
今使っているランディングページをシンプル且つ効果的に改善していく方法について【無料ツールのみ】
こんにちは、株式会社free web hope代表の相原と申します。
神田にある、ランディングページの最適化を中心としたデジタルマーケティングをやっている会社です。
9期目に突入した当社は、満8年間LPばーーーっかり作ってきました。
年間100本とか創る年もあって、こんなに多種多様な業種をこの量で作っている会社はあまりないんじゃないかなって思ってます笑
趣味は釣りとキャンプとアニメとマンガです。
わたし達が手掛けている業種業態は様々で、BtoC、BtoB半々くらいです。
その中でも物販とサービスがありますが、これもまんべんなく様々な案件があります。
美容健康食品、雑貨、法律相談、SaaS、業務用の色んな機械、アパレル、人材、不動産、時計、塾、コピー機、なんかの教材、着物、個別トレーニングジム、色んなサブスク、ジャングルジム・・・・
と本当に幅が広いです。
今回は、累計何本かわからない(800とか?)くらい創ってきたノウハウの中でも、とてもシンプルな方法で且つ効果的にランディングページを改善していく手順と考え方、それから具体的な方法について書いていきます。
世の中には素晴らしいツールが沢山あるのですが、今回は無料ツールのみで出来る方法に絞りました。
趣旨をまとめると
・全体最適の話ではない
・CV構成要素の中でも、ランディングページの改善に特化
・ツールは無料のもののみ
ノウハウを公開すると結構な割合で聞かれる事が多いので、この記事を公開しようと思った趣旨もまとめておきますね
・知名度をあげたい(笑w
・顧客を獲得したい
・間違った認識も浸透しているので正しい情報を伝えたい(後述しています)
という動機でございます笑
各パートは3章で成り立っています。
1章ランディングページの数値取得編
2章ランディングページコンテンツ改善編
3章広告チェック編
もしこの記事を気に入って頂けたら、是非シェアして頂けると泣き笑いで喜びます!笑
目次がこちらです。
まずは全体を俯瞰する
ランディングページの改善は、マーケティング施策の中の部分最適化です。この記事を読んで少しでも改善してくれたら嬉しいなと思う反面、ランディングページの改善では頭打ちがきてしまう事も事実。
ですので、まずは全体俯瞰をするところから共有できればと思います。
「木を見て森を見ず」な状態にあっては改善は成功しません。ランディングページは流入とコンバージョンの結節点です結節点だけ改善しても、CVRに一喜一憂し、結局CPO合ってないじゃん…という現場もよく見ます。
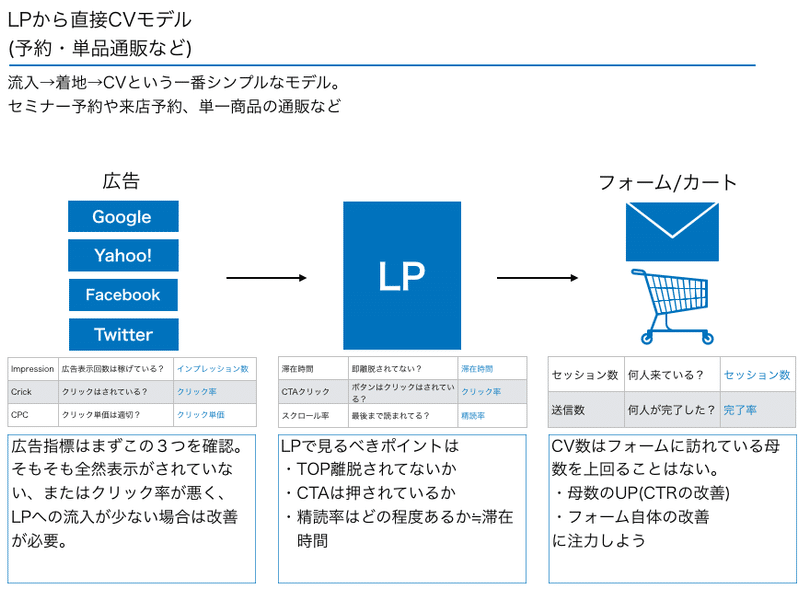
まず、下図はコンバージョンに至るまでの簡易的なMAPです。
多くのマーケターは頭に入ってると思いますが、僕は図化して俯瞰するのが好きです。全体がパッと頭に入ってくるので脳内完結やエクセルの数字とにらめっこするよりもわかりやすく見やすいのが特徴です。
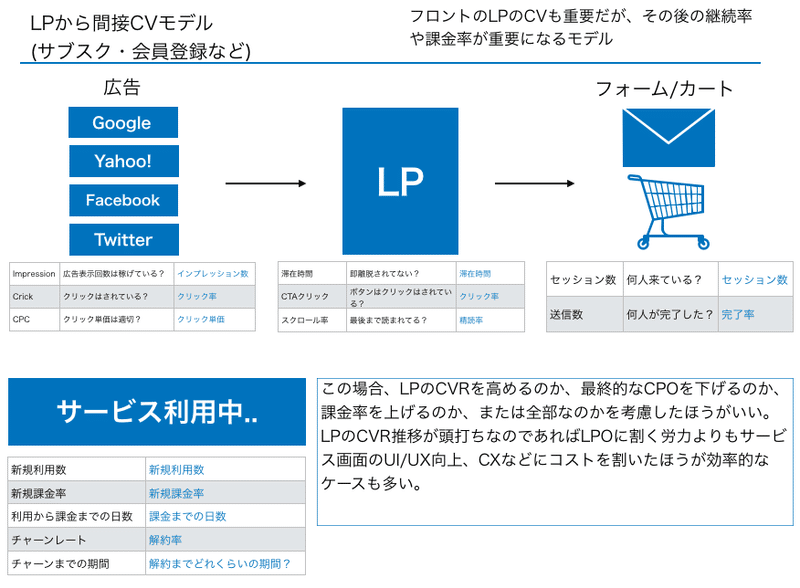
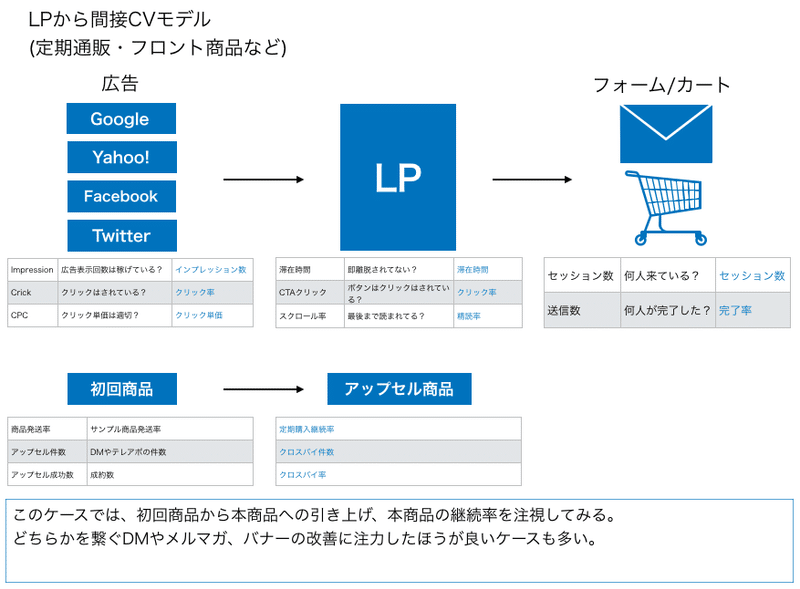
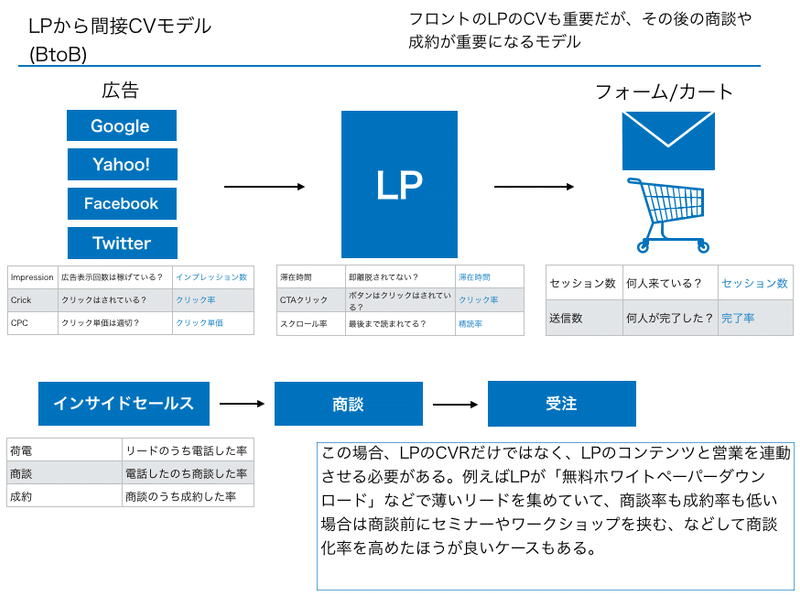
よくあるコンバージョンモデルを簡単に4つ用意してみました。
あなたのビジネスは、どれでしょう?




こちらは結構簡易的につくっていますので、あなたのビジネスにハマるものがあれば、こちらからダウンロードして編集してみてください。
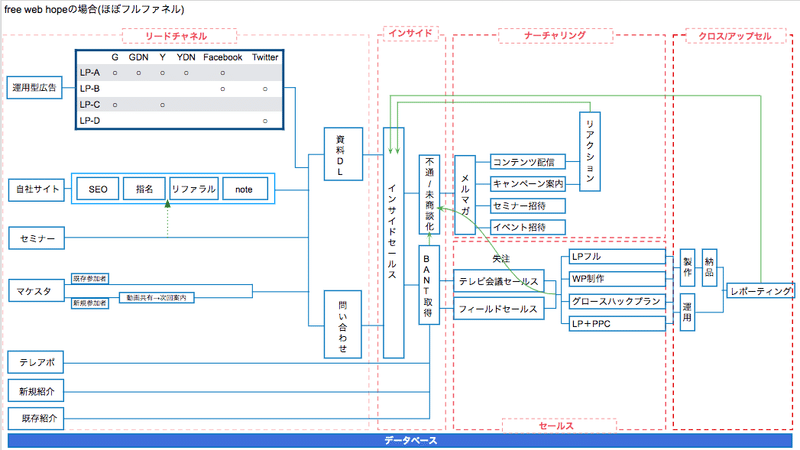
ちなみに当社free web hopeは間接CVモデル(BtoB)ですが、他にもこんなものを作っています。こちらは上図のようなランディングページ部分だけではなくリード獲得の全体像まで拡大したものです。最終的には、広告とランディングページのマップだけではなく、ビジネス全体を見渡せるようにしておくと便利です。

ここで大切にしている考え方が、
【各所の数字をまんべんなく取りに行く】
という事を意識しています。上図の場合ですと、各ボックスの数字、ボックスとボックスの結節点の数字、は全てとりに行き、あてはめます。
「CVが少ない」「CPA、CPOが高い」からランディングページを改善しようとする場合、ランディングページの前後の数字を改善した方がインパクトが大きい場合も多々あるからです。
例えばランディングページの改善を繰り返し、CVRが1%から4%まで引き上がったとします。この場合、CVRをあと1%あげることにリソースを投下するよりも、その後の引き上げ率を上げたほうが経済的インパクトが大きかったりします。
CVRの改善は、全体を見て
どこの数字がどのくらいあがるといくら儲かるか?
という経済的効果の視点でみるようにしています。そのほうが上司もクライアントも説得しやすいです笑
なので、まずはすべての箇所の最低限の数字を取得し、どの箇所に問題があるのかを特定することが大事だなぁと考えています。
ランディングページの改善
さて、ここからが実際のランディングページの改善方法についてです。
全体視点をもって、それでもランディングページの改善が経済的インパクトが大きいと判断した場合、下記のステップはとてもシンプル且つ効果的に改善できるのではないかと考えています。
実際当社の改善フローも、これから共有する内容が骨子になっています。
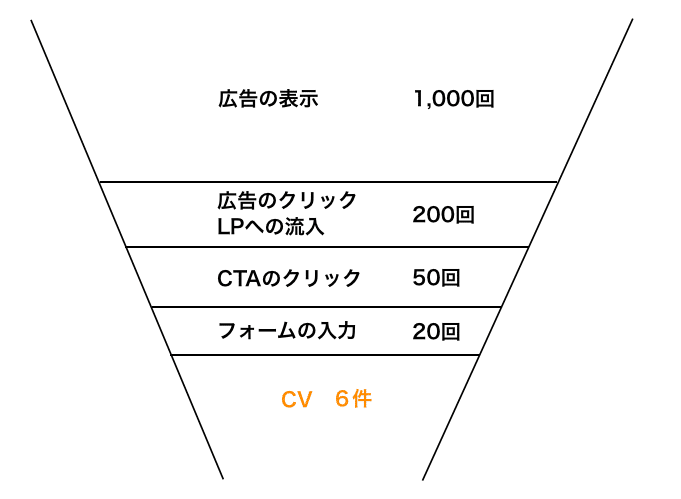
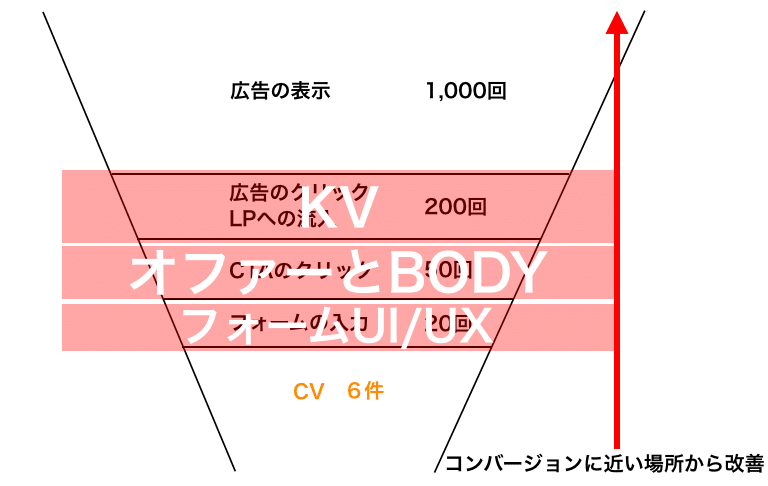
まず、流入からCVまでの経路を簡略化するとこんな感じになります。

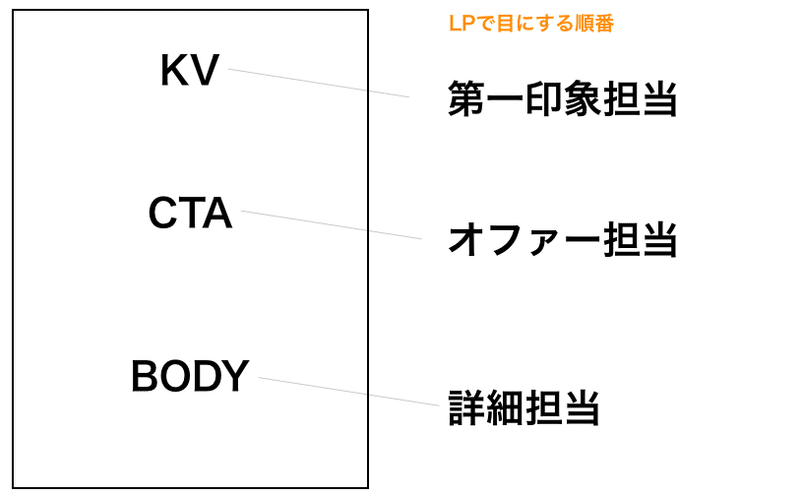
次に、ランディングページを要素分解するとこのようになります。

最小単位にすると、この3つの要素+フォームしかないと考えてください。
そして、問題点によって、改善箇所が変わってきます。
多くの場合コンテンツの内容を見直していますが、実は無駄です。
経験上、コンテンツの改善はとてもインパクトが小さいです。

例えば上記の数値の場合、「フォームの入力率が悪い」ので、シンプルにフォームのUI/UXを改善しましょう。
殆どの場合
・フォームの最適化
・オファーの強さ
・KVのイメージとコピー
で改善が成立します。
こちらとても重要なので もう一度・・・・
殆どの場合
・フォームの最適化
・オファーの強さ
・KVのイメージとコピー
で改善が成立します。
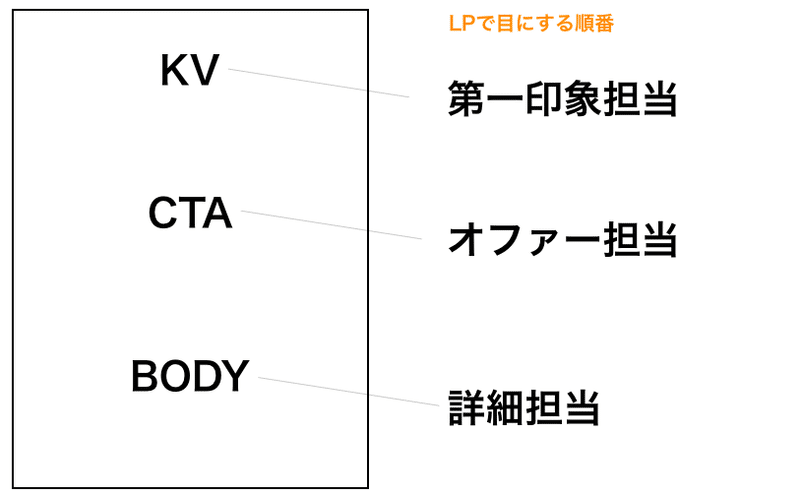
まずランディングページを大きく要素で分解すると
【キービジュアル】
【ボディ】
【CTA/オファー】
の3要素です。
コンバージョンしないランディングページはこのどこかに問題があります。
ここまでやってきたように、まずは数字を取得し、問題を特定するところから始めましょう。
ランディングページで使える指標はこちらです。
•タイマー変数
•スクロール率
•イベントクリック
上記の指標は、GoogleTagManegerで計測設定が可能で、設定することで、
【ランディングしてから何秒経過したか】
【どこまでスクロールしたか】
【特定の要素が何回クリックされたか】
がわかります。
各数字に正解はありません。できるだけ【推移を見る】ようにしてください。上がっている傾向なのか、下がっている傾向なのか、ずっと変わっていないのか。
施策によってどれくらい改善または改悪されたのか、この推移が重要です。
滞在時間の読み取り方が間違っている
まぁ、、、間違っていると断定するわけでは無いのですが、読み取り方が間違っているケースがよくるんですよ。
GoogleAnalytics上の滞在時間は見ません。滞在時間を見ない理由としては、そもそもGoogleAnalyticsの滞在時間とは、2ページ目以降に遷移したユーザーの時間しか取得していません。
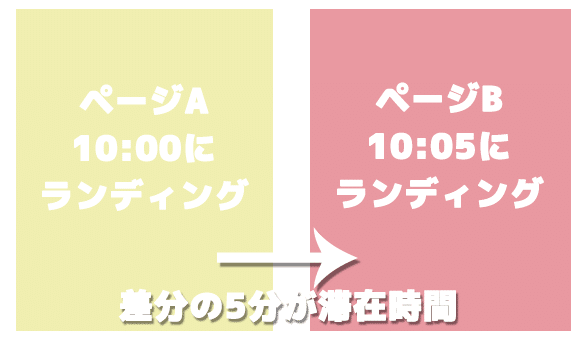
1ページ目に10:00にアクセスして、2ページ目に10:05に遷移したとしましょう。

GAではこの差分の5分を滞在時間と呼んでいます。
ちなみに最後のページに滞在した時間は測られていません。
ということは、フォームやカートが別ページにあるランディングページを運営していたとして、取得できる滞在時間はフォームやカートのページに遷移したユーザーのみ、ということになります。
これが滞在時間を見る意味が無い理由です。
すると、「フォームへ遷移しているユーザーは理想的なユーザーなので参考になるのでは?」
という意見も聞こえてきそうですが、例えばランディングページに平均的に滞在しているユーザーが1分だとして、フォームまで遷移したユーザーの滞在時間が2分だったとしても滞在時間2分を目指したりはしません。
なぜなら、再訪問ですでに認知していた場合などはCVまでのスピードが早くなるからです。なので、CVしているユーザーの中には滞在時間10秒なんていうのもあるわけですね。
そして、滞在時間はユーザーの状況によって大きく変わります。
ランディングページを表示させたまま、トイレに行った。
何度も見ていてCVした時は開いてすぐボタンを押してフォームに入力した。
など、見てもあまり有力な情報が得られないと考えています。
そこで、GTM(グーグルタグマネージャー)で設定できるタイマー変数が便利です。タイマー変数を設定しておくと、すべてのユーザの滞在時間を取得することが出来ます。
こちらに設定手順を記載しました。
Link:Googleタグマネージャーで”真の滞在時間”を計測する方法
ユーザがランディングページに飛んでくると、タグが発火し、時間を計測してくれます。ただし、タイマーの時間が何分が理想的ということではなく、あくまで指標として取得します。
全体平均が30秒などあまりに短い場合は【そもそも読まれてない】という仮説が立ちますし、逆に4分あるのにCVが少ない、となるとコンテンツの内容や、背中を押す要素(CTA,オファー)に問題があるんじゃないか、という仮説を立てる事が出来ますよね。
僕はこの辺の数字を個人的には【想像力を掻き立てるもの】として捉えています。数字は事実ですが、ある程度事実として扱わないようにもしています。
スクロール率
こちらもGTMで設定します。手順は下記です。
Link:Googleタグマネージャーでスクロール率を計測する方法
ユーザーがLPのどこまでスクロールしているのかを計測してくれる機能です。10%刻みで設定しておくことをおすすめします。
こちらは記事LPでも有効で、いわゆる読了率を図るために計測します。
ただし、先程のタイマー変数でもあったようにあくまでも指標です。
例えば2〜3度LPを見ているユーザで、4度目の訪問では上部のCTAからフォームに直行した場合など、読了率が悪いがCVしているケースなどが考えられます。
こちらの指標も鵜呑みにするかどうかはその時の状況にもよりますが、新規のLPを立ち上げてまだリマーケティングリストも溜まっていない明らかに新規訪問者が多い場合などは役に立ちます。
細かく取得したい場合はリマケなど再訪のみ、チャネル別、のようにパラメータを分けることも検討していいかと。
クリックイベント
こちらもGTMで設定できます。
Link:Googleタグマネージャーでクリックイベントを計測する方法
どの要素がどれくらいクリックされたかを計測するものです。
主にCTAで使用します。
例えばランディングページに3箇所のCTAを設置していて、どこが一番クリックされるのか・・・・にはあまり意味がありません。
最終的にコンバージョンに至っているのかどうかが重要です。そしてほとんど一番上が一番クリックされます。
それよりも、クリックされた回数とコンバージョンの数の差分に目を向けましょう。ボタンが押されているのにCVが少ないケースではフォームが悪い。フォームページにもオファーをしっかり乗せる、ただの興味本位になっちゃっているなどの仮説が立てられますね。
また、クリックのイベントトラッキングをしっかりと記録しておくと、オファーごとにボタンのクリック数(や率)がどのように変化するのかも見えてきます。ランディングページでは、オファーの強さは絶大です。
この要素には改善の余地が多くありますので、しっかりと数値を取得しましょう。
GTMを駆使して独自のレポートを見ています
僕らの見ているレポートは、LPのCVRだけではなく、全体のコンバージョンマップの数字を取得し、今何をすべきなのかをランディングページだけではなくモニタリングしています。こちらは一部手入力も発生します。
なお、一部のクライアントへもこちらは共有していて、基本的に毎日更新しています。良いときも悪いときもさらけ出しています。
余談ですが僕は代理店の月締めのレポーティングが大嫌いです。
もし自社で新商品やサービスのランディングページを作ったら、リリース当初は絶対に毎日数字の報告をもらいます。だって気になるし・・・
しかしそれでは聞く方も聞かれる方も疲弊します。なので、最初はこのダッシュボードは社内向けに作っていました。僕だってGoogle広告の管理画面には入れますし、見方もわかりますよ…でも重いし分かりづらいしw
【聞かなくてもある状態】それもパっと見て必要なものがわかって誰でも簡単にアクセスできるもの、が理想でした。
あまりに便利なので、先月くらいからすこしづつクライアントへも展開しているというわけです笑
ランディングページ数値取得編を一旦まとめると
1.まずは全体像を描く
2.俯瞰して改善ポイントを探る
3.コンバージョンに一番近い箇所は改善インパクトを出しやすい
└ファネルの下から上に向かって改善
4.適切な数値を取得してモニタリングすることが重要
となります。
ここまではランディングページ単体の改善の話でしたが、冒頭で触れたように、コンバージョンまたはCPOを改善するには、ランディングページ単体の改善よりもその前後にヒントが隠されているケースも少なくありません。
そこで、最後のパートでは、入口となる広告の指標にも少しだけ触れておきます。
コンテンツの改善
ここまでは数値のとり方、読み取り方を中心に打ち手を決める方法について共有させていただきました。
次に、コンテンツの改善についてテクニックを共有していきます。
もう一度こちらを御覧ください。

ランディングページを大きく要素で分解すると
【キービジュアル】
【ボディ】
【CTA/オファー】
です。この3要素+フォームの改善が一番インパクトが大きいです。
良いLPを作るために私達が実践しているコツをお伝えします。
キービジュアルの改善
滞在時間が短くてCVしていないケースは、ほぼスクロール率も悪くなります。それは、キービジュアル部分で離脱している事が考えられ、この場合は広告キーワードとキャッチコピーがズレているか、チャネルたコピーが合っていないか、デザインがあまりにひどすぎるか、が考えられます。
まず、重要なのは「主張」です。「コンセプト」と言ってもいいです。
ランディングページのメインビジュアル部分でコンセプトを定義し、各コンテンツはそのコンセプトに合うように創ってください。
例えば、「売上アップ」が主張なのであれば、各コンテンツは
「〜〜〜なので売上があがります」というロジックが成立するように創ってください。
多くのランディングページでは、言いたいことが何なのかよくわかりません。「うちはなんでも出来ます!」「沢山の機能があります!」のような主張になってしまうと、ユーザーからすると結局何が特徴なのかわからなくなってしまいます。
そうすると、ユーザーは購入の意思決定が出来ません。なんでも屋よりも専門店が強いのは、この為です。
主張を決めて、各コンテンツは「〜〜なので○○です」というロジックが成立するように作り込む。
そして、読了後に「ここは○○が特徴なんだな」と「理解されるように」作るように気をつけています。
これは、簡単なテストをすると便利です。
全く商品の事を知らない人に(ペルソナじゃなくてもいいですよ!)ランディングページを見せて「この商品の特徴は何?」と聞いてみてください。
主張が一貫していれば、狙い通りの答えが返ってきますし、主張を詰め込みすぎると、思い描いているような印象を与えられません。
主張、コンセプトの作り方ですが…
検索連動型広告の場合→キーワードのニーズを満たしてください。
検索連動型広告でBIGワードの場合→多くの人にあてはまる悩みや訴求にしてください、ただし裏をかいたり、真のニーズである必要があります。
SNS広告の場合→ウォンツを刺激してください。
CTA/オファーの改善
ユーザーが2番目に目にするのがCTA,オファーです。キービジュアルで惹きつけて、次にオファーを見せる。逆にこの構造になっていない場合はオファーが見えるようにヘッダーにボタンを追加する、キービジュアルにフォームを入れ込む、キービジュアル直下にオファーコンテンツを置くようにしてみてください。運用しているページの目的が
・購入するためのサイト
・資料請求をするためのサイト
・サンプルを取り寄せるためのサイト
・無料会員登録のサイト
のように、何を目的としたサイトなのかははっきりさせたほうが良いです。
そして、オファーの強さはそのままCVRに直結します。
多くの場合は下記の反応が高いです
・買えば(登録すればなど)損失を回避できる
・得をする
・お得である(安い、コスパが良い)
・利益が出る
・簡単である
・速い
・希少性がある
・保証がある
・ステータスがある
・特典がある
こちらは、購入の最終意思決定、ハードルを超えるもの、背中を押すものです。コンテンツで商品の良さ、ストーリー性、機能スペック、を訴求するのは当然ですが、最後の背中をポンっと押すものが必要です。
購入意思決定をしたくない心理は下記ですので、商品によってこれらのハードルを超える訴求をしてあげると反応率が高くなります
・騙されたくない(がっかりしたくない)
・めんどくさい
・他にいい商品があるんじゃないか
・買ったことをバレたくない(物によっては)
・到着が遅い
・表記がうそくさい(決済画面で送料が高いとか)
これらのハードルを超えるものを訴求しましょう。
直近で成果が出ているフォームページの改善
今まさに運用中のものも多く、実際のキャプチャなどはお見せできないのですが、フォームのUI/UXの変更で効果が出ているものをご紹介します。
一般的にメールフォームやカートのページの改善というと、入力ボックスを大きくわかりやすくしたり、項目を減らしたり、などの施策を展開すると思います。
ここに、もうひと手間かけてみてください。
メールフォームの上にマイクロコピーを置き、下に問い合わせ後の流れや具体的なイメージを付け加えます。
フォーム直上のマイクロコピー
・フォーム入力後、30分以内に自動返信メールにて資料を送付しております
・トライアルセットのお取り寄せ後、セールスのお電話は致しません
・お打ち合わせにはお伺い致します、その際1時間ほどお時間を頂きます
フォーム直下に置くコンテンツ
・資料請求ならいつ届くか
・コスメなら使用手順
・BtoBなら商談の様子や所要時間
このように問い合わせ後のイメージを明確にしてあげましょう。
*
ここまでを総括すると・・・・
・全体俯瞰大事、コンバージョンMAPつくってみて
・GTM超優秀、設定して数字取ってみて
・LPを要素分解してパートごとの改善アイデアがこれやで〜
・フォームの改善で効果でてるのがこれやで〜
となっております。
最後に、ランディングページの改善において切っても切り離せない広告のチェックについて共有します。
広告側をチェックしよう
まず、広告の役割を明確にしておきましょう。
ほとんどのケースでは【見込み客を如何に安く、多く流入させるか】が目的では無いでしょうか?
GoogleやYahoo!のリスティング1位にいくら突っ込んでも貼り付ける、といったことをやるクライアントもいますがそれはまた別の話としましょう。
【見込み客を如何に安く、多く流入させるか】
をゴールとすると、検証すべき項目は下記となります。
・見込み客であるかどうか
・安いのかどうか
・多いのかどうか
見込み客であるかどうか
検索連動型広告では、キーワードと連動して広告を表示させますので、まず見込み客かどうかはなんとなくわかると思います。
ただ最近ですと、キーワードと連動しない広告、特にSNS広告の需要が増えています。検索連動型の単価の高騰など様々な要因で、各社なんとかSNS広告を攻略しようと試行錯誤している印象です。
SNS広告では、ユーザ属性の絞り込みによって広告を配信出来るというメリットがあります。
例えば年齢や性別や地域などですね。
しかしながら実際の現場では、少なくとも当社ではセグメントの絞り込みをしすぎると配信量が極端に減り、早々に打ち手が頭打ちになるケースも多く、結局はセグメントをゆるくして広く配信しているのが実情です。
この点、ペルソナに沿ったセグメントの絞り込みは魅力的な機能ではあるものの、あまり活用の余地が無いと考えております。
そうすると、【見込み客であるかどうか】が曖昧になってきます。
そこで、私達が重点的に見ている指標が
・広告のクリック率
・広告媒体別のタイマー変数
・広告媒体別のスクロール
・広告媒体別のCTAクリック率
・最終的なCVR
というふうに、広告→LP→CVの流れが最適なのかどうかを見ています。
例えばFacebook広告などでよくある傾向ですが、広告のクリエイティブや文言がキャッチーであればあるほど広告のCTRは高くなります。
ただ、広告文・クリエイティブとランディングページの内容がかけ離れていたりすると、全然CVしないことは想像がつきますよね?
逆にいうと、広告文やクリエイティブがキャッチーでLPの内容も広告と一貫していれば望ましい結果が得られるわけです。
やりすぎると盛りすぎたランディングページになるので注意が必要ですが、これは事実であり現実です。
僕は個人的に広告文やクリエイティブを必要以上に盛りすぎることは悪魔の手法と呼んでいて、これに溺れると詐欺商材みたいな売り方になるので使わないようにしていますw
まとめると、見込み客であるかどうかは、媒体別にきちんと数字を取得して計測しようね。広告だけじゃなくてランディングページも連動して。というお話でした。
安いのかどうか
最終CPOが合っているのかどうか、にかかっています。
高単価商材であればCPA10万でも許容する!1クリック800円?上等じゃ!っていうケースだってあります。
ですので、単価が安いのかどうかっていうのはCPOから逆算して考えてみましょう。それでは、【逆算した結果高い単価で流入している】場合はどうするべきなのでしょうか?
以下の要因が考えられます。*代表的なものだけ掲載します
検索連動型広告
・そもそも入札単価が高騰している→自力じゃどうにも出来ないです
・広告ランクが低い
・出稿キーワードが狭い
・スマホなどデバイス対応していない
SNS広告
・広告がスルーされている
・否定的な意見が多い
・クリック課金、インプレッション課金など課金方式適切でない
・予算のわりに複数のクリエイティブを配信している
このような原因が考えられます。
各部分の解説と解決策については後述しますので、一旦このまま進めます。
多いのかどうか
最後に、多く流入されているのかどうかについてです。
こちらはシンプルに3つの指標があります。配信が少なく予算を消化しないケースもありますので、そちらも踏まえると。
・クリック単価を安くすると流入量が増える
→同じ予算でも1クリックが安いほうが多く流入しますよね
・広告表示回数を増やすと流入量が増える
→そもそも表示があってクリックが発生しますので、表示回数が多いと流入数に影響しますよね
・広告クリック率が高いと流入量が増える
→当然広告のクリック率が高いほうが流入は増えますよね
しかし、この辺は当然ながら計算していると思いますし、見ていると思います。ですので、僕は必要CVSと、限界CPOから、Impまで逆算するようにしています。そうすると多くの場合、広告予算を増額しないといけない、ということになるわけですね。
これがクライアントワークになると、中々理解してもらえないケースが多いです。CVSは増やしたいけどCPOは下げたい、広告費は増やしたくない、となるわけです。気持ちはわかります。
ですので、その他の数字をいじってみて目標達成をするのかどうかをシミュレーションします。(もちろんどれだけいじくっても不可能な時はあります)
つまり多いのかどうかは、必要数から考えています、という事でした。
広告初心者の為の44の原因と打ち手リスト
ここまで代表的な原因について一例を挙げてきましたが、正直インターネット広告の最適化は非常に複雑な要素が絡み合って仮説を立てるケースも多く、単一の指標だけを見て「これが原因だ!」と特定することも難しく、全てのケースを網羅的にnoteで言い切るのも中々難しいです。
しかしながらランディングページの改善と広告の改善は切っても切り離せない関係にあるので、是非お伝えしたい。
そこで、広告の仕組みや指標に疎い方向けに、簡単に診断出来るものを用意しました。
まずはこちらを使って、簡易的に診断してみてください。
先に言っておきますと、広告運用者の方にとってはあんまり有益じゃないかもしれないですw
インターネット広告の知識にあまり自信が無い場合、上記のファイルを眺めてみて、どんなときにどんなことが考えられるのか思考のトレーニングをしてみてください。
そして是非、冒頭で共有させて頂いたコンバージョンマップと照らし合わせてみて、改善案を検討してみてください。
その繰り返しこそが、ランディングページのコンバージョンを高めていく第一歩だと考えています。
そして!
面倒くさいな〜と思ったら是非ご発注を笑
それではここまでお付き合い頂きありがとうございました。
また次回、書きたいテーマもありますので、この記事を気に入って頂けたら是非twitterアカウントのフォローを宜しくお願いいたします!
https://twitter.com/fwh_aihara
この記事が気に入ったらサポートをしてみませんか?
