用意されている
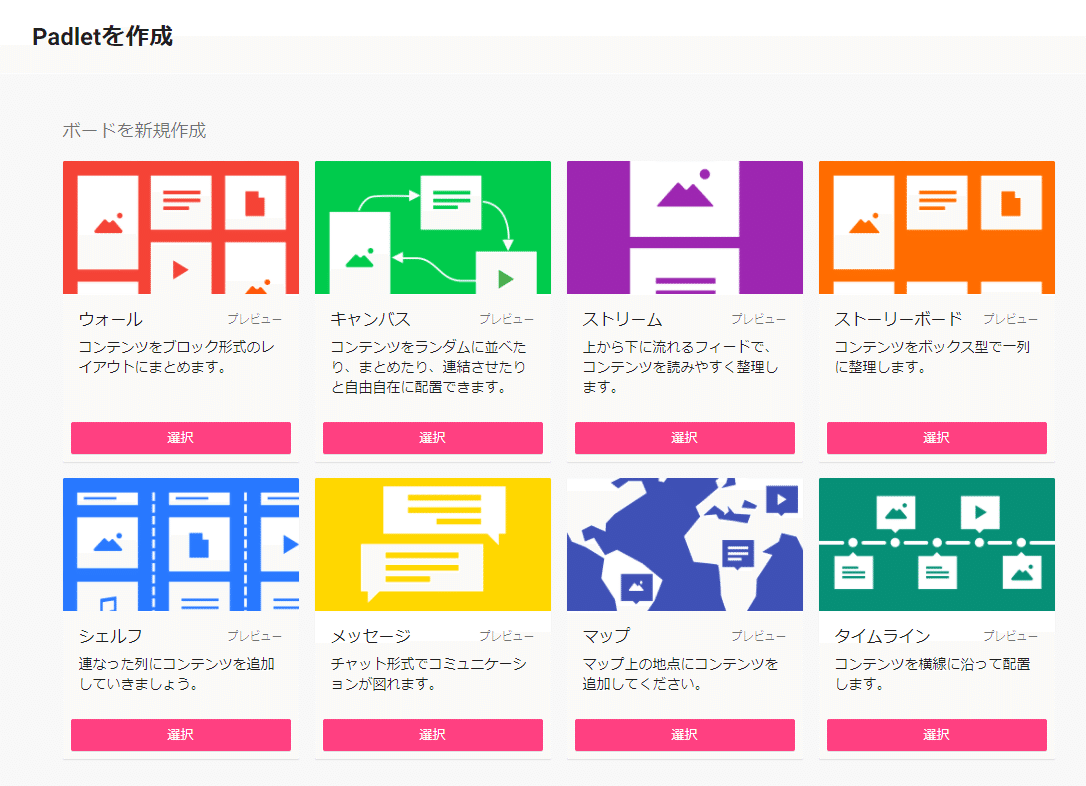
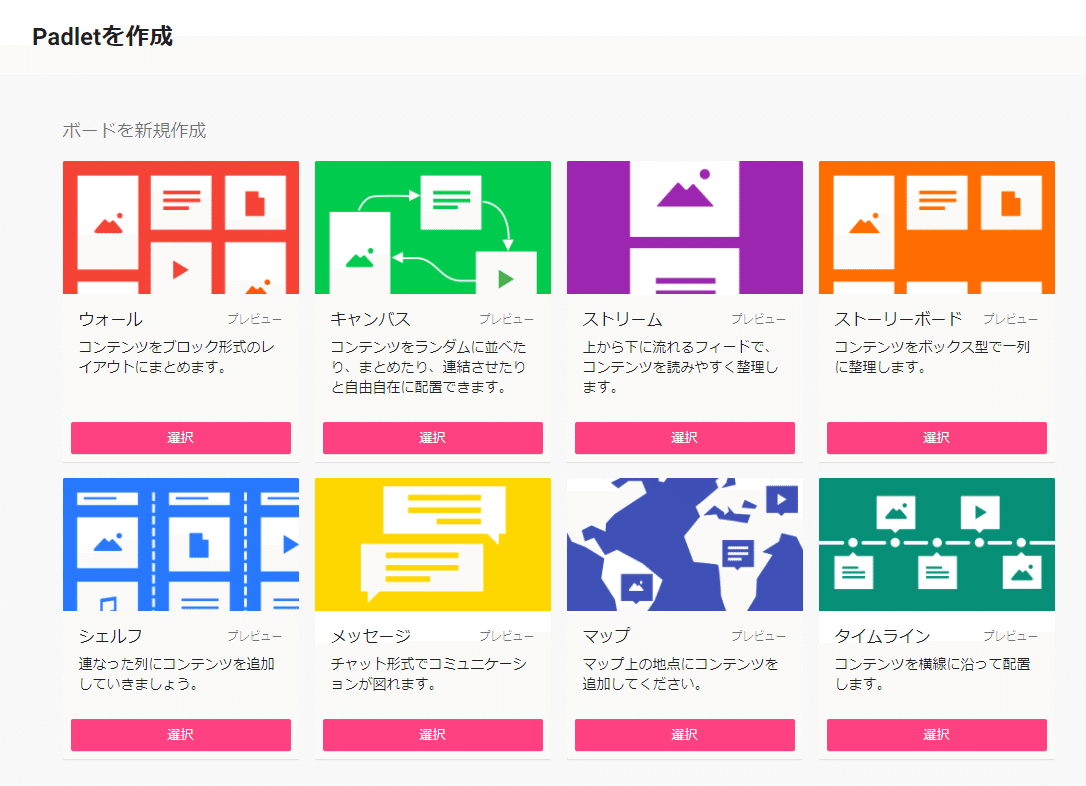
「Padlet」には、授業などでよく使う8つのボードがあらかじめ用意されているので、授業やワークショップの目的に合わせて選んだり組み合わせて使うことができます。

1)ウォール:コンテンツをブロック形式のレイアウトにまとめることができる
2)キャンバス:コンテンツをランダムに並べたり、まとめたり、連結させたりできる
3)ストリーム:上から下に流れるフィードでコンテンツを整理できる
4)ストーリーボード:コンテンツをボックス型で一列に整理できる
5)シェルフ:連なった列にコンテンツを追加できる
6)メッセージ:チャット形式でコミュニケーションできる
7)マップ:マップ上の地点にコンテンツを追加できる
8)タイムライン:コンテンツを横線に沿って配置できる
これらを見ただけでもちょっとしたイベントやオンラインワークショップ、オンライン会議で使えそうだと思いませんか?
基本的な操作方法は統一されているので、一度使えば8つのボードを自由自在に使いこなすことができるでしょう。
Padletの基本操作
以下はPadletのホーム画面です。

左上に「今日は野菜をたくさん摂りましょう!」と表示されているのが面白いですよね。「+PADLETを作成」ボタンを押すと、ボード選択画面になるので、好きなボードを選びます。

ここでは「キャンバス」を選びました。ボードを選択するとすぐにページが更新されてまっさらなボードがつくられます。ボードのタイトルとその下に表示されるサブタイトルも面白い(設定で変更できます)。

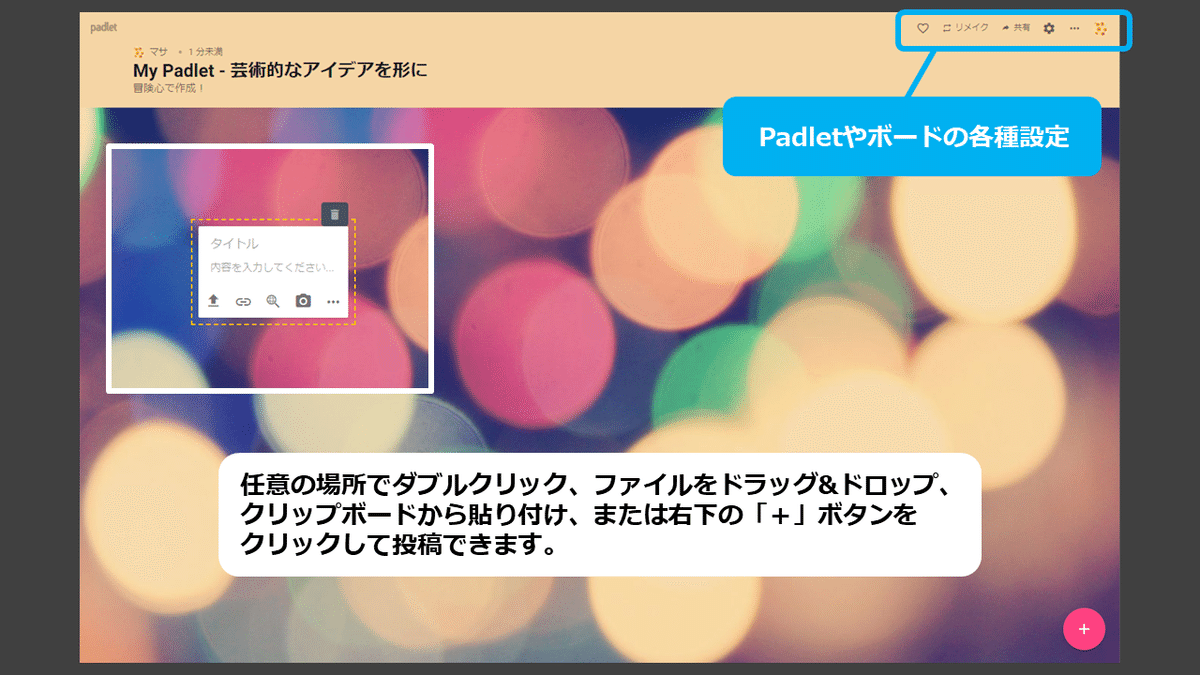
ボードの右上にあるアイコンで、Padletやボードに対する設定を行うことができます。
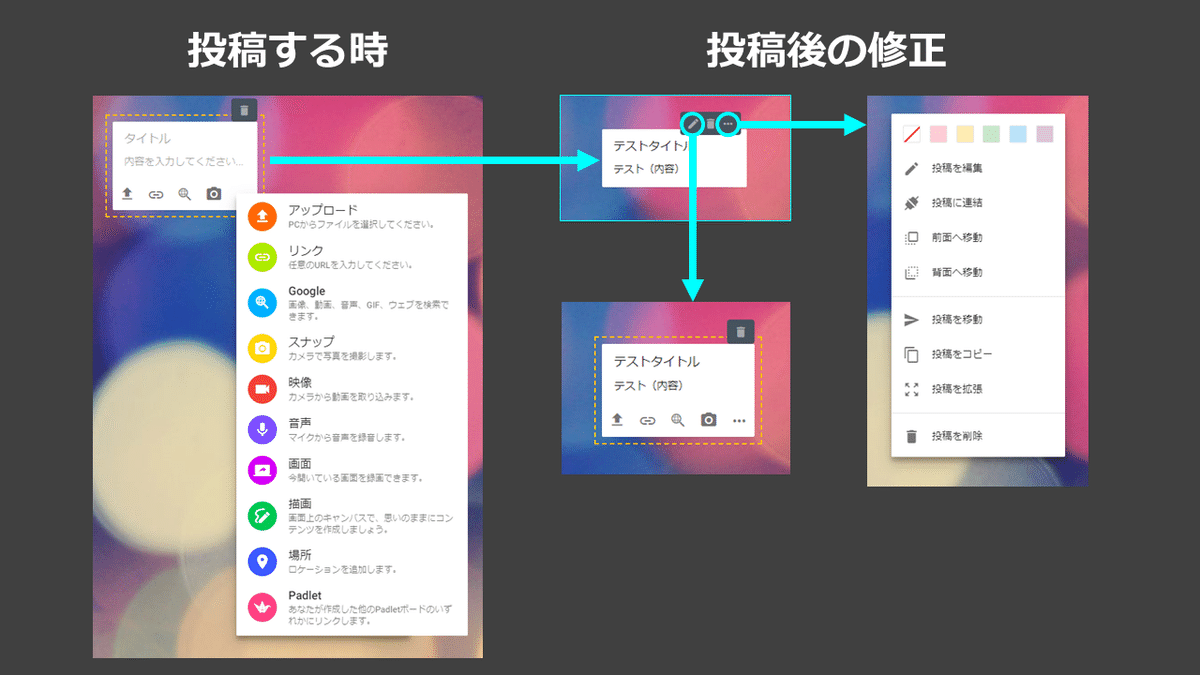
任意の場所でダブルクリック、ファイルをドラッグ&ドロップ、クリップボードから貼り付け、または右下の「+」ボタンをクリックして投稿します。

投稿画面はとてもシンプルですが、テキスト以外に、リンク、写真、動画、音声、手書きなどなんでも投稿できちゃいます。
初めてツールを使う人に、第一印象でいかに「簡単に使えそう」と思ってもらえるかは、不特定多数の人が集まるイベントではとても大事。その点は以下のnoteに書いています。
理想を言えば、管理者(ファシリテーター)側で、参加者が見ることのできるアイコンをカスタマイズしたい。
Padletのプラン
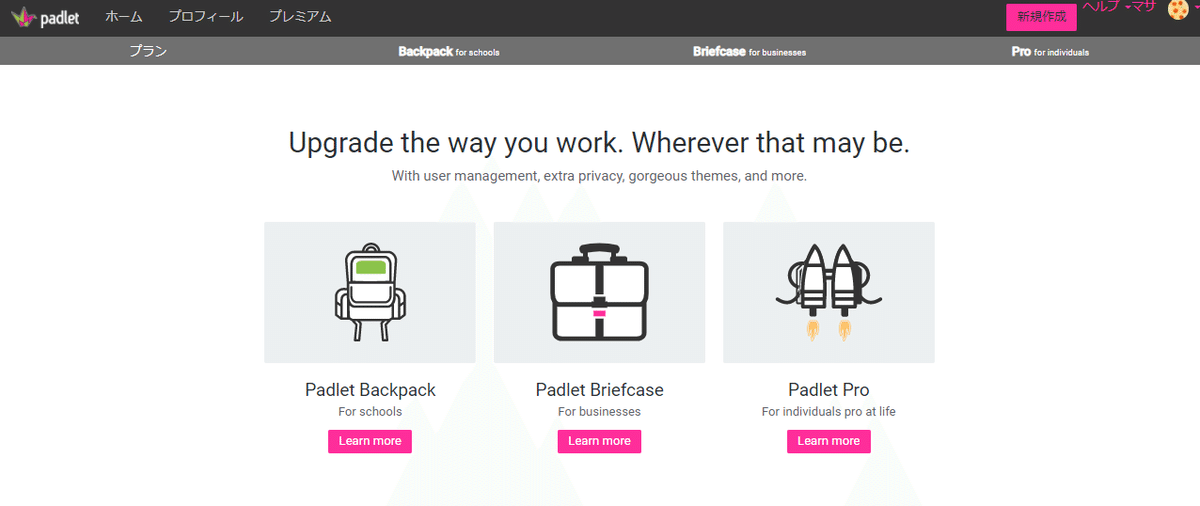
Padletには無料プランの他に、「Padlet Backpack」「Padlet Briefcase」「Padlet Pro」の3つのプランがあります。

「Padlet Backpack」は学校向けの管理機能が充実しているようです。「Padlet Briefcase」は企業向けですね。そして「Padlet Pro」は個人向け。思った以上にプランや機能が充実していたのでビックリ。
無料プランで作成できるボードは3つまでです。軽く触ってみて「これは使える!」「使いやすそう」と思ったので、サクッと有料プランに入りました。あくまでも自分が主催するイベントやワークショップで使えるかどうかという判断なのでご注意ください。
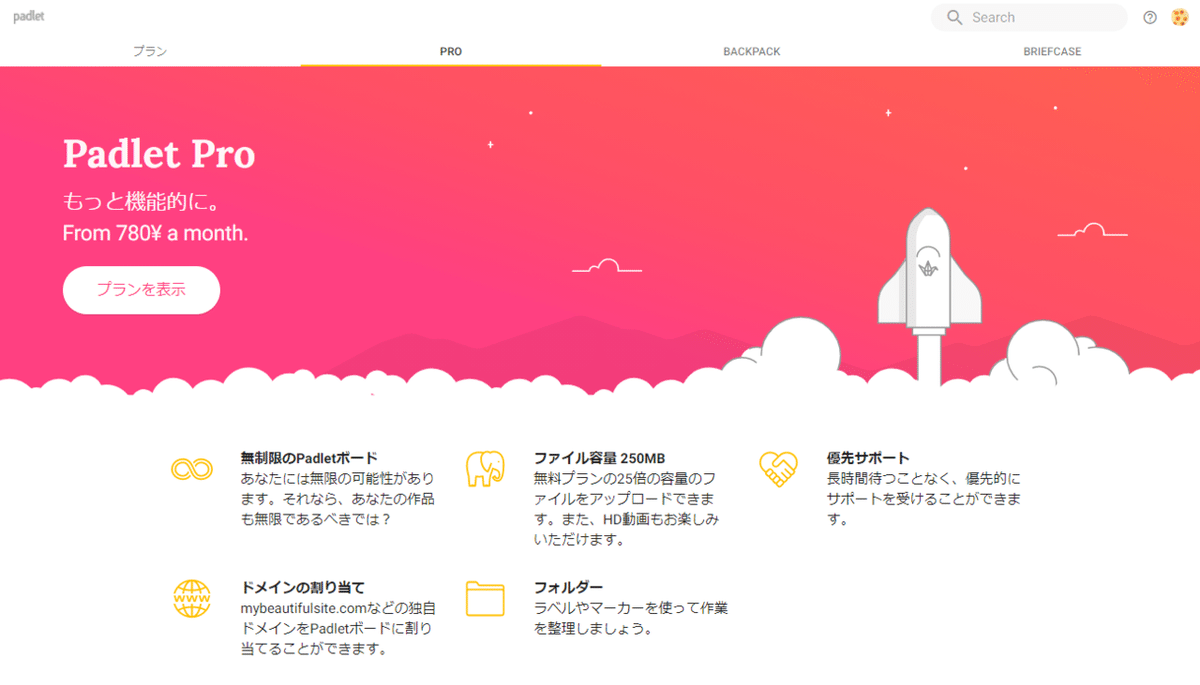
「Padlet Pro」プランは月額780円。今年は「Padlet」を使い倒します!

「Padlet Pro」プランでは、無制限にボードをつくることができ、250MBのファイルまでアップロードできるようになります。
ボードが増えてくると必要になる「フォルダー」機能も使えます。イベント毎にボードを管理したいですよね。
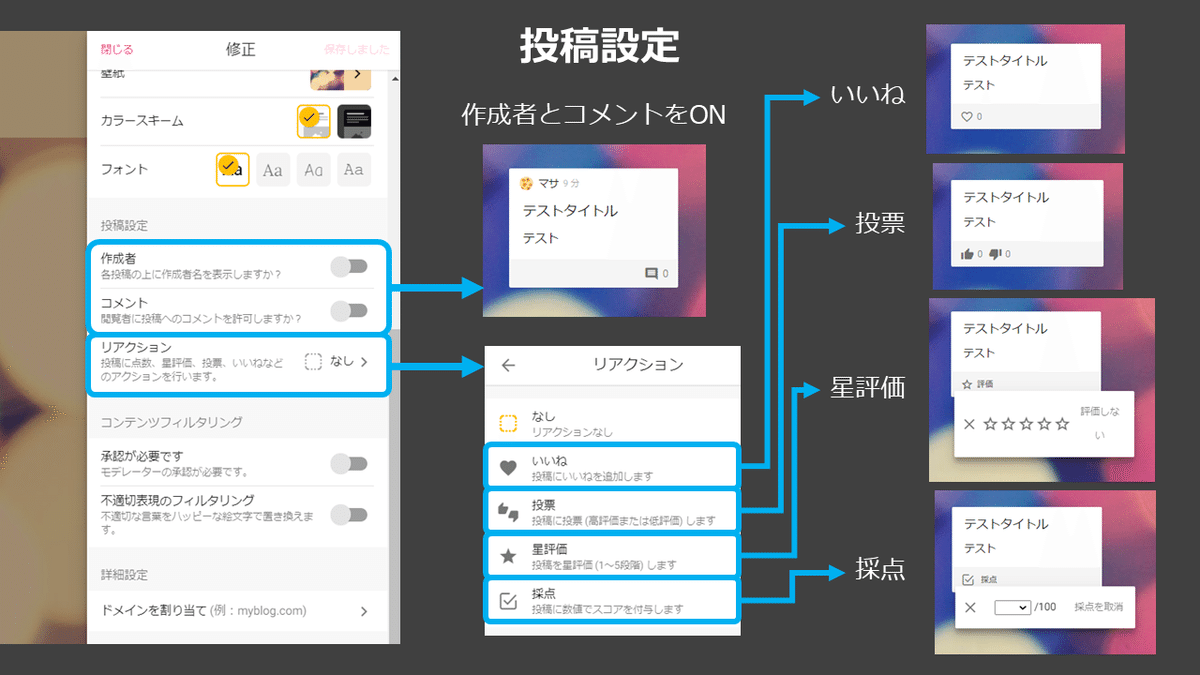
Padletのオススメ機能(1)投稿設定
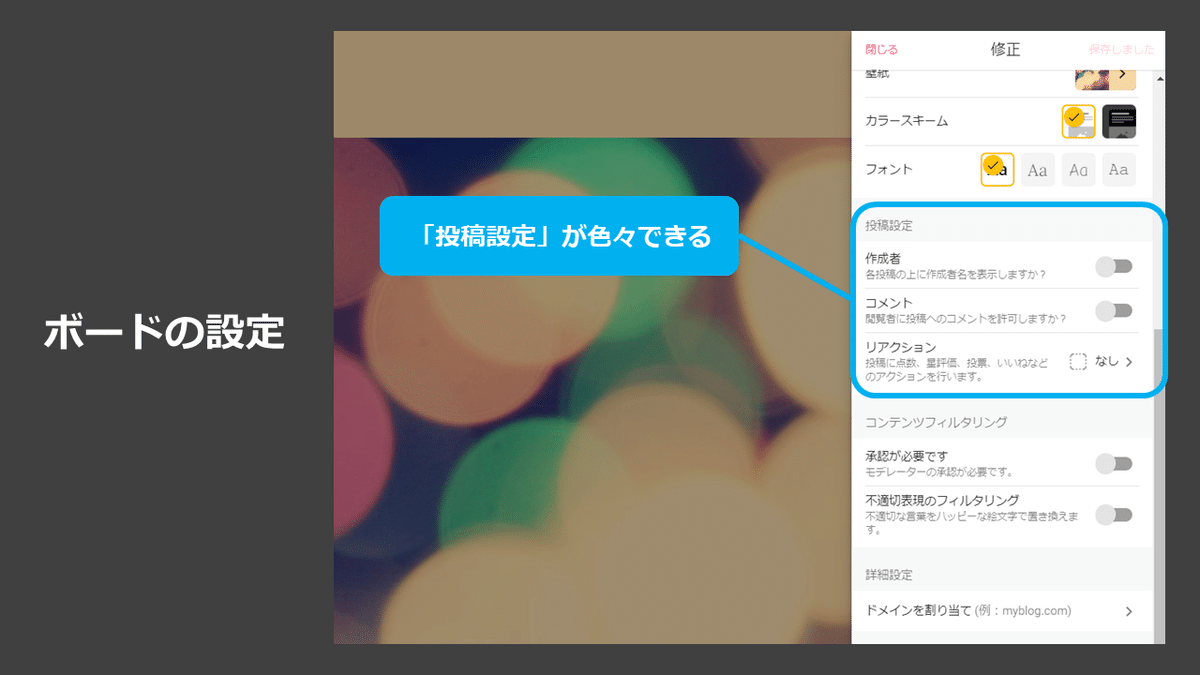
「Padlet」では管理者側で、投稿に対する設定を変更できます。

それぞれの投稿に作成者名を表示させたり(URLシェアだと「匿名」になるのであまり意味がないです)、投稿に対して他の人からのコメントを許可することもできます。

また、投稿に対するリアクションが色々選べるので、イベント(授業、会議、ワークショップ)の目的に応じてあらかじめ設定しておいたり、一通り投稿が終わった時点で、リアクションの機能を有効化することもできちゃいます。
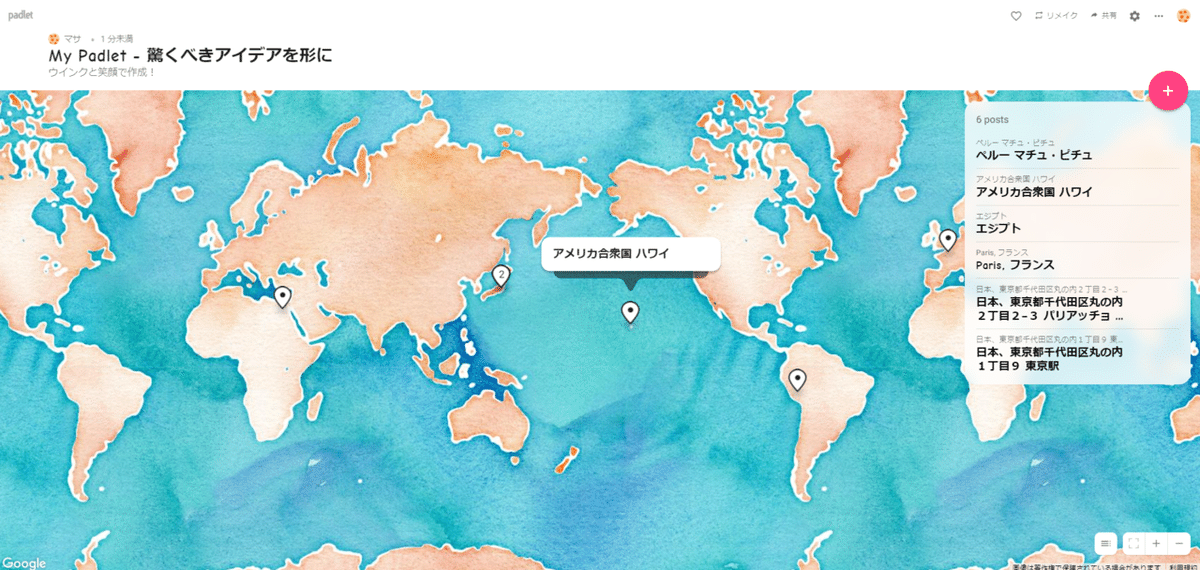
Padletのオススメ機能(2)マップ
オンラインイベントが当たり前になって、参加者はどこにいてもイベントに参加できるようになりました。
ワークショップをデザインする立場からすると、多様な参加者を集めることができるので、面白い場をつくることができます。
そこで、参加者がどこからイベントに参加しているかを地図上に可視化できたら面白いですよね。「Padlet」ならとても簡単。
「Padlet」の作成で「マップ」というボードを選べば、背景が世界地図になっているので、好きな場所をプロットすることができます。

個人情報の問題もあるので、イベントの参加者には自宅の住所ではなく、最寄り駅の名前をプロットしてもらうとか、大企業なら勤務先の支社や支店名を入力してもらうなど工夫するとよいでしょう。
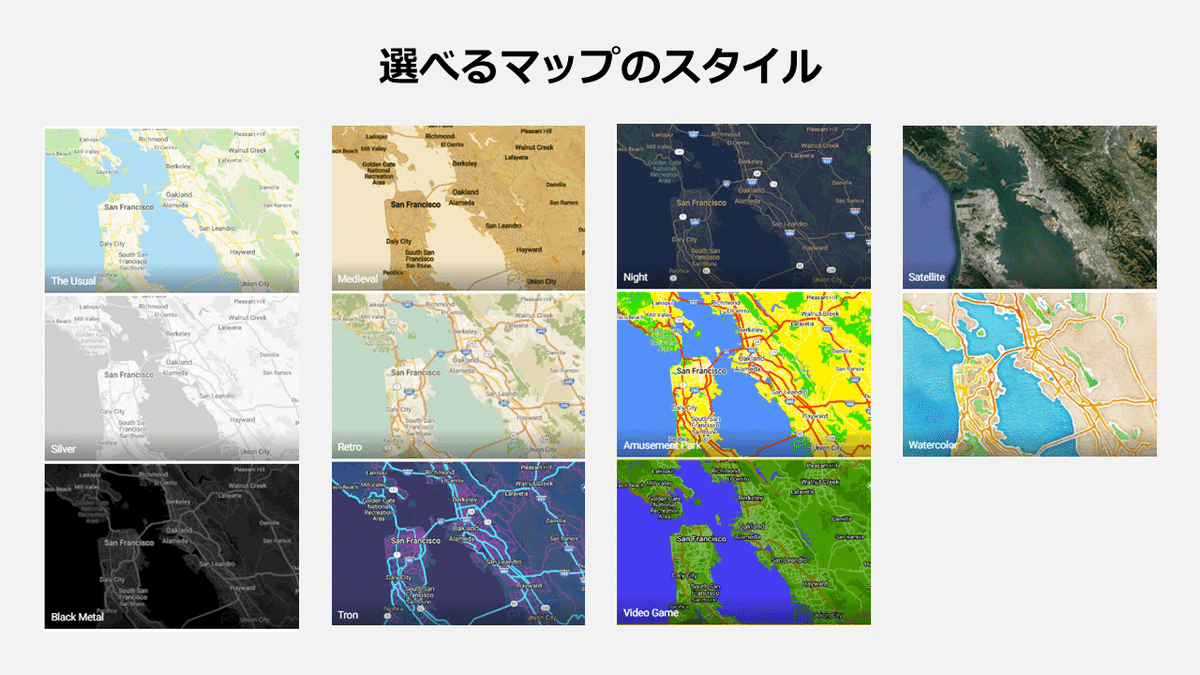
マップは11のスタイルから選ぶことができます。

Padletのイマイチなところ
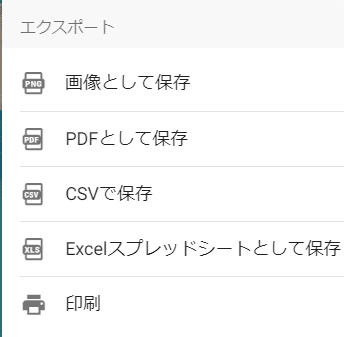
使ってみてイマイチだと思ったのは、エクスポート機能です。

上の画像の通りエクスポート先は充実しているのですが、「PDFとして保存」が使えません!ボードの見た目通りPDF化されるのかと思ったら、単なるテキストのリスト形式でした(誰が使うんだろう?)。ボードの見た目通りデータとしてエクスポートするには、「画像として保存」を選ぶしか方法がありません。これはちょっと残念。
また、「Padlet」の設計思想は掲示板なので、「Miro」などの自由度の高いオンラインホワイトボードツールのようにボードの好きな場所に好きなものを描画することができません。「Padlet」にはそれらの機能を実現するアイコンやボタン等のインタフェースがないためシンプルに見えるのでしょう。
あと細かい話ですが、各ボードの設定メニューから「Padlet」のホーム画面に戻る際に、1~2秒程度待たされるのが気になります。ブラウザのタブでホーム画面が開いているページを選択した方がストレスがなくてお勧めです。
まとめ
個人的に「Padlet」は、「Google Jamboard」と「Miro」の間くらいのツールかなと思っています。
仕事ではプロジェクトルーム的に「Miro」をよく使っていますが、単発のワークショップイベント等では「Googleスプレッドシート」と「Google Jamboard」をよく使っています。「Googleスプレッドシート」はどれだけ使ったか分かりません。操作方法を説明しなくても参加者が迷わず、しかもキーボード操作だけでスピーディーにアウトプットできる「Googleスプレッドシート」は今のところワークショップツールとして最強です。
しかし、「Googleスプレッドシート」と「Jamboard」は、アウトプットした意見やアイデアを整理する場面では機能的に弱いんです。かといって、「Miro」レベルのホワイトボードツールになると、ちょっと高機能すぎる。
そんな風に思っていた時に出会ったのが「Padlet」でした。

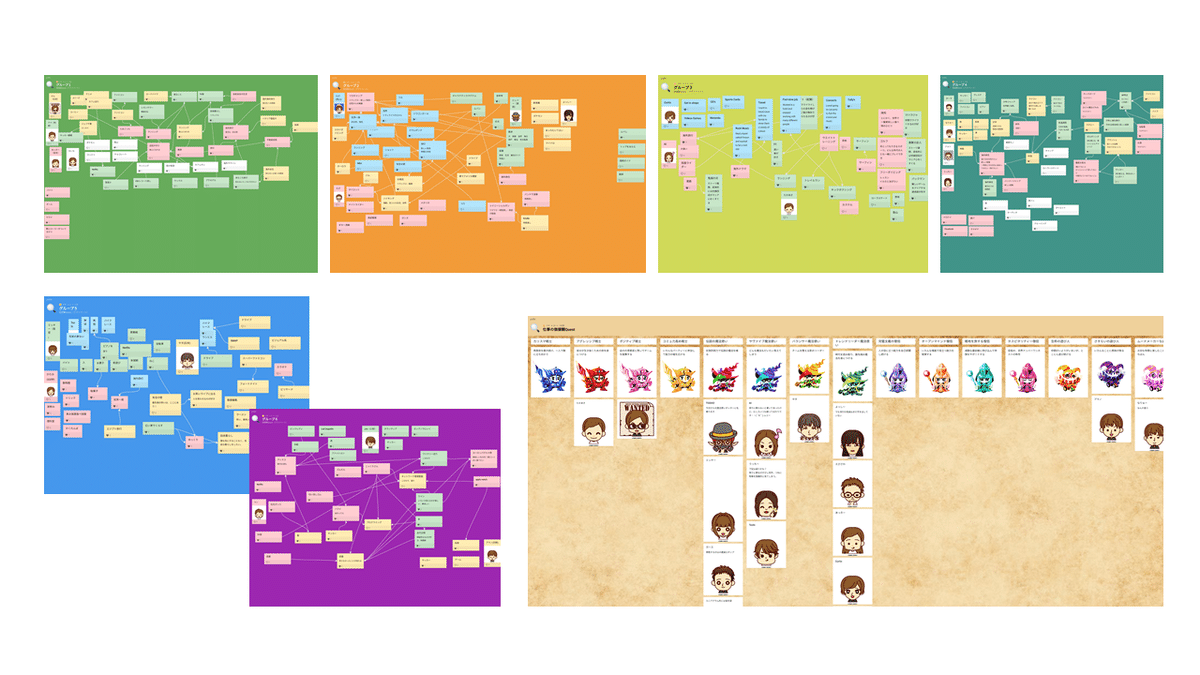
これは20名規模のワークショップ(6チーム)で使ったものですが、大きなトラブルもなく使うことができました。
最後に
「Padlet」を使ったイベントのお知らせです。興味がありましたらぜひご参加ください。
