
つよつよになりたい私の成長日記〜はじめてのUIデザイン編〜
はじめまして。うゆ(@yuktrme_)です。
Web業界とは全く無縁の事務のお仕事をしていましたが何かしらのスキルをつけたいと一念発起し、とあるアプリのディレクターとして1年と数ヶ月ほどお仕事をしています。
紆余曲折あり、現在はつよつよなプロダクト(UI/UX)デザイナーを目指してUI/UXデザインの学習をしています。
※ちなみに私の中での「つよつよ」とは、UI/UXスキルが特に強みとしてありつつも、オールマイティに対応可能なプロダクトデザイナーです。なぜ「つよつよ」を目指すのか理由もありますが、それはまたいつかお話しできればと思います。そろそろ「つよつよ」のゲシュタルト崩壊してきました。。
今回はデザイン初学者がBONOというUI/UXデザインを学べるコミュニティで学んだことを初めてアウトプットしてみようと思います。
・UI/UXデザインってよく聞くけど、どんなことを勉強するの?と疑問に思っている方
・Webデザインの学習をし始めて数ヶ月経った方
・BONOが気になってる方
・UI/UXデザインが学べるスクールを探している方
上記に当てはまる方は、この記事を読んだら参考になるかも?です💡
BONOってなに?
BONOとはとっても素敵で「つよつよ」なカイクン(@takumii_kai)さんが運営されているUIUXデザインを学べるコミュニティです👩💻
プランによって変わりますが、プロ(カイさん)からデザインやポートフォリオに対してとても丁寧にフィードバックがしてもらえます!
そしてBONOの動画コンテンツでは、常に実際に手を動かしながら学習をすることができます。
「手を動かしながら」って、実はとっても大事です。
実は一度、手を動かさずにカイさんの動画を閲覧したことがあるのですが、やはり実際に手を動かすことで気づけることや出てくる悩み・疑問などがあり、手を動かした方が圧倒的に学びが深いと感じました💡
「はじめてのUIデザイン」シリーズで学んだこと
今回学習した内容の動画はこちらから観ることができます。
※一部を除いて、ほとんどの動画を無料で観ることができます👀
「はじめてのUIデザイン」は、初級者向けに基礎的なUIデザインを実際に手を動かして制作しながら、解説もしてくださる神シリーズです(カイさんの動画は全部神で、実はコミュニティ発足前からファンでした😇)
----------
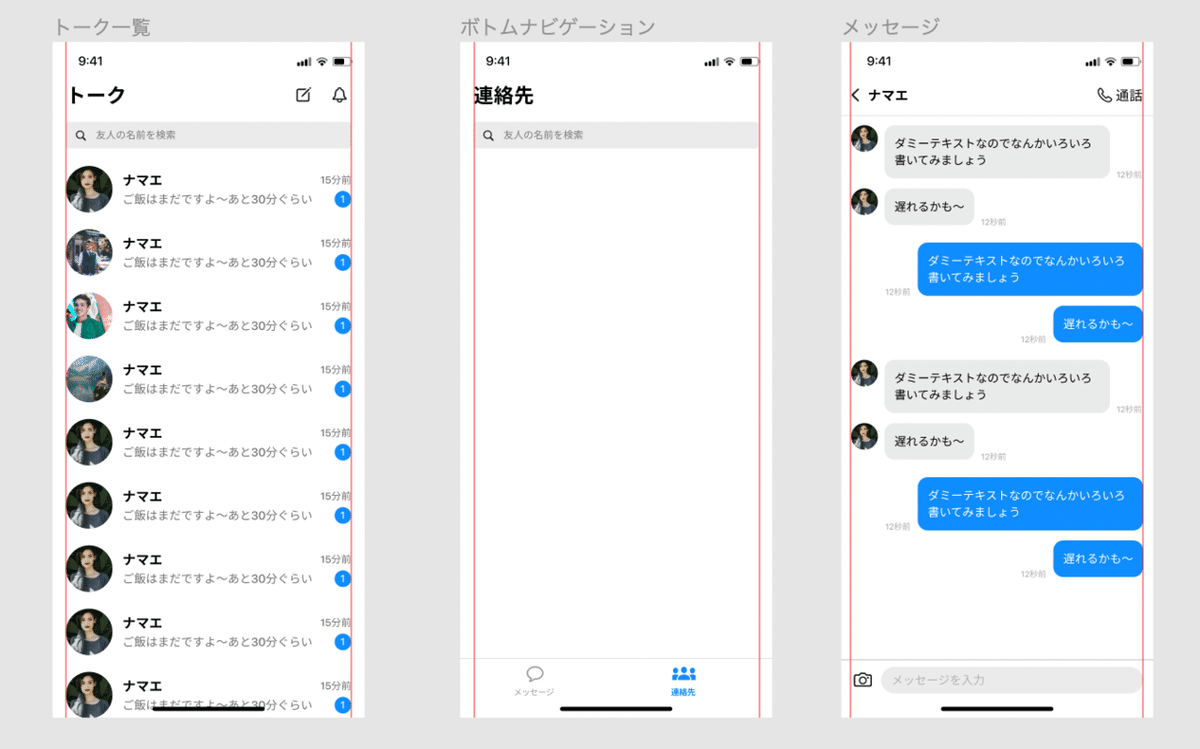
こちらのシリーズではiOSのメッセンジャーアプリUIをカイさんの解説を聞きながら制作します。

上記の画面を制作しながら、以下のようなことを学びました✏️
📌UIデザインの基本
・UIはブロックで組む
↪︎例:ヘッダーナビのブロックは基本的に横幅マックス×縦幅48px
・アイコンは基本的に正方形のブロックで置く
・サイズは基本的に8の倍数で組む(4の倍数や偶数の時もあり)
📌iOSアプリのUIデザインについて
・ステータスバーやホームバーは1から作らなくてもどこかの神様が作ってくれているUI KITを使用することができる
・今回のUIで使用しているアイコンは全てSF Symbolと呼ばれるもので、Appleが提供しているiOS向けアイコン。iOSアプリのデザインのみ使用可能。ちなみにこちらもFigmaのcommunityにあげてくれている神がいます😇
----------

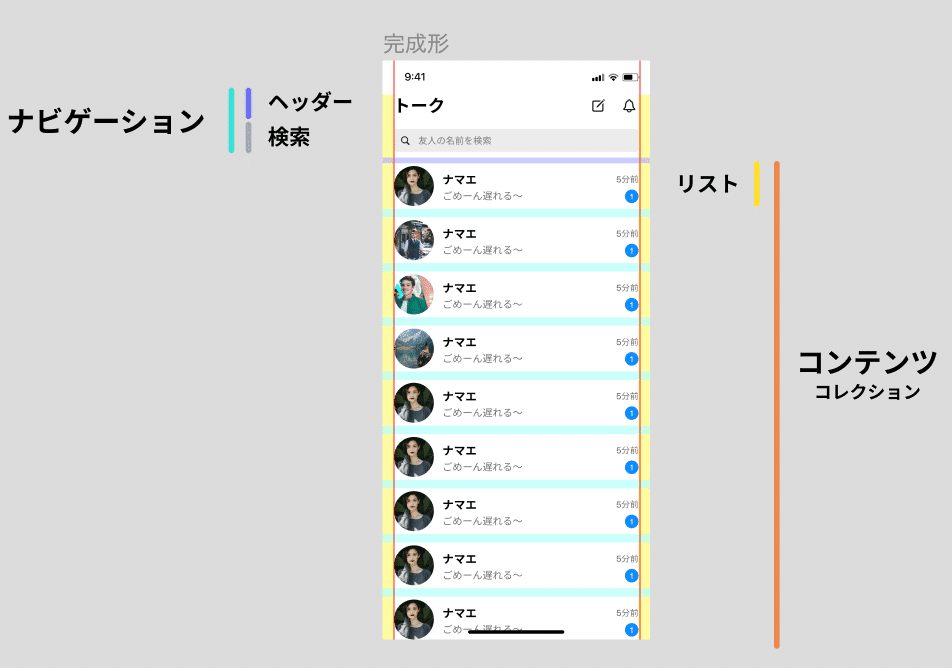
UIの基本的な構成は大きく分けて、ナビゲーションとコンテンツのエリアで成り立っています。(例外もあります)
📌ナビゲーションについて
ナビゲーションとは、ここを見ると自分がどこにいるのか、何ができるのかわかる場所を指します。主にヘッダーナビやフッターナビゲーション、ボトムナビゲーションなどがあります。
📌コンテンツについて
今回のUIのコンテンツエリアには、リストのパーツが繰り返し配置されています。左右やリスト間の余白が均等に設計されていることが基本的です。
🙆🏻♀️UIは基本的にオブジェクトで設計される
つまり、オブジェクトとはコンテンツのこと。
画面の中ではコンテンツをベースに設計・デザインをすることが基本です。
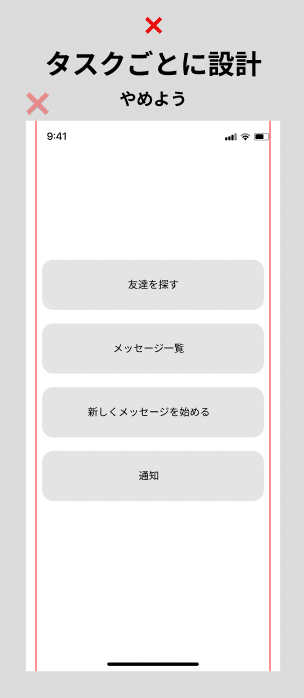
🙅🏻♀️タスクベースで設計するとこんな感じになる

状態(モード)の切り替えをベースに設計されてそれぞれのモードへの導線が別々に置かれていると、何ができるのかはわかりますが、1タッププラスで必要になってしまい扱いづらくなってしまいます。
----------
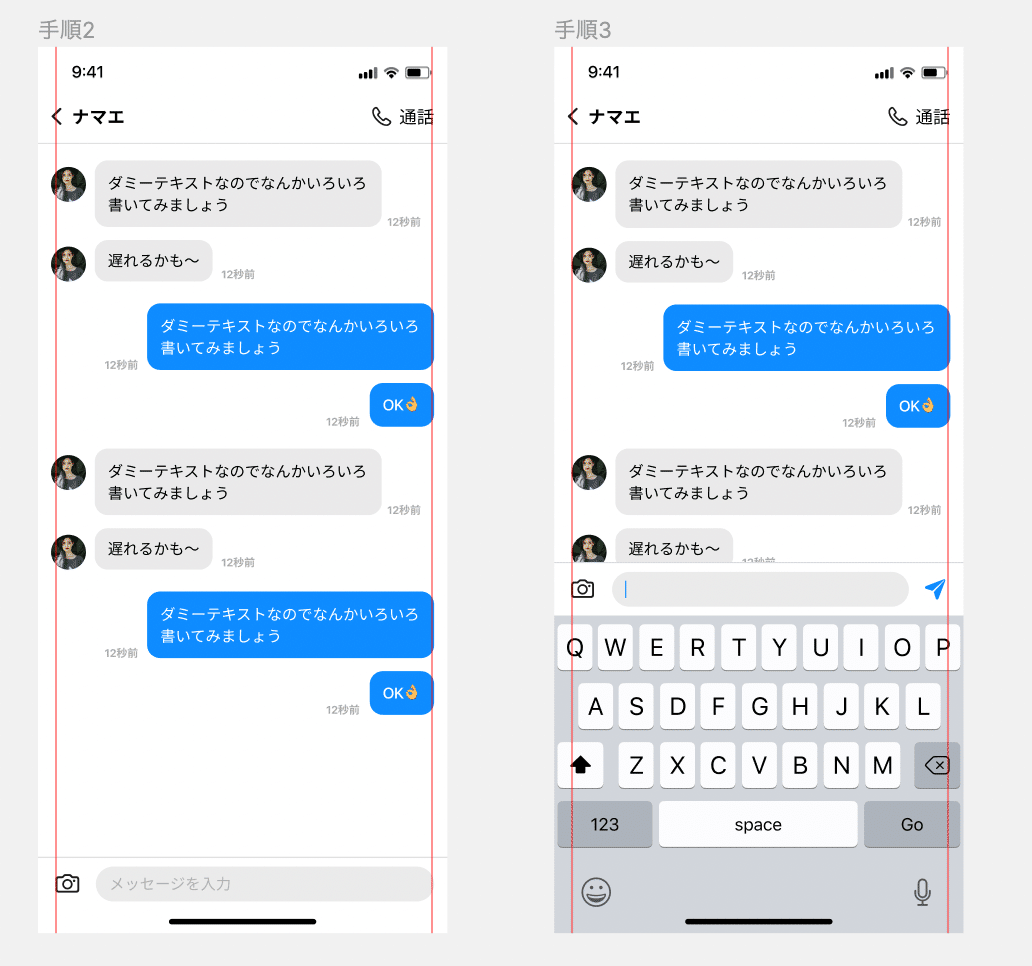
📌メッセージのUIについて

人の目線は左から右に動くため、相手からのテキストは左から出てくるように設計されています。そうすることで目線の動き的に読みやすくなります。また、自分のテキストは深く読むことはあまりないため右から出てきます。
フォントカラーも相手は黒、自分は白のコントラストをはっきりさせることで違いをわかりやすくさせています。
----------
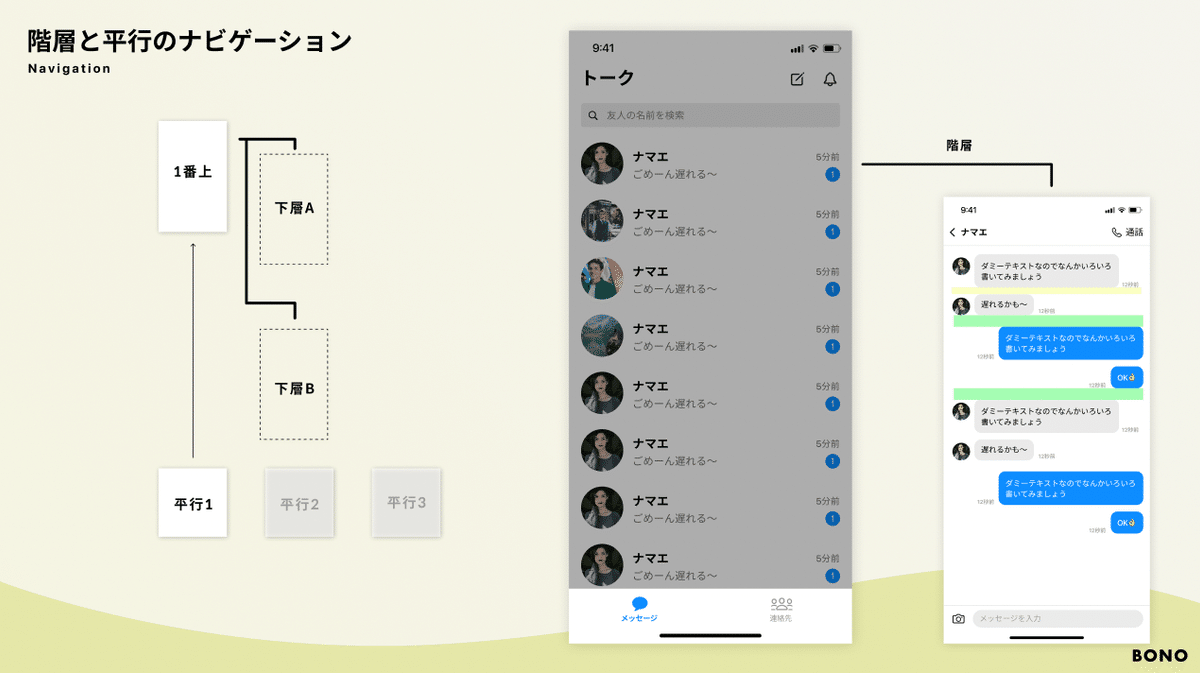
📌ページ同士の関係性やボトムナビゲーションについて

ボトムナビとは、上記でも触れたナビゲーションのうちのひとつで、Webデザインでいうとグローバルナビゲーションとほぼ同じ位置付けのもので、サービス内の主要な機能やページ項目への導線を配置します。
基本的に階層が一番上の概念を並べ、そこに行きやすくしてあげるためのUI表現であるため、ボトムナビを下層ページに置くことは推奨されていません。
自分で一部のUIをデザインしてみる

めちゃくちゃ色々と書きましたが、ここから初めて学んだ知識をもとに自分で一部のUIをデザインしてみます!
今回は連絡先一覧ページ、新規連絡先の追加や連絡先の詳細ページなどを自分でデザインしました。(これが正真正銘の初めてのUIデザインなのでお手柔らかに。。。🙏🏻笑)
参考にしたアプリは以下です。
・iOS標準の連絡先アプリ
・LINE
・Facebookメッセンジャー
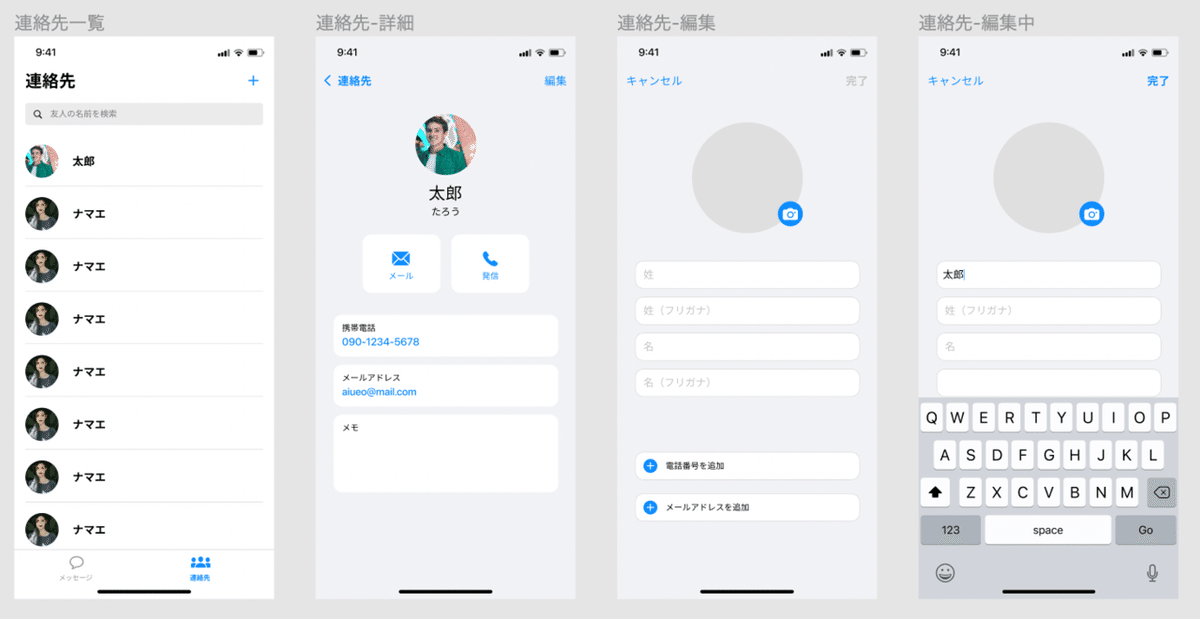
上記のアプリを参考に、出来上がったUIはこちらです🥺
ほぼほぼ純正のものに近いですが、、、カイさんも「我流でやらない」とおっしゃってました。👍🏻

制作していて浮かんできた素朴な疑問なのですが、iOSの純正アプリでの緑色の意図・使われ方が気になりました。
純正の連絡先アプリでは「電話番号を追加」等の部分にあるプラスマークのアイコンが緑色なのですが、その他のページでは基本的にアクションをするには青色が使用されており、なぜそこだけ緑色なのか?調べても出てこなかったので、もしご存知の方いらっしゃいましたらTwitterなどで教えてください〜!📣
プロトタイプも作ったので、もしお暇な方は遊んでみてください💁🏻♀️
解説動画をみて気づいた改善点&学んだこと
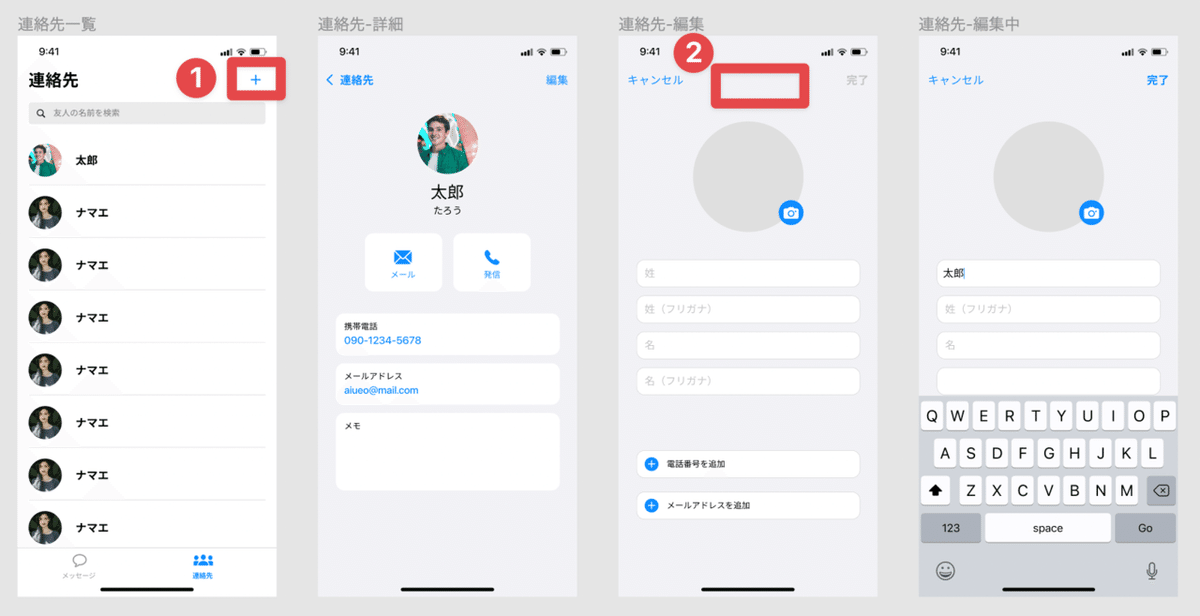
自分で作ったUIの改善点
もっと細かく作り込める部分があったのは置いておいて、以下の2点を主に改善すべきだなと感じました。

①プラスアイコンだけでなく「追加」など具体的にどんなアクションができるのか文字で示してあげるべきだった
②現在は連絡先の追加ができるページにいるということをわかりやすくするため、ヘッダーナビにページのタイトルを記載するべきだった
解説動画から学んだこと
・マリオでも左から右に進むように、基本的にページは左から右に進む。そのため戻るボタンは左にあり、進むボタン(ページに対するアクション)は右側にあります(右側にはポジティブなアクションが置かれる)。
・連絡先一覧と連絡先の詳細ページは階層関係にあるため、右からシュッと出てくる遷移方法(アニメーション)です。
・連絡先一覧ページと連絡先追加ページは階層関係ではなく、モード(状態)が切り替わるため、下からにょきっと出てくる遷移方法です。
💡遷移方法の「シュッ」や「ニョキッ」の想像がつかない方は、私のプロトタイプに反映してあるのでぜひ確認してみてください

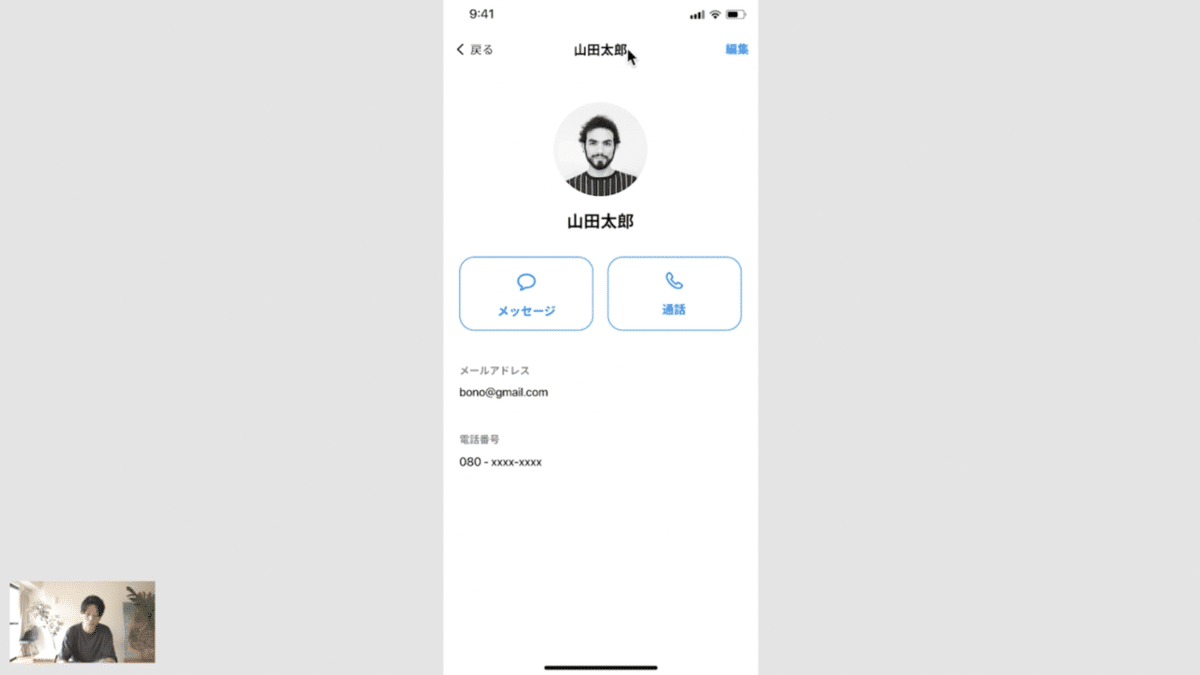
上記は今回カイさんが作成したUIなのですが、なぜ「メッセージ」や「電話」のアクションをヘッダーナビやフッターナビではなく、上記のように配置したのか?ということも解説してくれました🔽
山田太郎さんのアイコンの下に置くことで、「山田太郎さん」に対してアクションができるように見せられる(アイコンの上とかだと、「ページ」に対してアクションするような見え方になる)
終わりに
今回初めての学んだ内容アウトプットnoteを書いてみて、解説動画を何度も見返したりしていたので学びがより深くなった気がします👀
すごく長くなってしまいましたが、UI/UXデザインがどんなものなのか?BONOでどんなことを学べるのか?気になってる方の助けに少しでもなれば良いなと思っています!
(BONOとってもおすすめなので仲間になってくれるのをお待ちしてます)
また実際に初めてUIをデザインしてみて、ほんの一部の画面なのにたくさん考えて学びになって本当に楽しかったし、やっぱり私はつよつよなプロダクト(UI/UX)デザイナーになりたいなと思いました🔥
この記事を最後の記事にしないように頑張ります💪
ここまで読んでくださって本当にありがとうございました✨
いいなと思ったら応援しよう!

