
Adobe Aeroで簡単ARプロトタイピング
こんにちは。かっしーま(@cacciema)です。
今日はARアプリのプロトタイプの手法について書きたいと思います。
この記事の対象となる方
・ARアプリを制作したいデザイナー
・ARアプリのアイディアを試してみたいビジネスサイドの方
など、非プログラマーの方向けの内容となっています。
なんでプロトタイプが必要?
デモンストレーション、プロダクトの問題点の洗い出しをする際に用いられるのがプロトタイプです。
操作性やバランス、使用感や機能などを確認し、ユーザ、やクライアントからの評価を正式リリース前に反映させることができ、WEB開発や、ハードウェアなど様々な現場で用いられています。
開発途中で確認修正ができるため、結果工数が減り問題点を早期に発見できるメリットがあります。本記事では、まだまだ発展途上である ARアプリのプロトタイプ手法について紹介したいと思います。
必要ツールとデバイスについて
・PC
・Adobe XD/Figmaなどのデザインツール(PowerPointなどでも代用可)
・iOS端末(iPad/iPhoneどちらでも可。ver.13.1以降)
・Adobe Aero iOS版 ダウンロードはこちらから
どんなアプリを作るか整理する
今回は美術館の絵画の説明をARで行ってくれるARアプリのプロトタイプを作りたいと思います。
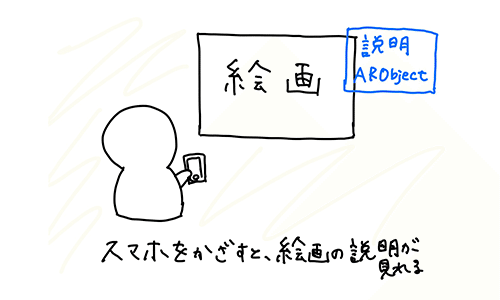
アプリのイメージ
【利用者】美術館の来場者
【利用者の使用動機】作品の詳細や背景について知りたい
アプリイメージスケッチ

アプリのフローは以下のようになります

表示するアセットを準備する(2Dプロトタイピング)
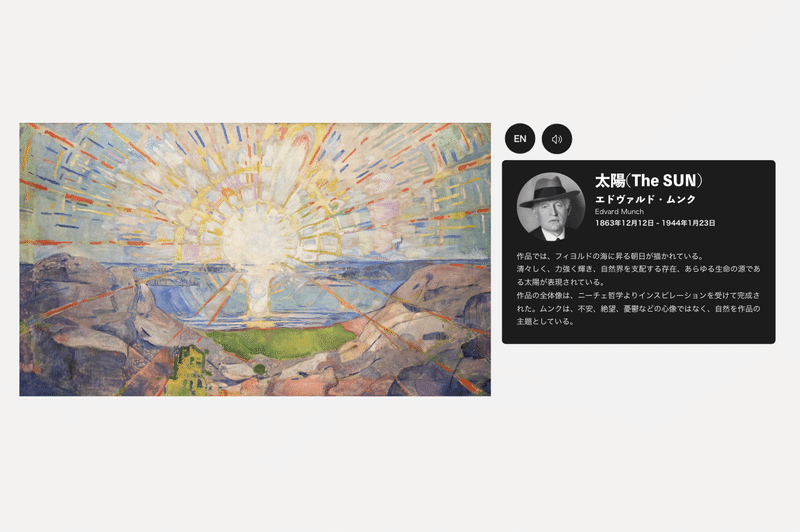
作るプロトタイピングのイメージができたところで実際のアセットを制作していきます。今回は、私の大好きなエドヴァルト・ムンクの太陽という作品を用いて作成をしました。絵画の横に説明が出る様子を2Dで表現しています。下記のようなデザインカンプをAdobeXDで簡易的に作成し、説明部分のアセットを書き出し、AeroがインストールされたiOS端末に転送します。私の場合はPCがMacでしたので、AirDropで転送すると非常に便利でした。また、ビジネスサイドの方でXDやFigmaなどおもちでない場合は、PowerPointなどで作成し、pngなどで書き出すと良いです。

アセットが完成したらいよいよARビューをAdobe Aeroで作っていきます。
Adobe Aeroを使ってARViewを作成する
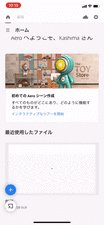
1.プロジェクトの作成
右下の+を押すと新しいプロジェクトが生成されます。

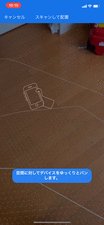
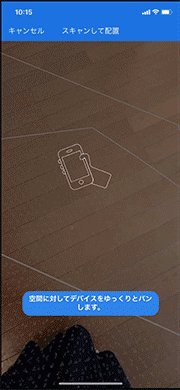
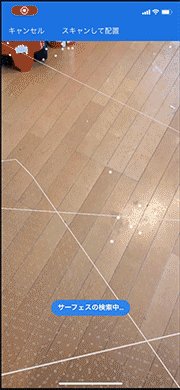
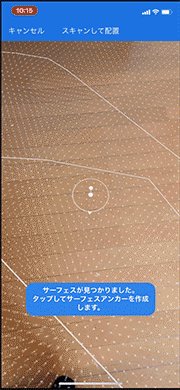
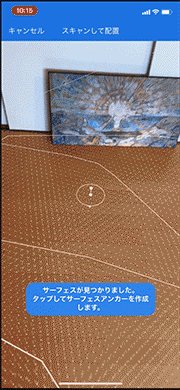
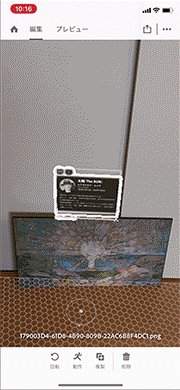
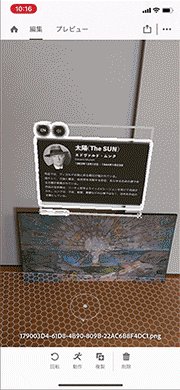
2.位置合わせ、床の認識
スマホをゆっくりと動かし、床など起点となる位置を認識します。

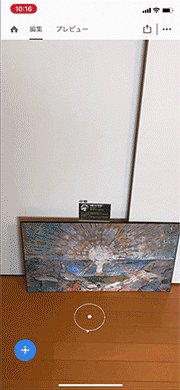
3.オブジェクトの配置
予めiOS端末に転送しておいたアセットをカメラロールから読み込み、空間に配置します。

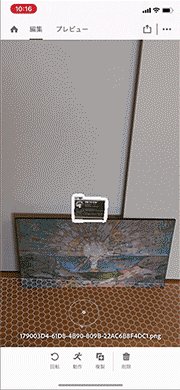
4.大きさ、位置の調整
ピンチイン、ピンチアウトでオブジェクトの大きさ、左右上下で位置の調整ができます。

5.プロトタイプの確認/シェア

作成した動画は、
・動画として共有する
・.usdzとして書き出し、Xcodeなどに組み込みプロトタイプとして使用する
などがあります。動画として共有する場合はクライアントとの認識合わせやチームメンバーとの議論の叩き台などに使うも良いと思いますし、Xcodeに組み込んでiOSアプリの1アセットとして組み込むのも良いでしょう。
あとがき
今回はAdobe Aeroにある基本的な機能を利用してプロトタイピングを行いました。まだまだARは発展途上ですが、技術発展が著しく、ユースケースも続々と生まれており、これからたくさんのビジネスチャンスがあると思います。ちょっとした検証の際に、ぜひこの記事を参考にしていただけると幸いです。
また、この記事に関するリアクションやご質問等はTwitterにていただけると幸いです!
この記事が気に入ったらサポートをしてみませんか?
