
はじめてのサービス開発
こんにちは、怠惰な優等生・樋口です。
私事ですが、2019年9月30日付けで、新卒で入った会社を退職しました。
10月から新しい職場で働いているのですが、その後に、私のお仕事を引き継いでくれた同僚が、私の最後のお仕事をWantedlyで記事にしてくれました。
その時の話を個人目線で書かせていただきます。
最後のお仕事。
私の最後のお仕事は、
「全5回!21卒エンジニア向けサマーインターン」でした。
ちょうど元エンジニアのマネージャーが人事部に異動してくれたタイミングだったので、エンジニアの皆さんとマネージャーと7月からジョインしてくれた同僚とみんなで作っていったインターンでした。
そんなお仕事をしながら、私もバックエンドの開発をしてみたい!と思い、余っていた環境を貸してもらいながらサービス開発をしてみました。
どんなインターンだったの?
そもそも、どんなサマーインターンだったのか。
題して…
「アイディア出しから実装まで体験できる3days!」
去年は20卒向けに、8月9月と合計2回開催していたサマーインターン。
ブラッシュアップして全5回開催することにしました。
今年のインターンではWantedlyの記事を書くこともなかったのですが、去年はがっつり書いていました。
合計3日間で、アイディアソンとハッカソンを行うインターンで、全て元エンジニアのマネージャーがファシリテーターを務めてくれました。
アイディアソンはもちろん、企画の立て方から教えてくれます!
エンジニア向けインターンでは珍しいのではないでしょうか。
ビジネス職でも、企画出しはするとしても、コツとか考え方は教えてもらう機会が少ないので、結構レアな経験ですよね。
ハッカソンは、PHPのフレームワークである、Slimを使って書いていきます。
サーバーは会社側で用意していて、お客様用の社内ネットワークに繋げばアクセスできるようにしていました。
ローカルで環境作らなくてもできるのはありがたいですね!
採用担当はどうやって作ったの?
正直エンジニアの知識もスキルもほぼない私。
敢えてあるというなら、HTMLとCSSだけで作っていたホームページの作成。
バックエンドの知識がないので、考え方もわからない。
ググってもチートシートをみても意味がわかんない。
じゃあどうする?
社内にいるプロに聞いてみよう!
ということで、業務時間外や、メンターの手が空いている時に、ちらほら聞かせてもらっていました。本当にいい人たちです。大好き。
第2ターム〜第4ターム
開発をはじめたのは、第2タームから。
事務局としての仕事に慣れて少し手すきの時間ができたから始めてみました。
社内のインフラエンジニアさんに、サーバーを4つ準備してもらっていたのですが、第2ターム〜第4タームは3チームのみだったので、余っていたサーバーをお借りしていました。
ただ、仕事中だけでは終わらない!(当たり前)
ということで、ローカル環境で開発できるようにしちゃいました。
(平日に夜な夜な開発していましたwww)(何しているんだ。)

近所のバーでチャイラテを飲みながら…。
第5ターム
参加人数が過去最大になった第5ターム。
ついに4チームになったので、サーバーをお借りするわけにはいかず…。
全てローカル環境だけで作業していました。
いろいろエンジニアの皆さんに聞いていた
…ということは、作っていることはバレていたので、
「第5タームの成果発表会でチームEの発表をやろう!」
と言われていました。
まじか!!!
幻のチームEの発表
第5タームの成果発表会が終わり、お疲れ様の乾杯をして、ちょっとお酒が回って来た頃、
「せっかくだから発表しなよ〜」
と言われて、やることになりました。はい。腹くくりますよ。

まぁ、しっかりパワポ資料も作ったんですけどね☆
どんなサービスを作ったの?
学生さんはアイディアソンを行って作るサービスを考えていましたが…
私は一人だったので、単純に作りたいものをミニマムで作ることにしました。
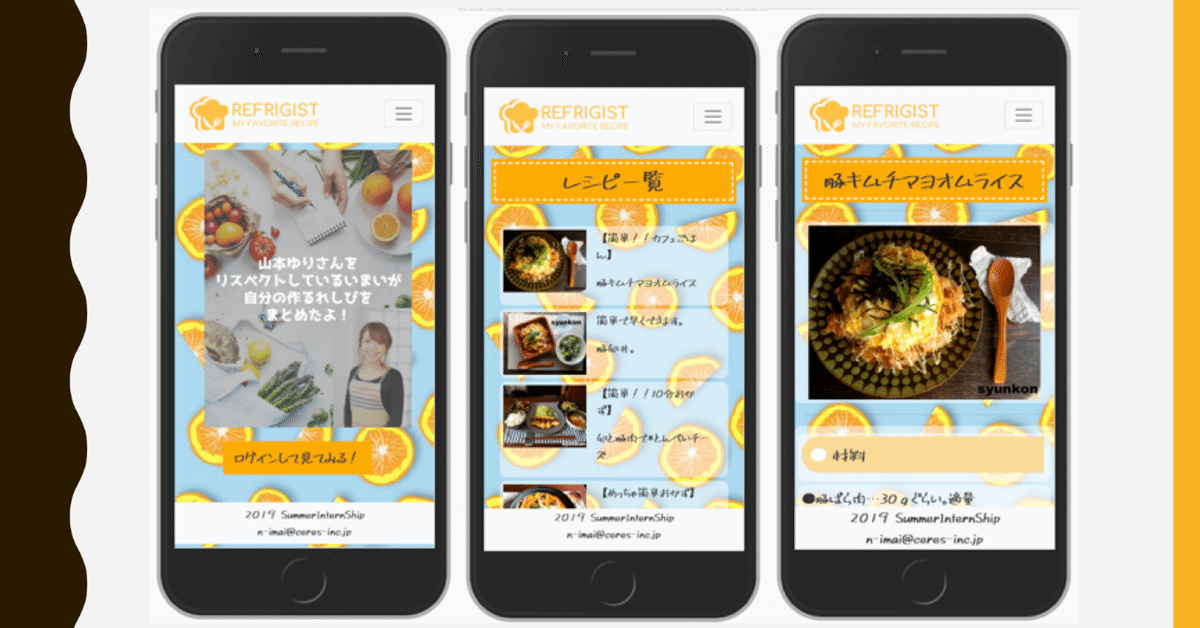
サービス名は…

(ロゴも作りました〜)
ざっくりとしたサービス内容は、4つ。
①よく作るレシピがまとまっている!
②もちろんレシピの登録もできる!
③食材の登録ができる!
④使ったものは消すことができる!
きっかけは、一人暮らしに向けて料理を始めていたことでした。
レシピを見ながらしか作れない中で、毎日お世話になっている料理コラムニストの山本ゆりさんのアメブロやTwitterを見ながら作っていました。
毎回ググったり、アメブロやTwitterから遡るのがちょっとめんどくさくなってきたので、自分で使うサービスとして一覧化することにしました。
あとはやっぱり、食材って何が家にあるか忘れちゃうんですよね。
登録する気はしませんが、機能として「追加」と「削除」ができればいいなと思って作ることにしました。
サービスと成果発表

ローカル環境でしか見れないのでログイン機能はなくてもいいんだけど…。
レシピの一覧ページ、レシピの詳細ページ、さらにレシピ追加機能も作りました。
成果発表の時には、Demoとして、ざっと機能紹介を行いました。
最後の質疑応答では学生さんから「この先も作り続けるか」という質問をいただきました。(もちろん他にもたくさん!ありがとうございました!)
回答としては、「作れていません」ということになってしまいました。ごめんなさい。
それでも、発表させてもらったことで、やりきった気持ちを持ててよかったです。
最後に、賞品であるAmazon echo show 5を持たせてもらいましたw
優勝して賞品をもらって終わりたかったなー!!!

大変だったことは?
何よりも、基礎知識がないことが一番大変でした。
次に、事前に準備してもらったものやフレームワーク、MVCモデル、Bootstrapでできること、など、全体を理解することが大変でした。
それでも、ググったりいろんな人に聞いたりしたことで、最低限のサービスを作りきれてよかったです。
学んだことは?
プログラミングでの基本的な考え方と、ミニマムで作りきってみることの大切さを学びました。
プログラミングの基本的な考え方は、何も大層な話じゃなくて、Excelも含めて、一つ一つ丁寧に指示してあげると、やってほしいことをきちんと返してくれるということ。そして、エラーが出たら1段階ずつ確認することで解決することができること。
昔からExcelとかも好きですが、今の仕事にも活きている気がします。
ミニマムで作りきってみること(そしてリリースすること)の大切さは、よくエンジニアさんからも聞いていました。
技術がない中でサービスを作るなら、最低限で作りきった上で、ブラッシュアップをした方がいいのだろうと思いました。心折れちゃいますしね。
最後に。
このサービスは、上長のマネージャーをはじめ、エンジニアの皆さんにご協力いただいたことで最後まで作りきれたと思います。
本当はまだまだ適当に作っちゃったところとか、コードが汚かったりとか、ダメなところもいっぱいあるので、Githubでは公開しませんが、それでも発表できる状況まで持っていけて本当に良かったです。
ある意味では、もう少し元の会社にいても良かったのかもしれないとも思います。
ただ、転職したこと自体に後悔はありません。
その話はまた別で書いていきたいと思います。
それでは。最後まで読んでくださった方の人生に少しでもプラスになりますように。
この記事が気に入ったらサポートをしてみませんか?
