
【ホバーとは?】STUDIO学習はじめてみた。#11日目
こんにちは、yukiです♡
11日目の今日はSTUDIOでBOXの機能のホバーについて簡単にまとめます(^^♪
そもそもホバーって何?
STUDIOでのホバーはサイトにあるBOXにマウスを載せたとき、BOXのスタイルや位置を変える事が出来る機能です。
操作場所はどこにあるの?
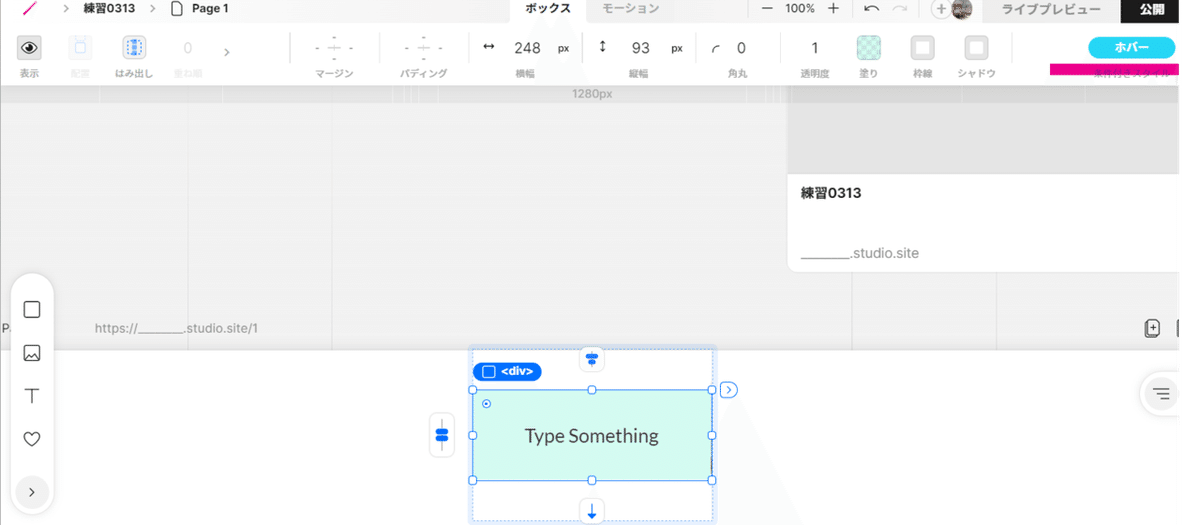
ホバーの操作場所は右上の画面の赤い線を引いたところです♪
ホバーのところにチェックをいれて、BOXのマージン・パディング・横や縦幅・色などを変更することで、ホバー操作したときのもの作れます(^^)
▼ホバーのチェック場所です。

▼ホバーの編集をしたいときは下記の赤線のところを使います。

▼ホバーにチェックを入れて、BOXの色変えをした画面です。

注意すること
ホバーは指定されたBOXにかかるものです。
BOXにテキストを追加したものがあり、BOXにホバーをかけると、テキストにはホバーがかからないことに注意が必要です。
ボックスとテキスト一緒にホバーをかける事は実行出来ません。
以上です♪
