
Figma操作でムダな時間を費やしていませんか?Figmaの生産性up術6選
寒気がするタイトルですみません。
1年以上前からFigmaでバナー作成していましたが、UIデザインを学ぶ上でFigmaの使い方を再学習しました。再学習するまで無駄な動きをしていたことを認識し、過去の自分に悔やんでいました(心情としてはスラムダンクの三井寿のような気持ちです)。
そこでこの記事では、before→afterの流れで、ムダな動きをしていないか問いかけながら、生産性向上のために動きをまとめました。またbefore→afterでGIFを使っていますが、どちらも7秒ですので、作業の差を感じやすいかと思います。
また効率的な方法をご存知の方はTwitterなどでアドバイスいただけるととても嬉しいです。
本記事で扱わないこと)
・四角形ツールの出力やカラーのスポイトなどショートカットキー
・便利プラグインの紹介
参考文献)
下記の動画でFigmaの操作を学び、ハック的な操作を知りました。
▼詳しく学びたい方こちらへ
https://www.youtube.com/playlist?list=PLpe817jgOmIpcrK1s-z6KTOjli5G1ds0Z
1. オブジェクトを等間隔に並べるのに、余白を一個一個測りながら並べていませんか?
達成したいこと)
5つのオブジェクトをすべて16pxの等間隔で並べたい
before(ムダな動き)
- 16pxのボックスを作成
- Aオブジェクト(GIFでは黒のオブジェクト)の横に設置
- Bオブジェクト(GIFではオレンジのオブジェクト)を16pxのボックスの横に設置(←GIFではここまでで停止)
- Cオブジェクト(GIFでは真ん中の鳥のオブジェクト)をBオブジェクト横に16pxずらす
- あと残り2つを繰り返す

After)
AutoLayoutを使用する
- 対象のオブジェクトを選択
- shift+A
- 右Sidebarでマージンを16に設定(←GIFではここまで完成)

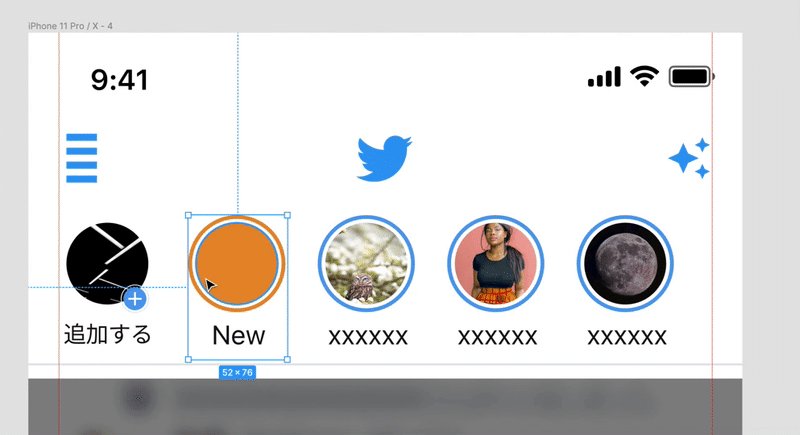
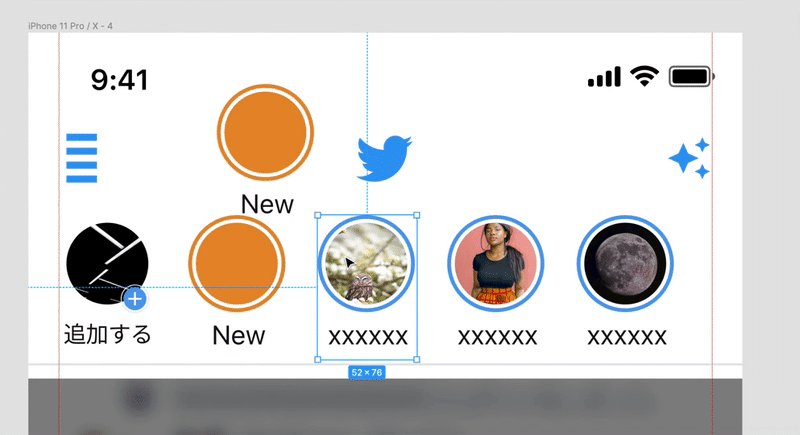
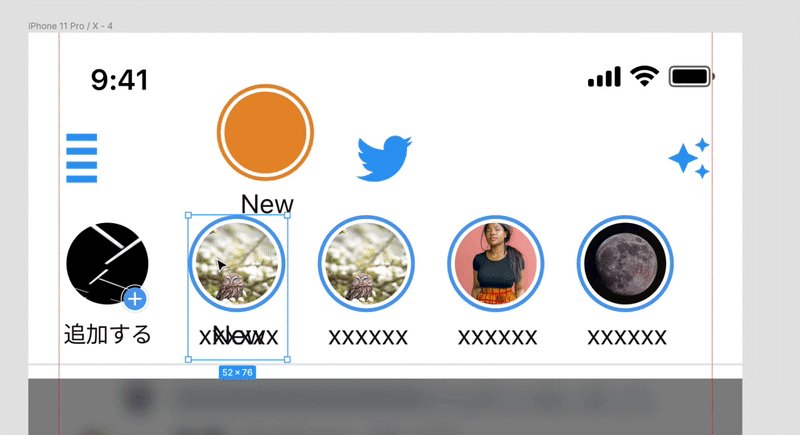
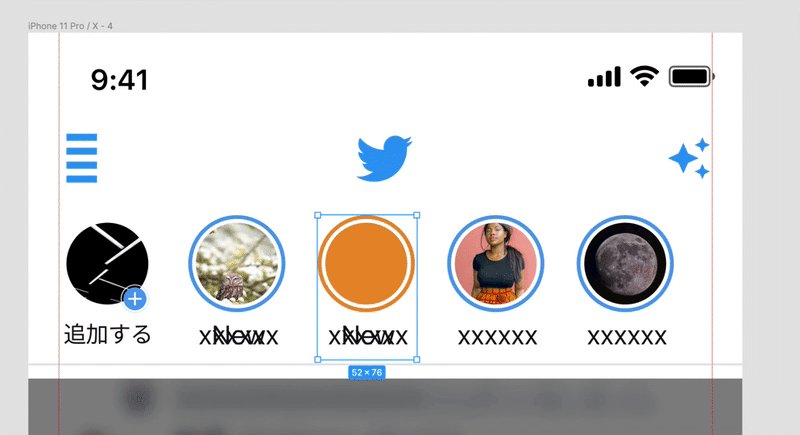
2. 等間隔に並んでいるオブジェクトを入れ替えるときに、一個一個複製して移動させて下のオブジェクトを消す作業をしていませんか?
達成したいこと)
GIFでいうところのオレンジオブジェクトと鳥のオブジェクトの位置を入れ替えたい(等間隔のマージンで)
before)
上に並べて、下のオブジェクトをずらす
手順)
- Aオブジェクトをコピー
- Aをずらす
- Bオブジェクトをコピー
- コピーしたBオブジェクトをAオブジェクトの上に移動
- コピーしたAオブジェクトをBオブジェクトの上に移動(←GIFではここまでで停止)
- 動かしていないAオブジェクトをdelete
- 動かしていないBオブジェクトをdelete

after)
- AutoLayoutを使用する
- 動かす(←GIFではここまで完成)

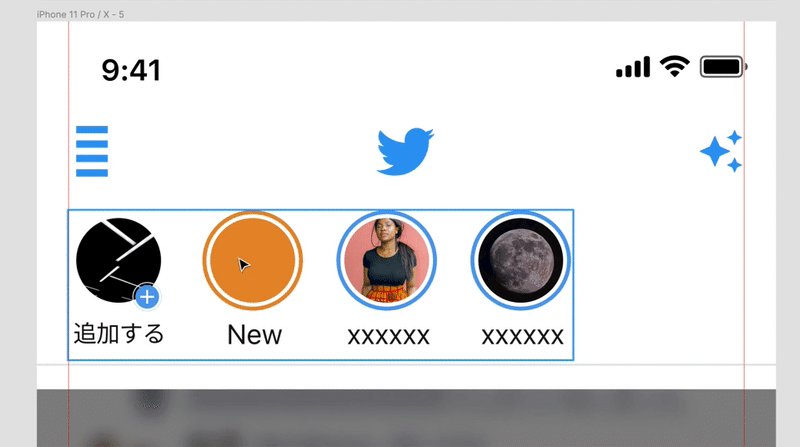
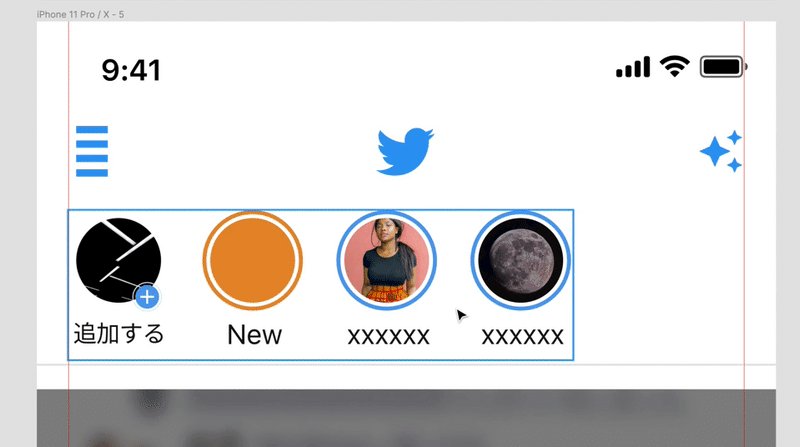
3. 等間隔に並んでいるオブジェクトを消したあと、後続するオブジェクトを手動で移動させてませんか?
達成したいこと)
GIFでいうところのオレンジのオブジェクトを消して、後続するオブジェクトを等間隔で並べたい
before)
消して後続に並ぶオブジェクト移動させている

after)
- AutoLayoutを組む
- オレンジのオブジェクトを消す(←GIFではここまで完成)

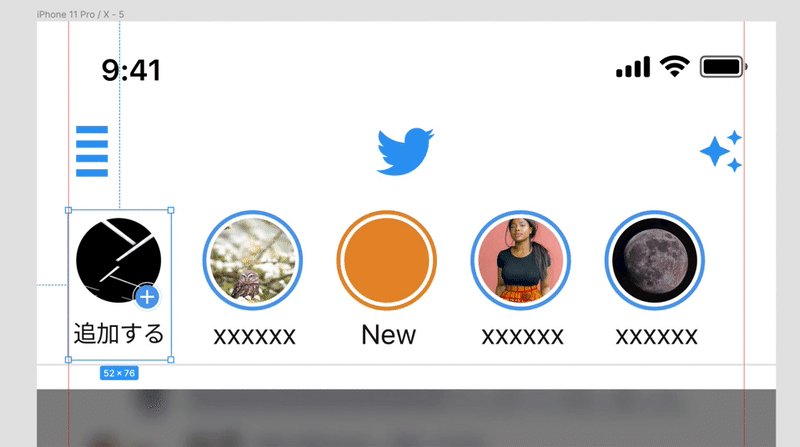
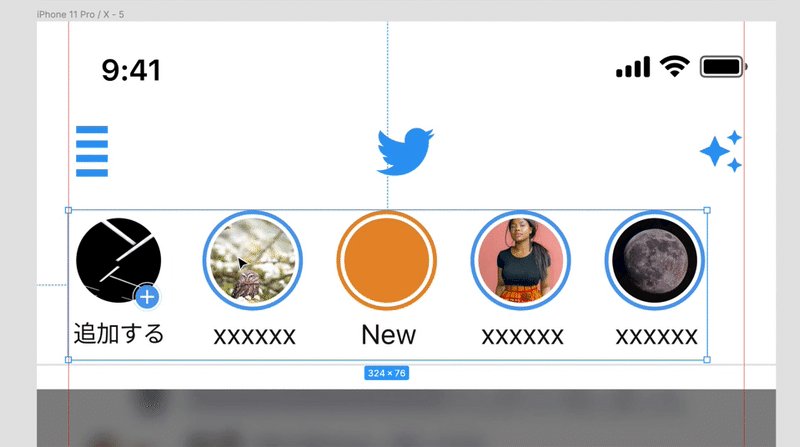
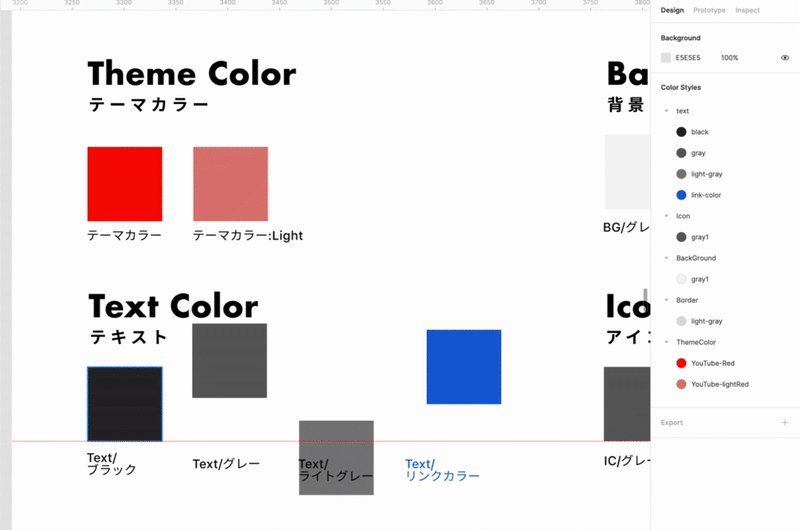
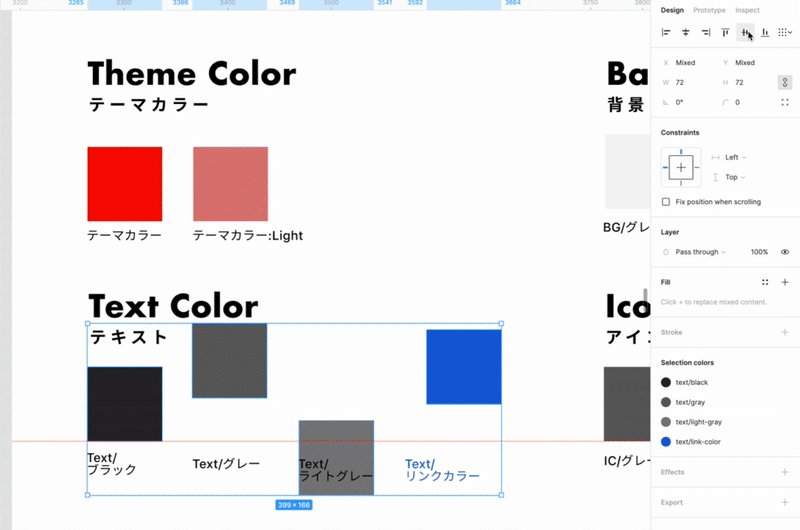
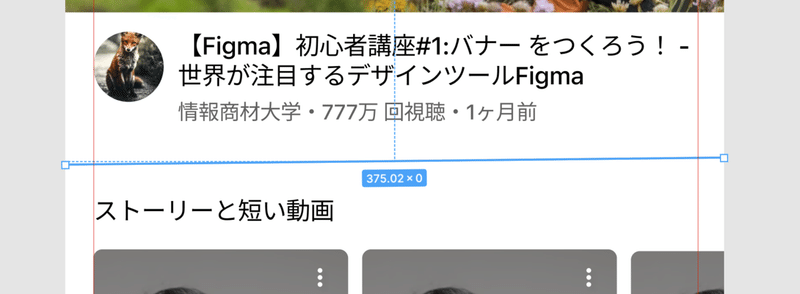
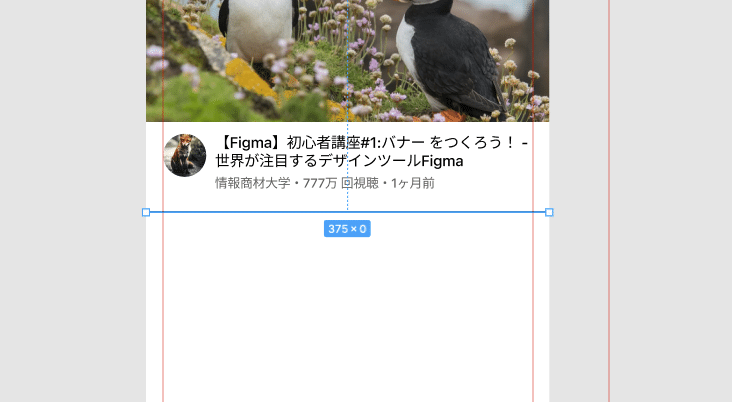
4. 複数のオブジェクトを整列させるのに、一個一個手動で並べていませんか?
達成したいこと)
4つのオブジェクトをGIFでいうところのブラックに合わせて横一列に並べたい
before)
- グレーのオブジェクトをブラックに合わせて移動
- ライトグレーのオブジェクトをブラックに合わせて移動
- リンクカラーのオブジェクトをブラックに合わせて移動

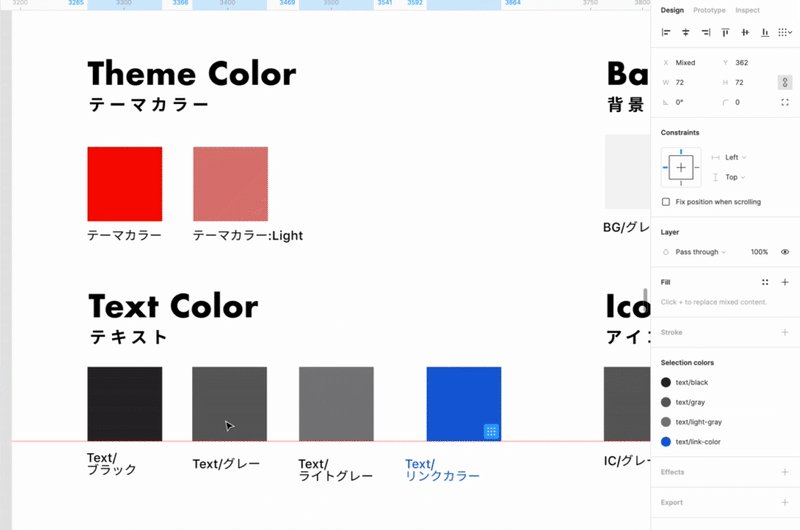
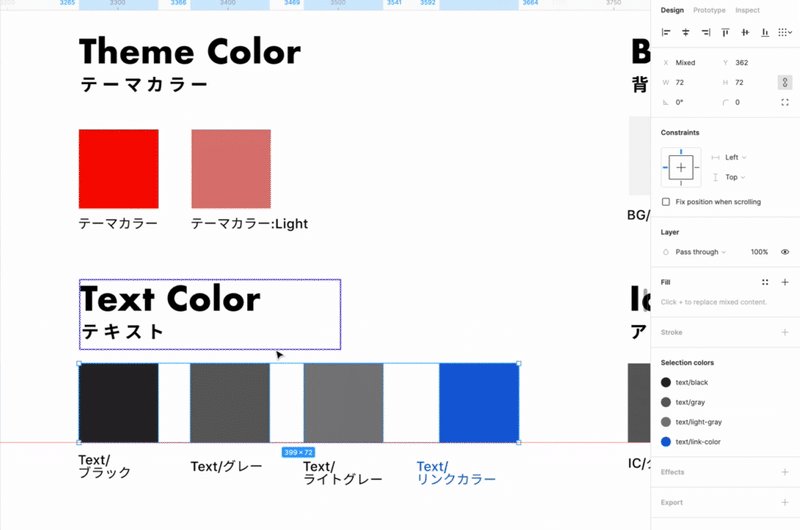
after)
- すべてのオブジェクトを選択
- 右サイドバーのAlign vertical centersを選択
- 元の位置に戻す

5. (ボタンの中の)テキストの文字数が変わるたびに、ボタンの長さを変更していませんか?
達成したいこと)
テキストの長さに合わせてボタンの長さを調整したい
before)
- ボタンの中のテキストの文字数が変わると、「手動」でテキストに合わせてボタンの長さを調整

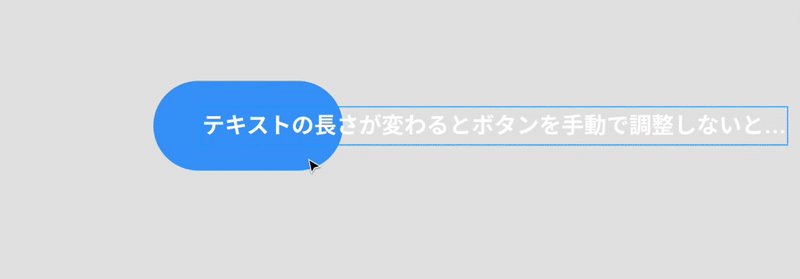
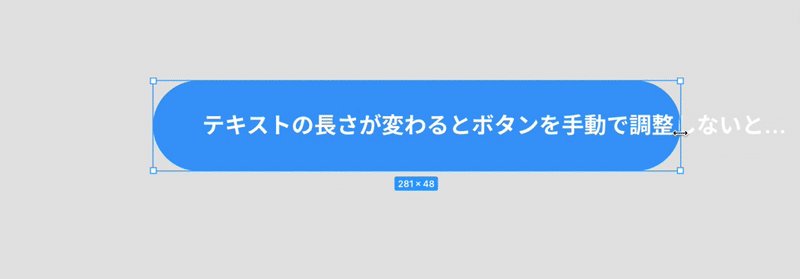
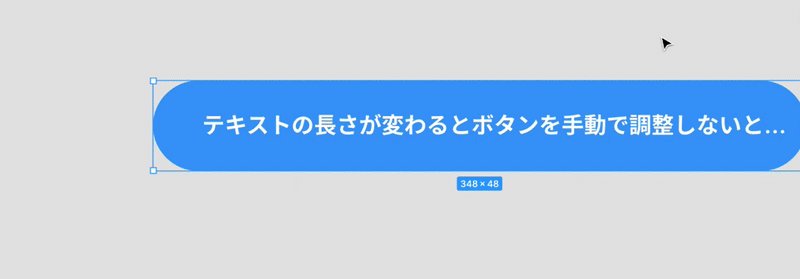
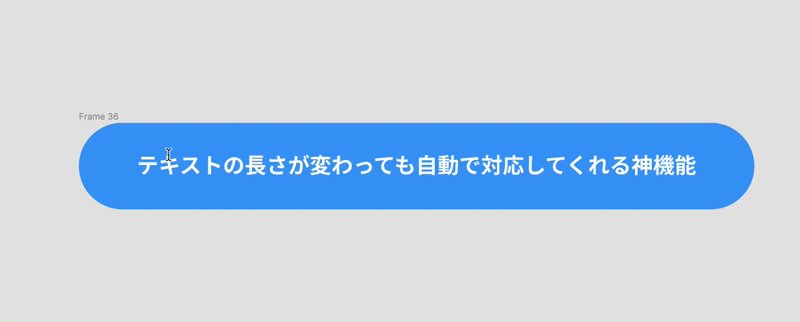
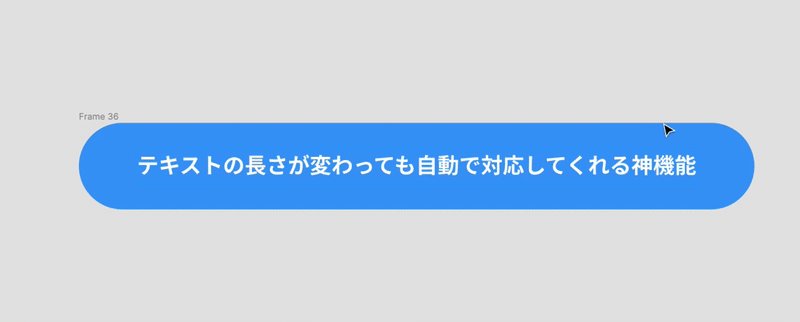
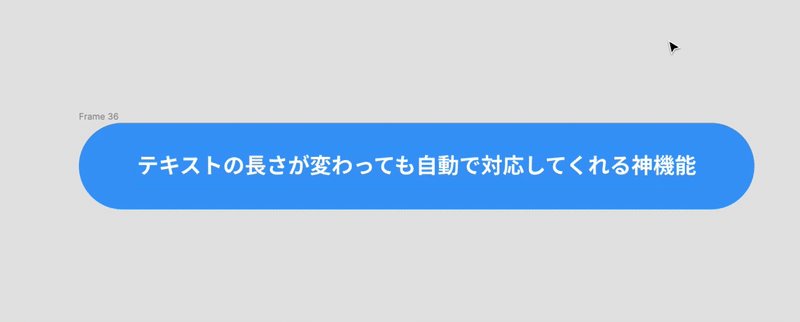
after)
※AutoLayoutを組んでいた状態から開始
- ボタンの中のテキストの文字数が変わると、「自動」でテキストに合わせてボタンの長さを調整

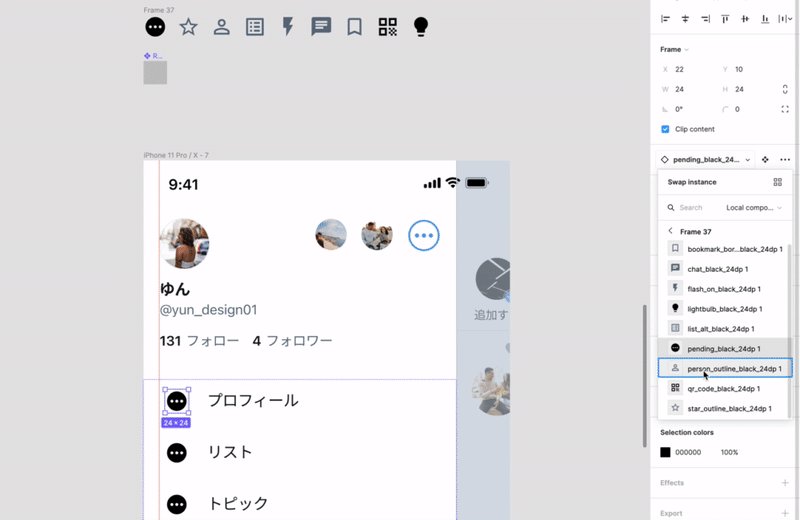
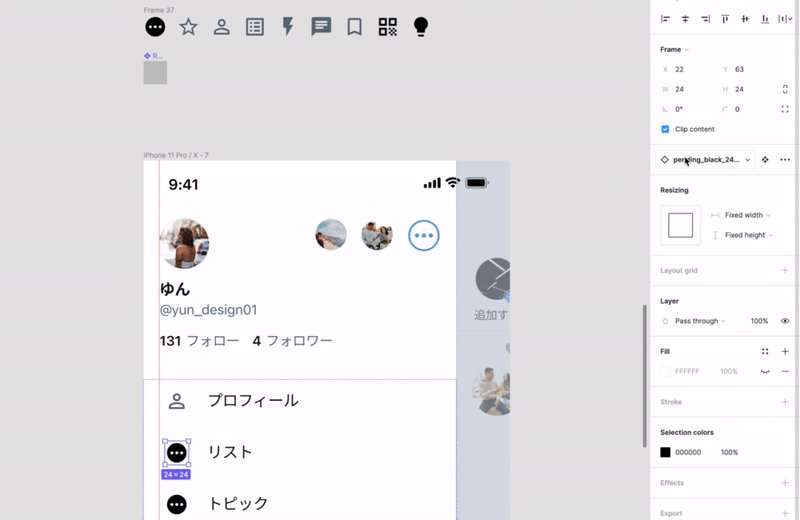
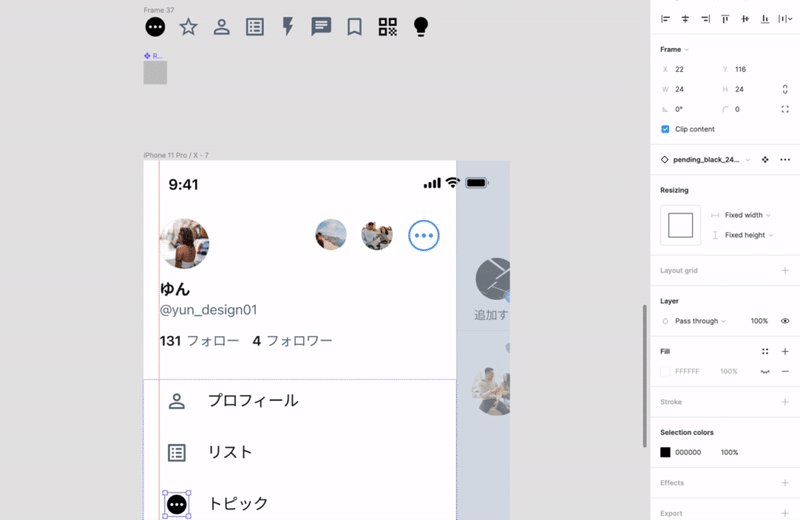
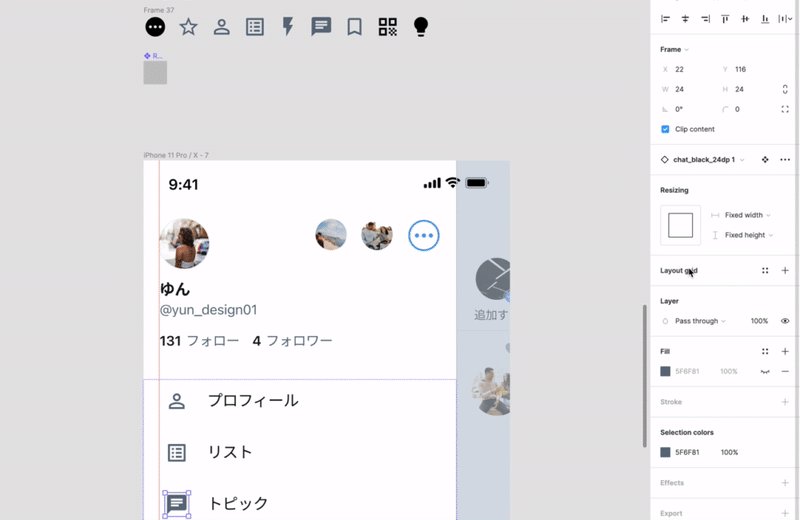
6. アイコンの設置に一個一個移動して調整していませんか?
達成したいこと)
アイコンをあるべき箇所に設置したい
before)
- アイコンの設置に一個一個移動して調整

after)
- component機能でアイコンのマスターを作っておけば、選択するだけで切り替わる
※上手く伝わっていない気がするが...

その他小ネタ
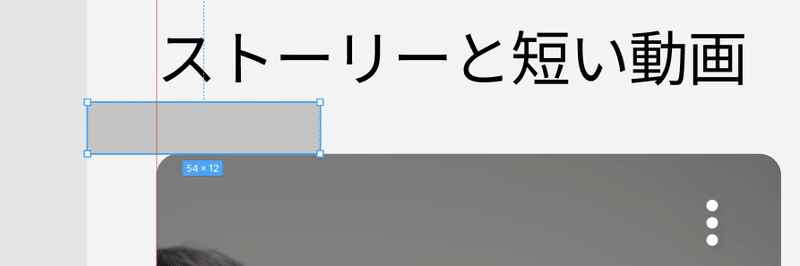
7. 余白を測るのに、四角形のブロックで測っていませんか?
before)
四角形のブロックを作成して、位置を合わせて測る。

after)
optionキーを押すと他のオブジェクトとのキョリが測れる。

8. 大きく縦横に動かしたいときに移動ボタンを連打していませんか?
達成したいこと)
トラックバックを使わないで、大きく(10px)移動させたい
before)
移動方向の矢印キーを10回連打する。
after)
shift+矢印キーを1回クリック
※オブジェクトを選択した状態で、shift+矢印で10pxずつ移動する。
9. オブジェクトをコピペするのに、cmd+C、cmd+Vをしていませんか?
before)
「cmd+C」、「cmd+V」の2アクション必要。
after)
optionを押しながらスライドの1アクションで複製できる。
10. lineを引くのに、0度の角度を模索していませんか?
before)
0度や45度、90度をぴったり合わせるのに苦労

after)
shiftを押しながら方向を調整するときれいに45度ずつ調整できる。

振り返り
私は操作でムダな時間を費やしてました。
今後はFigmaの操作時間を最小限にし、顧客の課題を解決することに時間を費やしていきたいです。その熱意でこれからもFigmaの生産性を上げていきたいです。
もし「他にもこんなものがあるよ!」という方はnoteのコメントやTwitterで共有いただけますと嬉しいです。
そして冒頭に記載していますが、カイクンさんのYouTube講座がとても有益です。素敵な学習機会を提供していただき感謝しております。
▼詳しく学びたい方こちらへ
この記事が気に入ったらサポートをしてみませんか?
