
「アイコンはシンプルなものが良い」を目と脳のはたらきから立証する
地球の皆さんこんにちは、株式会社Link SportsのUXエンジニア@yuri_httです。
「象徴」を意味するアイコン。
きっとみなさんの携わるプロダクトでも1つは使われていると思います。
そしてあなたがモバイルアプリに携わるクリエイターであれば、「アイコンはシンプルが基本」と教わったことがあるのではないでしょうか。

このnoteでは「現代のモバイルアプリにおいてアイコンはシンプルなものが求められる」という説を解き明かしていきます。
光が目へ
まずは私たち人間の目が「どうやってモノを見ているのか」を知る必要があります。
映像を見るために光を受け取る人間の視野は2つの領域に分けられます。
まず1つは"対象を直視して詳細に情報を得る領域"である中心視野。
そして中心視野よりも広域である"直視はしていないけれども見えている領域"である周辺視野です。

周辺視野の役割
中心視野ほど詳細な情報を拾うことができない周辺視野は、中心視野の下位互換などではなく、ちゃんとした役割があります。
2009年、アダム・ラーソンとレスター・ロシュキーはこんな実験を行いました。
被験者にとって身近な場所である部屋の写真を撮り、灰色のフィルターで中心部分と周辺部分を隠したものをそれぞれ用意し、被験者に一瞬だけその写真を見せてその場所がどこであったかを聞きました。
ちょうど下の写真のようなイメージです。

この実験は右側の周辺視野領域が見える写真の方が正答率が高いという結果が出ました。
これによって「周辺視野は場面全体のあらましを掴んでいる」ということがわかりました。
また、周辺視野は中心視野よりも早く脳に映像を届けることができます。
人間がまだ狩り・狩られる生活をしていた時代に遡ると、周辺視野で敵を素早く察することができた個体が生き残ってきた結果と言えます。
なにかあなたにとって脅威、例えばゴキブリなど、家で見つける時はいるとわかっていないのに目の端に映ったのを瞬時に反応して見つけてしまいませんか?
それは周辺視野が危険を察知して直視する前に危険を脳に伝達してくれているのです。
コラム:あなたの集中を妨げるものは周辺視野にある
あなたはカフェでパソコンを開いて作業をしています。
カフェの中には談笑するグループ、店内を配膳してまわる店員さん、そしてあなたの斜め向かいの席にはおじさんがいます。
おじさんは特に何をするでもなく遠くを見つめながら足だけ貧乏ゆすりをしてせわしなく動いています。
不思議なことに、談笑する声も、店員さんも気にせず作業に集中することができるのに、このおじさんの貧乏ゆすりだけはどうしても気になってしまいます。
パソコンを作業している場合、あなたの視線は斜め下に向けられ、斜め向かいの席に座るおじさんの足はちょうど周辺視野に入るのです。
....というのがちょうど今このnoteを書いている私の身に起こって激しく集中力が妨げられることを体験したので書いてみました笑
集中力を取り戻すためには周辺視野におじさんの足が入らないよう、物理的に物を置くか、視線の角度を変えて作業することが懸命な対応策です。
webページで画面を開いてスクロールしたことをきっかけに画面の下に表示されるお問い合わせモーダルは、ユーザーからの心象はともあれ、注意を引くという点においてはとても有効的な方法です。
目から脳へ
脳に届いた映像は、次に「解釈する」という作業を挟んで最終的に脳に「理解」されます。
「解釈する」を体感してみましょう。
下の図はカニッツァの三角形と呼ばれる図形です。

2つの三角形があり、一方が逆向きで重なっているように見えたのではないでしょうか?
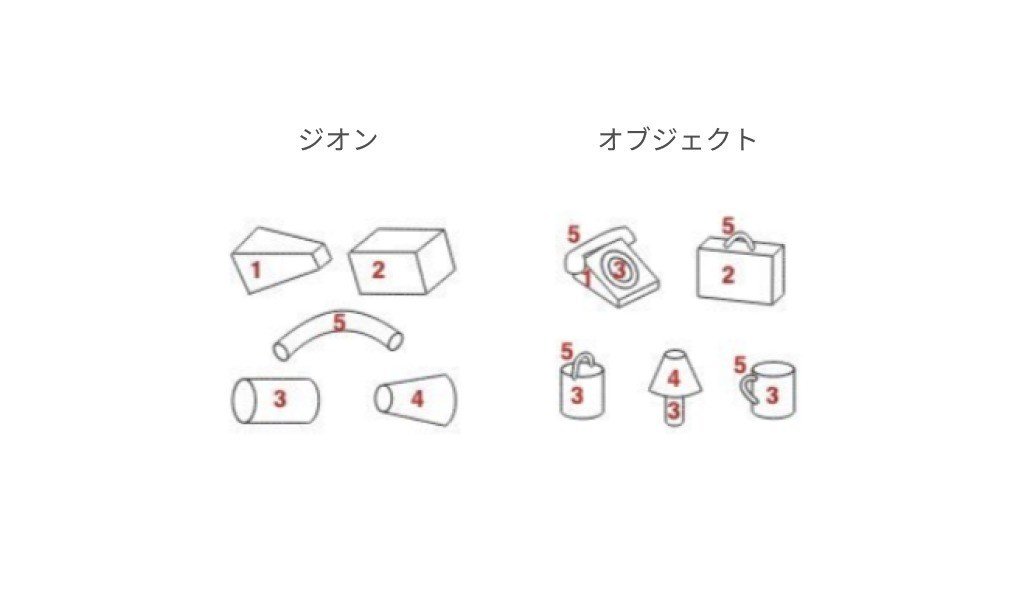
脳内にはジオン(幾何形態)という24個の形のパターンを持ち、ジオンを組み合わせることで3次元の物体を理解しています。

これは脳が自分の経験則から形状を推測し、大量に送られてくる外界の情報を素早く理解するために行われる処理です。
カニッツァの三角形も(2次元ですが)日頃の解釈している経験則から、三角形のパターンに当てはめて脳が解釈をしてくれたのです。
アイコンは周辺視野で捉える
ナビゲーションやツールバーなど、アイコンが画面の隅に配置されるケースは少なくないです。
周辺視野は詳細には情報を取得できず、解像度の低い画像のようなものだと言われていますが、シンプルなアイコンであれば解像度が低くても認識することができます。
一見して内容が理解できるシンプルなアイコンであれば、画面のどこにあっても周辺視野で素早く捉えて起こしたい行動へスムーズに移行することができます。
とは言ってもモバイル端末はほぼ全部中心視野に収まるので、多少複雑なアイコンでも問題はありません。
しかし、昨今はモバイル端末が大きくなる傾向がありますから、考慮しておいて損はないでしょう。
またアイコンがシンプルな方が良い理由としてジオンが見分けやすくなるのでそれが何を意味するアイコンなのか認識しやすくなること、またユーザーに覚えてもらいやすいというものがあります。
どちらもユーザーに考える時間をかけずに快適にアプリを使ってもらうためにとても大切なことです。
最後に
今回書いたnoteは「インターフェースデザインの心理学」という本を読んで得た知見をまとめなおしたものです。
インターフェースデザインの心理学についてはTwitterでハッシュタグを検索するとIkeda Ayakaさん(@ikechamuu)さんが重要な部分をシンプルな絵とともに短くまとめてくれていて、これを読むだけでも大変勉強になります。
そしてこの記事が私のはじめてのnoteでした。
最後まで読んでくださった読者のみなさん、お読みいただきありがとうございます。
心理学や脳科学が好きなので今後もこういった視点からUXを学んでいこうと思っています。
気に入っていただけましたら是非フォローお願いします。
いいなと思ったら応援しよう!

