
ダッシュボードの見た目を整えるポイント【後編】~ダッシュボード作成~
こんにちは!DATA Saberに挑戦中のMoneです。
先日作成したオリジナルvizを用いて、vizの見た目の整え方のポイントについて書いていきます!
ダッシュボードの見た目を整えるポイント【前編】|Mone (note.com)
こちらの続きですが、こちらのブログ単体で読んでも問題ありません。
それでは、前回整えたチャートを用いて、ついにダッシュボードを作成していきます
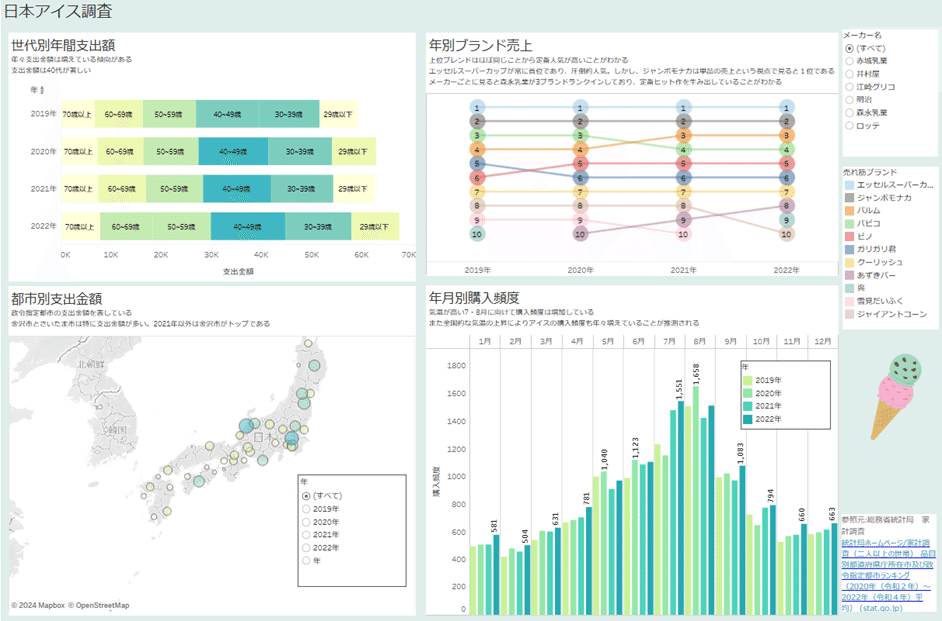
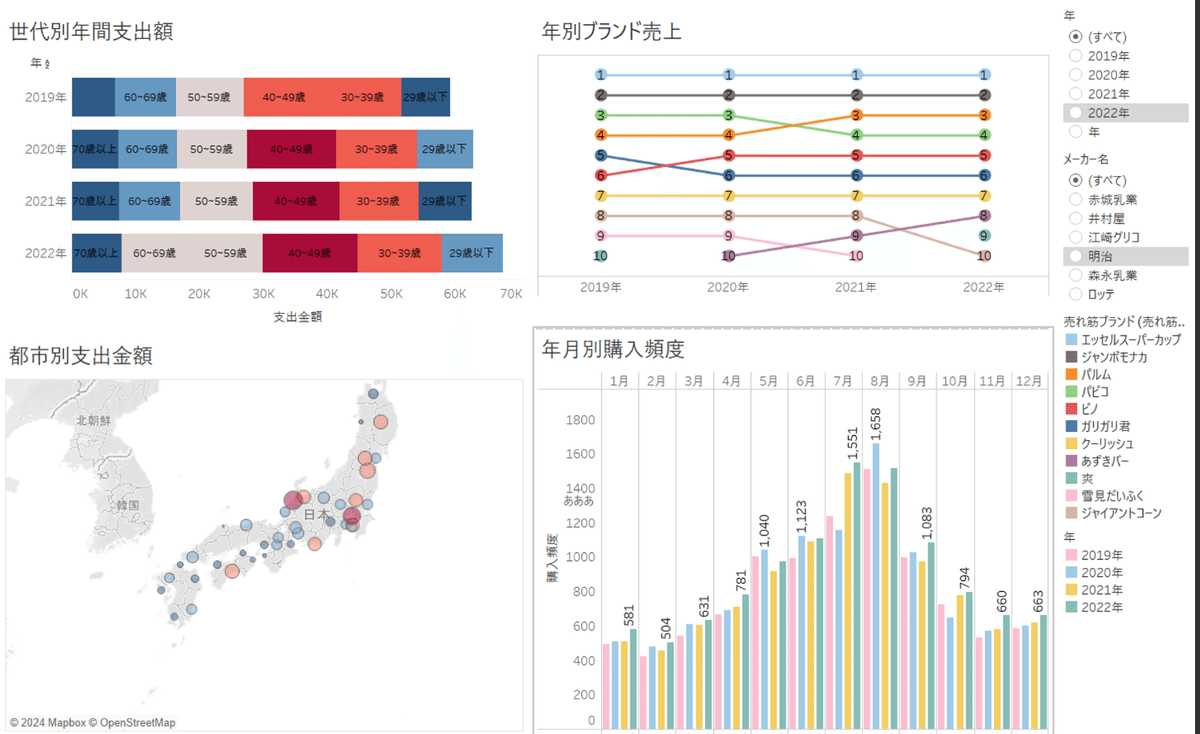
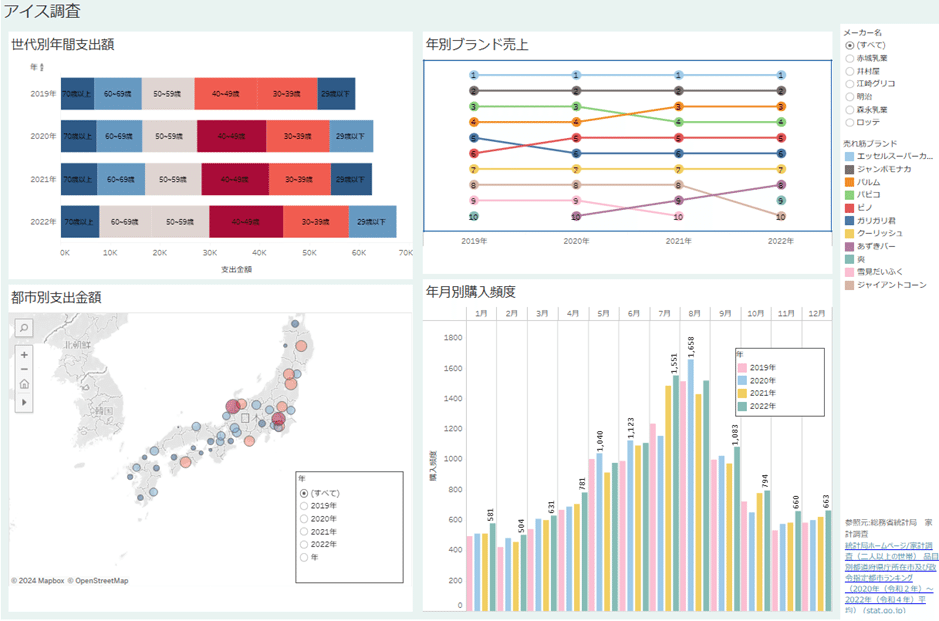
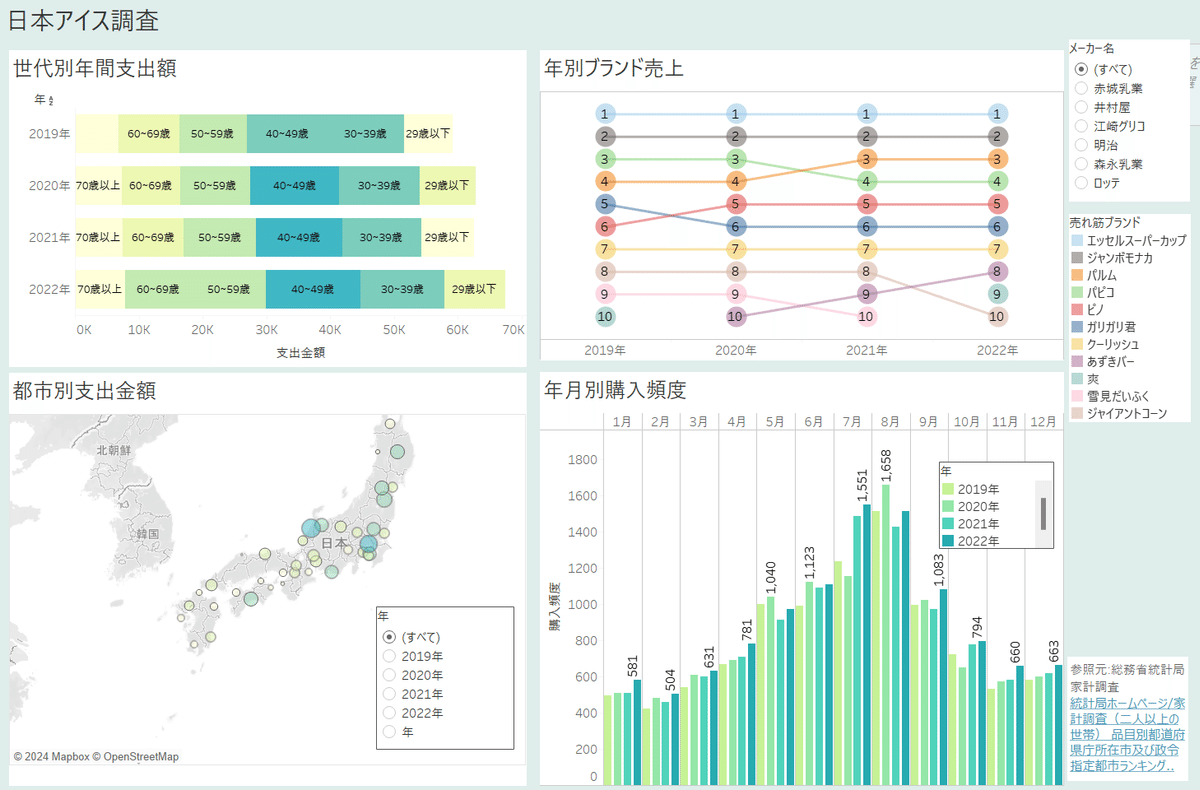
こちらのダッシュボードを目指します!

ブログを読んでわかること
第二回 ダッシュボード編
・ダッシュボードのレイアウト配置(コンテナの活用)
・色の使い方(ダッシュボードの統一感)
・画像の挿入
🍨ダッシュボードのレイアウト配置(コンテナの活用)
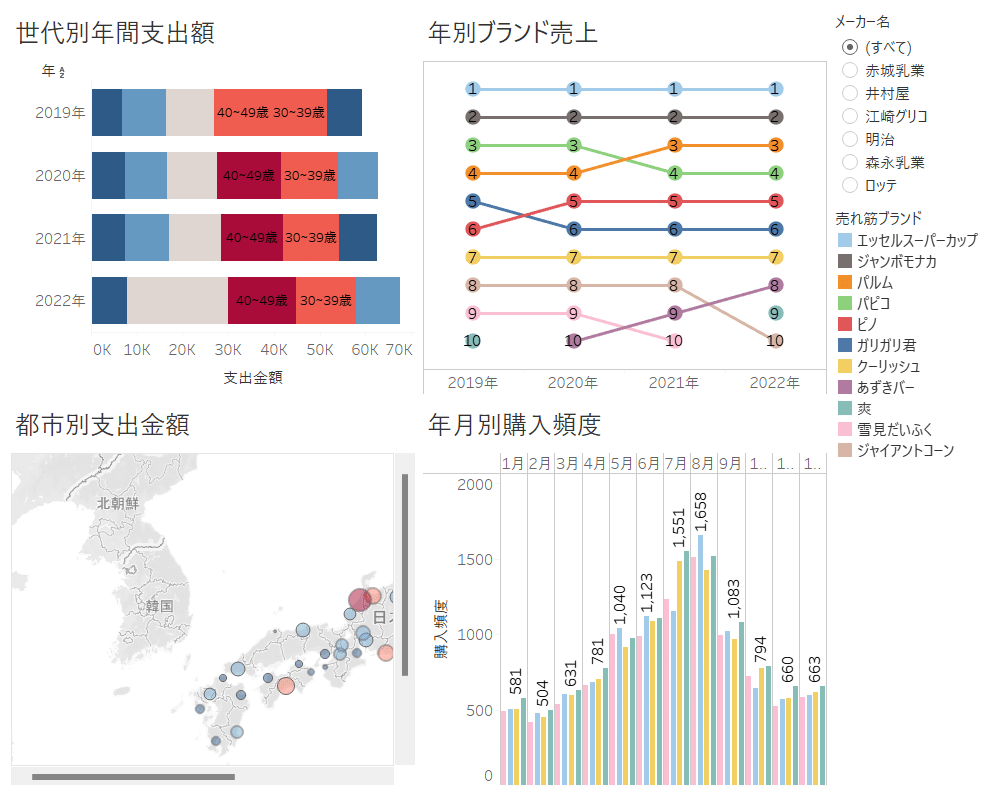
まず、直観的にダッシュボードに作成したシートを配置してみました。
しかし、問題が出てきました。
ダッシュボードの見た目を整えようとしたところシートの高さ・幅の編集が詳細にできず、自動調節も思うようにできません。
これでは非常に扱いにくくメンテナンス性も低いです。

そこで、コンテナを活用してダッシュボードを作成してみることにしました。
シートをどう配置したいか考え、そのためにどのコンテナを使うかを決めました。
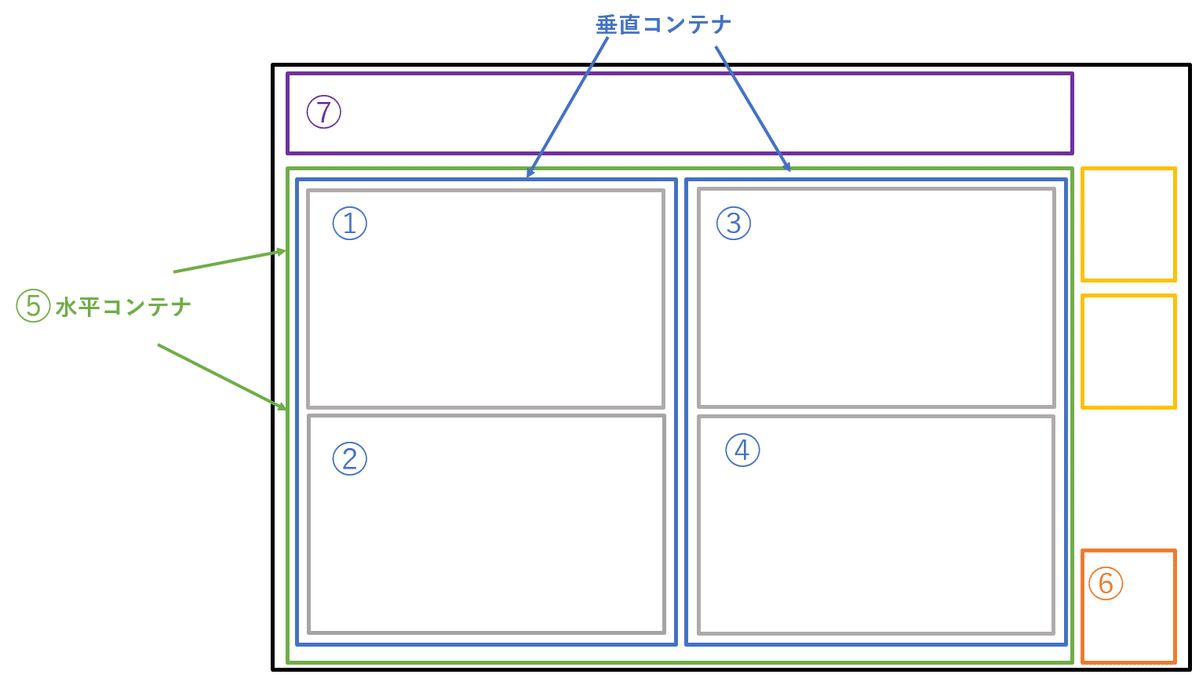
考えたコンテナの構成はこのようになります。

それでは、先程作ったダッシュボードを白紙にし、新しくコンテナを設定します。
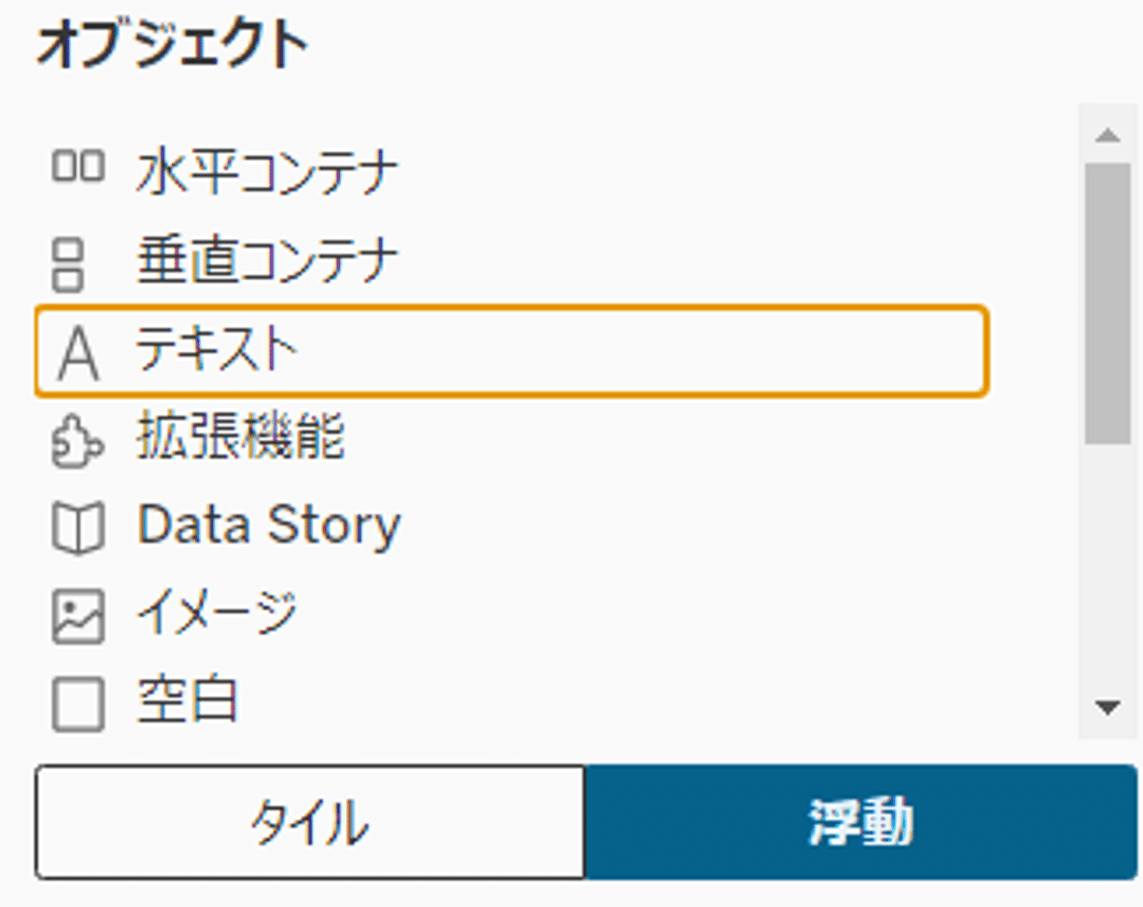
あとから自由に整えられるようオブジェクト>「浮動」を選択しておきます。

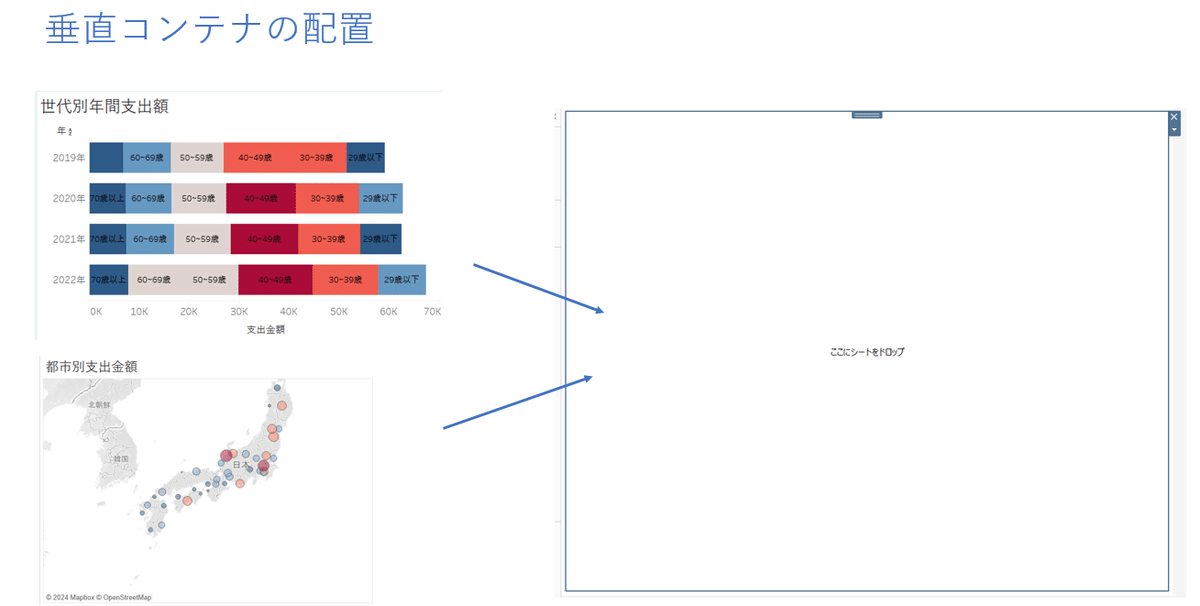
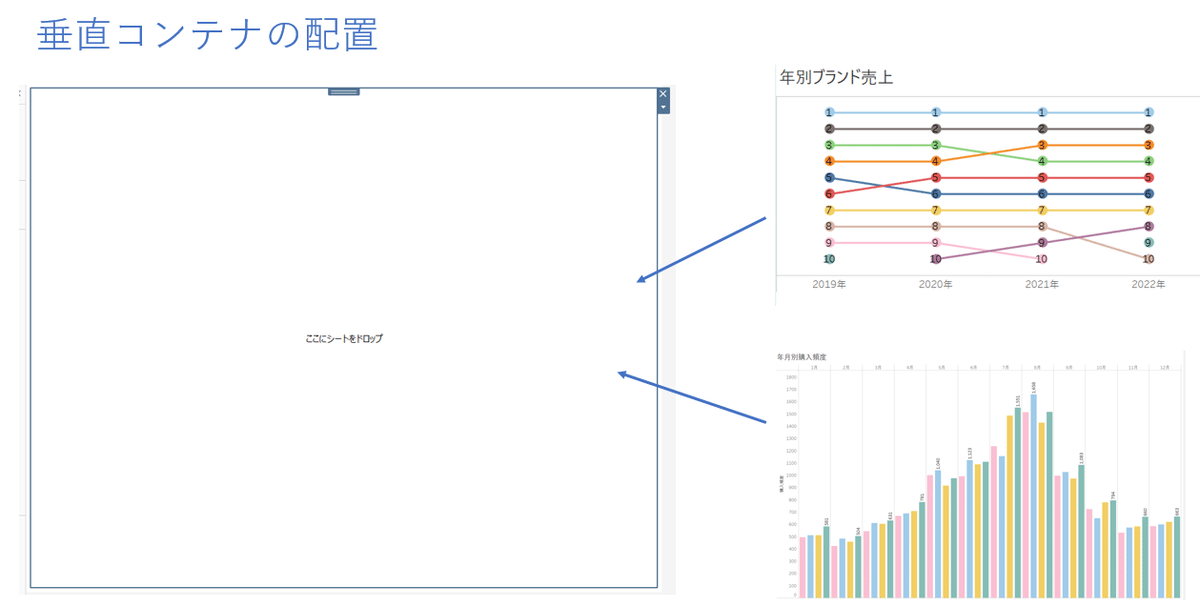
まずは垂直コンテナに①~④をそれぞれ配置していきます。
垂直コンテナに①、②を配置

垂直コンテナに③、④を配置

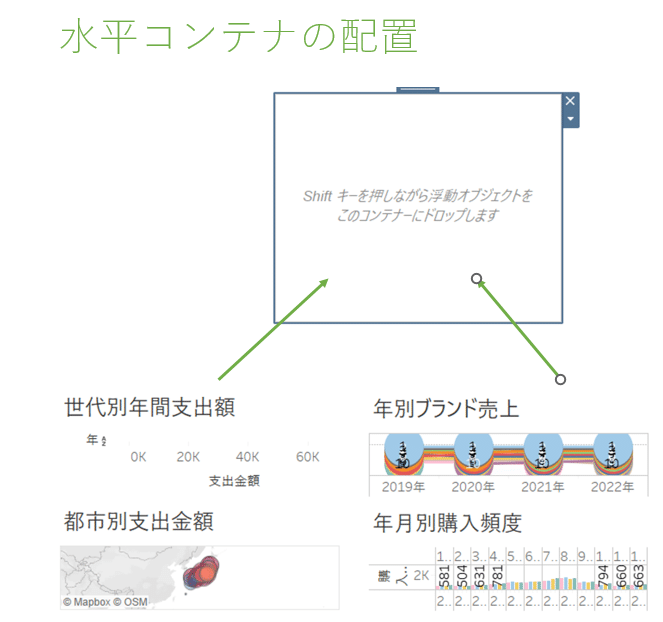
⑤次に、水平コンテナを配置し、その中に先ほどの2つの垂直コンテナを配置します。

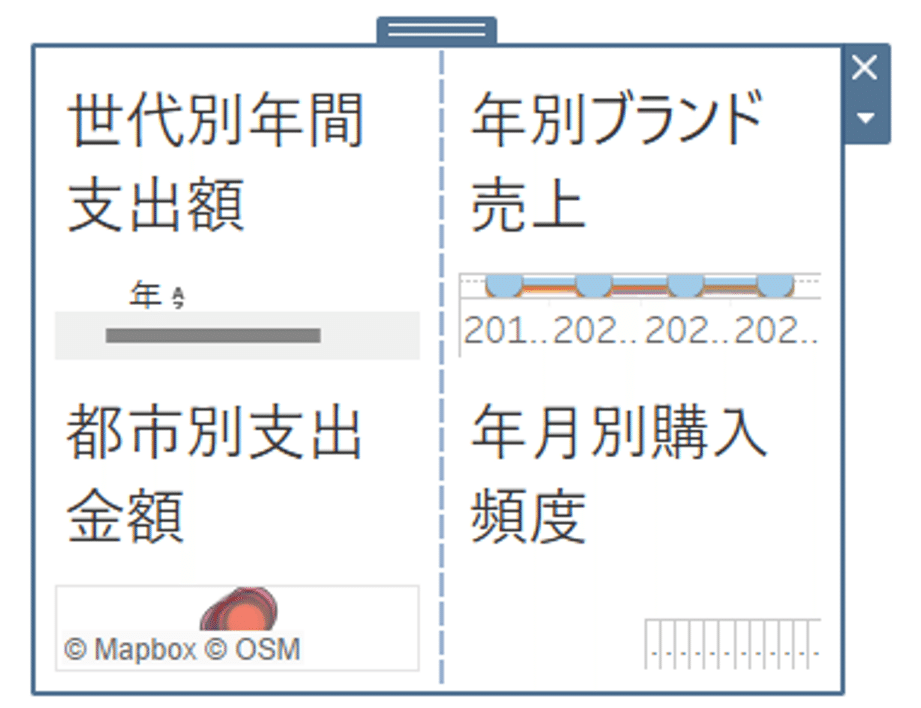
水平コンテナに4つのシートを収めることができました!

⑥テキストの配置
同様の方法でテキストを水平コンテナに入れます。
調べたデータの引用元をいれるためのテキストボックスです。

(水平コンテナの下にとりあえず入れました)
これでコンテナの準備は終わりました!
ここまでできたら、浮動のチェックを外します。

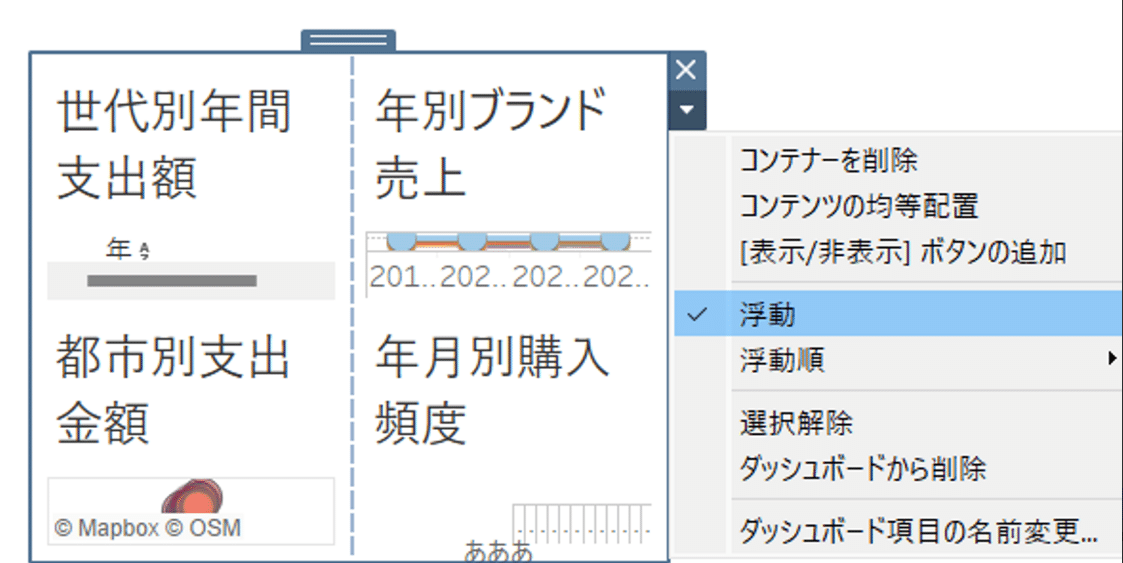
浮動のチェックを外すとこのような表示になり、
ダッシュボードの完成に近づいてきました!
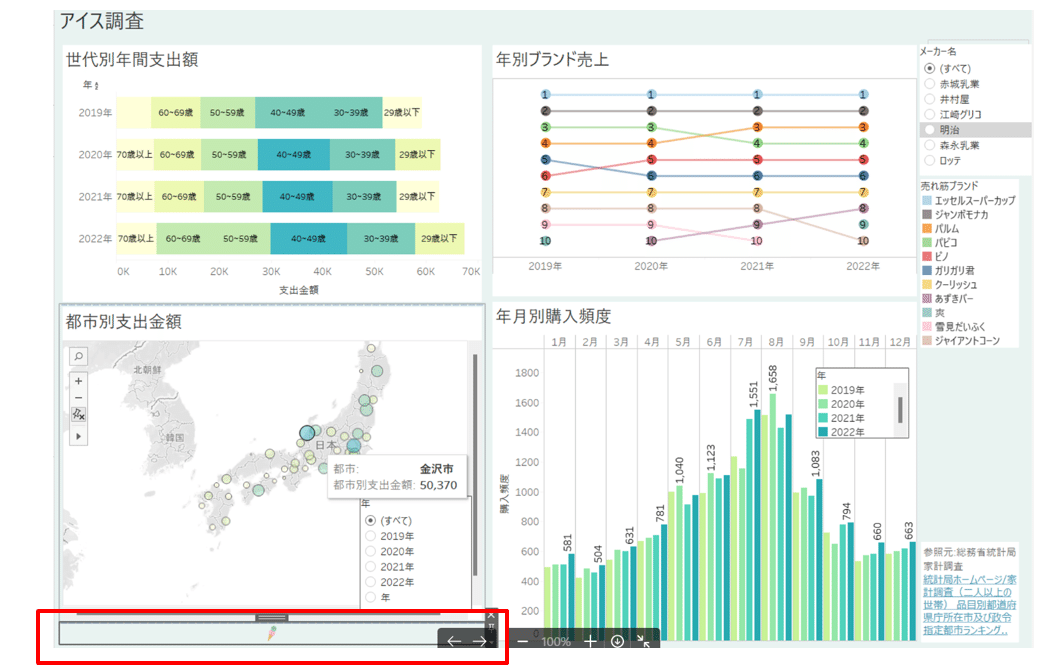
しかし、右の凡例がごちゃごちゃしていて見にくいので、位置を調節します。

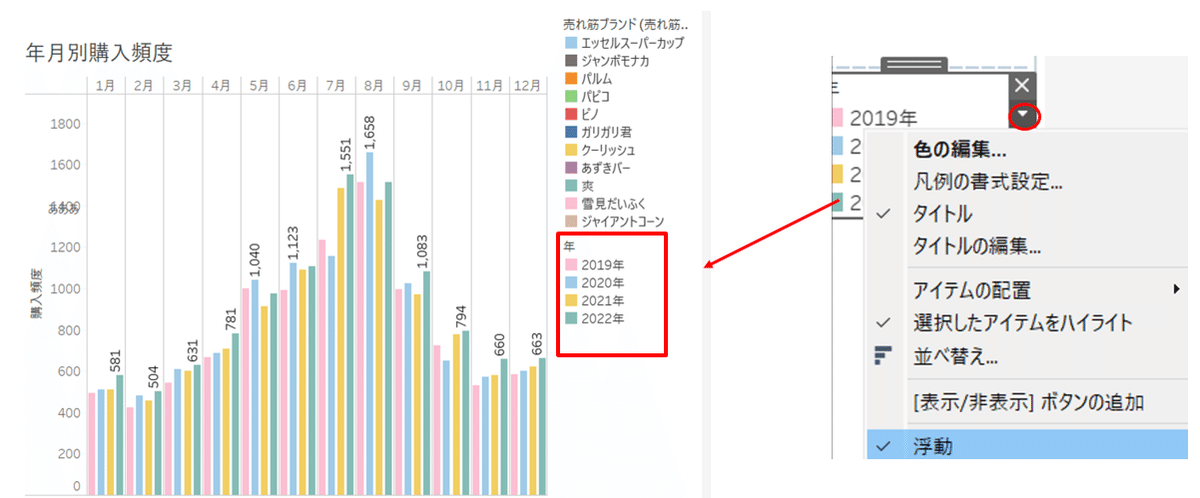
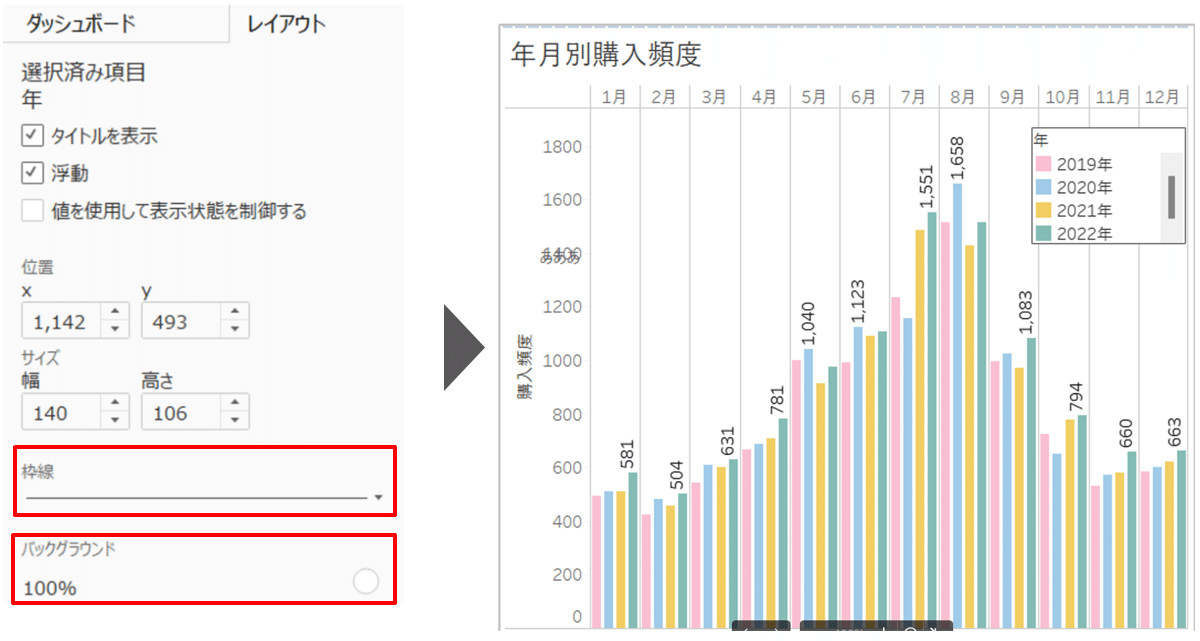
「年月別購入頻度」のグラフの色の凡例の位置を移動します。
位置を調節するために、凡例も「浮動」に設定します。

凡例の位置をシートの中に移動してみたのですが…
後ろのグリッド線と被っており、凡例の存在感があまりありません。

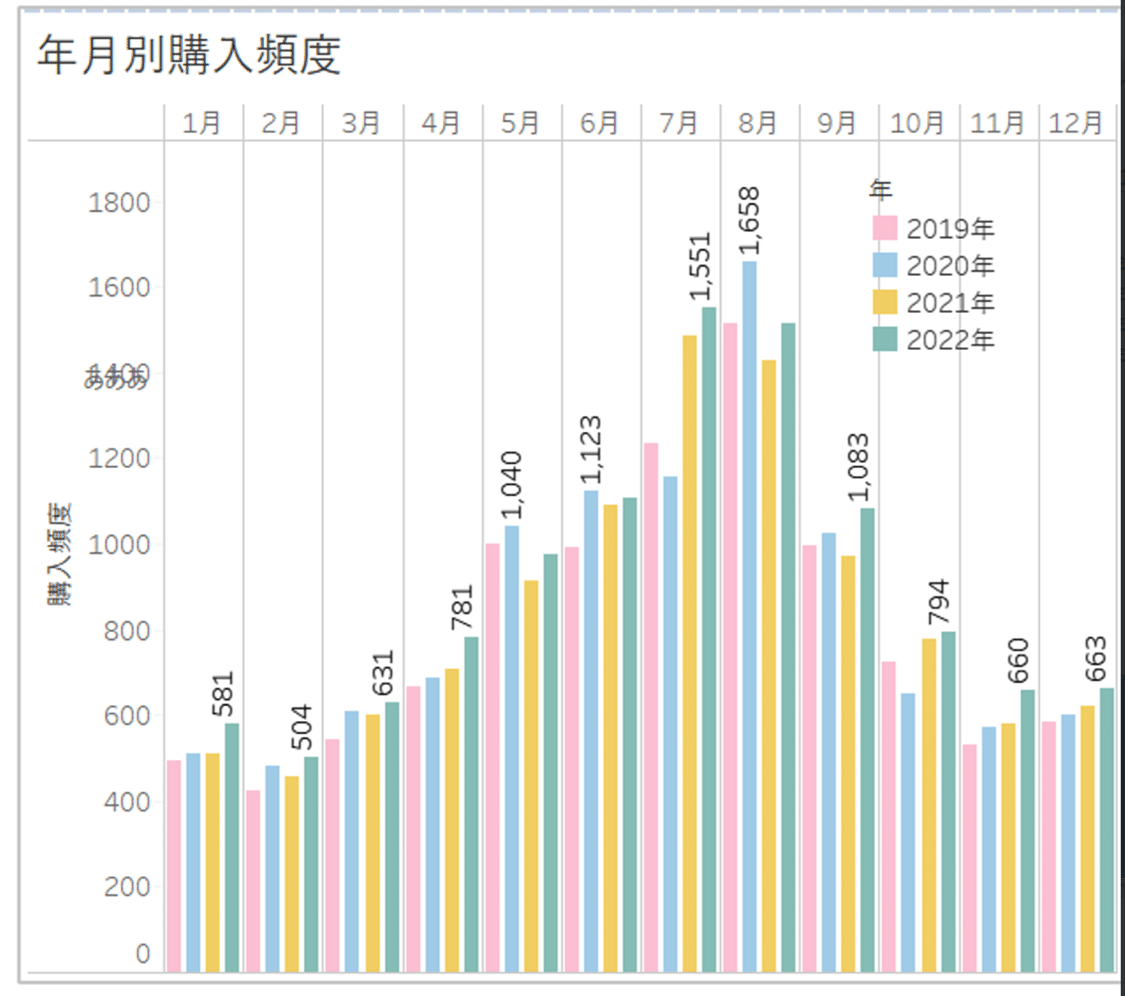
そこで、凡例のレイアウトタブから枠線をつけ、背景を白に設定してみました。
これで凡例の存在感が増しました!

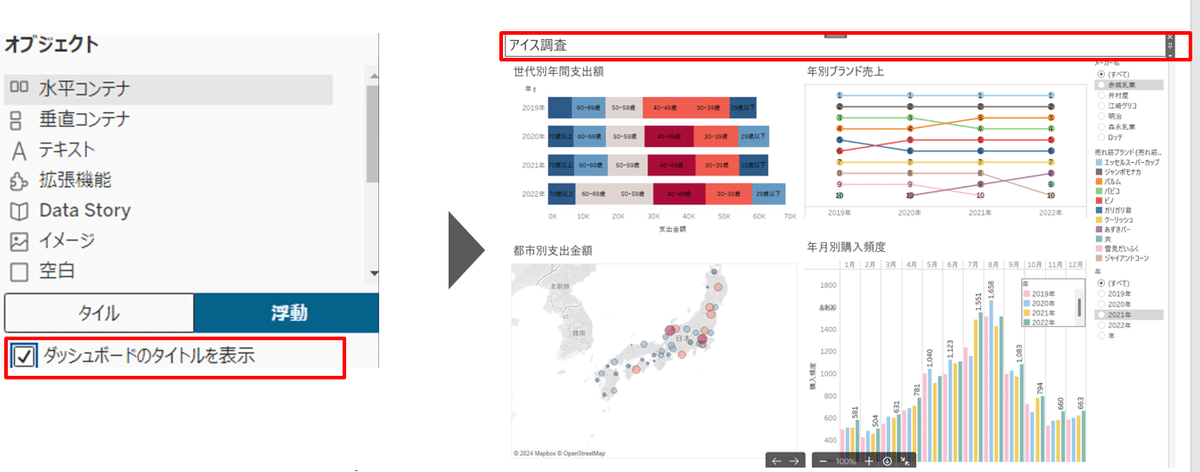
⑦ダッシュボードのタイトルを表示します
オブジェクトの「ダッシュボードのタイトルを表示」のチェックを入れると表示されました!高さと幅も自由に調整できます。

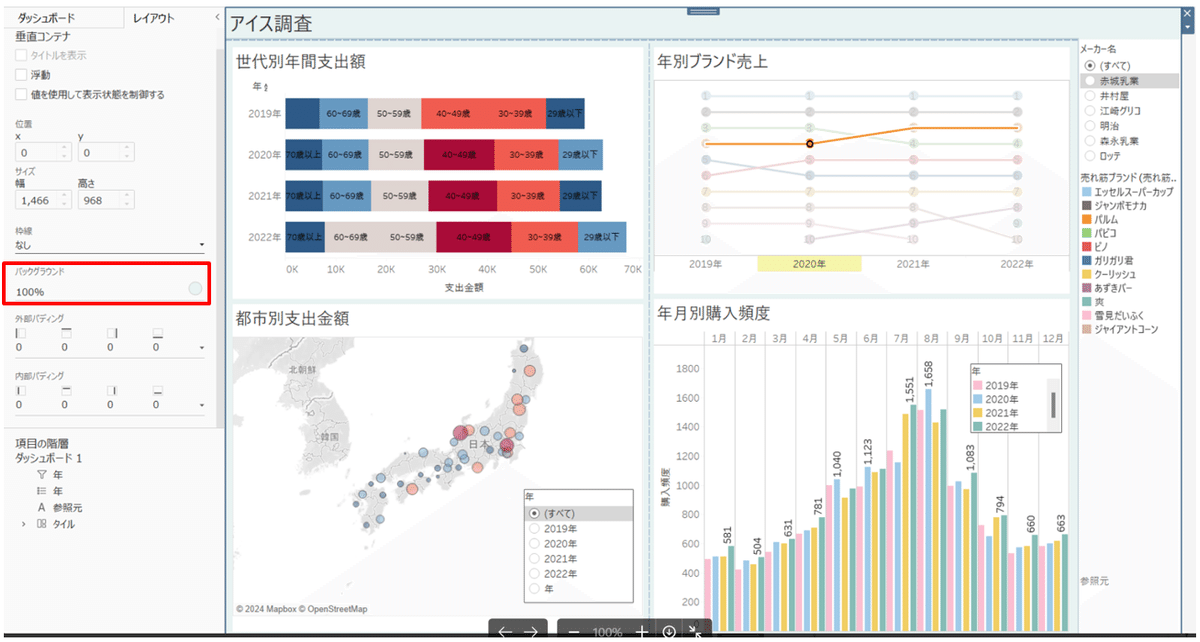
(おまけ)ダッシュボードに好きな背景色をつける
完成イメージに近づくため、ダッシュボード全体のコンテナを選択し、背景の色を青っぽくしました。

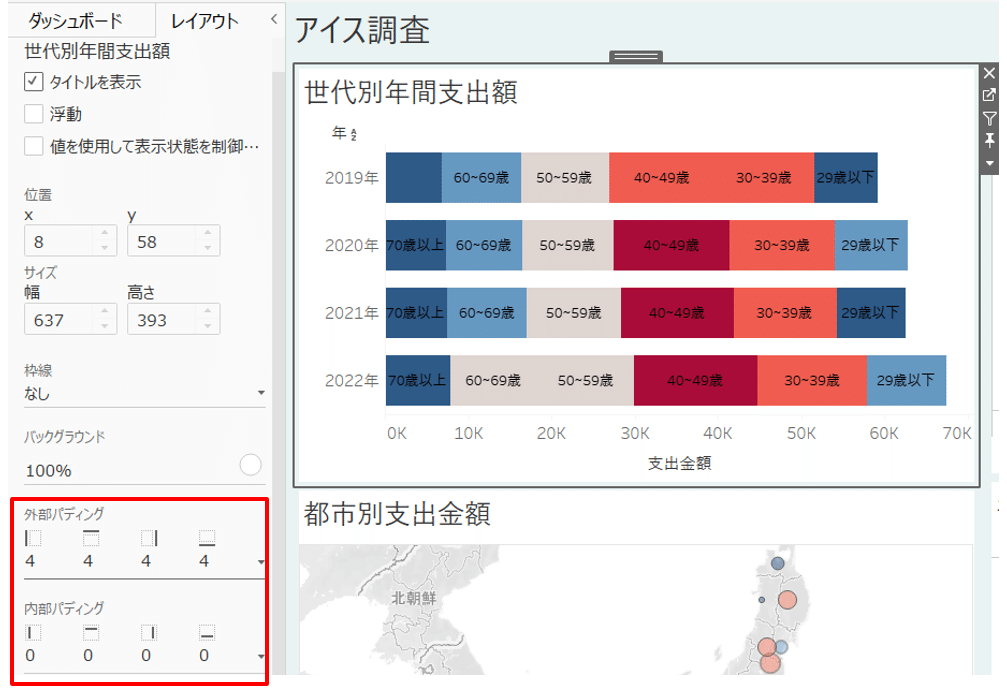
あとはコンテナの余白を微調整していきます!
レイアウトタブの外部パディング、内部パティングで調整が可能です。
初期設定では均等配置になっているので、解除して自由に調整できます!

🍨ダッシュボード上の色の統一感
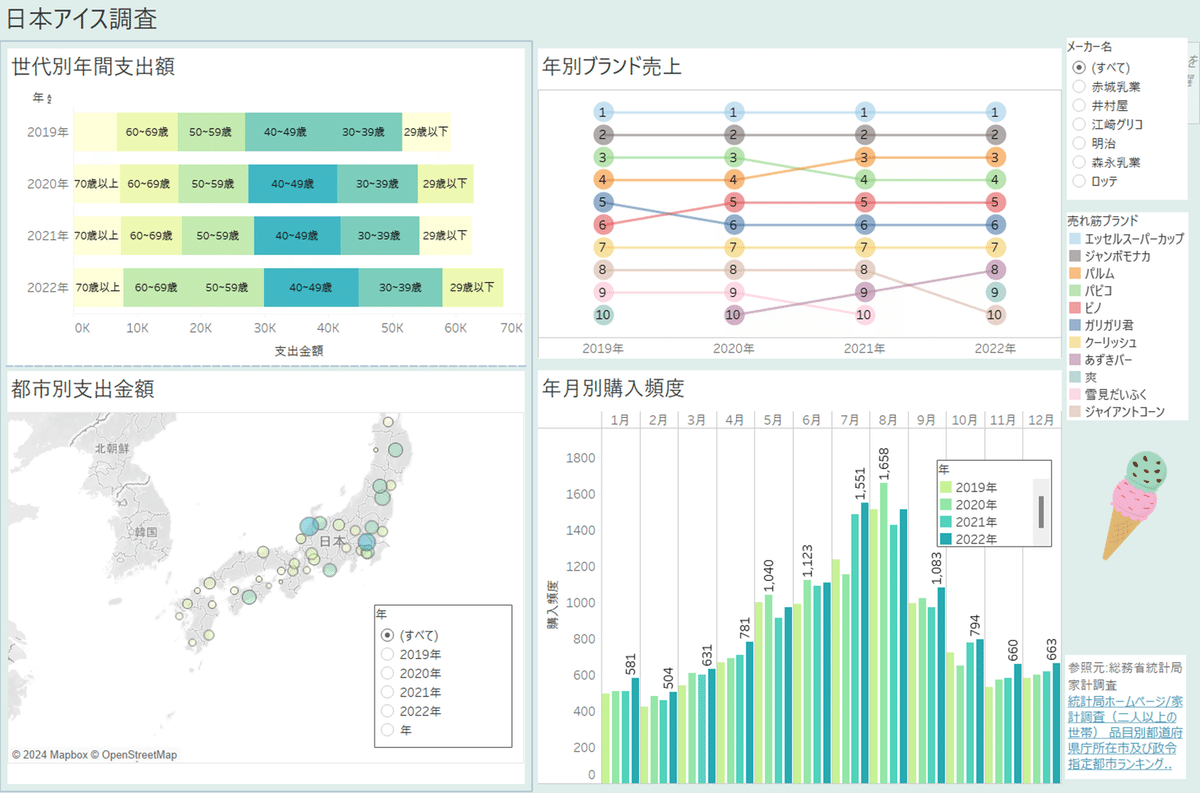
このようなダッシュボードになりました!
このままでもいいのですが、シートの個性が強いので、
全体的に色の統一感が無い気がします・・・
なので、色を大幅に変更してみました。
ここからは、完成に向けて色選びで意識したポイントをまとめていきます!
想定するゴールは、伝えたい情報が見る側に伝わり、統一感があるダッシュボードです!

ゴールを目指すにあたって、ダッシュボードの問題点を挙げてみました。
■問題点
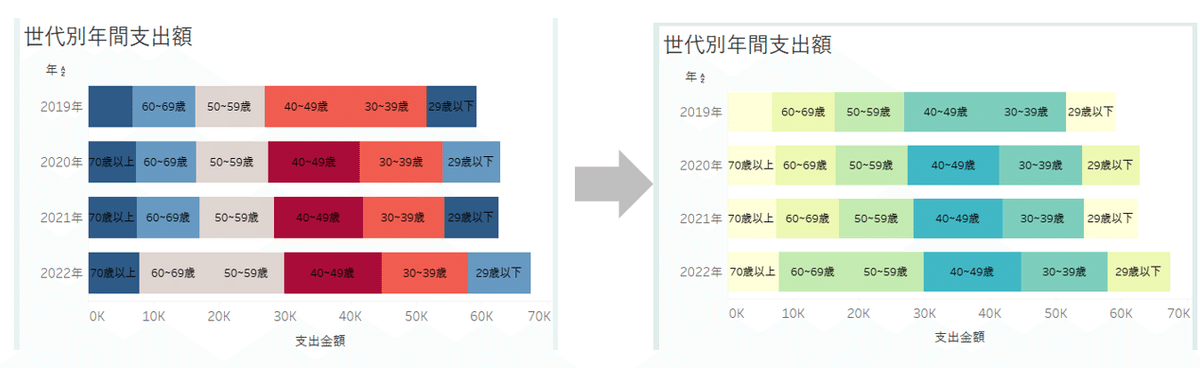
「世代別年間支出額」、「都市別支出金額」
・赤-青の分化で表現しているが、濃い色のところはグラフ内のラベルが見にくい。
・強調したいところがわかりにくい(赤と青のどちらが重要なのか?)
・赤はマイナスイメージをもたれやすいがこのダッシュボードで表現したい内容とは異なる
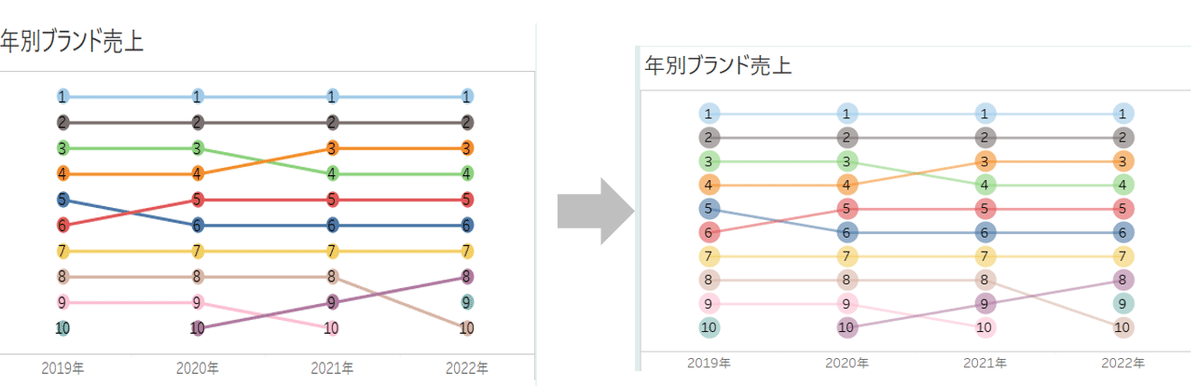
年別ブランド売上
・ランクチャートで重要であるランクの数字が見にくい
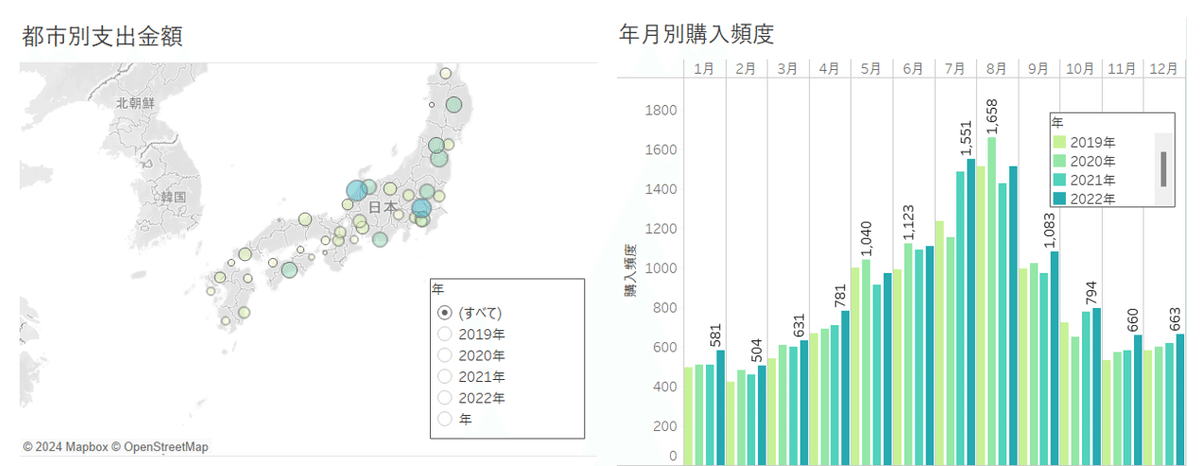
年月別購入頻度
・年の違いははっきりわかる配色だがダッシュボード全体で見たときに統一感が無い配色の一因となっている
いろいろとでてきました・・・
チャートを作成している時はデータを判別するために色の明確さを意識していたので、これでいいと思って配色したのですが、集約して全体を見ると受ける印象が異なりました。
そこで、自分なりの工夫ポイントを考えました。
こちらをもとに改善していきます。
■工夫ポイント
・一つの色に一つの役割
・色の持つイメージを意識する
・色の透明度、彩度を調整する
・統一感を意識し、目に優しい配色にする
配色を変更してみます!
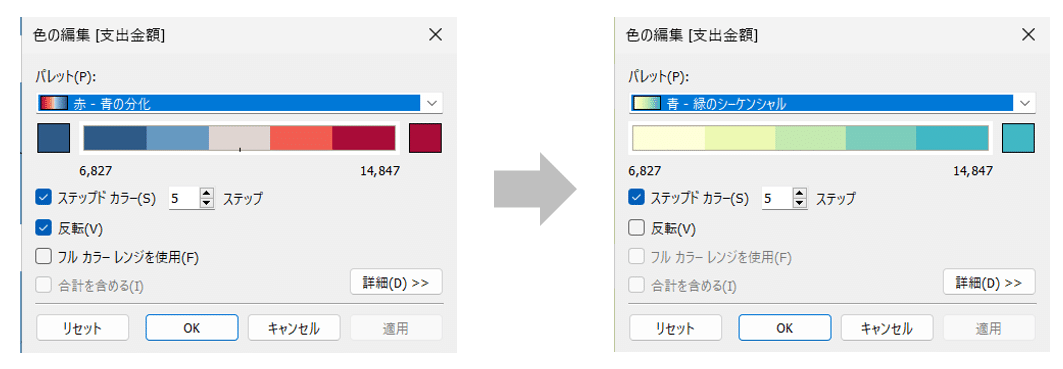
Tableauのパレット「赤-青の分化」から「青-緑のシーケンシャル」へ変えました。
ダッシュボード全体の背景色が青っぽいのでそれに近い色を選択しました。
また、パレット内で同系統の色を選び、規模が大きいほど濃く、小さいほど薄い色にすることで、注目してもらいたい情報を明確にしました。



一方、ランクチャートの「年別ブランド売上」はデータの性質上、凡例の種類が多く、上記のように同系統の色の配色をすると逆にわかりづらい懸念があります。
そこで、ランクチャートの丸の大きさを変え、透明度を下げることで、伝えたい情報を見やすくし、ダッシュボード全体にも馴染むことができるようにしました・・・!

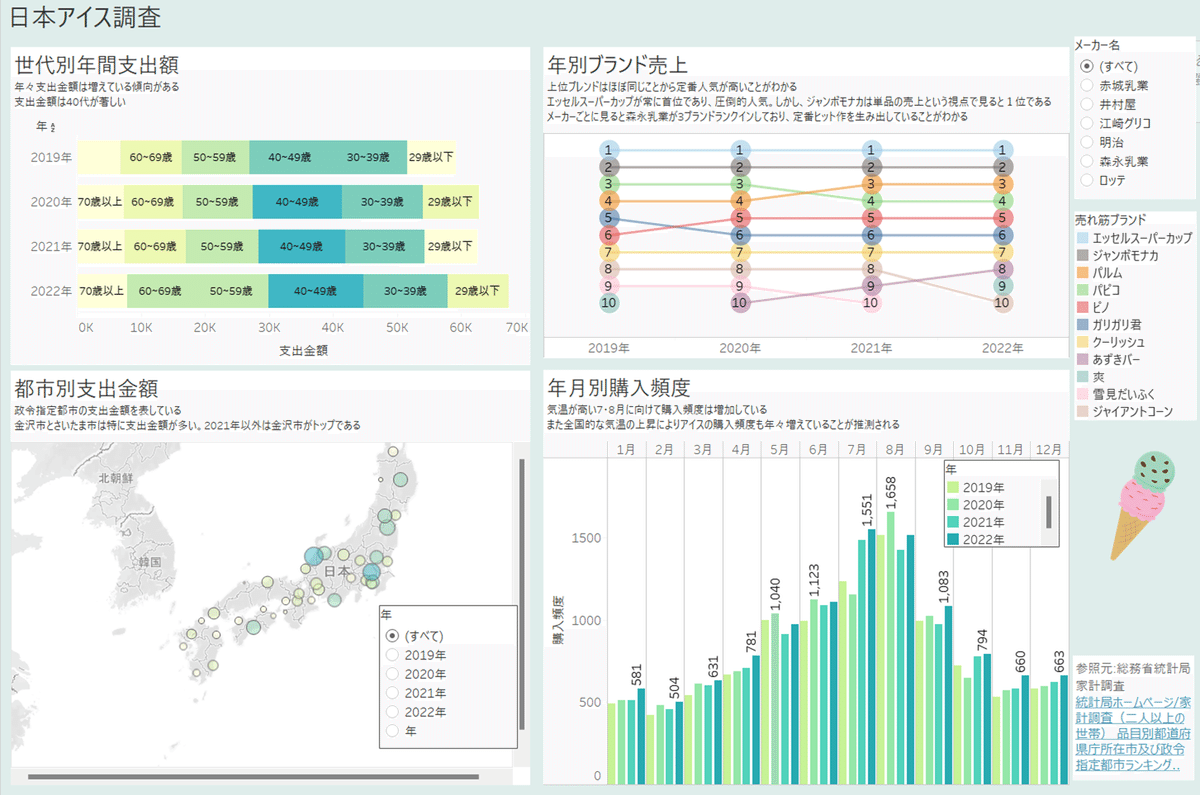
そして調整した結果・・・このようになりました!

シートでチャートを作成したときになんとなくで色を配色したところ、全体で見るとごちゃごちゃしてしまったので、全体像を意識しながら色を配置すると綺麗に見せることができると思いました!
🍨画像の挿入
最後に、画像を挿入してみたいと思います。
(ダッシュボードに画像を入れるのはずっとやってみたかったのでドキドキでした)
挿入する画像はこちらです。

ダッシュボードにアイスの画像を挿入することで、一目でアイスのvizであることが伝わってほしいという意図があります。
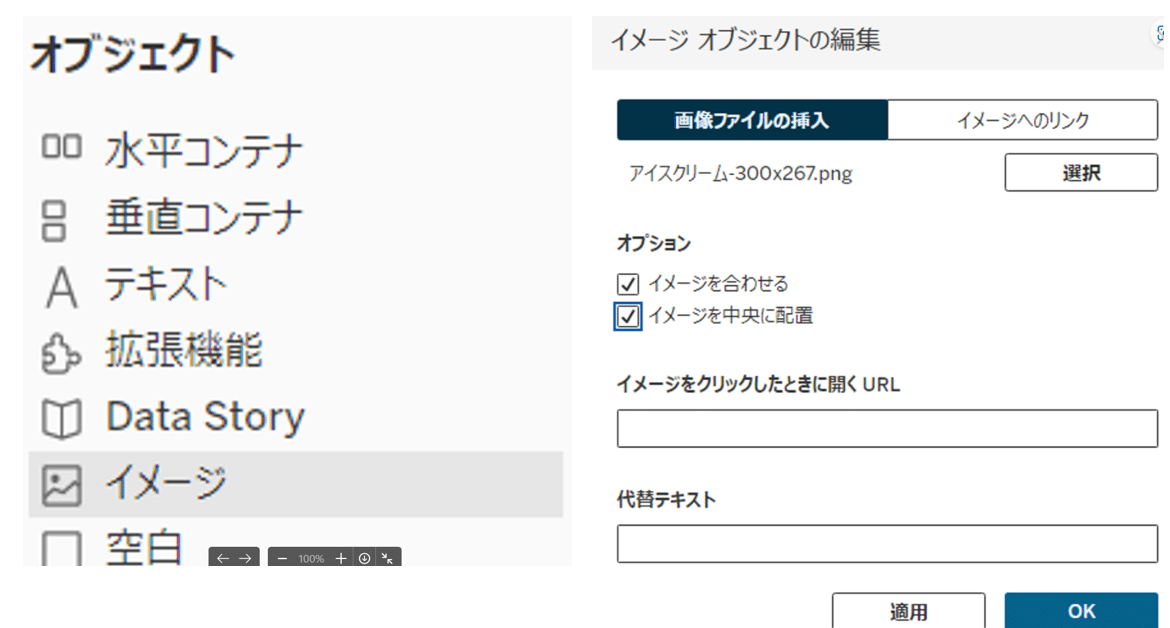
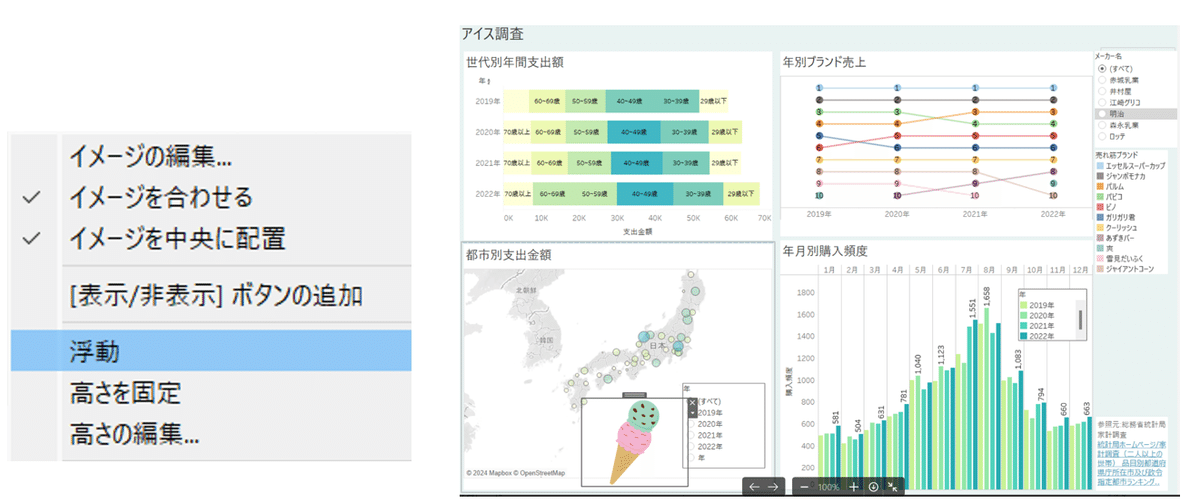
オブジェクトの「イメージ」を選択→イメージオブジェクトの編集

画像が入りました!このままだと全く目立たないため位置を移動します。

「浮動」を選択すると自由に動かすことができます!

空いている場所に配置し、このようなダッシュボードになりました!

最後に、ダッシュボードから読み取れる分析を記入し、完成です!!!

おわりに
トライ&エラーの繰り返しで、細かいところの調整が多かったですが、
自分のダッシュボードをブラッシュアップしていく過程は楽しかったです。
ダッシュボードを作成する際にご参考になりましたら幸いです。
長くなってしまいましたが、ここまで読んでいただきありがとうございました!
