
SEO調査が少しだけラクになる。10種類のブックマークレット
はじめまして、中澤悠生(@Yuki_inhouseSeo)と申します。
2年前まで法人向けのSEOコンサルをしていて、現在はエイチームフィナジーという会社でSEOを担当しています。
SEO施策を進めるにあたって事前の調査は必須ですが、
・SearchConsoleで流入クエリを調べたり
・Google検索で上位サイトの傾向を見たり
・Ahrefsで競合サイトを調査したり
といったようにツールの種類も多く、工数はかかるし、割と面倒に感じている方も多いかと思います。
そこでこの記事では、SEO調査を少しだけ楽にする"ブックマークレット"を10種類紹介していきます。
SEOの調査方法についても簡単に触れているので、ブックマークレットに馴染みがない方も一度使ってみてください。
ブックマークレットって何?

ページに対してHTMLやCSSを追加したり、特定の情報を抜き出したりといった処理ができます。
簡単な例を挙げると、「Hタグを抜き出す」「はてなブックマークに保存する」とかですね。
ブックマークレットの登録&使用方法
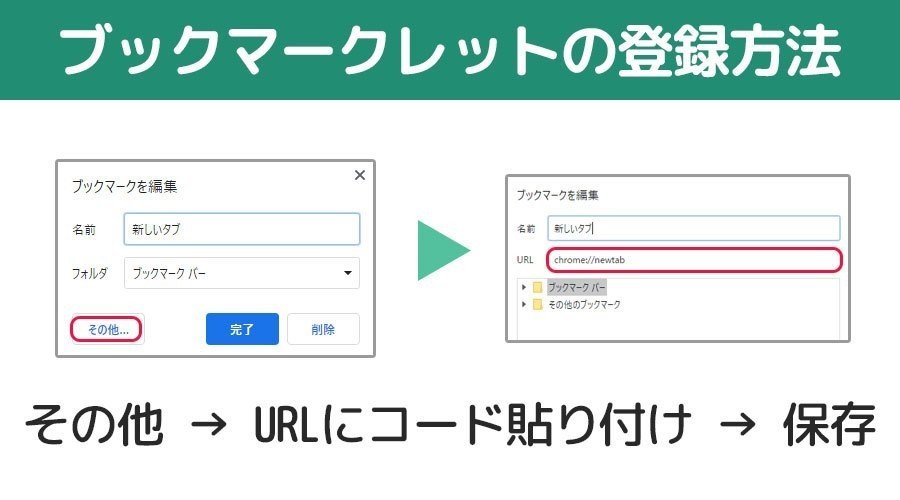
ブックマークレットの登録は、ブラウザのブックマーク追加画面から行います。

【登録方法】(Chromeの場合)
①ブラウザ右上の設定アイコンをクリック
②"ブックマーク"
↓
"このタブをブックマークに追加"
↓
"その他"と進む
③"URL"に、この記事のコードをコピペ
④分かりやすい名前をつけて保存
【使い方】
①任意のページを開いた状態で、登録したブックマークをクリックする
これだけです。
めっちゃ簡単ですね。
前置きが少し長くなってしまいましたが、具体的なブックマークレットを紹介していきます。
①Google検索からURLとタイトルの一覧を取得する
SERPsに表示されているURLとタイトルの一覧を抜き出します。

見た目は少しアレですが、
SERPsの右側に表示されている
枠の中に検索クエリ、タイトル、URLが抜き出されています。タブ区切りなので、Excelやスプレッドシートにそのままコピペ出来ます。

上位サイトの傾向を調べる際や、2種類以上のキーワードのSERPs重複率を調べる際に、一瞬でデータを集められます。
Pastyなど、リンクを一括で開くchrome拡張機能と併用すると便利ですね。
【使い方】
①調査したいキーワードのGoogle検索結果を開く
②ブックマークレットを実行する
③ブラウザ上に抽出結果が表示される
■コード
javascript: void ((function () {
function getLinksFromSerps() {
let url_list = [];
let title_list = [];
let googleSerps = document.getElementsByClassName('g');
for (let i = 0; i < googleSerps.length-1; i++) {
let link_url = googleSerps[i].getElementsByTagName('a')[0].getAttribute('href');
let link_title = googleSerps[i].getElementsByTagName('a')[0].getElementsByTagName('h3')[0].innerText;
if (link_url.indexOf('http') >= 0) {
url_list.push(link_url);
title_list.push(link_title);
};
};
return {'links':url_list, 'titles':title_list};
};
function linksToText(item_list, query) {
let results_text = "検索クエリ" + '\t' + 'URL' + '\t' + 'タイトル' + '\n' ;
for (let i = 0; i < item_list['links'].length; i++) {
results_text = results_text + query + '\t' + item_list['links'][i] + '\t' + item_list['titles'][i] + '\n';
};
return results_text;
};
function main() {
let search_query = document.getElementsByName('q')[0].value;
let Serps_item_list = getLinksFromSerps();
let results_text = linksToText(Serps_item_list, search_query);
let div = document.createElement('textarea');
div.innerHTML = results_text;
div.setAttribute("style", "position:fixed; width:300px;height: 300px; top: 200px; right: 150px;overflow-y: scroll;");
div.setAttribute('id', 'resultsBox');
document.body.appendChild(div);
};
main();
})())
②「site:domain キーワード」の検索結果を表示する
Googleで「site:domain キーワード」と検索をすると、domainの中から「Googleがキーワードに適していると認識しているページ」を調べられます。
※実際の検索では、"domain"部分に実際のサイトドメインを入力します
Googleがキーワードに適していると認識しているページ = キーワードで検索したに順位が付きやすいページ
なので、
本来は上位表示させたいページが1番目に表示されない場合は、キーワードに対するサイト内評価が分散してしまっている可能性などが考えられます。
また同じようなページが複数並んでしまう場合は、サイト内でカニバリが起こっているケースもあります。
順位が安定しないキーワードがある方は、一度調べてみると発見があるかも知れません。
ちなみに普通にネットで調べ物をする時にも便利です。
サイト内検索のロジックがいまいちなサイトで活躍。【使い方】
①調査したいサイトを開く
②ブックマークレットを実行する
③ブラウザ上にダイアログが表示されるので、キーワードを入力してOK
※キーワード入力なしでOKを押すと「site:domain」の結果になる
■コード
※このブックマークレットでは、domainの部分に現在開いているページのドメインが入ります。
javascript: void ((function () {
function getDomainFromURL(url){
let domain = url.replace('https://','').replace('http://','').split('/')[0];
return domain;
};
let input = prompt('キーワードの入力').replace(/ /g, ' ');
if(input != null){
let search_kw = input ? ' '+ input : '';
let search_url = 'https://www.google.com/search?q=site%3A' + getDomainFromURL(location.href);
window.open(search_url + search_kw, 'newtab');
};
})())
③「-site:domain kw」の検索結果を表示する
"-site:domain"をつけることで、特定のサイトを除外した検索結果を表示できます。
個人的にはあまり使用しないです(笑)
【使い方】
①調査したいサイトを開く
②ブックマークレットを実行する
③ブラウザ上にダイアログが表示されるので、キーワードを入力してOK
■コード
javascript: void ((function () {
function getDomainFromURL(url){
let domain = url.replace('https://','').replace('http://','').split('/')[0];
return domain;
};
let input = prompt('キーワードの入力').replace(/ /g, ' ');;
if(input != null){
let search_kw = input ? ' '+ input : '';
let search_url = 'https://www.google.com/search?q=-site%3A' + getDomainFromURL(location.href);
window.open(search_url + search_kw, 'newtab');
};
})())④Google検索結果を100件表示にする
Googleの検索結果上でこのブックマークレットを実行すると、表示件数が100件になります。
シークレットモードで検索結果を見るときに、いちいちブラウザバーに「&num=100」を入力する必要がなくなるので、使用頻度は高めです。
ちなみに通常モードの時は、Googleの検索設定から100件表示の設定ができます。
【使い方】
①調査したいキーワードのGoogle検索結果を開く
②ブックマークレットを実行する
③ブラウザ上にダイアログが表示されるので、キーワードを入力してOK
■コード
javascript: void ((function () {
let now_url = location.href;
if (now_url.indexOf('google.com/search?') > 0 && now_url.indexOf('&num') < 0) {
location.href = now_url + '&num=100';
};
})())⑤検索結果上での強調スニペットを非表示にする
2020年1月のアップデートで、強調スニペットに表示されたサイトは通常の検索結果上に表示されなくなりました。
If a web page listing is elevated into the featured snippet position, we no longer repeat it in the first page of results. This declutters the results & helps users locate relevant information more easily. Featured snippets count as one of the ten web page listings we show....
— Google SearchLiaison (@searchliaison) January 23, 2020
そのため強調スニペットに表示されているサイトは、「本来は何位で評価されているのか」が分からない仕様になっています。
私の経験では検索結果の1位~3位と比べて、強調スニペットのほうがCTRが低くなるケースが非常に多くあります。
※キーワードによります
自社サイトの強調スニペットが表示されている場合は、定期的に本来の順位を観測しつつ、「強調スニペットを出し続けるべきなのか」を検討すると良いでしょう。
強調スニペットでの表示を消したい場合は、強調スニペットからオプトアウトするにはどうすればいいですか?を参考に、"max-snippetタグ"を調整してみてください。
【使い方】
①調査したいキーワードのGoogle検索結果を開く
②ブックマークレットを実行する
■コード
javascript: void ((function () {
let now_url = location.href;
if (now_url.indexOf('google.com/search?') > 0 && now_url.indexOf('&num') < 0) {
location.href = now_url + '&num=9';
};
})())⑥KWを指定して検索アナリティクスを開く
検索アナリティクス(Google Search Console)で、特定のキーワードで絞り込んだ検索結果ページに、一気にジャンプするブックマークレットです。
「サチコ開いて、検索アナリティクス開いて、キーワード入れて~なんて、手順が多くて面倒!」というズボラな方に最適です(私です)。
【使い方】
①好きなサイト上でブックマークレットを実行
②ブラウザ上にダイアログが表示されるので、キーワードを入力してOK
■コード
コード2行目の「https://example.com/」を、自身のサイトURLに変更して使用します。
javascript: void ((function () {
let site_url = 'https://example.com/'; /* ←ここにサーチコンソールに登録しているサイトURLを入力する */
let site_url_replaced = site_url.replace(/\:/g, '%3A').replace(/\//g, '%2F');
let input = prompt('対象サイト:'+ site_url + '\nキーワードの入力');
let input_replaced = input.replace(/ /g, ' ');
if (input != null) {
let search_url = 'https://search.google.com/u/0/search-console/performance/search-analytics?resource_id=' + site_url_replaced + '&query=*' + input_replaced;
window.open(search_url, 'newtab');
};
})())⑦開いているURLで検索アナリティクスを開く
こちらは現在開いているURLで、検索アナリティクスを絞り込んだページにジャンプします。
【使い方】
①検索アナリティクスを調べたいページを開く
②ブックマークレットを実行する
■コード
先程と同様に、コード2行目の「https://example.com/」を自身のサイトURLに変更して使用します。
javascript: void ((function () {
let site_url = 'https://example.com/'; /* ←ここにサーチコンソールに登録しているサイトURLを入力する */
let site_url_replaced = site_url.replace(/\:/g, '%3A').replace(/\//g, '%2F');
let now_url = location.href;
let now_url_replaced = now_url.replace(/\:/g, '%3A').replace(/\//g, '%2F');
let search_url = 'https://search.google.com/u/0/search-console/performance/search-analytics?resource_id=' + site_url_replaced + '&page=*' + now_url_replaced;
window.open(search_url, 'newtab');
})())
⑧開いているURLで構造化データテストを開く
現在開いているURLで「構造化データテスト」を行った際の、テスト結果ページを開きます。
私は検索結果上で変わった表示のサイトがあれば、すぐに構造化データテストを行うようにしています。
【使い方】
①構造化データテストで調査したいページを開く
②ブックマークレットを実行する
■コード
javascript: void ((function () {
let now_url = location.href;
let now_url_replaced = now_url.replace('://','%3A%2F%2F').replace(/\//g, '%2F');
window.open('https://search.google.com/structured-data/testing-tool/u/0/?hl=ja#url=' + now_url_replaced, 'newtab');
})())
⑨Page Speed Insightsの結果に飛ぶ
現在開いているURLで「Page Speed Insights」を実行した際の、テスト結果ページを表示します。
「そこまでズボラする必要はあるのか?」という声が聞こえてきそうな気がしますが、意外と便利です。
【使い方】
①Page Speed Insightsで調査したいページを開く
②ブックマークレットを実行する
■コード
javascript: void ((function () {
let now_url = location.href;
let now_url_replaced = now_url.replace('://','%3A%2F%2F').replace(/\//g, '%2F');
window.open('https://developers.google.com/speed/pagespeed/insights/?hl=JA&url=' + now_url_replaced, 'newtab');
})())⑩Ahrefsの検索結果を表示する
Ahrefsで、現在開いているページのドメインを検索した結果を表示します。
SEOに強そうなサイトを見つけたら、とりあえずAhrefsで検索する癖をつけておくと、嗅覚が鍛えられます(多分)。
【使い方】
①Ahrefs調査したいサイトを開く
②ブックマークレットを実行する
■コード
javascript: void ((function () {
function getDomainFromURL(url) {
let domain = url.replace('https://', '').replace('http://', '').split('/')[0];
return domain;
};
let search_url = 'https://ahrefs.com/site-explorer/overview/v2/subdomains/live?target=' + getDomainFromURL(location.href);
window.open(search_url, 'newtab');
})())まとめ
ブラウザ上で繰り返し行う作業は、ブックマークレットに登録しておくと工数を削減できますし、なにより精神的にすごく楽です。
このnoteでは汎用的なブックマークレットを紹介しましたが、アイデア次第で出来ることは無限にあります。
簡単なJavaScriptで作成できるので、自作にもチャレンジしてみると楽しめるかと思います。
追伸:いい感じのブックマークレットを作られた方は、私にも教えてください(笑)
